Rumah >hujung hadapan web >View.js >Analisis mendalam tentang fungsi kitaran hayat dalam Vue3
Analisis mendalam tentang fungsi kitaran hayat dalam Vue3
- 青灯夜游ke hadapan
- 2023-03-13 19:52:442073semak imbas
Artikel ini akan membawa anda mempelajari fungsi cangkuk kitaran hayat API gabungan Vue3 Menguasai fungsi cangkuk memberi kami peluang untuk menjalankan logik kami sendiri pada peringkat tertentu semasa proses pembangunan.

Fungsi cangkuk kitaran hayat
Diperlukan untuk setiap contoh komponen Vue apabila ia dicipta Melalui satu siri langkah permulaan, seperti menyediakan mendengar data, menyusun templat, memasang tika pada DOM dan mengemas kini DOM apabila data berubah. Di sepanjang jalan, ia juga menjalankan fungsi yang dipanggil cangkuk kitaran hayat, memberikan pembangun peluang untuk menjalankan kod mereka sendiri pada peringkat tertentu.
Dalam Vue2 kami, konteks semua fungsi cangkuk kitaran hayat ini akan secara automatik menunjuk kepada tika komponen yang pada masa ini memanggilnya.
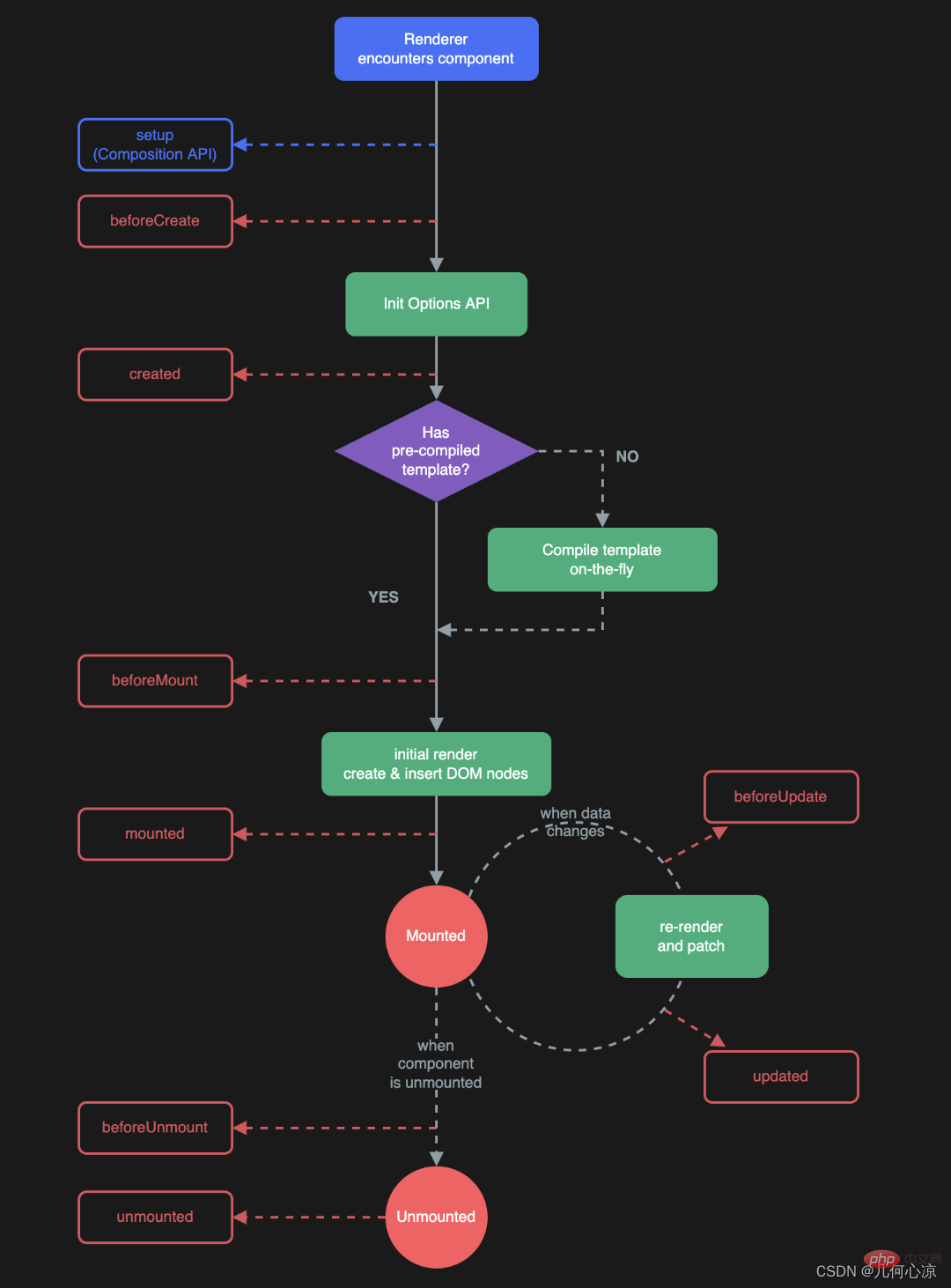
Nota: Elakkan menggunakan fungsi anak panah untuk menentukan cangkuk kitar hayat, kerana jika ya, anda tidak akan dapat mendapatkan contoh komponen melalui ini dalam fungsi. Di bawah ialah gambar dari tapak web rasmi jadual ikon kitaran hayat contoh. [Cadangan berkaitan: tutorial video vuejs, pembangunan bahagian hadapan web]

sebelum Buat
akan dipanggil serta-merta selepas permulaan instance selesai, selepas prop dihuraikan dan sebelum pilihan seperti data() dan pengiraan diproses. Cangkuk persediaan() dalam API komposit dipanggil sebelum semua cangkuk API pilihan, dan beforeCreate() tidak terkecuali.
dicipta
