Rumah >hujung hadapan web >Soal Jawab bahagian hadapan >Apa yang perlu dilakukan jika animasi css tidak meluncur dengan lancar
Apa yang perlu dilakukan jika animasi css tidak meluncur dengan lancar
- 藏色散人asal
- 2023-01-30 10:05:532828semak imbas
Penyelesaian untuk animasi css yang tidak gelongsor dengan lancar: 1. Tukar elemen animasi dalam penskalaan imej untuk mengubah dan mengelakkan penggunaan ketinggian, lebar, jidar atau pelapik, dsb. 2. Dayakan pecutan perkakasan GPU penyemak imbas.

Persekitaran pengendalian tutorial ini: sistem Windows 10, versi CSS3, komputer DELL G3
Apakah yang perlu saya lakukan jika animasi css tidak meluncur dengan lancar?
Penyelesaian animasi CSS3 tersekat
Menggunakan animasi pada masa hadapan untuk merealisasikan peralihan animasi halaman utama dalam halaman H5 , ia sangat mudah Kesannya ialah avatar perkhidmatan pelanggan dimuatkan pada halaman utama, dizum masuk dahulu, kekal di sana selama 700ms dan kemudian dizum ke atas. Kodnya adalah seperti berikut
nbsp;html>
<meta>
<meta>
<script></script>
<title>首页加载动画</title>
<style>
.welcome-main{
display: none;
padding-bottom: 40px;
}
.top-info{
width: 100%;
position: absolute;
left: 0;
top: 93px;
}
.wec-img{
width: 175px;
height: 175px;
position: relative;
padding: 23px;
box-sizing: border-box;
margin: 0 auto;
}
.wec-img:before{
content: '';
position: absolute;
left: 0;
top: 0;
width: 100%;
height: 100%;
background: url("./images/kf-welcome-loading.png");
background-size: 100%;
}
.wec-img .img-con{
width: 100%;
height: 100%;
border-radius: 50%;
/*box-sizing: border-box;*/
background: url("./images/kf_1.jpg");
background-size: 100%;
padding: 1px;
}
.wec-img .img-con img{
width: 100%;
height: 100%;
border-radius: 50%;
}
.loaded .wec-img{
-webkit-transform-origin: center top;
}
.loading.welcome-main{
display: block;
}
.loading .wec-img{
-webkit-animation:fadeIn .3s ease both;
}
.loading .wec-img:before{
-webkit-animation:rotate .6s .2s linear both;
}
.loaded .top-info{
-webkit-animation:mainpadding 1s 0s ease both;
}
.loaded .wec-img{
-webkit-animation:imgSmall 1s 0s ease both; }
@-webkit-keyframes mainpadding{
0%{-webkit-transform:translateY(0)
}
100%{-webkit-transform:translateY(-87px)
}
}
@-webkit-keyframes imgSmall{
0%{
width: 175px;
height: 175px;
padding: 23px;
}
100%{
width: 60px;
height: 60px;
padding: 0;
}
}
@-webkit-keyframes fadeIn{
