Rumah >hujung hadapan web >tutorial js >Mari kita bincangkan tentang cara mencapai kesan panorama 360 darjah pada bahagian hadapan
Mari kita bincangkan tentang cara mencapai kesan panorama 360 darjah pada bahagian hadapan
- 藏色散人ke hadapan
- 2023-03-27 16:21:242422semak imbas
Artikel ini membawakan anda pengetahuan yang berkaitan tentang bahagian hadapan terutamanya cara mencapai kesan panoramik 360 darjah pada bahagian hadapan. Rakan-rakan yang berminat boleh lihat di bawah semua orang.
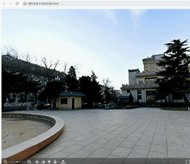
Paparan kesan:

Gunakan pemalam: photo-sfera-viewer
Kod pelaksanaan:
<!DOCTYPE html>
<head>
<!-- for optimal display on high DPI devices -->
<meta name="viewport" content="width=device-width, initial-scale=1.0" />
<link rel="stylesheet" href="https://cdn.jsdelivr.net/npm/@photo-sphere-viewer/core/index.min.css" />
<script src="https://cdn.jsdelivr.net/npm/three/build/three.min.js"></script>
<script src="https://cdn.jsdelivr.net/npm/@photo-sphere-viewer/core/index.min.js"></script>
</head>
<body>
<!-- the viewer container must have a defined size -->
<div id="viewer" style="width: 100vw; height: 100vh;"></div>
<script>
const viewer = new PhotoSphereViewer.Viewer({
container: document.querySelector('#viewer'),
panorama: './img/44.jpg',
});
</script>
</body>
</html>Direktori fail:

Nota:
Laluan panorama adalah seperti berikut:
panorama: './img/44.jpg',
Jalankannya secara setempat secara langsung, iaitu, mulakan dengan fail:// dalam penyemak imbas, di atas Laluan itu tidak berfungsi. Terdapat isu merentas domain.
Untuk menyelesaikan masalah imej tidak dimuatkan:
Mulakan pelayan dan jalankan fail.
Kaedah 1:
Dicapai melalui http-server, operasi khusus adalah seperti berikut:
Arahan pelaksanaan terminal:
npm install http-server -gPasang http-server secara globalJalankan arahan:
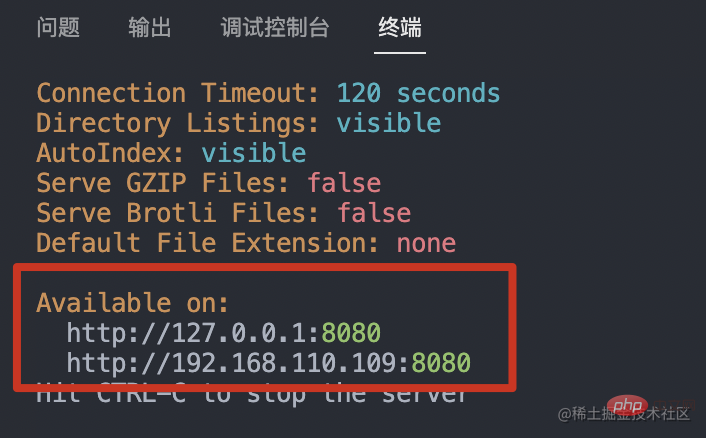
http-serverMulakan perkhidmatan Selepas permulaan, akan ada pautan yang boleh diakses seperti berikut

