Rumah >hujung hadapan web >tutorial css >Lihat soalan temu duga bahagian hadapan ini untuk membantu anda menguasai mata pengetahuan frekuensi tinggi (2)
Lihat soalan temu duga bahagian hadapan ini untuk membantu anda menguasai mata pengetahuan frekuensi tinggi (2)
- 青灯夜游ke hadapan
- 2023-02-16 14:21:511697semak imbas

10 soalan setiap hari Selepas 100 hari, anda akan menguasai semua mata pengetahuan frekuensi tinggi temuduga hadapan. ! ! , semasa membaca artikel itu, saya harap anda tidak melihat jawapan secara langsung, tetapi fikirkan dahulu sama ada anda mengetahuinya, dan jika ya, apakah jawapan anda? Fikirkan tentangnya dan kemudian bandingkan dengan jawapannya Adakah lebih baik, jika anda mempunyai jawapan yang lebih baik daripada saya, sila tinggalkan mesej di kawasan komen dan bincangkan keindahan teknologi bersama-sama.
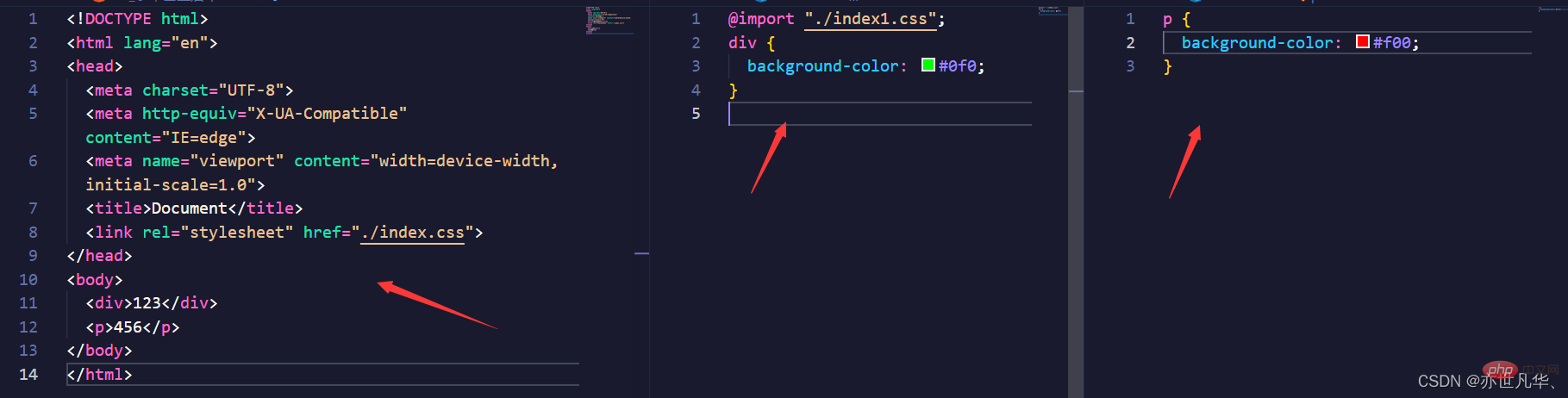
Penemuduga: Apakah perbezaan antara menggunakan pautan dan @import apabila mengimport gaya pada halaman?
Saya: Uh~, pautan muncul dahulu, dan @import muncul kemudian. Ini juga menyebabkan keserasian pautan menjadi lebih baik daripada @import, diikuti dengan urutan pemuatan , penyemak imbas memuatkan teg pautan dahulu, dan kemudian muatkan @import Keseluruhan kod adalah seperti berikut:


[Cadangan berkaitan : Pembangunan bahagian hadapan web]
Penemuduga: Bincangkan secara ringkas tentang perbezaan antara tajuk dan h1, perbezaan antara b dan kuat, perbezaan antara i dan em?
