Rumah >hujung hadapan web >tutorial css >Lihat soalan temu duga bahagian hadapan ini untuk membantu anda menguasai mata pengetahuan frekuensi tinggi (1)
Lihat soalan temu duga bahagian hadapan ini untuk membantu anda menguasai mata pengetahuan frekuensi tinggi (1)
- 青灯夜游ke hadapan
- 2023-02-15 15:04:542633semak imbas

10 soalan setiap hari Selepas 100 hari, anda akan menguasai semua mata pengetahuan frekuensi tinggi temuduga hadapan. ! ! , semasa membaca artikel itu, saya harap anda tidak melihat jawapan secara langsung, tetapi fikirkan dahulu sama ada anda mengetahuinya, dan jika ya, apakah jawapan anda? Fikirkan tentangnya dan kemudian bandingkan dengan jawapannya Adakah lebih baik, jika anda mempunyai jawapan yang lebih baik daripada saya, sila tinggalkan mesej di kawasan komen dan bincangkan keindahan teknologi bersama-sama.
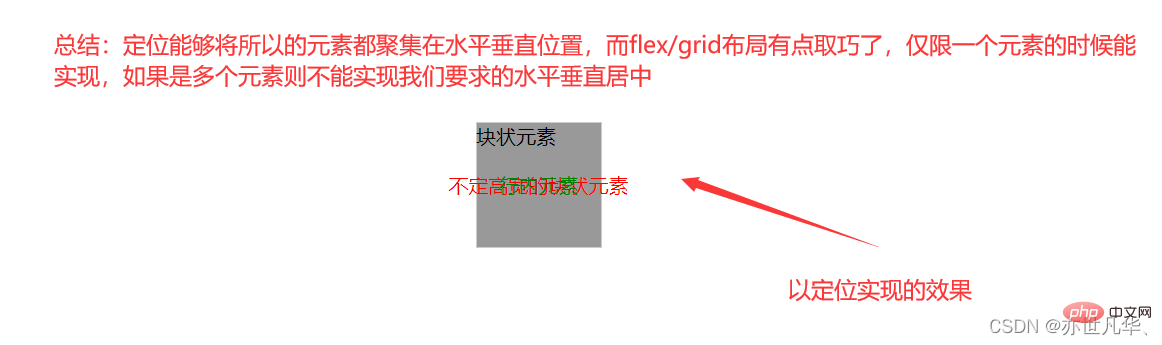
Pewawancara: Memandangkan elemen, bagaimana untuk mencapai pemusatan mendatar dan menegak?
Saya: Eh~, untuk masalah ini, saya fikirkan tiga cara biasa: Kedudukan, flex dan reka letak grid. Keseluruhan kod adalah seperti berikut
Kedudukan : Kerana elemen ini tidak pasti sama ada ia elemen peringkat blok (sama ada elemen peringkat blok mempunyai lebar dan tinggi) atau elemen sebaris, Jadi anda perlu menggunakan atribut transform untuk melakukan pergerakan negatif 50% (berdasarkan lebar dan ketinggian elemen semasa).
<style>
html,body{
margin: 0;
padding: 0;
height: 100%;
position: relative;
}
.item{
position: absolute;
top: 50%;
left: 50%;
transform: translate(-50%, -50%);
}
</style>
<div>
块状元素
</div>
<div>不定高宽的块状元素</div>
<span>行内元素</span>
susun atur fleksibel: bukan sahaja menyokong elemen blok, tetapi juga menyokong elemen sebaris, dan boleh digunakan untuk kedua-dua ketinggian dan lebar tetap serta tidak tetap tinggi dan lebar. [Cadangan berkaitan: pembangunan bahagian hadapan web]
<style>
html,body{
margin: 0;
padding: 0;
width: 100%;
height: 100%;
display: flex;
}
.item{
margin: auto;
}
</style>
<div>
块状元素
</div>
<!-- <div class="item" style="color: red;">不定高宽的块状元素</div>
<span class="item" style="color: green;">行内元素</span> -->
reka letak grid: bukan sahaja menyokong elemen blok, tetapi juga menyokong sebaris elemen ketinggian dan lebar tetap serta tinggi dan lebar tidak tetap boleh digunakan.
