Rumah >hujung hadapan web >View.js >Penjelasan terperinci tentang persediaan gula sintaks, fungsi dikira dan fungsi jam tangan dalam Vue3
Penjelasan terperinci tentang persediaan gula sintaks, fungsi dikira dan fungsi jam tangan dalam Vue3
- 青灯夜游ke hadapan
- 2023-03-10 19:58:123679semak imbas
Artikel ini akan membantu anda mempelajari Vue3 dan memahami sintaks gula persediaan, fungsi pengiraan dan fungsi jam tangan dalam Vue3. Saya harap ia akan membantu anda.

sediakan gula sintaks

Adakah anda perasan dalam artikel kami sebelum ini? kod kes, terdapat beberapa kod serupa dalam templat setiap kes Kod ini adalah fungsi persediaan kami, tetapi sebagai fungsi kemasukan API gabungan, semua API gabungan kami mesti ditulis di dalamnya ? Adakah anda ingin menulis perkara ini? Sebenarnya, Vue menyediakan gula sintaksis untuk persediaan Adakah semua orang tahu apa itu gula sintaksis? [Cadangan berkaitan: tutorial video vuejs, pembangunan bahagian hadapan web]
Contohnya, model v dalam Vue2 kami hanyalah gula sintaks arahan Menjimatkan banyak kod pengikat data dua hala! Kemudian mari kita lihat bagaimana persediaan kami boleh dipermudahkan dengan mengambil kod berikut sebagai contoh, kami mengisytiharkan fungsi dan klik butang untuk mencetuskan kesan mudah seperti mencetak hi; >Di atas adalah kesan kod selepas kami menggunakan gula sintaks persediaan Pelaksanaan fungsi adalah sama; dalam teg persediaan skrip, semua data dan fungsi boleh digunakan secara langsung dalam templat! Anda boleh mencubanya Anda boleh mengubah suai contoh dalam artikel Tutorial Ketelusan Vue3 [4] kami menggunakan gula sintaks persediaan!
<template>
<div>
<button @click="hello">hello</button>
</div>
</template>
<script>
export default {
setup() {
const hello = () => {
console.log('hi')
}
return { hello }
}
}
</script><template>
<div>
<button @click="hello">hello</button>
</div>
</template>
<script setup>
const hello = () => {
console.log('hi')
}
</script>Pembolehubah peringkat atas dalam persediaan skrip boleh digunakan terus dalam templat
fungsi terkira
Dalam artikel lepas, kami mempelajari dua gabungan API, iaitu ref dan reaktif Sekarang kami sedang mempelajari fungsi cmputed pilihan dikira Kini hadir fungsi terkira; Penggunaan fungsi yang dikira: Sebenarnya, bilakah kita menggunakan sifat yang dikira Ia mestilah untuk mendapatkan data baharu melalui data bergantung! 1) Memperkenalkan pengiraan daripada Vue
2) Gunakannya dalam persediaan, gunakan fungsi, nilai pulangan fungsi ialah data yang dikira3) Akhir sekali, kembalikannya melalui persediaan, templat Gunakan ia. Jika anda menggunakan gula sintaks persediaan, langkah ini tidak diperlukan
Kita boleh memberikan contoh mudah Sebagai contoh, jika kita mentakrifkan nombor skor, maklumat skor tulen, maka kita menggunakan fungsi yang dikira ia untuk kami lebih daripada 60 keputusan lulus diperolehi; kami terus menggunakan kaedah persediaan skrip untuk mengekod!
