Rumah >hujung hadapan web >View.js >Ketahui lebih lanjut tentang prinsip pelaksanaan vuex
Ketahui lebih lanjut tentang prinsip pelaksanaan vuex
- 青灯夜游ke hadapan
- 2023-03-20 18:14:082549semak imbas
Apabila ditanya dalam temu bual tentang prinsip pelaksanaan vuex, bagaimana anda menjawab? Artikel berikut akan memberi anda pemahaman yang mendalam tentang prinsip pelaksanaan vuex. Saya harap ia akan membantu anda!

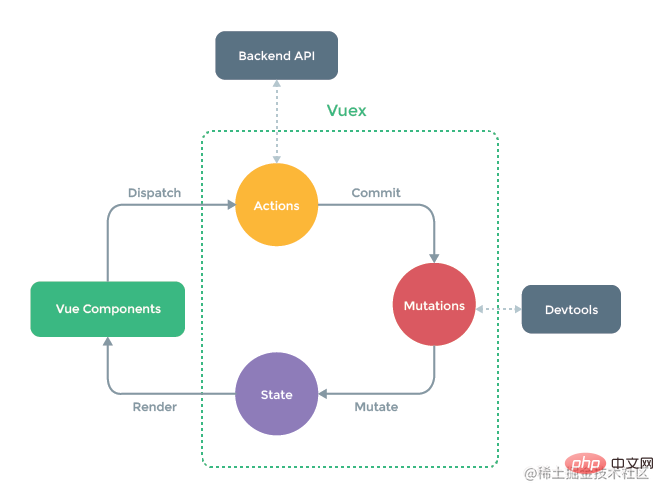
Saya tidak akan membincangkan butiran tentang vuex Mari kita semak secara ringkas: Apabila aplikasi menemui 多个组件共享状态, 单向数据流 yang ringkas mudah dimusnahkan: pertama,. Berbilang pandangan bergantung pada keadaan yang sama, kedua, tindakan daripada pandangan berbeza memerlukan perubahan keadaan yang sama. Jika yang pertama diselesaikan dengan menghantar parameter, ia tidak sesuai untuk komponen bersarang berbilang lapisan dan komponen adik-beradik jika yang kedua diselesaikan dengan menggunakan rujukan langsung daripada komponen induk-anak atau berbilang salinan perubahan peristiwa dan keadaan penyegerakan, ia tidak kondusif untuk penyelenggaraan kod.
Jadi, cara terbaik ialah mengekstrak keadaan komponen yang dikongsi dan mengurusnya dalam mod tunggal global! Ini adalah idea asas di sebalik vuex.

[Cadangan berkaitan: tutorial video vuejs, pembangunan bahagian hadapan web]
Jadi, kira-kira apa itu vuex Rangka kerja adalah seperti berikut:
class Store {
constructor() {
// state
// getters
// mutations
// actions
}
// commit
// dipatch
}Seterusnya, tulis dan baca sahaja.
1. Cipta projek vue
vue create vue2-vuex//创建vue2项目 yarn add vuex@next --save//安装vuex yarn serve//启动项目
2. Prinsip pelaksanaan
1 >
(1) Gunakan//store.js
// 仓库
import Vue from 'vue'
import Vuex from 'vuex'
import extra from './extra.js'
Vue.use(Vuex) //引入vuex的方式,说明Store需要install方法
export default new Vuex.Store({
// 仓库数据源
state: {
count: 1,
dowhat: 'addCount'
},
}//app.vue
<template>
<div class="testState">
<p>{{mycount}}</p>
<p>{{dowhat}}:{{count}}</p>
</div>
</template>
<script>
export default {
import {
mapState
} from 'vuex'
// 推荐方式
computed: mapState()({
mycount: state => state.count
}),
// 推荐方式的简写方式
computed: {
// 解构的是getters
...mapState(['count', 'dowhat'])
},
}
</script> (2) Nota disebabkan storan keadaan Vuex Ia adalah reaktif. Cara paling mudah untuk membaca status daripada contoh kedai ialah mengembalikan status tertentu dalam
, mod ini. Dalam sistem binaan modular, setiap komponen yang perlu menggunakan keadaan perlu diimport dengan kerap, dan keadaan perlu disimulasikan semasa menguji komponen 计算属性导致组件依赖全局状态单例Vuex menyediakan mekanisme untuk melepasi keadaan melalui
) storeVue.use(Vuex)
jadi sebagai tambahan kepada lima atribut dalaman
Selain itu, anda juga perlu mempertimbangkan kaedah pemalam, jadi rangka kerja umum adalah seperti berikut: Storeinstall
class Store {
constructor() {
// state
// getters
// mutations
// actions
//modules
}
// commit
// dipatch
}
let Vuex = {
Store,
Install
}
export default VuexWalau bagaimanapun, pelaksanaan keadaan di atas mempunyai kekurangan: apabila data ditukar, data class Store {
constructor(options) {
// state
this.state = options.state
}
}
let install = function(_Vue) {
_Vue.mixin({
beforeCreate() { //在组件创建之前自动调用,每个组件都有这个钩子
if (this.$options && this.$options.store) { //this.$options读取根组件
this.$store = this.$options.store
} else {
