Rumah >hujung hadapan web >html tutorial >Kongsi 8 Petua HTML Mengejutkan
Kongsi 8 Petua HTML Mengejutkan
- 藏色散人ke hadapan
- 2023-04-12 15:34:542114semak imbas
Artikel ini membawakan anda pengetahuan yang berkaitan tentang HTML terutamanya berkongsi 8 kemahiran HTML dengan anda. Rakan-rakan yang berminat boleh lihat di bawah.

1 Atribut tangkap untuk membuka kamera peranti anda
Sama seperti teg input mempunyai atribut e-mel, teks dan kata laluan, terdapat juga atribut untuk dibuka. pada kamera peranti mudah alih untuk menangkap imej.
Ini dilakukan melalui atribut tangkapan, yang boleh mempunyai dua nilai:
- Pengguna kamera hadapan
- Persekitaran kamera belakang
<input type="file" capture="user" accept="image/*">
2. Muat semula automatik tapak web
Anda boleh menetapkan tapak web anda untuk memuat semula teg dari awal selepas masa tertentu!
<head>
<meta http-equiv="refresh" content="10">
</head>Coretan ini menyegarkan tapak web setiap 10 saat
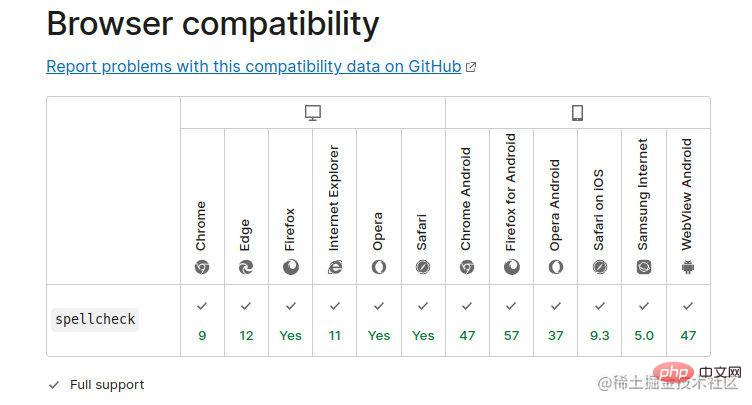
3. Aktifkan semakan ejaan
Anda boleh mengaktifkannya menggunakan atribut semakan ejaan HTML dan menetapkannya kepada benar . Tentukan bahasa menggunakan atribut lang
<input type="text" spellcheck="true">
Ia adalah atribut standard dan kebanyakan penyemak imbas menyokongnya
4 jenis fail untuk dimuat naik
Anda boleh menggunakan atribut terima untuk menentukan jenis fail yang dibenarkan untuk dimuat naik oleh pengguna dalam teg input
<input type="file" accept=".jpeg,.png">
5. Halang terjemahan
akan menterjemah set Harta kepada tiada menghalang terjemahan. Ini penting sekiranya terdapat frasa atau perkataan yang anda tidak mahu diterjemahkan, seperti logo, syarikat atau nama jenama anda.
<p translate="no">Brand name</p>
6. Masukkan berbilang entri dalam teg input
Ini boleh dilakukan dengan berbilang atribut
<input type="file" multiple>
Ia berfungsi untuk fail dan e-mel. Untuk e-mel, pisahkan setiap e-mel dengan koma.
7. Cipta poster (gambar kecil) untuk video anda
Dengan atribut poster, anda boleh mencipta imej yang dipaparkan apabila video dimuat turun atau sehingga pengguna mengklik butang main.
Jika ini tidak disertakan, bingkai pertama video akan digunakan sebaliknya.
<video poster="picture.png"></video>
8 Muat turun secara automatik apabila mengklik pautan
Jika anda ingin memuat turun sumber tertentu apabila anda mengklik pautan ke sumber sasaran, tambahkan atribut muat turun
<a href="image.png" download>
Kesimpulan
Kemudian saya 8个你可能不知道的令人震惊的 HTML 技巧 tujuan artikel sebenarnya sangat mudah untuk 总结和输出 mengeluarkan beberapa perkara yang saya rasa berguna untuk semua orang dalam kerja harian 🎜> Tidak kira sama ada ia bagus atau tidak Tetapi saya sukakannya Saya harap semua orang suka artikel saya melalui artikel~
Atas ialah kandungan terperinci Kongsi 8 Petua HTML Mengejutkan. Untuk maklumat lanjut, sila ikut artikel berkaitan lain di laman web China PHP!