<template>
<div>
<p>成绩单</p>
<a v-for="num in achievement"> {{ num }} / </a>
<p>及格成绩单</p>
<a v-for="num in passList"> {{ num }} / </a>
</div>
</template>
<script setup>
import { computed, ref } from 'vue';
const achievement = ref([44, 22, 66, 77, 99, 88, 70, 21])
const passList = computed(() => {
return achievement.value.filter(item => item > 60)
})
</script>
Seperti fungsi yang dikira, fungsi jam tangan juga berada dalam gabungan API Sebagai ahli Vue3, jam tangan sebenarnya adalah fungsi yang memantau perubahan data Jadi apakah kegunaannya dalam Vue3? Anda boleh menggunakan jam tangan untuk memantau satu atau lebih data responsif, anda boleh menggunakan jam tangan untuk memantau atribut dalam data responsif (data ringkas atau data kompleks), anda boleh mengkonfigurasi pemantauan mendalam, atau anda boleh menggunakan pemantauan jam tangan untuk melaksanakan pelaksanaan lalai; cuba kod secara berasingan. Cara menulis
Pantau data melalui jam tangan
watcha memantau data, fungsi mempunyai dua parameter : yang pertama untuk dipantau Data, parameter kedua ialah fungsi panggil balik yang dicetuskan selepas nilai pemantauan berubah Fungsi panggil balik juga mempunyai dua parameter: nilai baharu dan nilai lama
<template>
<div>
总赞数:{{ num }} <button @click="num++">点赞</button>
</div>
</template>
<script setup>
import { ref, watch } from 'vue';
//创建一个响应式数据,我们通过点赞按钮改变num的值
const num = ref(0)
watch(num, (nv, ov) => {
console.log(nv, ov)
})
</script> Pantau berbilang data melalui jam tangan
watcha memantau berbilang data Sebagai contoh, di bawah kita perlu memantau perubahan dalam nombor dan objek pengguna. Fungsi mempunyai dua parameter : Data pertama yang akan dipantau (tatasusunan digunakan kerana ia adalah berbilang data), dan parameter kedua ialah fungsi panggil balik yang dicetuskan apabila nilai pemantauan berubah.
<template>
<div>
总赞数:{{ num }} <button @click="num++">点赞</button>
</div>
<p>姓名:{{ user.name }}</p>
<p>年龄:{{ user.age }}</p>
<button @click="user.age++">过年啦</button>
</template>
<script setup>
import { ref, watch, reactive } from 'vue';
const num = ref(0)
let user = reactive(
{
name: "几何心凉",
age: 18
}
)
watch([num, user], () => {
console.log('我监听到了')
})
</script> Dengar sifat objek (jenis ringkas) melalui jam tangan 