<style>
html,body{
margin: 0;
padding: 0;
width: 100%;
height: 100%;
display: grid;
place-content: center;
}
</style>
<div>
块状元素
</div>
<!-- <div class="item" style="color: red;">不定高宽的块状元素</div>
<span class="item" style="color: green;">行内元素</span> -->

Pewawancara: Apakah perbezaan antara padding dan margin?
Saya: Eh~, padding ialah jidar dalam yang bertindak pada dirinya sendiri, dan jidar ialah jidar luar yang bertindak pada objek luaran.
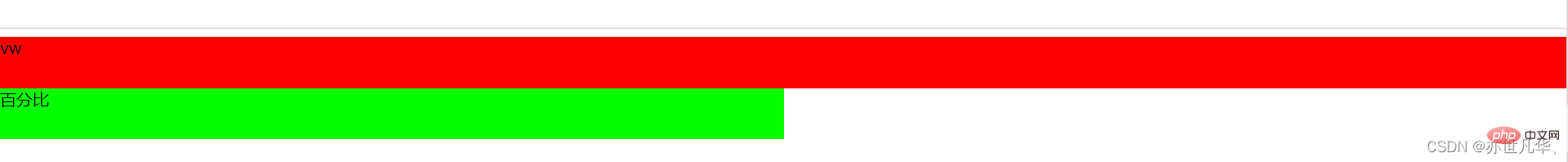
Penemuduga: Apakah perbezaan antara vw dan peratusan?
Saya: Eh~, vw hanya berkaitan dengan lebar dan ketinggian peranti, dan % berkaitan dengan warisan. Keseluruhan kod adalah seperti berikut
<style>
body{
width: 50%;
}
.p1{
width: 100vw;
height: 50px;
background-color: #f00;
}
.p2{
width: 100%;
height: 50px;
background-color: #0f0;
}
</style>
<div>vw</div>
<div>百分比</div>

Penemu bual: Apakah perbezaan antara elemen sebaris dan elemen peringkat blok?
Saya: Eh~, perbezaan antara elemen sebaris dan elemen peringkat blok ditunjukkan terutamanya dalam perkara berikut:
Atribut bagi model kotak:
Tetapan lebar dan ketinggian untuk elemen sebaris adalah tidak sah (ketinggian garis boleh ditetapkan), jidar atas dan bawah tidak sah dan pelapik atas dan bawah tidak sah.
Hubungan kemasukan :
Elemen peringkat blok boleh mengandungi elemen sebaris dan elemen sebaris tidak boleh mengandungi unsur peringkat blok.
Susunan :
Elemen peringkat blok akan menduduki garisan eksklusif dan disusun secara menegak. Elemen sebaris tidak menduduki keseluruhan baris Ia disusun dalam satu garisan yang sama dan disusun secara mendatar.
Kedua-dua jenis boleh ditukar antara satu sama lain :
Elemen sebaris ditukar kepada elemen blok: paparan: blok ditukar ke dalam elemen sebaris: paparan :sebaris.
Pewawancara: Teg HTML yang manakah merupakan elemen sebaris?
Saya: Eh~, teg elemen sebaris biasa adalah seperti berikut:
a, img, gambar, span, input, textarea, pilih, label
Penemuduga: Bagaimana untuk menjadikan Google Chrome menyokong fon kecil?
Saya: Eh~, fon terkecil yang disokong oleh Google Chrome pada masa ini ialah fon ini sudah menjadi yang paling kecil Jika anda masih mahu mengecilkan fon, anda hanya boleh menggunakan CSS Atribut penskalaan menjadikan fon lebih kecil, seperti transform: scale(0.5). Atribut ini boleh mengurangkan fon terkecil asal kepada separuh saiz asalnya.