0%{opacity:0;-webkit-transform:scale(.3)}
100%{opacity:1;-webkit-transform:scale(1)}
}
@-webkit-keyframes rotate{
0%{opacity:0;-webkit-transform:rotate(0deg);}
50%{opacity:1;-webkit-transform:rotate(180deg);}
100%{opacity:0;-webkit-transform:rotate(360deg);}
}
</style>
<div>
<div>
<div><p><img src="/static/imghwm/default1.png" data-src="" class="lazy" alt="Apa yang perlu dilakukan jika animasi css tidak meluncur dengan lancar" ></p></div>
</div>
</div>
<script>
$('.welcome-main').addClass('loading');
setTimeout(function(){
$('.hi.fst').removeClass('loading');
$('.welcome-main').addClass('loaded');
},700); </script>
Ujian pada chrome adalah ok, tetapi apabila menyerahkannya kepada QA untuk ujian, didapati beberapa model, seperti Huawei (sistem 4.2) dan Oppo (sistem 5.1) , mempunyai ketinggalan.
Saya hairan, dan kemudian saya menukar elemen animasi dalam penskalaan imej untuk mengubah dengan merujuk artikel "Pemahaman mendalam tentang isu prestasi CSS animasi dan peralihan dalam penyemak imbas". Seperti berikut
@-webkit-keyframes imgSmall{
0%{
-webkit-transform:scale(1);
}
100%{
-webkit-transform:scale(.465);
}
}
Sudah tentu, masalah lag telah diselesaikan.
Artikel menerangkan pemahaman penyemak imbas yang mendalam tentang isu prestasi animasi CSS dan peralihan Penyemak imbas moden biasanya mempunyai dua urutan pelaksanaan yang penting, dan kedua-dua utas ini berfungsi bersama untuk Memaparkan halaman web : benang utama dan benang gubahan.
Secara amnya, utas utama bertanggungjawab untuk: menjalankan JavaScript;
Oleh itu, utas penggubahan bertanggungjawab untuk: melukis peta bit ke skrin melalui GPU memberitahu utas utama untuk mengemas kini peta bit untuk bahagian halaman yang boleh dilihat atau akan menjadi kelihatan; bahagian halaman kelihatan ; Kira bahagian mana yang akan kelihatan apabila anda menatal halaman apabila anda menatal halaman, alihkan elemen yang sepadan ke kawasan yang kelihatan.
Andaikan kita mahu ketinggian elemen berubah daripada 100 px kepada 200 px, seperti ini:
div {
height: 100px;
transition: height 1s linear;
}
div:hover {
height: 200px;
}
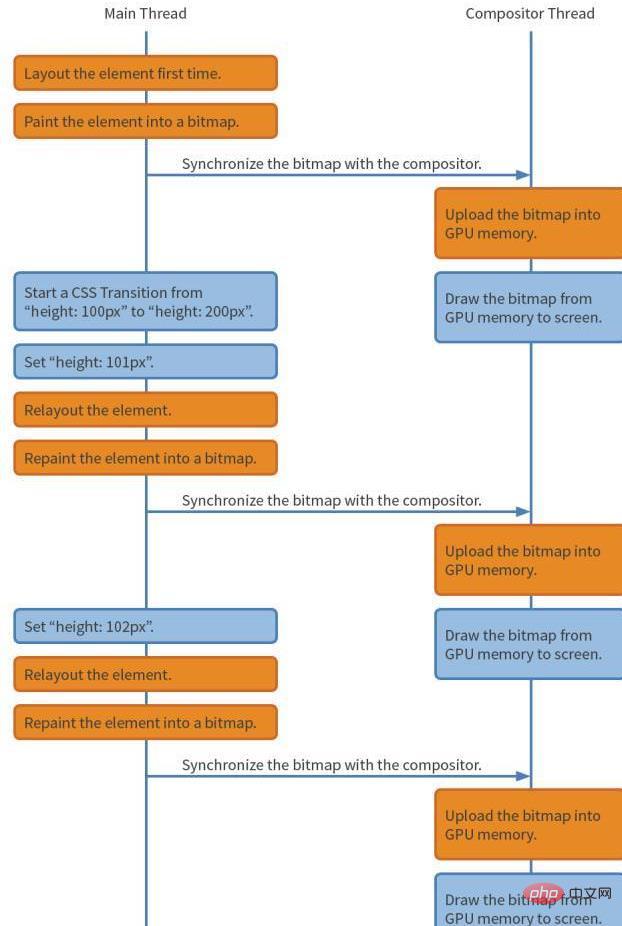
Benang utama dan benang penggabungan akan melakukan operasi yang sepadan mengikut carta alir di bawah. Ambil perhatian bahawa operasi dalam kotak oren mungkin lebih memakan masa, manakala operasi dalam kotak biru lebih pantas.

