Rumah >hujung hadapan web >html tutorial >Mari kita bincangkan tentang bar skrol mendatar yang aneh di hujung hadapan
Mari kita bincangkan tentang bar skrol mendatar yang aneh di hujung hadapan
- 藏色散人ke hadapan
- 2023-03-01 16:36:242510semak imbas
Artikel ini membawakan anda. pengetahuan yang berkaitan tentang bahagian hadapan, terutamanya bercakap tentang masalah bar skrol mendatar yang pelik Rakan-rakan yang berminat boleh melihatnya bersama-sama.
Hari ini saya menukar kod gaya rakan sekelas hadapan dan menemui masalah pelik.
Mungkin begini:

Lebar tetingkap saya ialah 1920px, lebar bekas tatal ialah 1903px, dan kemudian bar tatal mendatar muncul, yang luar biasa. Oleh kerana fail bersarang terlalu dalam, pencarian sangat memakan masa, jadi kami beralih kepada fungsi global untuk mengetahui siapa yang mencetuskan operasi bar skrol. Jadi terdapat kod berikut
function findScroller(element) {
element.onscroll = function() { console.log(element)}
Array.from(element.children).forEach(findScroller);
}
findScroller(document.body);
Objek yang dicetak ialah , . Saya tidak faham ini. Unsur itu jelas jauh dari badan, dan tiada unsur yang sangat lebar Dari manakah bar skrol ini berasal?
Ini bukan jawapan standard
Sangat menyedihkan Jika satu kemahiran tidak berkesan, anda perlu beralih kepada kaedah kedua - padamkan kod. Padamkannya baris demi baris, kemudian tukarkannya menjadi elemen asas, seperti model tersuai, gantikan terus dengan div, kemudian tambah gaya, dan kemudian padamkan kod yang tidak berguna, sekali gus mencipta model mudah.
Selepas pemerhatian, didapati bahawa jika elemen tidak terlalu tinggi, maka elemen itu tidak akan mengalami masalah menatal mendatar Jika elemen itu sangat tinggi, kedua-dua bar skrol menegak dan mendatar akan muncul pada masa yang sama .
Lebih keliru.
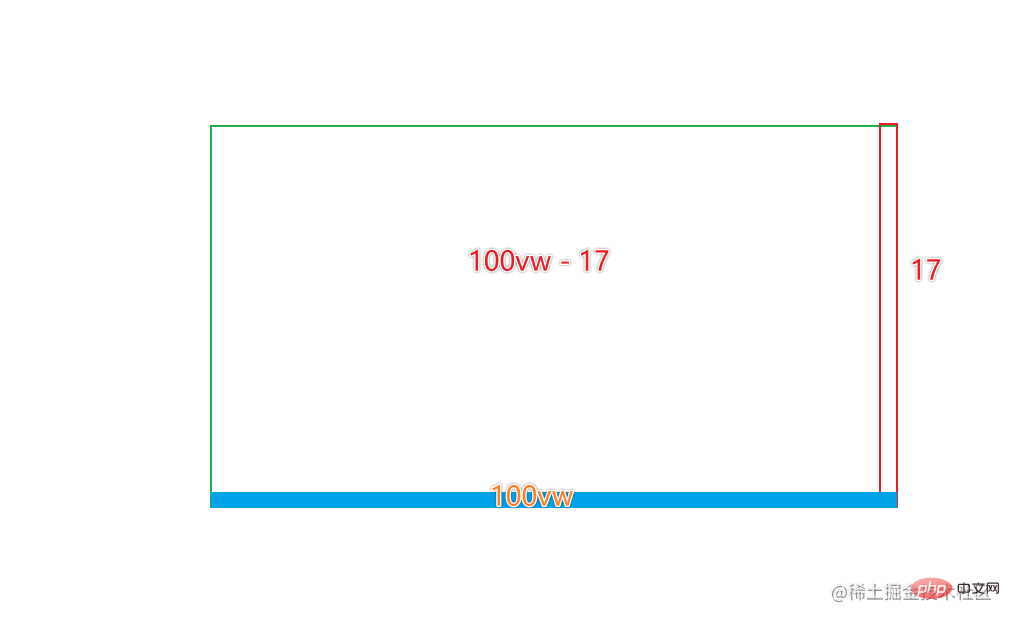
Jadi, saya menganalisisnya ke belakang dan mendapati bahawa walaupun lebar elemen super tinggi ini tidak melebihi lebar tetingkap, iaitu 1903px, lebar lalai bar skrol penyemak imbas pada PC ialah 17px, dan ini menegak Bar skrol berada di bawah body, yang sepadan dengan objek cetakan di atas. Ia boleh dilihat daripada ini:

- Apabila bar skrol muncul dalam bekas, lebar mendatar yang tersedia bagi elemen bar skrol = lebar asal - 17px.
- Mesti ada lebar yang ditetapkan oleh elemen kanak-kanak> Lebar asal - 17px dan ia ialah px unit piksel, em, rem, vw, dsb.
- Lebar yang ditetapkan oleh elemen kanak-kanak = Lebar asal
Daripada ini kita dapat melihat bahawa jika lebar elemen kanak-kanak di bawah badan ditetapkan kepada 1920px atau 100vw atau mana-mana satu daripada 100wv, bar skrol mendatar akan muncul.
Selepas banyak kerja oleh tuan, akhirnya saya menemui masalah dengan gaya tetapan yang tidak munasabah. Daripada ini, saya memudahkan kod model seperti berikut:
nbsp;html>
<meta>
<meta>
<meta>
<title>超宽导致元素溢出滚动条</title>
<style>
body,
html {
margin: 0;
padding: 0;
}
.menu-bar {
height: 50px;
border: 1px solid;
box-sizing: border-box;
}
.incorrect {
width: 100vw;
}
.oversize {
height: 100vh;
}
</style>
<div> </div>
<div></div>
Oleh itu, semasa menulis kod, analisis berterusan diperlukan gaya css mesti boleh dikesan dan tidak boleh ditambah sesuka hati. Ia memerlukan banyak usaha apabila pengecualian berlaku.
Pembelajaran yang disyorkan: "Pembangunan bahagian hadapan web"
Atas ialah kandungan terperinci Mari kita bincangkan tentang bar skrol mendatar yang aneh di hujung hadapan. Untuk maklumat lanjut, sila ikut artikel berkaitan lain di laman web China PHP!

