Rumah >hujung hadapan web >Soal Jawab bahagian hadapan >Cara menggunakan reduce() dalam es6
Cara menggunakan reduce() dalam es6
- 青灯夜游asal
- 2023-01-29 18:35:393404semak imbas
Dalam es6, fungsi reduce() digunakan untuk melaksanakan fungsi panggil balik yang disediakan pengguna pada setiap elemen dalam tatasusunan dari kiri ke kanan dalam urutan dan meringkaskan hasil terkumpulnya ke dalam satu sintaks pulangan "; arr.reduce(callback(accumulator, currentValue[, index[, array]])[, initialValue])". Fungsi reduce() tidak mengubah tatasusunan asal.

Persekitaran pengendalian tutorial ini: sistem Windows 7, ECMAScript versi 6, komputer Dell G3.
pengenalan es6 reduce()
arr.reduce(callback(accumulator, currentValue[, index[, array]])[, initialValue])
Parameter pertama: fungsi panggil balik
Melaksanakan setiap nilai dalam tatasusunan (jika parameter kedua tidak diberikan initialValue ( kecuali fungsi nilai pertama), yang mengandungi empat parameter:
penumpuk: Nilai pulangan bagi panggilan balik pengumpulan penumpuk ialah nilai terkumpul yang dikembalikan apabila panggilan balik terakhir dipanggil , atau nilai permulaan (; lihat di bawah).
currentValue: Unsur sedang diproses dalam tatasusunan.
currentIndex pilihan: Indeks elemen semasa sedang diproses dalam tatasusunan. Jika initialValue disediakan, nombor indeks permulaan ialah 0, jika tidak ia bermula pada indeks 1.
tatasusunan pilihan: tatasusunan asal untuk memanggil reduce()
Parameter kedua: initialValue pilihan
sebagai nilai parameter pertama apabila memanggil fungsi panggil balik buat kali pertama. Jika tiada nilai awal diberikan, elemen pertama dalam tatasusunan akan digunakan. Nota: Memanggil mengurangkan pada tatasusunan kosong tanpa nilai awal akan menimbulkan ralat.
Ini mungkin kelihatan agak mengelirukan, tetapi sebenarnya terdapat dua situasi: satu ialah apabila nilai permulaan parameter kedua diberikan nilai permulaan;
var arr = [1, 2, 3];
function reducer(parmar1, parmar2){
}
arr.reduce(reducer)reduce ialah kaedah pada objek prototaip tatasusunan yang boleh membantu kami mengendalikan tatasusunan . Ia memerlukan fungsi lain sebagai parameternya, yang boleh dipanggil pengurang.
pengurang mempunyai dua parameter. Parameter pertama param1 ialah hasil daripada larian pengurang terakhir. Jika ini adalah kali pertama pengurang dijalankan, nilai lalai param1 ialah nilai elemen pertama tatasusunan.
gelung kaedah mengurangkan melalui setiap elemen dalam tatasusunan, sama seperti dalam gelung for. Dan lulus nilai semasa dalam gelung sebagai parameter 2.
Selepas melintasi tatasusunan, reduce akan mengembalikan hasil yang dikira oleh reducer terakhir.
Mari kita lihat contoh terperinci.
var arr = ['a', 'b', 'c', 'd', 'e'];
function add(x, y) {
return x + y;
}
arr.reduce(add)
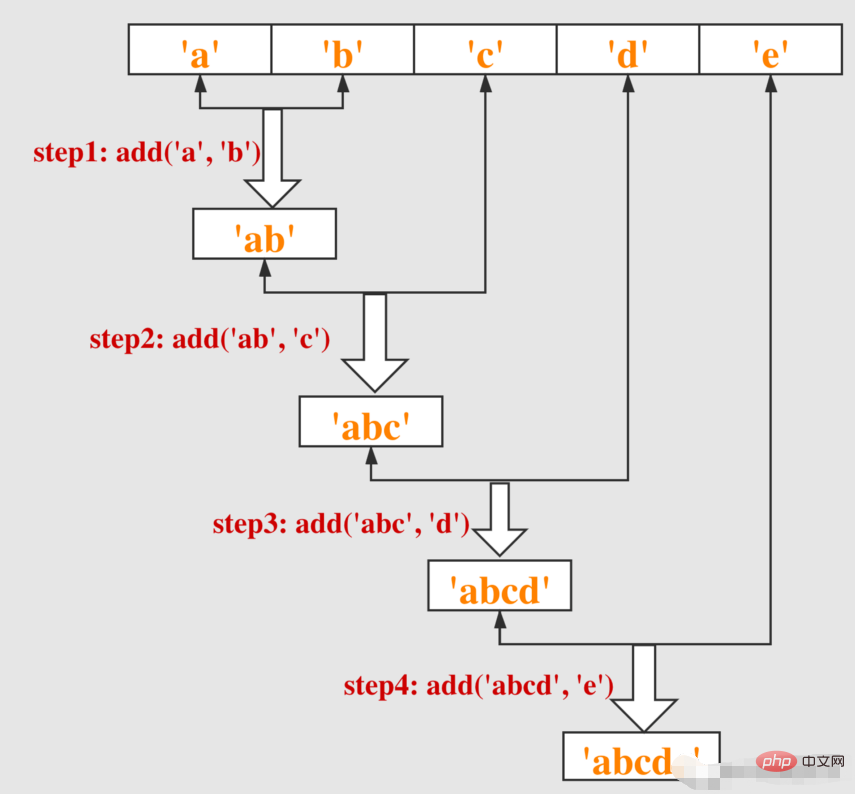
Seterusnya, mari kita terokai cara kod di atas dilaksanakan.