dan gunakan transform:scale untuk melaksanakan
div {
transform: scale(0.5);
transition: transform 1s linear;
}
div:hover {
transform: scale(1.0);
}
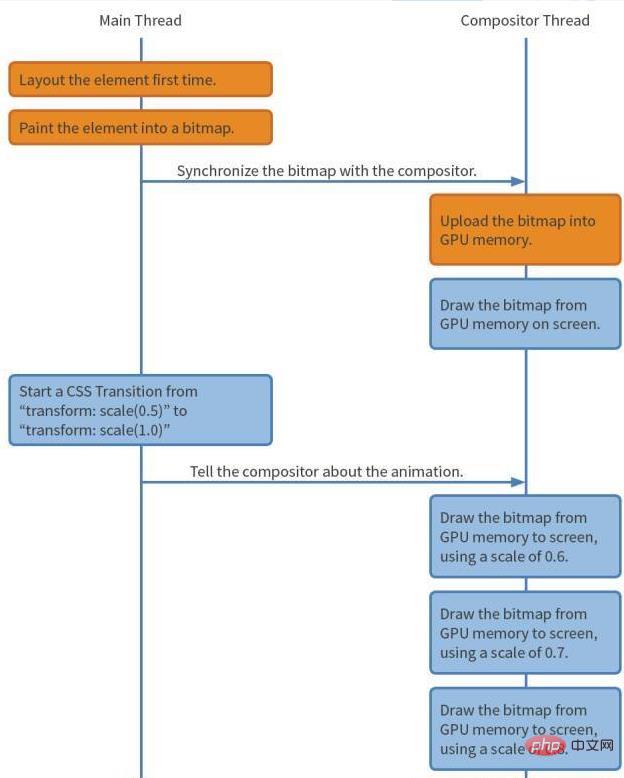
Prosesnya adalah seperti berikut:

Dalam erti kata lain, Menggunakan transformasi, penyemak imbas hanya perlu menjana peta bit elemen ini sekali dan menyerahkannya kepada GPU untuk diproses apabila animasi bermula. Selepas itu, penyemak imbas tidak perlu melakukan sebarang reka letak, melukis atau menyerahkan operasi peta bit. Akibatnya, penyemak imbas boleh memanfaatkan sepenuhnya keupayaan GPU untuk melukis peta bit dengan cepat di lokasi yang berbeza, melakukan putaran atau penskalaan.
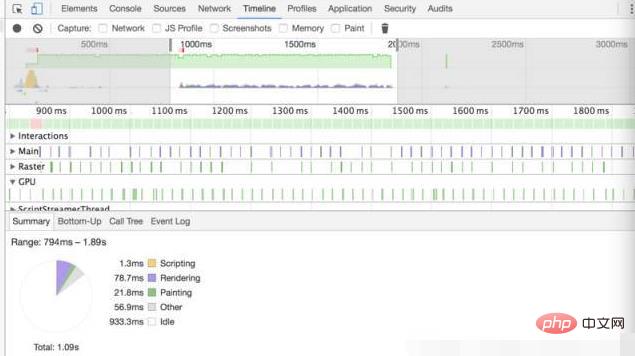
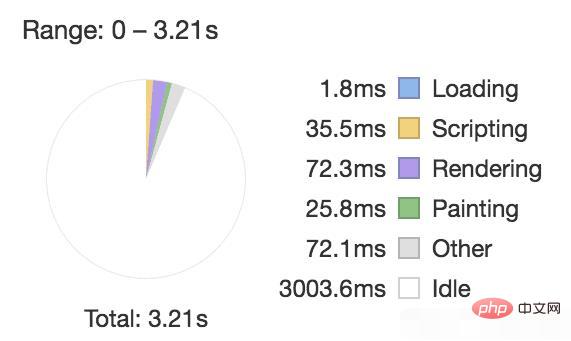
Untuk mengesahkan teori ini daripada tertib magnitud, saya membuka Garis Masa Chrome untuk melihat halaman FPS

Antaranya, apabila menggunakan ketinggian sebagai elemen animasi, FPS semasa proses penukaran hanya 44. Kita tahu bahawa 60 bingkai sesaat adalah interaksi yang paling sesuai untuk mata manusia Jika kurang daripada 60, mata manusia dapat merasakannya dengan jelas, iaitu sebab lag.

rendering 和 painting 所花的时间如下:

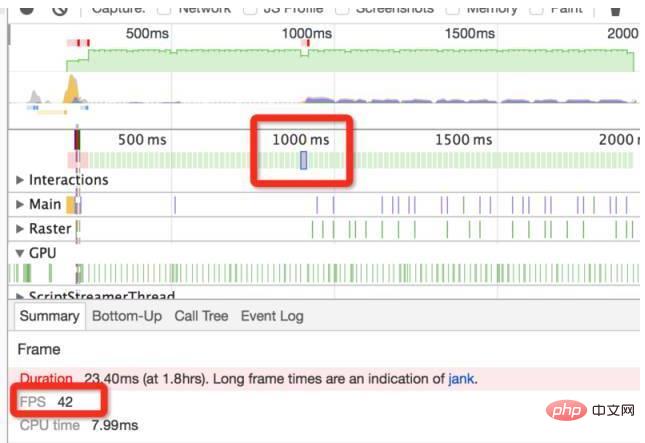
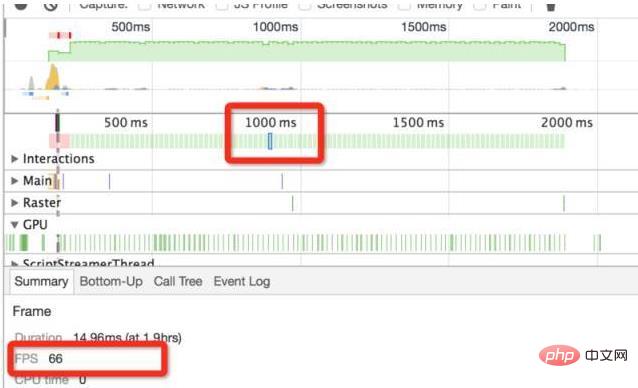
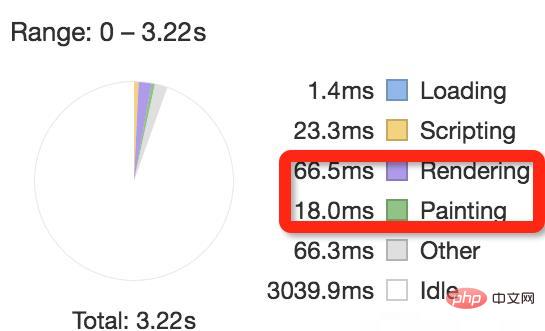
再来看看用 transform:scale

FPS 达到 66,且 rendering 和 painting 时间减少了 3 倍。
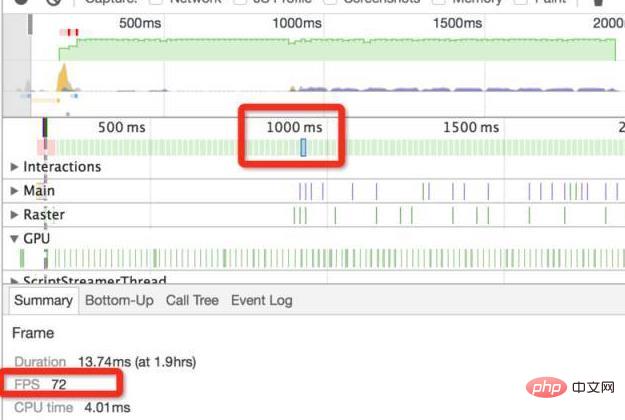
到此为止问题是解决了,隔了几天,看到一篇解决 Chrome 动画”卡顿”的办法,发现还能通过开启硬件加速的方式优化动画,于是又试了一遍。
webkit-transform: translate3d(0,0,0); -moz-transform: translate3d(0,0,0); -ms-transform: translate3d(0,0,0); -o-transform: translate3d(0,0,0); transform: translate3d(0,0,0);
惊人的事情发生了,FPS 达到 72:


总结解决 CSS3 动画卡顿方案
尽量使用 transform 当成动画属性,避免使用 height,width,margin,padding 等;
要求较高时,可以开启浏览器开启 GPU 硬件加速。
推荐学习:《css视频教程》
Atas ialah kandungan terperinci Apa yang perlu dilakukan jika animasi css tidak meluncur dengan lancar. Untuk maklumat lanjut, sila ikut artikel berkaitan lain di laman web China PHP!