this.$store = this.$parent && this.$parent.$store
}
}
})
} tidak boleh dipaparkan secara dinamik. Jadi bagaimana untuk menjadikan data dalam responsif menjadi isu utama? Malah, sama seperti state dalam state, anda juga boleh menjadikannya responsif dengan cara ini. Kemudian anda perlu memasukkan vue daripada kaedah data, jadi selepas perubahan: installVue
let Vue=null
class Store {
constructor(options) {
// state
this.vm = new _Vue({
data: {
state: options.state//data中的数据才是响应式
}
})
}
get state() {
return this.vm.state
}
}
let install = function(_Vue) {//用于Vue.use(plugin)
Vue=_Vue
_Vue.mixin({
onBeforeCreate() { //在组件创建之前自动调用,每个组件都有这个钩子
if (this.$options && this.$options.store) { //this.$options读取根组件
this.$store = this.$options.store
} else {
this.$store = this.$parent && this.$parent.$store
}
}
})
}2 > (1) Gunakan
(2) Nota
Kadang-kadang kita perlu memperoleh beberapa keadaan daripada keadaan di kedai ( seperti Tambah, padam, tapis, dsb.), Vuex membenarkan kami mentakrifkan "pengambil" dalam kedai (boleh dianggap sebagai sifat pengiraan kedai). Sama seperti harta yang dikira, nilai pulangan pengambil akan dicache mengikut kebergantungannya, dan hanya akan dikira semula apabila nilai kebergantungannya berubah sebagai parameter pertamanya, dan pengambil diakses melalui kaedah panggilan akan dibuat setiap kali tanpa caching hasilnya//store.js
export default new Vuex.Store({
// 计算属性
getters: {
// 这里的函数不需要调用,可以直接使用,官方默认前面有get
getCount(state) {//接受 state 作为其第一个参数
return state.count * 100;
}
},
}(3) Pelaksanaan
mutasi
// getters
let getters = options.getters || {}
this.getters = {}
Object.keys(getters).forEach(getterName => {
Object.defineProperty(this.getters, getterName, {
get: () => {
return getters[getterName](this.state)
}
})
})(1) Gunakan
(2) Nota
//store.js
export default new Vuex.Store({
// 相当于methods
mutations: {
// mutations内部的函数,天生具备一个形参
add(state, n) {
state.count += n;
},
decrease(state, n) {
state.count -= n;
}
},
} untuk menukar Vuex Satu-satunya cara untuk memulihkan keadaan dalam stor adalah melakukan mutasi. Mutasi dalam Vuex adalah serupa dengan peristiwa: setiap mutasi mempunyai rentetan methods: {
submit() {
console.log('success');
},
// 解构仓库mutations里面的方法,要啥解构啥
...mapMutations(['add', 'decrease']),
// this.$store.commit('add'),
...mapActions(['addAction', 'decreaseAction']),
// this.addAction()调用actions里面的方法
// this.$store.dispatch('add'),
}jenis peristiwa (jenis)dan fungsi panggil balik (pengendali) . Fungsi panggil balik ini ialah tempat perubahan keadaan dibuat, dan ia menerima keadaan sebagai parameter pertama dan tidak boleh memanggil pengendali mutasi secara langsung. Pilihan ini lebih seperti pendaftaran acara: "Apabila mutasi jenis
dicetuskan, panggil fungsi ini untuk membangunkan pengendali mutasi, anda perlu memanggil kaedahstore.commit dengan jenis yang sepadan boleh menghantar parameter tambahan kepada , iaitu muatan increment mutasi (muatan) Dalam kebanyakan kes, muatan haruslah objek, yang boleh mengandungi berbilang medan dan rekod Mutasi akan lebih mudah dibaca
(3) Pelaksanaanstore.commit
4 >
(1) Gunakan // mutations
let mutations = options.mutations || {}
this.mutations = {}
Object.keys(mutations).forEach(mutationName => {
this.mutations[mutationName] = (arg) => {//保证多个(第二个)参数的传入
mutations[mutationName](this.state, arg)
}
})
commit = (method, arg) => {//使用箭头函数改变被调用的this的指向