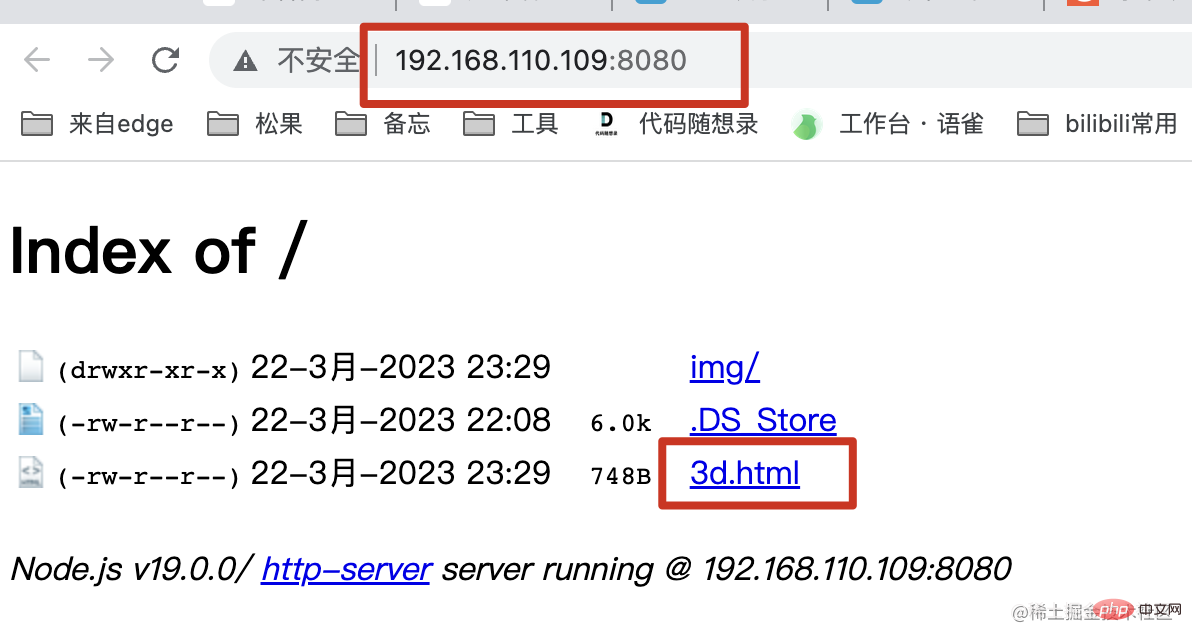
- cmd + klik untuk melompat ke halaman penyemak imbas berikut, dan anda boleh mengakses halaman html yang sepadan. (Dengan mengakses dengan cara ini, sumber imej tempatan boleh dimuatkan)

Kaedah 2:
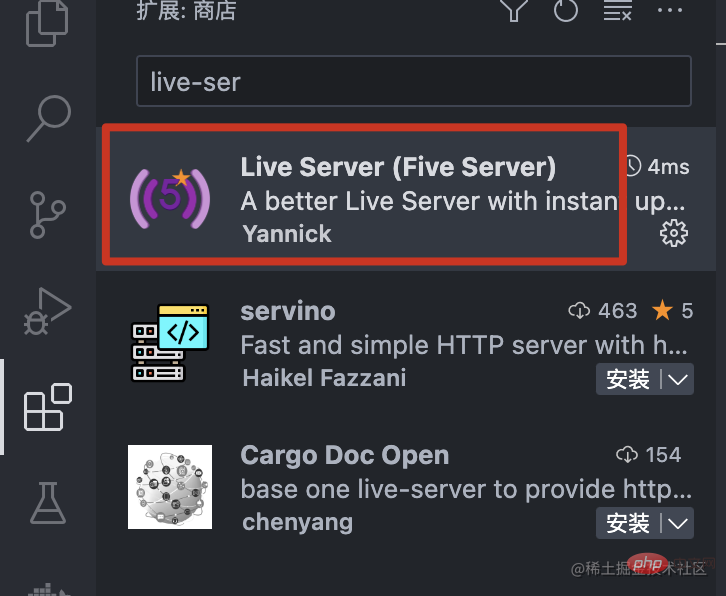
Jalankan fail melalui sambungan pelayan langsung vscode- Pasang sambungan


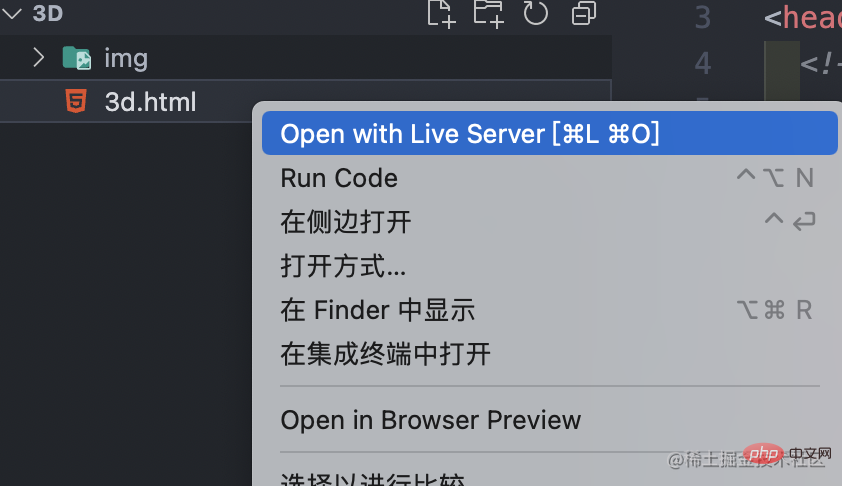
- Klik kanan fail yang sepadan dan pilih buka dengan pelayan langsung untuk melompat ke


Atas ialah kandungan terperinci Mari kita bincangkan tentang cara mencapai kesan panorama 360 darjah pada bahagian hadapan. Untuk maklumat lanjut, sila ikut artikel berkaitan lain di laman web China PHP!