Jam tangan memantau atribut objek dan ia adalah jenis atribut ringkas Contohnya, jika kita memantau nilai umur dalam pengguna di bawah, iaitu jenis mudah, maka bentuk parameter pertama jam tangan kita perlukan. untuk menggunakan atribut objek sebagai fungsi nilai pulangan;
<template>
<p>姓名:{{ user.name }}</p>
<p>年龄:{{ user.age }}</p>
<button @click="user.age++">过年啦</button>
</template>
<script setup>
import { ref, watch, reactive } from 'vue';
let user = reactive(
{
name: "几何心凉",
age: 18
}
)
watch(()=>user.age, () => {
console.log('我监听到了user.age的变化')
})
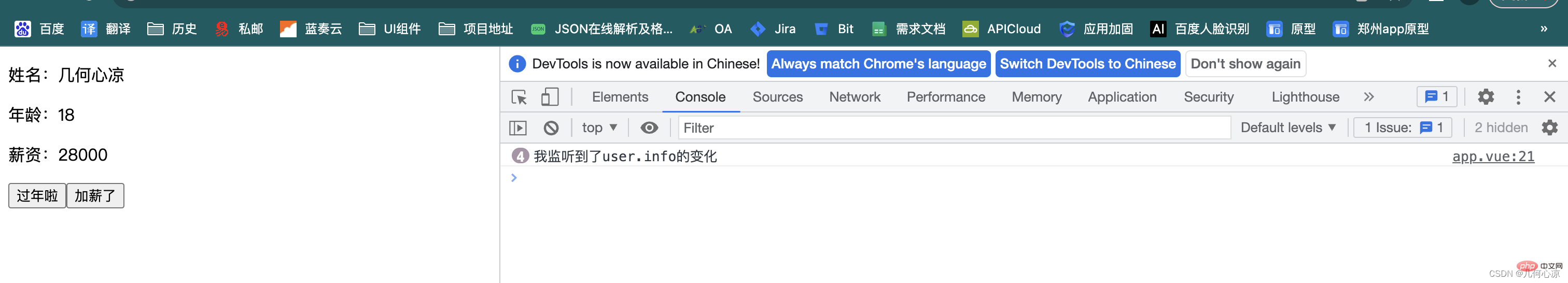
</script> Dengar sifat objek (jenis kompleks) melalui jam tangan 
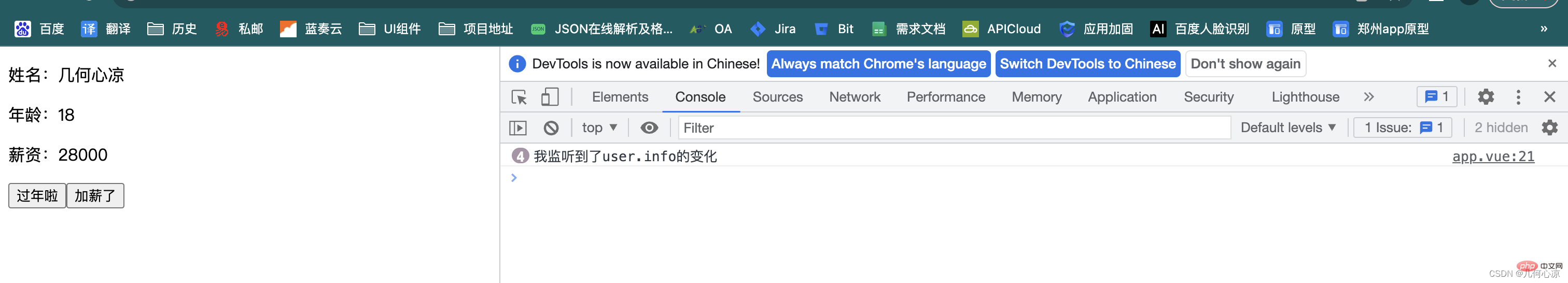
watch监听对象的一个属性并且是复杂类型的属性,比如下面的我们要监听user中的info,我们尝试一下改变user中info中的wages值,那我们watch的第一个参数形式需要是将对象属性作为返回值的函数;第二个参数是改变后的回调函数。这时候还需要第三个参数那就是 deep 开启深度监听
<template>
<p>姓名:{{ user.name }}</p>
<p>年龄:{{ user.age }}</p>
<p>薪资:{{ user.info.wages }}</p>
<button @click="user.age++">过年啦</button>
<button @click="user.info.wages+=2000">加薪了</button>
</template>
<script setup>
import { ref, watch, reactive } from 'vue';
let user = reactive(
{
name: "几何心凉",
age: 18,
info:{
wages:20000
}
}
)
watch(()=>user.info, () => {
console.log('我监听到了user.info的变化')
},{
deep:true
})
</script>
通过watch监听数据默认执行
其实这种情况并不多但是也会遇到这种情况,就是我们在监听数据变化的时候,先默认执行一次;其实就是添加我们的immediate参数为true,我们以最初的num为例哈!
<template>
<div>
总赞数:{{ num }} <button @click="num++">点赞</button>
</div>
</template>
<script setup>
import { ref, watch, reactive } from 'vue';
const num = ref(0)
watch(num, () => {
console.log('我打印了')
},{
immediate:true
})
</script>写在最后
掌握了setup语法糖,我们编码更便捷,并且带领大家掌握 computed、watch 函数的使用,希望大家能够自己实现上面的案例功能哦,做到真正的掌握这些点!下一篇文章中我们将带领大家学习Vue3的生命周期,拭目以待吧!各位小伙伴让我们 let’s coding!
Atas ialah kandungan terperinci Penjelasan terperinci tentang persediaan gula sintaks, fungsi dikira dan fungsi jam tangan dalam Vue3. Untuk maklumat lanjut, sila ikut artikel berkaitan lain di laman web China PHP!
Artikel berkaitan
Lihat lagi- Penjelasan grafik terperinci tentang langkah-langkah untuk melaksanakan kotak carian global dalam Vue3 (dengan kod)
- Mari kita bincangkan tentang cara terbaik untuk merangkum echart dalam vue3? (penjelasan kod terperinci)
- Mari kita bincangkan tentang cara menyediakan antara muka 404 dalam Vue2 dan Vue3
- Inventori komprehensif ref dan reaktif dalam vue3
- Ajar anda langkah demi langkah cara menulis pemain menggunakan Vue3
- Pewawancara tiba-tiba bertanya: Apakah perbezaan antara Vue2 dan Vue3?


