Rumah >hujung hadapan web >tutorial css >图文详解CSS clear:both清除浮动的运用
图文详解CSS clear:both清除浮动的运用
- yuliaasal
- 2018-09-19 10:54:1012235semak imbas
当我们用div+css进行页面布局时,经常会出现一些意想不到的结果,比如画面排版乱了,没有呈现我们想要的样式,又或者设置一些属性不起作用,这些诡异的事情都非常让人头疼。其实,这些都出乎意料的事情是由浮动float引起的,它也是有解决办法的。这篇文章就给大家介绍如何用clear:both清除浮动,从而使页面回归正常。还不了解clear both的同学,可以参考一下,希望对你有用。
首先,大家应该清楚浮动float的一些特点。如果给元素设置了浮动,这个元素就相当于块级元素,并且可以对其设置宽和高;浮动会使其后面的元素脱离标准流;若父元素里的子元素全为浮动元素,父元素高度自适应问题。
1、CSS clear属性
属性值:
none : 允许两边都可以有浮动对象
both : 不允许有浮动对象
left : 不允许左边有浮动对象
right : 不允许右边有浮动对象
写法示范:#box{clear:both/left/right/none}
2、clear:both清除浮动的适用场景
在页面布局时,使用了浮动以后,导致页面排版混乱,这时我们通常会用clear:both来清除浮动。举个常见的例子,一个大盒子里面有两个小的盒子,大盒子没有设置高度,并且对小盒子使用了css float样式,这时大盒子的背景或边框不能正常显示,那么我们就需要使用clear:both来清除浮动,使页面恢复正常。
3、clear:both的运用实例
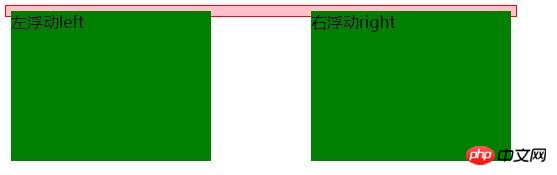
描述:设置外面大盒子的长度为500px ,不给他高度,让它自己撑起来,它的边框(css border)为红色,背景(css background)为粉色。大盒子里面有两个小的盒子,一个设置float:right,另一个设置float:left,背景颜色都为绿色,宽度为200px,高度为150px。接下来我们观察一下,看浮动产生了什么效果。代码如下:
HTML部分:
<div class="box">
<div class="left">左浮动left</div>
<div class="right">右浮动right</div>
</div>CSS部分:
.box{width:500px;background:pink;border:1px solid #F00;padding:5px;}
.left,.right{background:#008000;width:200px;height:150px;}
.left{ float:left;}
.right{ float:right;}效果图:

两个小盒子呈现了我们想要的效果,一个左浮动,一个右浮动,但是我们的大盒子没有被撑开,这种现象就是由于浮动引起的。接下里就用clear:both清除浮动,看看能不能使大盒子被撑开。
我们在大盒子的16b28748ea4df4d9c2150843fecfba68标签前添加一个空的div,(div作为大盒子的最后一个子盒子),并给这个空div添加CSS样式,clear: both,代码如下:
HTML部分:
<div class="box">
<div class="left">左浮动left</div>
<div class="right">右浮动right</div>
<div class="clear"></div>
</div>CSS部分:
.box{width:500px;background:pink;border:1px solid #F00;padding:5px;}
.left,.right{background:#008000;width:200px;height:150px;}
.left{ float:left;}
.right{ float:right;}
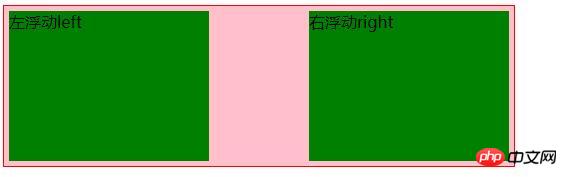
.clear{clear: both;}效果图:

看图一目了然,可以使用clear来清除float产生的浮动。注意clear样式对象的添加位置,在此对象div标签结束前加入即可清除内部小盒子产生浮动。一般常用clear:both来清除浮动,至于其它clear:left和clear:right这里不做示范,有需要的小伙伴可以自己动手实践,看看呈现什么样的效果。
Atas ialah kandungan terperinci 图文详解CSS clear:both清除浮动的运用. Untuk maklumat lanjut, sila ikut artikel berkaitan lain di laman web China PHP!