Saya: Nah~, fungsi yang ingin mereka capai secara amnya adalah sama, tetapi terdapat perbezaan penting, seperti berikut:
tajuk dan h1 Perbezaan antara :
tajuk adalah untuk meringkaskan maklumat tapak web dan dipaparkan pada tajuk halaman web Ia boleh memberitahu enjin carian atau pengguna apa tema kandungan laman web ini ialah.
Fungsi h1 adalah untuk meringkaskan kandungan topik artikel Apabila dipaparkan pada kandungan halaman web, ia boleh memberitahu kami apakah kandungan utama laman web itu
<.>Perbezaan antara b dan kuat:
b ialah teg entiti, digunakan untuk menebalkan teks, yang tidak mempunyai makna praktikal yang kuat ialah teg logik, digunakan untuk mengukuhkan nada aksara dan menekankan kepentingan kandungan Untuk mematuhi spesifikasi CSS3, b harus digunakan sebanyak mungkin Gunakan kurang, hanya gunakan kuat.Perbezaan antara i dan em:
i ialah teg entiti, digunakan untuk mencondongkan teks, tidak mempunyai makna praktikal dan lebih digunakan dalam Pada ikon fon em ialah label logik, menekankan kandungan aksara, dan lebih digunakan dalam istilah profesional.
Pewawancara: Apakah perbezaan antara tajuk dan alt teg img?
Saya: Eh~, tajuk ialah nilai yang dipaparkan apabila tetikus dialihkan ke dalam imej, dan alt ialah nilai yang dipaparkan apabila imej tidak boleh dimuatkan.
Penemuduga: Sila jelaskan format imej png, jpg, gif dan webp Bilakah ia harus digunakan?
Saya: Eh~, okay, ringkasannya adalah seperti berikut:png: Mampatan tanpa rugi, saiz ke nisbah volum jpg/jpeg adalah besar, sesuai untuk membuat ikon kecil.
jpg: Menggunakan algoritma mampatan, terdapat sedikit herotan, lebih kecil daripada png, sesuai untuk gambar sederhana dan besar.
gif: Biasanya untuk animasi.
webp: Menyokong pemampatan lossy dan lossless, imej kualiti yang sama, webp mempunyai saiz yang lebih kecil tetapi keserasian yang lemah.
Penemuduga: Biar saya perkenalkan model kotak CSS
Saya: Eh~, okay, model kotak CSS terbahagi kepada: kotak standard model , model kotak IE (pelik), seperti berikut:Model kotak standard : jidar, jidar, pelapik, kandungan
Model kotak IE : jidar, kandungan (sempadan + padding + kandungan)
Model kotak penukaran CSS :
saiz kotak: kotak kandungan; /*Model kotak standard*/saiz kotak: kotak sempadan; /*model kotak IE*/
Penemuduga: Apakah perbezaan antara ketinggian garis dan ketinggian?
Saya: Eh~, ketinggian baris ialah ketinggian setiap baris teks Jika teks dibalut, ketinggian keseluruhan kotak akan meningkat (bilangan baris * ketinggian baris )
ketinggian ialah nilai tetap, iaitu ketinggian kotak.
Penemuduga: Apakah pemilih CSS? Biar saya nyatakan secara ringkas sama ada atribut diwarisi atau tidak
Saya: Uh~, Pemilih CSS terutamanya termasuk jenis berikut:
Pemilih kad liar (*), pemilih id (#), pemilih kelas (.), pemilih teg (div, p, h1...), pemilih bersebelahan (+), pemilih keturunan (ul li ), pemilih elemen anak ( > ), pemilih atribut ( a[href] ), dsb.
