Rumah >hujung hadapan web >tutorial css >Gunakan css untuk mencapai kesan hebat pada butang log masuk (dengan contoh kod)
Gunakan css untuk mencapai kesan hebat pada butang log masuk (dengan contoh kod)
- 藏色散人ke hadapan
- 2023-04-05 16:16:382028semak imbas
Saya melihat kesan butang log masuk yang menarik di Internet hari ini nampaknya hebat pada pandangan pertama Tetapi selepas mengetepikan sedikit demi sedikit, saya mendapati bahawa ia tidak begitu sukar. ; Jika ada apa-apa yang salah, sila beritahu saya.
Analisis
Mari kita ketepikan yang sebelumnya; sebenarnya, prinsipnya adalah untuk mencapai kesan kecerunan warna melalui saiz latar belakang dan kedudukan yang sepadan.
- teks-transformasi: huruf besar; merujuk kepada menukar huruf kepada huruf besar
- dan kemudian menetapkan latar belakang dan saiz latar belakang
- Menukarnya apabila tetikus bergerak ke dalam (legar ) butang Hanya letakkan
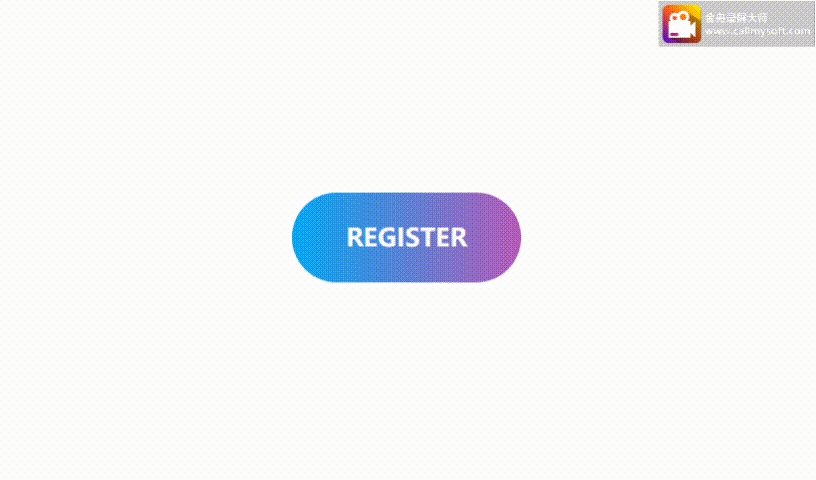
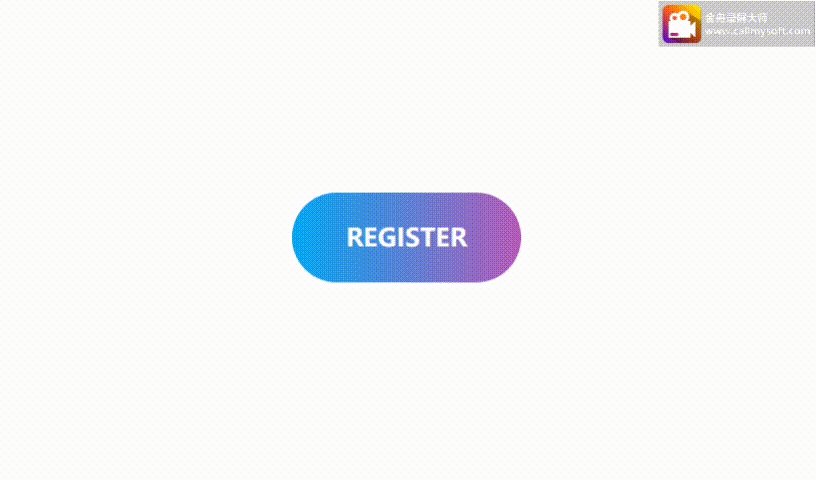
Kesan 1:

Kesan ini tidak akan begitu sejuk atau mencolok; kesan, ini sepatutnya lebih sesuai, dan kemudian hanya padankan dengan warna yang anda perlukan.