Dalam kod ini, pengurang ialah tambah .
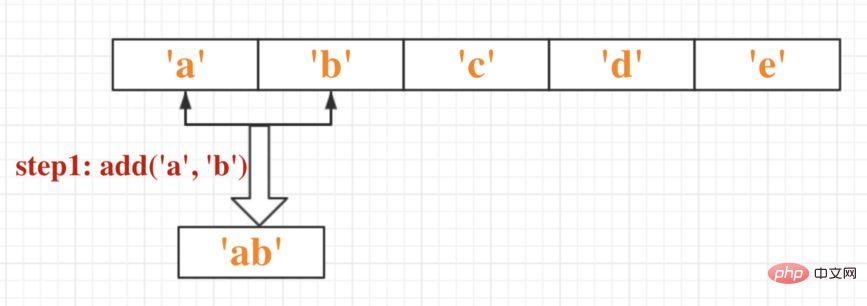
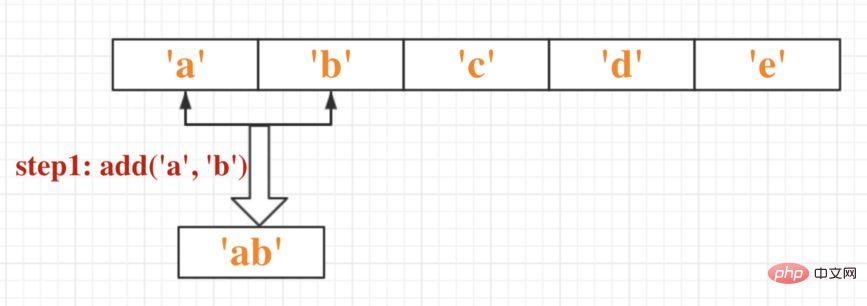
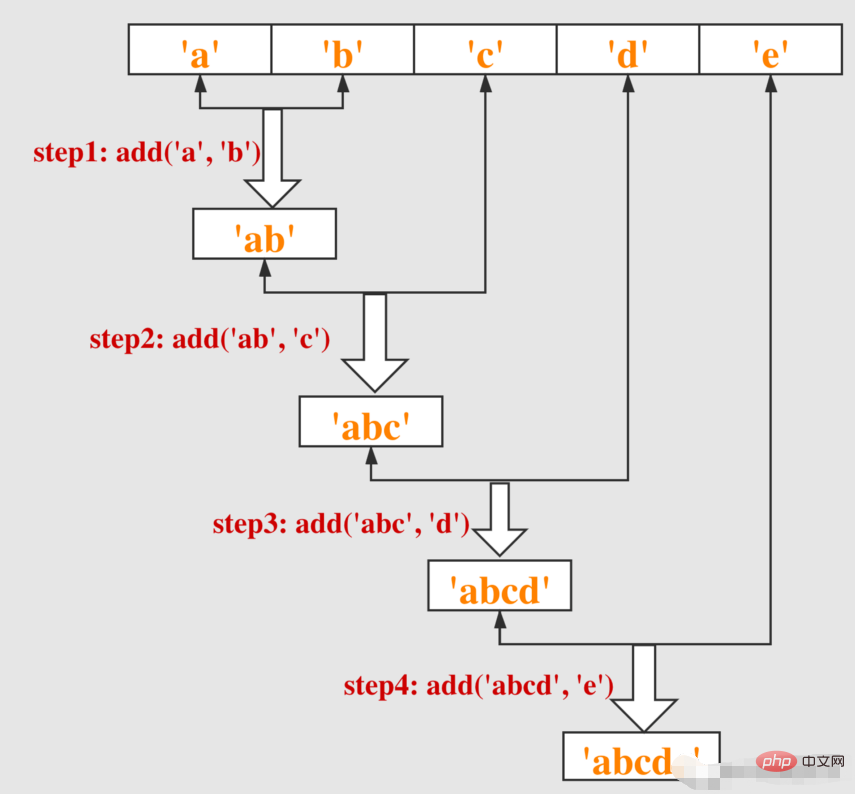
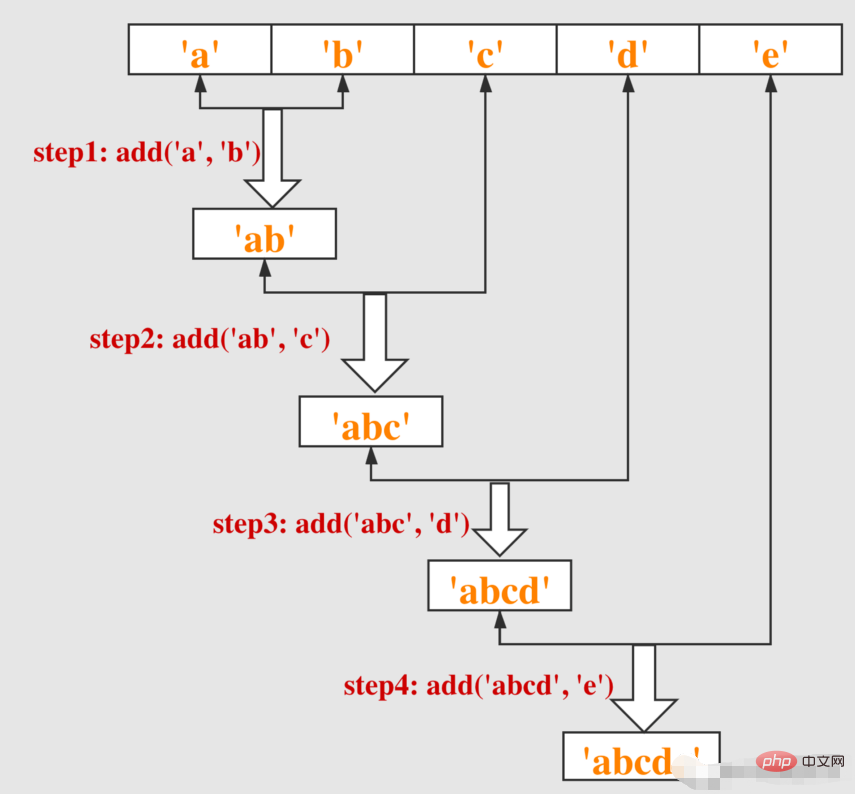
Pertama sekali, kerana kami melaksanakan tambah buat kali pertama, elemen pertama 'a' dalam tatasusunan akan digunakan sebagai parameter pertama tambah, dan kemudian gelung akan bermula dari elemen kedua tatasusunan ' b'mula. Kali ini, 'b' ialah hujah kedua untuk ditambah.

Selepas pengiraan pertama, kita dapat keputusan 'ab'. Keputusan ini akan dicache dan digunakan sebagai param1 dalam pengiraan tambahan seterusnya. Pada masa yang sama, parameter ketiga 'c' dalam tatasusunan akan digunakan sebagai param2 tambah.

Begitu juga, reduce akan terus berulang melalui elemen dalam tatasusunan, menjalankan 'abc' dan 'd' sebagai argumen untuk ditambah.

Akhir sekali, selepas melintasi elemen terakhir dalam tatasusunan, kembalikan hasil pengiraan.

Sekarang kita mempunyai keputusan: 'abcde'.
Jadi, kita dapat melihat bahawa pengurangan juga merupakan cara untuk melintasi tatasusunan! Ia mengambil nilai setiap elemen dalam tatasusunan secara bergilir-gilir dan melaksanakan fungsi pengurang.
Tetapi kita dapat lihat gelung di atas tidak mempunyai keindahan yang harmoni itu. Kerana kita mengambil elemen pertama tatasusunan, iaitu 'a', sebagai param1 awal, dan kemudian gelung melalui elemen kedua tatasusunan untuk mendapatkan param2.
Malah, kita boleh menentukan parameter kedua dalam pengurangan sebagai nilai awal param1 fungsi pengurang, supaya param2 akan diperolehi secara kitaran daripada elemen pertama tatasusunan.
