Rumah >hujung hadapan web >Soal Jawab bahagian hadapan >Perkara yang perlu dilakukan jika ralat muat naik fail vue berlaku
Perkara yang perlu dilakukan jika ralat muat naik fail vue berlaku
- 藏色散人asal
- 2023-01-29 13:45:052608semak imbas
Penyelesaian kepada ralat muat naik fail vue: 1. Buat projek vue melalui "demo pek web vue" 2. Tambah elemen untuk memuat naik fail 3. Tambah "muat naik(data)" pada Kaedah kaedah; 4. Gunakan FromData untuk menambah parameter yang diperlukan dan gunakan axios untuk menyerahkan permintaan.

Persekitaran pengendalian tutorial ini: sistem Windows 10, versi vue3, komputer DELL G3
Apakah yang perlu saya lakukan jika terdapat adakah ralat semasa memuat naik fail vue?
Penyelesaian kepada kegagalan muat naik fail Vue
Seorang rakan sekerja yang membangunkan bahagian hadapan dalam projek membangunkan projek menggunakan Modul Vue untuk memuat naik fail, tetapi ia tidak boleh menyerahkan permintaan POST ini kepada perkhidmatan latar belakang juga
Fenomena khusus ialah apabila antara muka bahagian hadapan memuat naik fail,
Jenis Kandungan sentiasa aplikasi/x-www. -form-urlencoded , dan kemudian perkhidmatan latar belakang SpringBoot melaporkan ralat: Semasa bukan permintaan berbilang Ini bermakna permintaan ini salah.
Sebenarnya, apabila siaran memuat naik fail, ia mestilah Content-Type: multipart/form-data, tetapi bahagian hadapannya berada di dalam intranet dan dikapsulkan. Selepas analisis dan ujian, tiada masalah dengan memuat naik fail menggunakan HTML biasa Masalahnya mesti terletak pada proses permintaan penyerahan VUE. Oleh kerana persekitaran pembangunan sebenar adalah dalam persekitaran intranet syarikat dan terpencil dari dunia luar, saya memutuskan untuk mensimulasikan senario ini pada komputer saya untuk memudahkan penyelesaian masalah.
Untuk melaksanakan persekitaran simulasi ini, anda perlu memasang persekitaran pembangunan Vue dan persekitaran pembangunan Python Kedua-dua kaedah pemasangan pembangunan ini bukan fokus artikel, jadi ia dilangkau.