Sifat CSS yang boleh diwarisi termasuk: saiz fon, warna, baris- ketinggian dan siri teks lain, tidak boleh diwarisi termasuk: jidar, padding, jidar dan atribut kotak lain
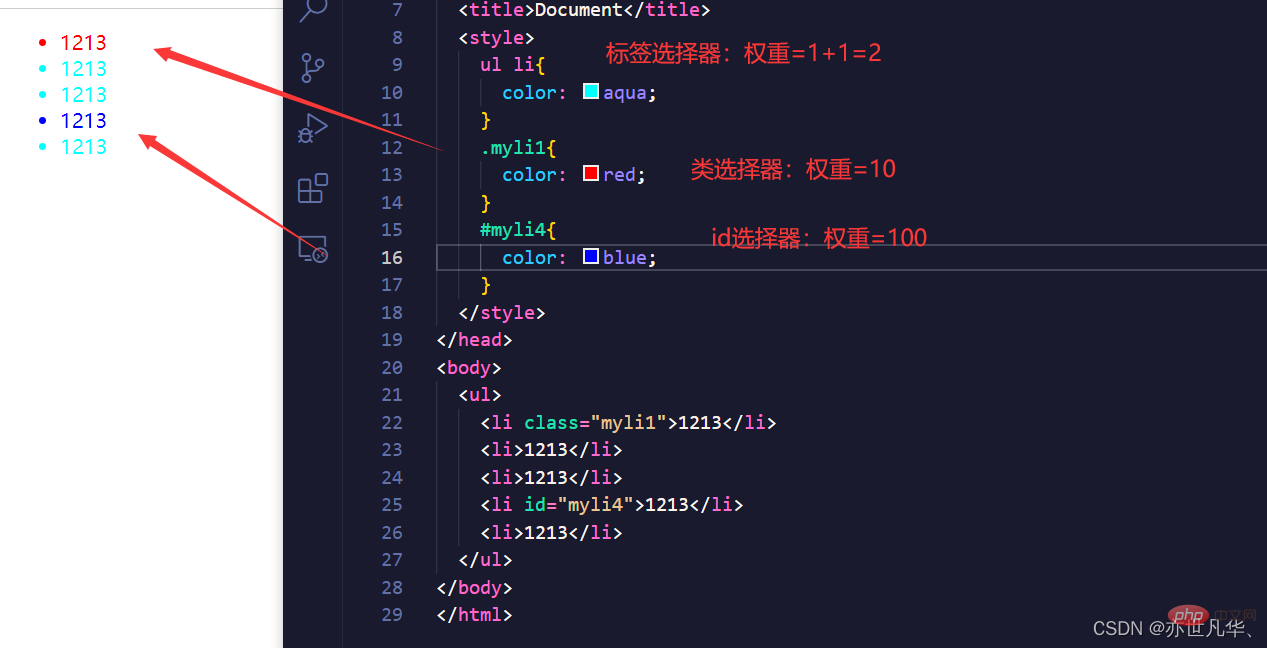
Penemuduga: Bagaimanakah CSS algoritma keutamaan dikira?
Saya: Eh~, dari perspektif perbandingan keutamaan: !important>gaya sebaris>id>class>label>wildcard. Untuk pengiraan keutamaan, kita boleh menetapkan berat untuk CSS: !important mempunyai berat yang paling tinggi dan boleh diabaikan Melalui pengiraan, kita boleh melihat nilai berat yang lebih tinggi Ia masuk akal mengapa gaya halaman semasa adalah gaya ini:
Pertama: Gaya sebaris (gaya) Nilai berat: 1000
Kedua: pemilih id Nilai berat: 100
Ketiga: Pemilih kelas Nilai berat: 10
Keempat: Pemilih Label & Elemen Pseudo Nilai berat : 1
Kelima: Wildcard, >, + Nilai berat: 0

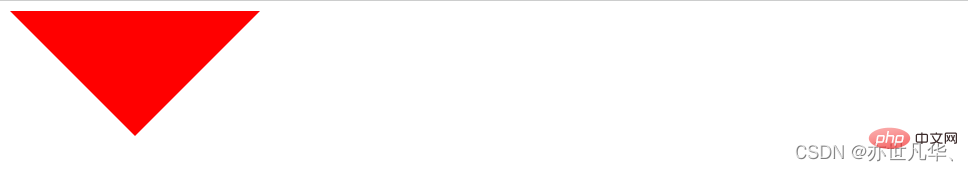
Penemu bual: Bagaimana menggunakan CSS untuk melukis segitiga?
