Rumah >hujung hadapan web >tutorial js >Penjelasan grafik terperinci laluan Klip untuk melaksanakan animasi sempadan mengalir butang
Penjelasan grafik terperinci laluan Klip untuk melaksanakan animasi sempadan mengalir butang
- 藏色散人ke hadapan
- 2023-04-11 15:13:152040semak imbas
Artikel ini membawakan anda pengetahuan yang berkaitan tentang butang bahagian hadapan terutamanya tentang cara menggunakan laluan Klip untuk merealisasikan animasi sempadan yang mengalir butang. Saya harap ia dapat membantu semua orang .
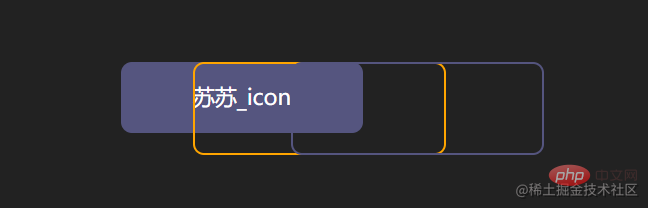
1. Kesan pelaksanaan

2.
- Tambah gaya
<div>苏苏_icon</div>
Tambahkan elemen pseudo depan dan belakang pada div. tetapkan elemen pseudo hadapan dan belakang Warna sempadan adalah berbeza
div {
position: relative;
width: 220px;
height: 64px;
line-height: 64px;
text-align: center;
color: #fff;
font-size: 20px;
background: #55557f;
cursor: pointer;
border-radius: 10px;
}Ubah suai kedudukan kedudukan unsur pseudo
div::after,
div::before {
content: "";
position: absolute;
width: 240px;
height: 84px;
border: 2px solid #55557f;
border-radius: 10px;
}
div::before{
border: 2px solid orange;
} boleh disingkatkan sebagai inset
div::after,
div::before{
+ left: calc(110px - 120px);
+ top: calc(32px - 42px);
}- atribut inset: digunakan untuk menetapkan kiri/kanan/bawah/ atas
Tambahkan kesan animasi pada elemen pseudo untuk mencapai perubahan dalam laluan klip
div::after,
div::before{
- left: calc(110px - 120px);
- top: calc(32px - 42px);
- inset: -10px;
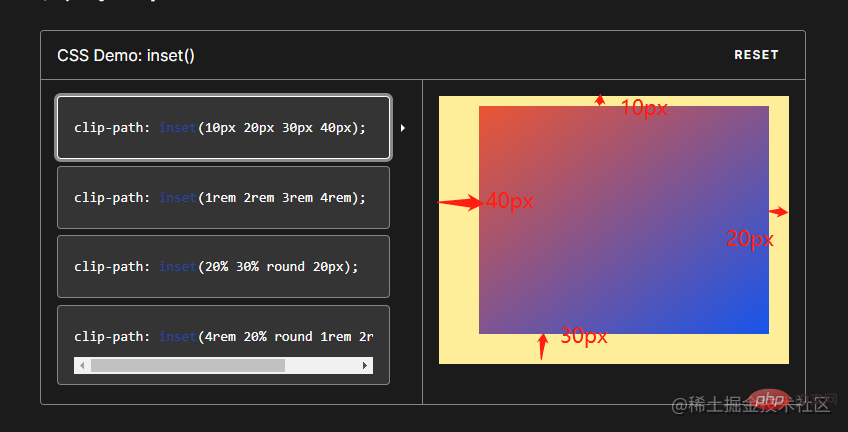
}- laluan klip : Sifat CSS laluan klip menggunakan keratan untuk mencipta kawasan yang boleh dipaparkan. Bahagian di dalam kawasan dipaparkan dan bahagian di luar kawasan disembunyikan. inset() mentakrifkan segi empat tepat inset.
- Penjelasan:
clip-path: inset(20px 50px 10px 0 round 50px);
- Apabila keempat-empat parameter disediakan :
- Ia mewakili offset atas, kanan, bawah dan kiri ke dalam dari kotak rujukan, yang menentukan tempat tepi segi empat tepat yang disisipkan dimasukkan. Parameter ini mengikut sintaks trengkas margin, membolehkan anda menetapkan satu, dua atau empat nilai untuk keempat-empat ilustrasi.
Parameter jejari sempadan pilihan: Gunakan sintaks trengkas jejari sempadan untuk menentukan sudut bulat untuk segi empat tepat yang disisipkan
Kami cuba set inset


div::after,
div::before{
+ clip-path: inset(0 0 98% 0);
} 
div::after,
div::before{
+ clip-path: inset(0 98% 0 0);
}
div::after,
div::before{
+ clip-path: inset( 98% 0 0 0);
}Tambah animasi
div::after,
div::before{
+ clip-path: inset(0 0 0 98% ) ;
}  Tambah kelewatan animasi pada elemen pseudo belakang untuk membentuk kesan paralaks
Tambah kelewatan animasi pada elemen pseudo belakang untuk membentuk kesan paralaks
div::after,
div::before{
+ animation: pathRotate 3s infinite linear;
}@keyframes pathRotate { 0%, 100% {
clip-path: inset(0 0 98% 0);
} 25% {
clip-path: inset(0 98% 0 0);
} 50% {
clip-path: inset(98% 0 0 0);
} 75% {
clip-path: inset(0 0 0 98%);
}
}-
 kelewatan-animasi :
kelewatan-animasi :
Harta CSS ditentukan daripada Jumlah masa menunggu sebelum memulakan animasi apabila menerapkannya pada elemen. Animasi boleh bermula kemudian, serta-merta dari awal, atau serta-merta di tengah-tengah animasi. Nilai positif menunjukkan bahawa animasi harus bermula selepas tempoh masa yang ditentukan telah berlalu. Nilai lalai 0s bermakna animasi harus bermula serta-merta selepas aplikasi.
Nilai negatif akan menyebabkan animasi dimulakan serta-merta, tetapi di tengah-tengah gelungnya. Contohnya, jika anda menentukan masa tunda animasi -1s, animasi akan bermula serta-merta, tetapi 1 saat selepas urutan animasi bermula. Jika anda menentukan nilai negatif untuk kelewatan animasi tetapi nilai permulaan adalah tersirat, nilai mula diambil dari saat animasi digunakan pada elemen.
Alih keluar tetapan nilai warna sempadan unsur pseudo hadapan
div::after {
animation-delay: -1.5s;
} Tambahkan acara hover div, sudah selesai~
-div::before {
- border: 2px solid orange;
-}div:hover { filter: brightness(1.5); }div{ /* 添加过渡效果 */ transition: all 0.5s; }3.实现代码
clip-path实现按钮流动边框 <div>苏苏_icon</div>
Atas ialah kandungan terperinci Penjelasan grafik terperinci laluan Klip untuk melaksanakan animasi sempadan mengalir butang. Untuk maklumat lanjut, sila ikut artikel berkaitan lain di laman web China PHP!
Artikel berkaitan
Lihat lagi- Analisis ringkas tentang cara melaksanakan fungsi mengklik butang untuk menyimpan syarat pertanyaan dalam PHP
- Gunakan css untuk mencapai kesan hebat pada butang log masuk (dengan contoh kod)
- Bagaimana untuk menetapkan teks butang dalam butang jquery
- Bagaimana untuk melaksanakan fungsi mengklik butang untuk melompat ke halaman dalam jquery


 kelewatan-animasi
kelewatan-animasi