Dipanggil selepas tika komponen telah memproses semua pilihan yang berkaitan dengan keadaan. Apabila cangkuk ini dipanggil, perkara berikut telah disediakan: data reaktif, sifat dikira, kaedah dan pendengar. Walau bagaimanapun, fasa pelekap belum bermula, jadi sifat $el masih tidak tersedia.
beforeMount
Dipanggil sebelum komponen dipasang. Apabila cangkuk ini dipanggil, komponen telah selesai menyediakan keadaan responsifnya tetapi masih belum mencipta nod DOM. Ia akan melaksanakan proses pemaparan DOM buat kali pertama. Cangkuk ini tidak akan dipanggil semasa pemaparan sebelah pelayan.
dilekapkan
Dipanggil selepas komponen dipasang. Komponen dianggap dipasang apabila semua subkomponen yang disegerakkan telah dipasang. (Tidak termasuk komponen atau komponen tak segerak dalam pepohon <suspense></suspense>) Pepohon DOMnya sendiri telah dibuat dan dimasukkan ke dalam bekas induk. Ambil perhatian bahawa hanya jika bekas akar berada dalam dokumen, pokok DOM komponen dijamin berada dalam dokumen itu juga. Cangkuk ini biasanya digunakan untuk melakukan kesan sampingan yang memerlukan akses kepada pepohon DOM yang diberikan oleh komponen, atau dalam aplikasi pemaparan sebelah pelayan untuk memastikan bahawa kod berkaitan DOM hanya dipanggil pada klien. Cangkuk ini tidak akan dipanggil semasa pemaparan sebelah pelayan.
beforeUpdate
Dipanggil sejurus sebelum komponen akan mengemas kini pepohon DOMnya disebabkan perubahan keadaan reaktif. Cangkuk ini boleh digunakan untuk mengakses keadaan DOM sebelum Vue mengemas kini DOM. Ia juga selamat untuk menukar keadaan dalam cangkuk ini. Cangkuk ini tidak akan dipanggil semasa pemaparan sebelah pelayan.