Salin kod untuk pratonton
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<style>
.btn {
position: absolute;
top: 50%;
left: 50%;
transform: translate(-50%, -50%);
width: 230px;
height: 90px;
line-height: 90px;
text-align: center;
color: #fff;
font-size: 25px;
text-transform: uppercase;
cursor: pointer;
background: linear-gradient(90deg, #03a9f4, #f441a5, #ffeb3b, #03a9f4);
background-size: 400%;
border-radius: 60px;
}
.btn:hover {
animation: animate 8s linear infinite;
}
@keyframes animate {
0% {
background-position: 0%;
}
100% {
background-position: 400%;
}
}
</style>
</head>
<body>
<b href="#">register</b>
</body>
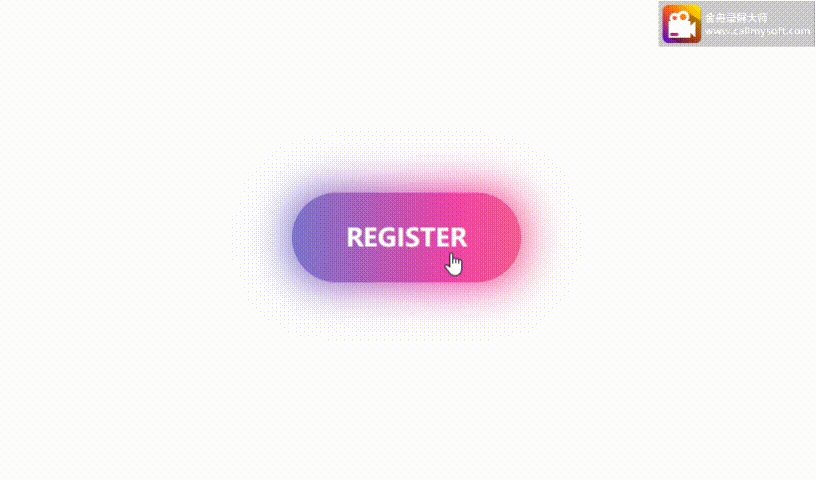
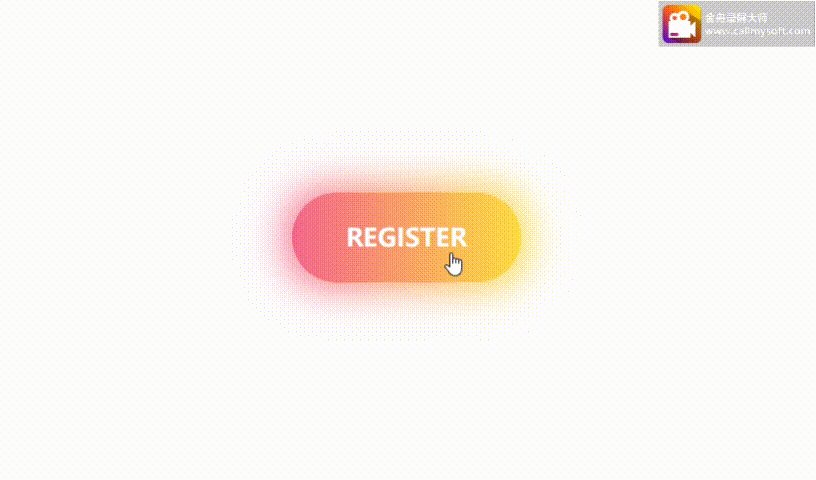
</html>Kesan 2:
Nota: penapis: kabur ( 20px) adalah untuk menetapkan Gaussian blur
Salin kod untuk pratonton
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<style>
.btn {
position: absolute;
top: 50%;
left: 50%;
transform: translate(-50%, -50%);
width: 230px;
height: 90px;
line-height: 90px;
text-align: center;
color: #fff;
font-size: 25px;
text-transform: uppercase;
cursor: pointer;
background: linear-gradient(90deg, #03a9f4, #f441a5, #ffeb3b, #03a9f4);
background-size: 400%;
border-radius: 60px;
}
.btn:hover {
animation: animate 8s linear infinite;
}
@keyframes animate {
0% {
background-position: 0%;
}
100% {
background-position: 400%;
}
}
.btn::before {
content: '';
position: absolute;
top: -5px;
left: -5px;
right: -5px;
bottom: -5px;
z-index: -1;
background: linear-gradient(90deg, #03a9f4, #f441a5, #ffeb3b, #03a9f4);
background-size: 400%;
border-radius: 40px;
opacity: 0;
transition: 0.5s;
}
.btn:hover::before {
filter: blur(20px);
opacity: 1;
animation: animate 8s linear infinite;
}
</style>
</head>
<body>
<b href="#">register</b>
</body>
</html>Itu sahaja untuk hari ini! Anda boleh menyalin kod di atas untuk menunjukkan kesannya.
Setelah melihat semua jenis gaya yang menarik di Internet, saya mendapati bahawa saya benar-benar seorang yang baru, saya berharap untuk membaca lebih banyak gaya yang menarik di Internet pada masa hadapan akan Datang ke sini untuk merakamnya; Saya harap anda akan belajar lebih banyak lagi pada masa hadapan!
Galakkan pembelajaran: "tutorial video css"
Atas ialah kandungan terperinci Gunakan css untuk mencapai kesan hebat pada butang log masuk (dengan contoh kod). Untuk maklumat lanjut, sila ikut artikel berkaitan lain di laman web China PHP!


)