Rumah >hujung hadapan web >Soal Jawab bahagian hadapan >Apakah maksud kedua-duanya css?
Apakah maksud kedua-duanya css?
- 藏色散人asal
- 2023-01-31 09:13:351720semak imbas
css kedua-duanya bermaksud menetapkan nilai atribut yang jelas kepada kedua-duanya Fungsinya adalah untuk mengosongkan apungan, iaitu, sempadan atas kotak dikehendaki lebih rendah daripada margin bawah mana-mana kotak terapung yang dijana sebelum ini. dokumen sumber Dalam erti kata lain, kesan semua kotak terapung sebelumnya boleh dibersihkan.

Persekitaran pengendalian tutorial ini: sistem Windows 10, versi CSS3, komputer DELL G3
Apakah maksud kedua-dua css?
jelas: kedua-dua prinsip asas membersihkan terapung
atribut jelas
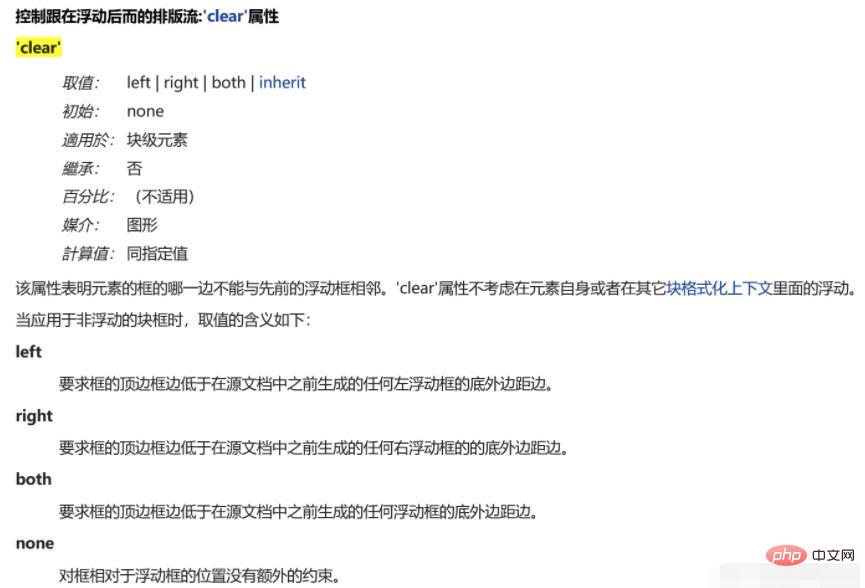
Mengenai atribut yang jelas, dokumen rasmi menerangkannya seperti ini:

Jika jelas: kedua-duanya bermakna tepi sempadan atas kotak dikehendaki lebih rendah daripada tepi jidar bawah mana-mana kotak terapung yang dijana sebelum ini dalam dokumen sumber. Dalam erti kata lain, kesan semua kotak terapung sebelumnya boleh dibersihkan.
Gunakan elemen blok kosong dengan atribut clear:both untuk membuka kotak elemen induk Ini ialah idea teras kaedah teg tambahan, kaedah elemen pseudo tunggal dan kaedah elemen pseudo berganda. untuk membersihkan terapung.
Pembelajaran yang disyorkan: "tutorial video css"
Atas ialah kandungan terperinci Apakah maksud kedua-duanya css?. Untuk maklumat lanjut, sila ikut artikel berkaitan lain di laman web China PHP!