dikemas kini
Dipanggil selepas komponen mengemas kini pepohon DOMnya disebabkan perubahan keadaan reaktif. Cangkuk kemas kini komponen induk akan dipanggil selepas cangkuk kemas kini komponen anaknya. Cangkuk ini akan dipanggil selepas sebarang kemas kini DOM komponen, yang mungkin disebabkan oleh perubahan keadaan yang berbeza. Jika anda perlu mengakses DOM yang dikemas kini selepas perubahan keadaan tertentu, gunakan nextTick() sebaliknya. Cangkuk ini tidak akan dipanggil semasa pemaparan sebelah pelayan. 不要在 updated 钩子中更改组件的状态,这可能会导致无限的更新循环!
sebelum Nyahlekap (Vue3)
Dipanggil sebelum tika komponen dinyahlekap. Apabila cangkuk ini dipanggil, tika komponen masih mengekalkan kefungsian penuh. Cangkuk ini tidak akan dipanggil semasa pemaparan sebelah pelayan.
dinyahlekapkan
Dipanggil selepas tika komponen dinyahlekapkan. Komponen dianggap telah dipunggah apabila semua komponen anaknya telah dipunggah. Semua tindakan reaktif yang berkaitan (tindakan pemaparan dan sifat dikira dan pendengar yang dibuat semasa persediaan()) telah dihentikan. Beberapa kesan sampingan seperti pemasa, pendengar acara DOM atau sambungan ke pelayan boleh dibersihkan secara manual dalam cangkuk ini. Cangkuk ini tidak akan dipanggil semasa pemaparan sebelah pelayan.
diaktifkan
Dipanggil apabila komponen dimasukkan ke dalam DOM jika tika komponen ialah sebahagian daripada pepohon cache <keepalive></keepalive>. Cangkuk ini tidak akan dipanggil semasa pemaparan sebelah pelayan.
nyahaktifkan
Dipanggil apabila komponen dialih keluar daripada DOM jika tika komponen ialah sebahagian daripada pepohon cache <keepalive></keepalive>. Cangkuk ini tidak akan dipanggil semasa pemaparan sebelah pelayan.
Kitaran hayat API gabungan
Kita semua tahu bahawa fungsi kitaran hayat diperlukan dalam pembangunan kita, jadi apakah yang perlu kita lakukan? Bagaimana untuk menggunakan fungsi cangkuk ini dalam gabungan API? Sebenarnya, ia adalah sangat mudah. Ingatlah bahawa dalam gabungan API, kecuali untuk dua fungsi sebelumCreate dan dicipta, fungsi cangkuk lain boleh digunakan dalam persediaan dengan menambah di hadapannya Bagi dua fungsi sebelumCreate dan dicipta , ia tidak tersedia dalam gabungan API Wujud, kerana pelaksanaan kami dalam fungsi kemasukan persediaan adalah sebelum pembuatan permintaan kami boleh diletakkan dalam fungsi onMounted, yang juga merupakan fungsi cangkuk yang kami gunakan dengan lebih kerap; dalam gabungan API boleh Ditakrifkan beberapa kali dengan .
Perhatikan bahawa apa yang kami katakan sebelum ini tidak cukup ketat untuk menggunakannya secara langsung dengan menambah pada Kami mempunyai dua yang istimewa, iaitu, fungsi cangkuk kami sebelum dan selepas pemusnahan telah berubah, sebelumDestroy=》onBoreUnmount. , destroyed=》onUnmounted;
Kami menyebut di atas bahawa fungsi cangkuk dalam gabungan API boleh ditakrifkan beberapa kali, jadi apakah maksudnya? Malah, banyak kali kami mempunyai keperluan ini Dalam artikel kami sebelum ini, kami menyebut bahawa API gabungan Vue3 kami lebih boleh diselenggara. Setiap logik adalah blok kod yang berasingan tahap pemprosesan? Kemudian kita perlu menulis fungsi onMounted pada tahap logik yang berbeza! Mari kita cuba menulis fungsi cangkuk dalam gabungan API!
