Rumah >hujung hadapan web >Soal Jawab bahagian hadapan >Apa yang perlu dilakukan apabila ralat berlaku dalam ie11 jquery
Apa yang perlu dilakukan apabila ralat berlaku dalam ie11 jquery
- 藏色散人asal
- 2023-02-17 10:10:392954semak imbas
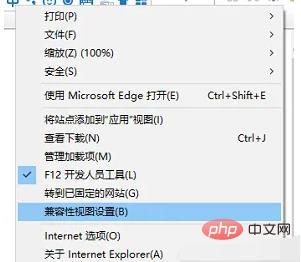
Penyelesaian kepada ralat jquery ie11: 1. Buka pelayar ie11 dan semak mesej ralat 2. Alih keluar nama domain yang sepadan dengan tetapan "Paparan Keserasian" dalam IE.

Persekitaran pengendalian tutorial ini: sistem Windows 10, versi jquery3.2.1, komputer Dell G3.
Apakah yang perlu saya lakukan jika ie11 jquery melaporkan ralat?
Ralat berlaku apabila menggunakan jquery di bawah IE11 Objek tidak menyokong atribut atau kaedah "addEventListener"
HTML1300: 进行了导航。 ProductPrint_H40_W53_Bracode.aspx HTML1201: sasash.com 是已添加到兼容性视图的网站。 ProductPrint_H40_W53_Bracode.aspx SCRIPT438: 对象不支持“addEventListener”属性或方法 jquery-2.1.3.min.js (2,29745) SCRIPT5007: 属性“getComputedStyle”的值为 null、未定义或不是 Function 对象 ProductPrint_H40_W53_Bracode.aspx (1740,5) SCRIPT65535: 意外地调用了方法或属性访问。 jquery-1.8.2.min.js (2,66374)
Penyelesaian: Alih keluar nama domain yang sepadan dengan paparan keserasian. tetapan IE.

Pengenalan berkaitan:
jQuery ialah rangka kerja JavaScript yang pantas dan ringkas Ia merupakan satu lagi pustaka kod JavaScript yang sangat baik selepas Prototaip itu 2006 Diterbitkan oleh John Resig pada bulan Januari. Tujuan reka bentuk jQuery ialah "tulis kurang, buat lebih", yang bermaksud menulis kurang kod dan melakukan lebih banyak perkara. Ia merangkum kod fungsi yang biasa digunakan dalam JavaScript, menyediakan corak reka bentuk JavaScript yang mudah, dan mengoptimumkan operasi dokumen HTML, pemprosesan acara, reka bentuk animasi dan interaksi Ajax.
Ciri teras jQuery boleh diringkaskan seperti berikut: Ia mempunyai sintaks rantaian yang unik dan antara muka berbilang fungsi yang pendek dan jelas ia mempunyai pemilih CSS yang cekap dan fleksibel, dan boleh memanjangkannya; mempunyai sambungan pemalam yang mudah Mekanisme dan pemalam yang kaya. jQuery serasi dengan pelbagai penyemak imbas arus perdana, seperti IE 6.0+, FF 1.5+, Safari 2.0+, Opera 9.0+, dll.
Pembelajaran yang disyorkan: "Tutorial Video jQuery"
Atas ialah kandungan terperinci Apa yang perlu dilakukan apabila ralat berlaku dalam ie11 jquery. Untuk maklumat lanjut, sila ikut artikel berkaitan lain di laman web China PHP!
Artikel berkaitan
Lihat lagi- Apa yang perlu dilakukan jika jquery tidak memaparkan latar belakang imej
- Apa yang perlu dilakukan jika togol tidak boleh digunakan dalam jQuery
- Apa yang perlu dilakukan jika borang jquery gagal
- Bagaimana untuk membuat elemen tidak tersedia dengan jquery
- Bagaimana untuk mengalih keluar jquery dalam yii2