Saya: Eh~, guna border sahaja dan kemudian sembunyikan sempadan itu setiap hari secara berasingan. Kodnya adalah seperti berikut:
<style>
div{
width: 0;
border: 100px solid transparent;
/* 想要上三角形,颜色为红色 */
border-top: 100px solid red;
}
</style>
<body>
<div></div>
</body>

Pewawancara: Bercakap tentang pemahaman anda tentang spesifikasi BFC
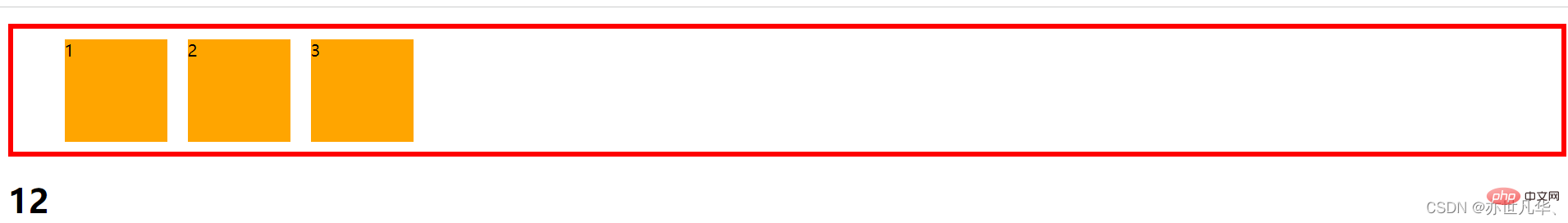
Saya: Uh~, BFC (juga dipanggil konteks pemformatan peringkat blok) ialah persekitaran reka letak bebas, yang boleh difahami sebagai bekas bebas Sub-elemen dalam bekas tidak akan menjejaskan elemen di luar. Jika elemen mempunyai BFC, maka tidak kira bagaimana anda mengubah suai elemen dalam, ia tidak akan menjejaskan elemen luar. Keseluruhan kod adalah seperti berikut:
Syarat untuk mencetuskan BFC :
nilai apungan: bukan tiada
nilai limpahan: bukan- kelihatan
Nilai-nilai paparan ialah: blok sebaris, sel jadual...Nilai kedudukan ialah: mutlak, tetap
<style>
ul{
list-style: none;
border: 5px solid red;
overflow: hidden; /* 设置BFC */
}
ul li {
width: 100px;
height: 100px;
background-color: orange;
margin: 10px;
float: left;
}
</style>
<body>
<ul>
<li>1</li>
<li>2</li>
<li>3</li>
</ul>
<h1>12</h1>
</body>

(Mempelajari perkongsian video: Pengenalan kepada bahagian hadapan web, Video pengaturcaraan asas)
Atas ialah kandungan terperinci Lihat soalan temu duga bahagian hadapan ini untuk membantu anda menguasai mata pengetahuan frekuensi tinggi (2). Untuk maklumat lanjut, sila ikut artikel berkaitan lain di laman web China PHP!
Artikel berkaitan
Lihat lagi- Semak dua soalan wawancara CSS ini untuk menguji asas anda!
- [Kompilasi dan ringkasan] 20 soalan wawancara Vue frekuensi tinggi
- [Kemahiran Lanjutan] Sembilan soalan temuduga hadapan untuk membantu anda menyatukan pengetahuan anda!
- 91 soalan temu bual biasa berdasarkan Laravel (dengan analisis jawapan)
- [Kompilasi dan ringkasan] 45+ soalan temuduga Vue untuk membantu anda menyatukan mata pengetahuan anda!
- [Disusun dan dikongsi] 48 soalan temu duga frekuensi tinggi hadapan (dengan analisis jawapan)