Idea keseluruhan:
Gunakan Vue untuk membangunkan antara muka hadapan mudah untuk melaksanakan fungsi muat naik fail, dan kemudian gunakan Python untuk membangunkan perkhidmatan hujung belakang Web.
Langkah 1: Buat halaman WEB dengan Vue
Buat projek vue:
vue init webpack demo
Untuk menyerahkan permintaan menggunakan axios, anda tidak perlu memasangnya , gunakan Hanya import terus
Buka projek vue yang baru dibuat dengan VSCode

Tambah elemen untuk memuat naik fail:
<template>
<div>
<img src="/static/imghwm/default1.png" data-src="./assets/logo.png" class="lazy" alt="Perkara yang perlu dilakukan jika ralat muat naik fail vue berlaku" >
<router-view></router-view>
<input>
</div>
</template>
<script></script>
<script>
import axios from 'axios'
export default {
name: 'App'
}
</script>
<style>
#app {
font-family: 'Avenir', Helvetica, Arial, sans-serif;
-webkit-font-smoothing: antialiased;
-moz-osx-font-smoothing: grayscale;
text-align: center;
color: #2c3e50;
margin-top: 60px;
}
</style>
Isi penting
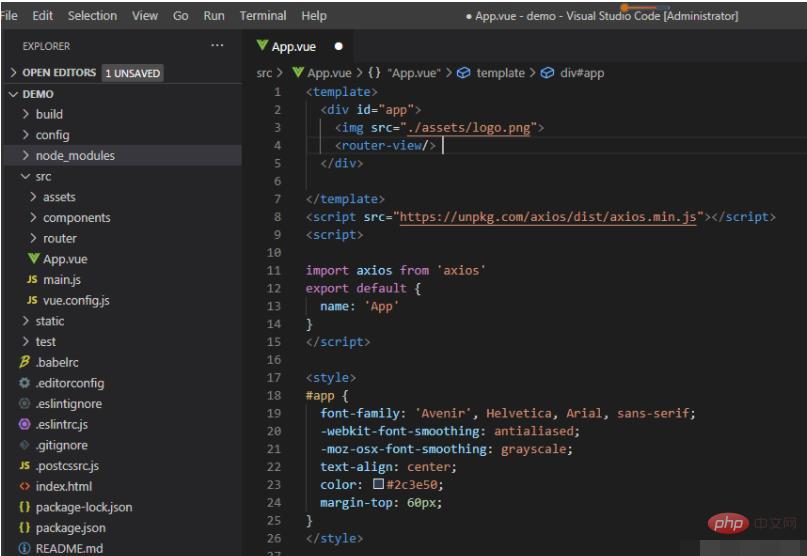
Kemudian tambahkan skrip kawalan:
<template>
<div>
<img src="/static/imghwm/default1.png" data-src="./assets/logo.png" class="lazy" alt="Perkara yang perlu dilakukan jika ralat muat naik fail vue berlaku" >
<router-view></router-view>
<input>
</div>
</template>
<script></script>
<script>
import axios from 'axios'
export default {
name: 'App',
methods:{
upload(data){
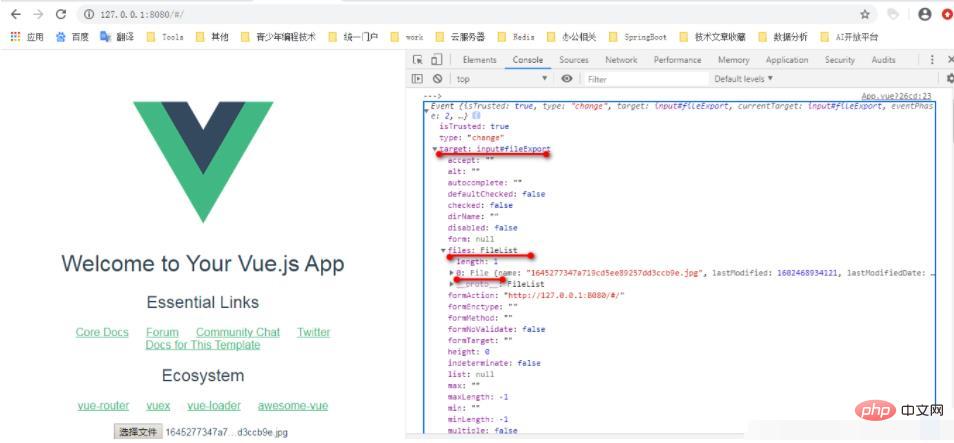
console.log('--->',data)
var formData = new FormData();
formData.append('side', 'front');
formData.append('file',data.target.files[0]);
let config = {
headers: {
'Content-Type': 'multipart/form-data'
}
};
axios.post('http://127.0.0.1:5050/icard/check',formData,config)
.then((response) => {
console.log("OK");
})
}
}
}</script>
Tambahkan kaedah muat naik(data) pada kaedah
Gunakan FromData untuk meletakkan parameter yang diperlukan Tambahnya dan serahkan permintaan menggunakan axios.