面试官:HTML中有哪些是语义化标签?
我:呃~,常见的语义化标签有以下几种:
header、footer、main、aside、article、section、address、summary/details、menu、img
h1/h2/h3/h4/h5/h6、p、strong/italic
面试官:什么是HTML的实体编码?
我:呃~,HTML 实体编码是一段以连字号(&)开头、以分号(;)结尾的字符串。用以显示不可见字符及保留字符 (如 HTML 标签),在前端,一般为了避免 XSS 攻击,会将 编码为 < 与 >,这些就是 HTML 实体编码。
常见的实体编码如下:
不可分的空格:&nbsp;
&(与符号):&amp;
″(双引号):&quot;
'(单引号):&apos;
面试官:textarea 如何禁止拉伸?
我:呃~,使用 CSS 样式可以避免拉伸,属性为 resize: none;
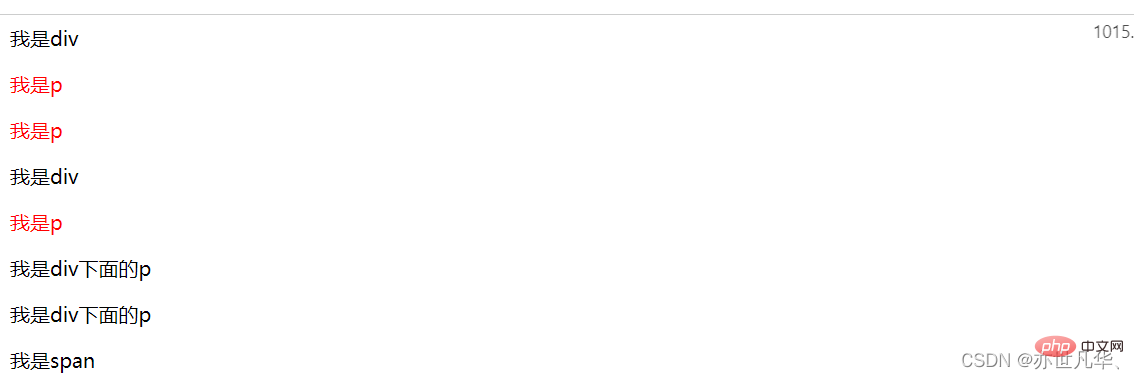
面试官:谈谈 + 与 ~ 选择器有什么不同?
我:呃~,两者的区别很简单如下:
+ 选择器匹配紧邻的兄弟元素
~ 选择器匹配随后的所有兄弟元素 整出代码如下:
<style>
div+p { /* 第一个兄弟元素p标签变红色了 */
color: red;
}
div~p { /* div后面的兄弟元素p标签都变成红色了 */
color:red;
}
</style>
<div>我是div</div>
<p>我是p</p>
<p>我是p</p>
<div>我是div</div>
<p>我是p</p>
<div>
<p>我是div下面的p</p>
<p>我是div下面的p</p>
</div>
<span>我是span</span>

Atas ialah kandungan terperinci Lihat soalan temu duga bahagian hadapan ini untuk membantu anda menguasai mata pengetahuan frekuensi tinggi (1). Untuk maklumat lanjut, sila ikut artikel berkaitan lain di laman web China PHP!
Artikel berkaitan
Lihat lagi- Kongsi 12 soalan temu bual untuk mengetahui sama ada anda memahami JavaScript!
- Soalan temu bual: Bagaimana untuk menambah try/catch pada semua fungsi async?
- 91 soalan temu bual biasa berdasarkan Laravel (dengan analisis jawapan)
- [Kompilasi dan ringkasan] 45+ soalan temuduga Vue untuk membantu anda menyatukan mata pengetahuan anda!
- [Disusun dan dikongsi] 48 soalan temu duga frekuensi tinggi hadapan (dengan analisis jawapan)
- Kongsi soalan temuduga TS yang bagus (termasuk 3 tahap) dan lihat tahap mana yang anda boleh jawab!

