Rumah >hujung hadapan web >Soal Jawab bahagian hadapan >Adakah import es6 akan menggalakkan pembolehubah?
Adakah import es6 akan menggalakkan pembolehubah?
- 青灯夜游asal
- 2023-01-18 19:44:411527semak imbas
Import ES6 akan menyebabkan promosi berubah-ubah. Pengangkat boleh ubah ialah promosi pengisytiharan berubah-ubah ke awal skopnya. js perlu melalui fasa kompilasi dan pelaksanaan Semasa fasa kompilasi, semua pengisytiharan pembolehubah akan dikumpul dan pembolehubah diisytiharkan terlebih dahulu, manakala penyataan lain tidak akan mengubah susunannya, semasa fasa penyusunan, langkah pertama sudah dilaksanakan, dan bahagian kedua dilaksanakan hanya apabila pernyataan dilaksanakan dalam fasa pelaksanaan.

Persekitaran pengendalian tutorial ini: sistem Windows 7, ECMAScript versi 6, komputer Dell G3.
Promosi boleh ubah
JavaScript ialah bahasa satu benang, jadi pelaksanaan mesti teratur. Tetapi ia tidak dianalisis dan dilaksanakan baris demi baris, tetapi dianalisis dan dilaksanakan sekeping demi sekeping Fasa penyusunan akan dilakukan terlebih dahulu dan kemudian fasa pelaksanaan. Semasa fasa penyusunan, beberapa milisaat sebelum kod sebenarnya dilaksanakan, semua pembolehubah dan pengisytiharan fungsi dikesan dan ditambah pada ingatan dalam struktur data JavaScript yang dipanggil Persekitaran Leksikal. Jadi pembolehubah dan fungsi ini boleh digunakan sebelum ia benar-benar diisytiharkan.
Mari kita mulakan dengan contoh mudah:
a = 2; var a; console.log(a);
Apakah yang akan dikeluarkan oleh kod di atas Jika kod ini dilaksanakan dari atas ke bawah, ia pasti akan dikeluarkan tanpa definisi bukan bahasa yang dilaksanakan dari atas ke bawah. Output kod ini ialah 2, adakah ia tidak dijangka? Jadi, mengapa ini berlaku? Perkara utama terletak pada--Promosi boleh ubah. Ia akan menaikkan pengisytiharan semua pembolehubah dalam skop semasa ke bahagian atas program Oleh itu, kod di atas adalah bersamaan dengan kod berikut.
var a; a = 2; console.log(a);
Kemudian mari kita lihat contoh lain:
console.log(a); var a = 2;
Apakah yang akan dikeluarkan oleh kod ini? Keluaran 2? Malah, kod ini akan mengeluarkan undefined. kenapa ni? Seperti yang saya baru katakan, JavaScript akan mempromosikan pengisytiharan pembolehubah ke bahagian atas, tetapi pernyataan tugasan tidak akan dinaikkan pangkat Untuk js, var a = 2 dibahagikan kepada penghuraian dua langkah :
<.>var a; a = 2;Dan js hanya akan mempromosikan ayat var a, jadi pernyataan tadi adalah bersamaan dengan:
var a; console.log(a); a = 2;
Jadi, mengapakah terdapat promosi berubah-ubah?
Mengapa fenomena promosi berubah-ubah berlaku? Kerana js, seperti bahasa lain, perlu melalui peringkat kompilasi dan pelaksanaan. Apabila js berada dalam peringkat penyusunan, ia akan mengumpulkan semua pengisytiharan pembolehubah dan mengisytiharkan pembolehubah terlebih dahulu, dan penyataan lain tidak akan mengubah susunannya Oleh itu, semasa peringkat penyusunan, langkah pertama telah dilaksanakan, dan yang kedua Bahagian itu dilaksanakan. hanya apabila pernyataan itu dilaksanakan dalam fasa pelaksanaan.Promosi pembolehubah import ES6
Import ES6 akan menyebabkan promosi berubah-ubah.
Sebagai contoh, dalam kod ujian berikut,// a.js
console.log('I am a.js...')
import { foo } from './b.js';
console.log(foo);
// b.js
console.log('I am b.js...')
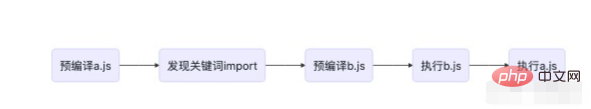
export let foo = 1; menjalankan a.js dan // node -r esm a.js I am b.js... I am a.js... 1mencetak keputusan 'Saya b. js' pertama ...', dan kemudian 'Saya a.js...' muncul lagi. Ini kerana ES6 melaksanakan fungsi modul pada tahap standard bahasa, jadi apabila a.js dipra-disusun dan import kata kunci ditemui, b.js dimuatkan dahulu, jadi 'saya b. ..'. Seluruh prosesnya ialah,

Proses Penciptaan Objek Pembolehubah
Penciptaan objek pembolehubah (Objek Pembolehubah) melalui langkah-langkah berikut mengikut urutan.- Semak pengisytiharan fungsi konteks semasa, iaitu fungsi yang diisytiharkan menggunakan kata kunci fungsi. Cipta atribut dengan nama fungsi dalam objek pembolehubah, dan nilai atribut ialah rujukan kepada alamat memori di mana fungsi itu terletak. Jika atribut nama fungsi sudah wujud, atribut akan ditimpa oleh rujukan baharu.
- Semak pengisytiharan pembolehubah dalam konteks semasa Setiap kali perisytiharan pembolehubah ditemui, cipta atribut dengan nama pembolehubah dalam objek pembolehubah dan nilai atribut tidak ditentukan. Jika atribut nama pembolehubah sudah wujud, untuk mengelakkan fungsi dengan nama yang sama daripada diubah suai kepada tidak ditentukan, ia akan dilangkau terus dan nilai atribut asal tidak akan diubah suai.
function test() {
console.log(a);
console.log(foo());
var a = 1;
function foo() {
return 2;
}
}
test();Mula memahami secara langsung daripada konteks pelaksanaan test(). // 创建过程
testEC = {
// 变量对象
VO: {},
// 作用域链
scopeChain: {}
}
// VO 为 Variable Object 的缩写,即变量对象
VO = {
arguments: {...},
foo: <foo reference> // 表示foo的地址引用
a: undefined
}Hasil pelaksanaan test() ialah, // node -r esm demo01.js undefined 2Malah, kod demo01.js di atas menjadi urutan pelaksanaan ini,
function test() {
function foo() {
return 2;
}
var a;
console.log(a);
console.log(foo());
a = 1;
}
test(); [Cadangan berkaitan: tutorial pembelajaran javascript]
Atas ialah kandungan terperinci Adakah import es6 akan menggalakkan pembolehubah?. Untuk maklumat lanjut, sila ikut artikel berkaitan lain di laman web China PHP!
Artikel berkaitan
Lihat lagi- Bagaimana untuk memadam item dalam tatasusunan dalam es6
- Bagaimana untuk melaksanakan deduplikasi tatasusunan dalam es5 dan es6
- Bagaimana untuk menentukan sama ada terdapat rentetan tertentu dalam rentetan dalam es6
- Bagaimana untuk menentukan sama ada ia berada dalam tatasusunan dalam es6
- Adakah ie6 serasi dengan es6?
- Sintaks bahasa yang manakah berdasarkan es6?