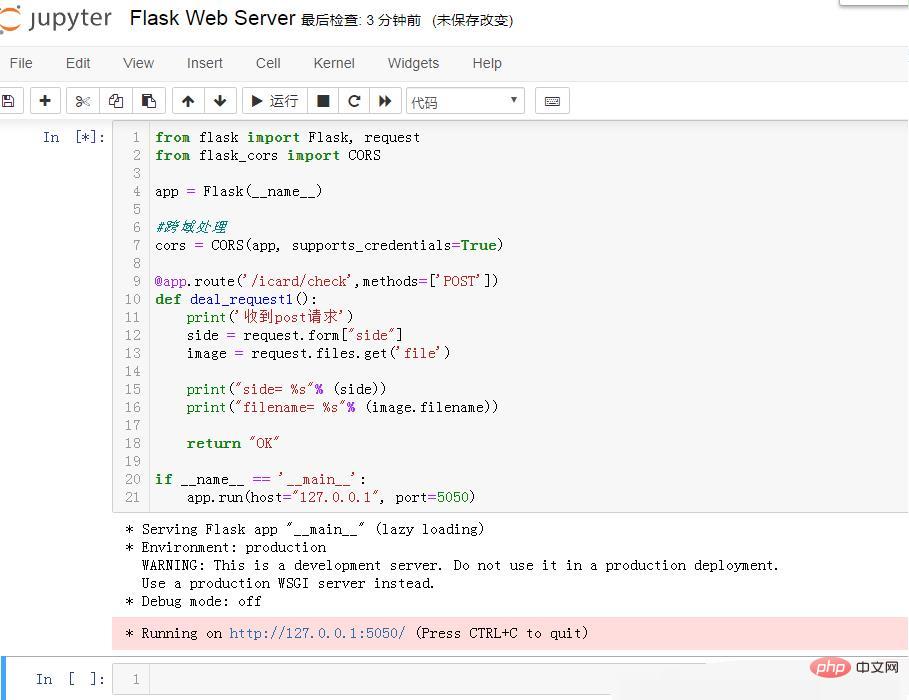
Langkah 2: Bangunkan perkhidmatan Web ringkas dalam Python
from flask import Flask, request
from flask_cors import CORS
app = Flask(__name__)
#跨域处理
cors = CORS(app, supports_credentials=True)
@app.route('/icard/check',methods=['POST'])
def deal_request1():
print('收到post请求')
side = request.form["side"]
image = request.files.get('file')
print("side= %s"% (side))
print("filename= %s"% (image.filename))
return "OK"
if __name__ == '__main__':
app.run(host="127.0.0.1", port=5050)
Python’s Flask terlalu tajam dan sangat mudah untuk mencipta perkhidmatan WEB yang ringkas.
Idea asas adalah untuk mencipta perkhidmatan pada port tempatan 5050. Apabila terdapat permintaan HTTP untuk URL http://127.0.0.1:5050/idcard/check, ia menerima parameter dan mencetak parameter yang diterima.
Selepas bermula dalam jupyter, perkara berikut adalah seperti berikut:

Selepas bermula, gesaan: Berjalan pada http://127.0.0.1:5050/ (Tekan CTRL+C untuk berhenti)
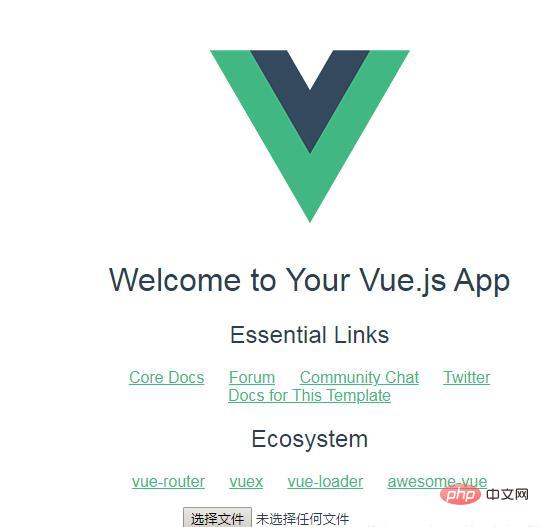
OK, perkhidmatan WEB ringkas dimulakan Seterusnya, mulakan vue,
Buka terminal baris arahan dalam VSCodel, masukkan npm run dev untuk memulakan, <.>
Kemudian bukahttps://www.php.cn/link/5ba026c424f718a4808f9d3f75856dab

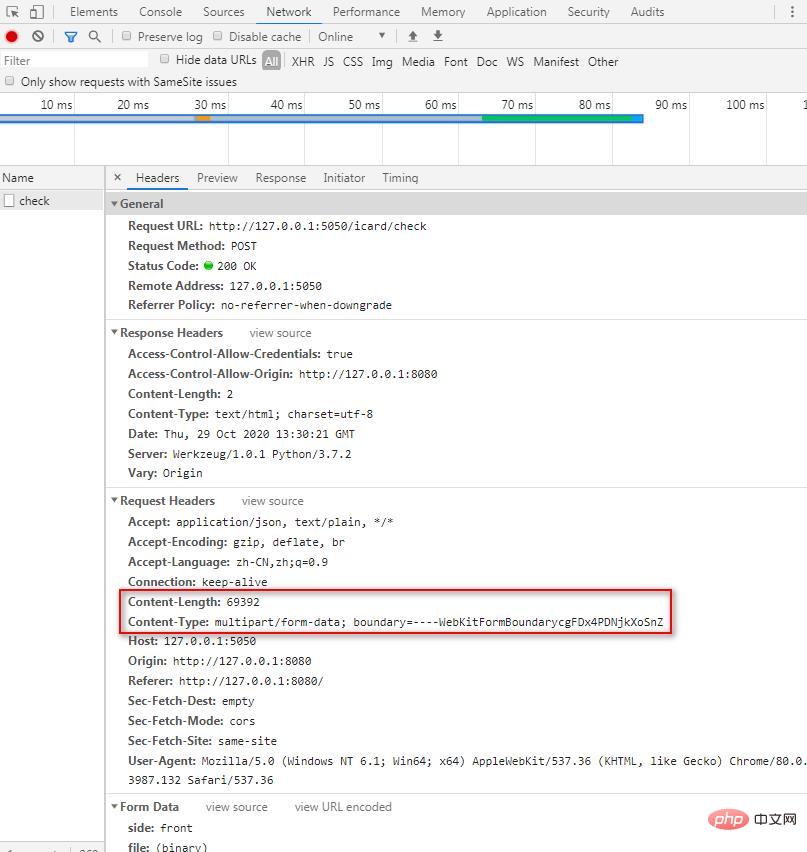
Oleh itu, anda boleh melihat maklumat log dalam penyemak imbas 