Kodnya adalah seperti berikut:
var arr = ['a', 'b', 'c', 'd', 'e'];
function add(x, y) {
return x + y;
}
arr.reduce(add, 's')这一次,我们第一次调用reducer时将's'作为param1,然后从第一个元素开始依次遍历数组。
所以我们可以使用这个语法来重写我们的第一个代码片段。
var arr = ['a', 'b', 'c', 'd', 'e'];
function add(x, y) {
return x + y;
}
arr.reduce(add, '')接下来,我们将进入实际编程章节,体验reduce的强大威力。
1、累加和累积乘法
如果我们想得到数组中所有元素的总和,你会怎么做?
一般来说,你可能会这样写:
function accumulation(arr) {
let sum = 0;
for (let i = 0; i < arr.length; i++) {
sum = sum + arr[i];
}
return sum;
}当然,你可能还有其他的写法,但是只要使用for循环,代码就会显得多余。
那我们看看上面的累加函数是做什么的:
- 将初始总和设置为零
- 取出数组中的第一个元素并求和
- 在 sum 中缓存上一步的结果
- 依次取出数组中的其他元素,进行上述操作
- 返回最终结果
我们可以看到,当我们用文字描述上述步骤时,很明显它符合reduce的使用。所以我们可以使用reduce来重写上面的代码:
function accumulation(arr) {
function reducer(x, y) {
return x + y
}
return arr.reduce(reducer, 0);
}如果你习惯使用箭头函数,上面的代码看起来会更简洁:
function accumulation(arr) {
return arr.reduce((x, y) => x + y, 0);
}一行代码搞定!
当然,累积乘法和累加是完全一样的:
function multiplication(arr) {
return arr.reduce((x, y) => x * y, 1);
}很多时候,我们在求和的时候需要加上一个权重,这样更能体现reduce的优雅。
const scores = [
{ score: 90, subject: "HTML", weight: 0.2 },
{ score: 95, subject: "CSS", weight: 0.3 },
{ score: 85, subject: "JavaScript", weight: 0.5 }
];
const result = scores.reduce((x, y) => x + y.score * y.weight, 0); // 892、获取一个数组的最大值和最小值
如果要获取数组的最大值和最小值,可以这样写:
function max(arr){
let max = arr[0];
for (let ele of arr) {
if(ele > max) {
max = ele;
}
}
return max;
}这和以前一样,如果我们使用reduce,我们可以在一行代码中完成。
let arr = [3.24, 2.78, 999]; arr.reduce((x, y) => Math.max(x, y)); arr.reduce((x, y) => Math.min(x, y));
3、计算数组中元素出现的频率
我们经常需要统计数组中每个元素出现的次数。reduce 方法可以帮助我们实现这一点。
function countFrequency(arr) {
return arr.reduce(function(result, ele){
// Judge whether this element has been counted before
if (result.get(ele) != undefined) {
/**
* If this element has been counted before,
* increase the frequency of its occurrence by 1
*/
result.set(ele, result.get(ele) + 1)
} else {
/**
* If this element has not been counted before,
* set the frequency of its occurrence to 1
*/
result.set(ele, 1);
}
return result;
}, new Map());
}注意,我们使用map对象而不是对象来存储统计后的频率,因为数组中的元素可能是对象类型,而对象的key只能是字符串或符号类型。
这里有两个例子:
同样,如果要统计字符串中每个字符出现的频率,可以先将字符串转换为字符数组,然后按照上面的方法。
let str = 'helloworld';
str.split('').reduce((result, currentChar) => {
result[currentChar] ? result[currentChar] ++ : result[currentChar] = 1;
return result;
}, {})因为字符类型可以用作对象的键,所以我们这里不使用 Map。
4、多个数组的展平
function Flat(arr = []) {
return arr.reduce((t, v) => t.concat(Array.isArray(v) ? Flat(v) : v), [])
}通过reduce依次访问数组中的每个元素。如果我们发现元素还是一个数组,就递归调用 flat 方法。
【相关推荐:javascript视频教程、web前端】
Atas ialah kandungan terperinci Cara menggunakan reduce() dalam es6. Untuk maklumat lanjut, sila ikut artikel berkaitan lain di laman web China PHP!
Artikel berkaitan
Lihat lagi- Apakah yang dilakukan oleh kaedah reduce() dalam javascript?
- Cara menggunakan kurangkan kepada jumlah dalam es6
- Bagaimana untuk menentukan sama ada terdapat rentetan tertentu dalam rentetan dalam es6
- Adakah import es6 akan menggalakkan pembolehubah?
- Adakah fungsi anak panah tergolong dalam es6?
- Apakah kaedah tatasusunan baharu dalam es6?


%20dalam%20es6)
%20dalam%20es6)
%20dalam%20es6)
%20dalam%20es6)
%20dalam%20es6)
%20dalam%20es6)
%20dalam%20es6)
%20dalam%20es6)