Rumah >hujung hadapan web >View.js >Ringkaskan dan kongsi tiga petua bahagian hadapan yang berguna!
Ringkaskan dan kongsi tiga petua bahagian hadapan yang berguna!
- 藏色散人ke hadapan
- 2023-03-28 16:37:551719semak imbas
Artikel ini membawakan anda pengetahuan yang relevan tentang bahagian hadapan terutamanya mengenai tiga petua yang telah saya rumuskan dalam karya bahagian hadapan saya. Saya harap ia dapat membantu awak.

Saya telah menyusun beberapa petua yang saya temui semasa pengekodan di tempat kerja, yang membuatkan saya keliru apabila saya mula-mula melihatnya, tetapi sebenarnya sangat mudah untuk diselesaikan. Saya harap mereka membantu. , dsb. Tetapi tiada satu pun daripada mereka akan menjana teg secara langsung dalam HTML dalam kod, jadi kadangkala kita tidak boleh menambah elemen dom Adalah lebih mudah untuk menggunakan elemen pseudo yang mengubah elemen dom, seperti yang ditunjukkan di bawah:
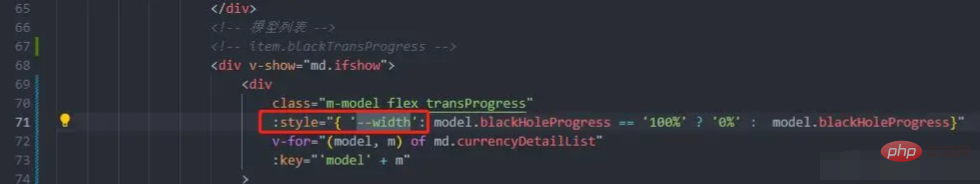
Bar kemajuan biru dilaksanakan dengan menukar gaya elemen pseudo secara dinamik, jadi mari kita lihat pelan pelaksanaan khusus!
 Tambahkan gaya sebaris "--width" pada elemen dom Sudah tentu, saya mahu menukar lebarnya di sini. anda boleh melaraskannya sendiri. Anda perlu menamakannya
Tambahkan gaya sebaris "--width" pada elemen dom Sudah tentu, saya mahu menukar lebarnya di sini. anda boleh melaraskannya sendiri. Anda perlu menamakannya
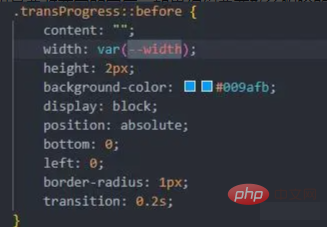
dan kemudian dalam css:

Gunakan var (--width) pada elemen pseudo untuk menukar atributnya secara dinamik. ~
Pengubah suai vue yang ringkas tetapi lazat
Ya, anda membacanya dengan betul, anda hanya perlukan ini .stop~
Contoh yang saya berikan ialah saya fikir ia ialah salah satu pengubah suai yang paling biasa digunakan Rakan yang ingin mengetahui lebih lanjut boleh menyemak URL berikut
https://www.php.cn/vuejs/503749.html<div class="mask" @click="handleClickMask"> //这是遮罩层
<div class="content-box">
<Button @click.stop="handleClickButton">点我</Button>
</div>
</div>
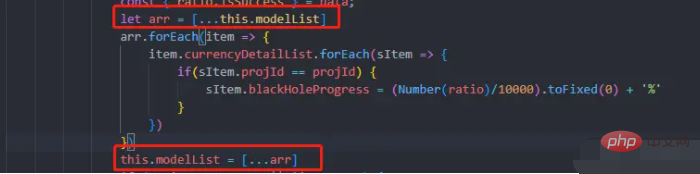
Selepas data dalam vue diubah suai, halaman tidak dikemas kini
Jika masih tidak berkesan, saya akan [.. .xxx], hari ini saya tidak dapat mencarinya, seperti berikut:
Tukar sahaja ia seperti ini. Jika anda terus melintasi this.modelList, anda mesti menggunakan arr , saya fikir ia berkaitan dengan fakta bahawa anda tidak boleh menukar alamatnya untuk mengubahnya sendiri.
Disyorkan: "
Tutorial video pembangunan bahagian hadapan web"

Atas ialah kandungan terperinci Ringkaskan dan kongsi tiga petua bahagian hadapan yang berguna!. Untuk maklumat lanjut, sila ikut artikel berkaitan lain di laman web China PHP!
Artikel berkaitan
Lihat lagi- Bincangkan kelebihan dan kekurangan front-end dan PHP, bagaimana untuk memilih?
- Artikel yang menerangkan konfigurasi prinsip keselamatan Nginx dan HTTPS bahagian hadapan secara terperinci
- Mari kita bincangkan tentang cara mencapai kesan panorama 360 darjah pada bahagian hadapan
- Apakah yang dilakukan oleh bahagian hadapan web? Apakah kelebihannya?