Content-Length: 69392
Content-Type: multipart/form-data; boundary=----WebKitFormBoundarycgFDx4PDNjkXoSnZ
第一行表示上传的文件大小字节数,
Content-Type代表发送端发送的实体数据的数据类型,如果向服务器端发送的是普通的字符串,默认设置为:text/html;
post请求肯定要发送数据包;
因此对数据包的Type有专门的限定:
Content-Type只能是
application/x-www-form-urlencoded,
application/json
multipart/form-data
或 text/plain中的一种。
其他的均不常见。
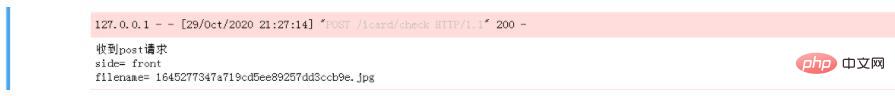
在看看服务端的情况:

Web 服务端立即输出了相关信息,说明已经得到了上传文件的数据,这里为了做测试仅仅输出了文件名和另一个参数。
在我的电脑上测试上传文件,接收文件都OK。
然后同事根据我的代码修改了内网VUE工程的代码,问题来了,在内网里上传文件时也用console.log(data)输出了event,但是格式和这里不同哦,这是很大的疑惑或许是环境问题吧,
在我的测试工程中用event.target.file[0]可以得到需要上传的文件对象,但是在内网环境下event里面根本木有target这个节点,根据最后需要的是file节点的特征,在raw节点下找到了file节点,然后代码修改为
upload(data){
console.log('--->',data)
var formData = new FormData();
formData.append('side', 'front');
formData.append('file',data.raw.files[0]);
let config = {
// headers: {
// 'Content-Type': 'multipart/form-data'
// }
};
axios.post('http://127.0.0.1:5050/icard/check',formData,config)
.then((response) => {
console.log("OK");
})
}
内网环境下上传文件成功了。并且测试发现,只要这里正确得到了文件对象参数,那么可以不用显式指定Content-Type,这里也会自动把Content-Type设置为multipart/form-data,我不了解Vue底层是如何处理的,可能是发现提交的数据是流,因此把这里的类型自动设置成了multipart/form-data。
推荐学习:《vue视频教程》
Atas ialah kandungan terperinci Perkara yang perlu dilakukan jika ralat muat naik fail vue berlaku. Untuk maklumat lanjut, sila ikut artikel berkaitan lain di laman web China PHP!