// console.log(this);
this.mutations[method](arg)
}(2) Perhatikan
- Action 提交的是 mutation,而不是直接变更状态。
- Action 可以包含任意异步操作
- Action 函数接受一个与 store 实例具有相同方法和属性的 context 对象
- Action 通过
store.dispatch方法触发 - Action 通常是异步的,
store.dispatch可以处理被触发的 action 的处理函数返回的 Promise,并且store.dispatch仍旧返回 Promise - 一个
store.dispatch在不同模块中可以触发多个 action 函数。在这种情况下,只有当所有触发函数完成后,返回的 Promise 才会执行
(3)实现
// actions
let actions = options.actions || {}
this.actions = {}
Object.keys(actions).forEach(actionName => {
this.actions[actionName] = (arg) => {
actions[actionName](this, arg)
}
})
dispatch=(method, arg) =>{
this.actions[method](arg)
}5、modules
(1)使用
// actions
let actions = options.actions || {}
this.actions = {}
Object.keys(actions).forEach(actionName => {
this.actions[actionName] = (arg) => {
actions[actionName](this, arg)
}
})
dispatch=(method, arg) =>{
this.actions[method](arg)
} //store.js
modules: {
extra: extra
}(2)注意
- 由于使用单一状态树,应用的所有状态会集中到一个比较大的对象。当应用变得非常复杂时,store 对象就有可能变得相当臃肿,Vuex 允许我们将 store 分割成模块(module) 。每个模块拥有自己的 state、mutation、action、getter、甚至是嵌套子模块——从上至下进行同样方式的分割
- 对于模块内部的 mutation 和 getter,接收的第一个参数是模块的局部状态对象
- 对于模块内部的 action,局部状态通过
context.state暴露出来,根节点状态则为context.rootState 对于模块内部的 getter,根节点状态(rootState)会作为第三个参数暴露出来
三、整体代码
let Vue = null//全局的_Vue
class Store {
constructor (options) {
// state
//this.state = options.state 写法不完美,当改变数据的时候,不能动态的渲染,所以需要把data中的数据做成响应式的
this.vm = new _Vue({
data: {
state: options.state//data中的数据才是响应式
}
})
// getters
let getters = options.getters || {}
this.getters = {}
Object.keys(getters).forEach(getterName => {
Object.defineProperty(this.getters, getterName, {
get: () => {
return getters[getterName](this.state)
}
})
})
// mutations
let mutations = options.mutations || {}
this.mutations = {}
Object.keys(mutations).forEach(mutationName => {
this.mutations[mutationName] = (arg) => {//保证多个(第二个)参数的传入
mutations[mutationName](this.state, arg)
}
})
// actions
let actions = options.actions || {}
this.actions = {}
Object.keys(actions).forEach(actionName => {
this.actions[actionName] = (arg) => {
actions[actionName](this, arg)
}
})
}
dispatch=(method, arg) =>{
this.actions[method](arg)
}
commit = (method, arg) => {
// console.log(this);
this.mutations[method](arg)
}
get state() {
return this.vm.state
}
}
let install = function(_Vue) {
Vue = _Vue
Vue.mixin({
beforeCreate() {//在组件创建之前自动调用,每个组件都有这个钩子
if (this.$options && this.$options.store) { // this.$options读取到根组件
this.$store = this.$options.store
} else { // //如果不是根组件的话,也把$store挂到上面,因为是树状组件
this.$store = this.$parent && this.$parent.$store
}
}
})
}
let Vuex = {
Store,
install
}
export default VuexAtas ialah kandungan terperinci Ketahui lebih lanjut tentang prinsip pelaksanaan vuex. Untuk maklumat lanjut, sila ikut artikel berkaitan lain di laman web China PHP!
Artikel berkaitan
Lihat lagi- Apakah sifat yang ada pada vuex?
- Mudah faham! Penjelasan terperinci tentang pengurusan gudang negeri VUEX
- Penjelasan terperinci tentang penggunaan Mutasi dalam pengurusan negeri Vuex
- Mari kita bincangkan tentang perbezaan dalam reka bentuk dan pelaksanaan antara Vuex dan Pinia
- Analisis ringkas penggunaan Vuex pengurusan negeri berpusat
- Mari kita bincangkan tentang cara vuex memodulatkan pengekodan + ruang nama
- Mari kita bincangkan tentang dua perpustakaan pengurusan negeri Vue Pinia dan Vuex yang manakah harus saya gunakan?