<template>
<div>
</div>
</template>
<script setup>
import { onBeforeMount, onMounted } from 'vue';
onMounted(() => {
console.log('这是测试1')
})
onMounted(() => {
console.log('这是测试2')
})
onBeforeMount(() => {
console.log('这是测试3')
})
onBeforeMount(() => {
console.log('这是测试4')
})
</script>
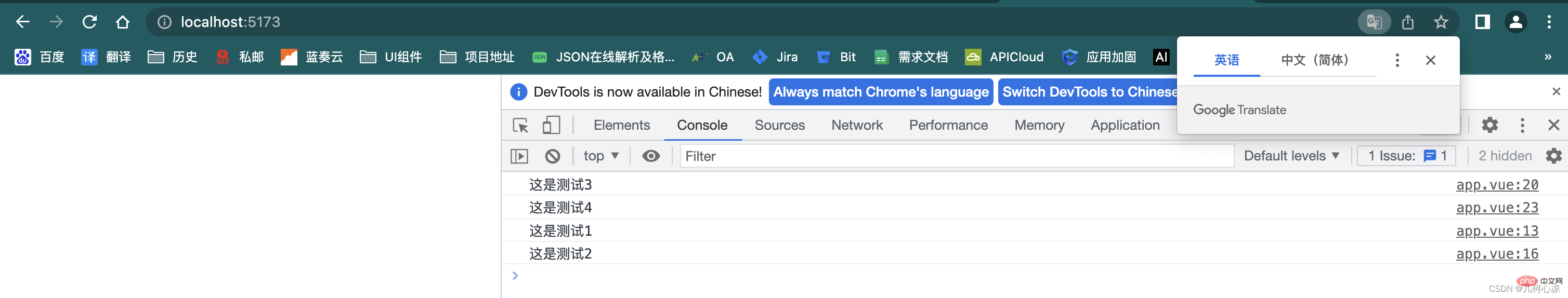
Di sini kami hanya menunjukkan kepada anda penggunaan dua fungsi cangkuk onMounted dan onBeforeMount Perkara yang sama berlaku untuk orang lain. Anda boleh mencubanya sendiri nanti.
Ditulis pada penghujung
Selepas membaca artikel ini, adakah anda mempunyai pemahaman yang lebih mendalam tentang fungsi kitaran hayat Vue? ? Adakah anda telah menguasai penggunaan fungsi cangkuk API gabungan? Dan fungsi cangkuk dalam gabungan API kami boleh ditakrifkan beberapa kali, yang boleh menggambarkan kebolehselenggaraan dan skalabiliti gabungan API kami dengan lebih baik, dalam artikel ini, Brother Liang hanya mengetuai semua orang untuk mencuba dua fungsi cangkuk , rakan kongsi boleh mencuba selebihnya cangkuk berfungsi sendiri! Rakan-rakan yang dihormati, mari kita mari mengekod!
(Mempelajari perkongsian video: tutorial pengenalan vuejs, Video pengaturcaraan asas)
Atas ialah kandungan terperinci Analisis mendalam tentang fungsi kitaran hayat dalam Vue3. Untuk maklumat lanjut, sila ikut artikel berkaitan lain di laman web China PHP!
Artikel berkaitan
Lihat lagi- Vue3 mempelajari analisis mendalam tentang Modul dan Skop CSS
- Penjelasan grafik terperinci tentang langkah-langkah untuk melaksanakan kotak carian global dalam Vue3 (dengan kod)
- Mari kita bincangkan tentang cara terbaik untuk merangkum echart dalam vue3? (penjelasan kod terperinci)
- Mari kita bincangkan tentang cara menyediakan antara muka 404 dalam Vue2 dan Vue3
- Ajar anda langkah demi langkah cara menulis pemain menggunakan Vue3
- Pewawancara tiba-tiba bertanya: Apakah perbezaan antara Vue2 dan Vue3?

