Rumah >hujung hadapan web >Soal Jawab bahagian hadapan >Cara menukar versi react native
Cara menukar versi react native
- 藏色散人asal
- 2023-01-19 14:31:192000semak imbas
Cara menukar versi react native: 1. Masukkan direktori projek React Native dan masukkan "react-native --version" pada baris arahan 2. Lihat versi React Native diuruskan oleh pakej npm; 3. Buka projek Dalam fail "package.json", ubah suai medan kebergantungan dan tukar versi "react-native" kepada versi sasaran.

Persekitaran pengendalian tutorial ini: Sistem Windows 10, bertindak balas versi 18.0.0, komputer Dell G3.
Bagaimana untuk menukar versi react native?
Naik taraf dan turun taraf versi React Native
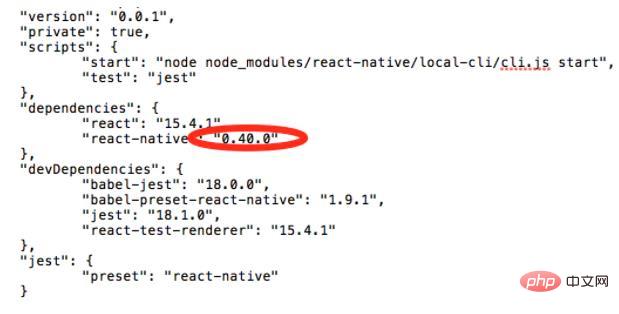
Ubah suai fail konfigurasi untuk dikemas kini secara manual
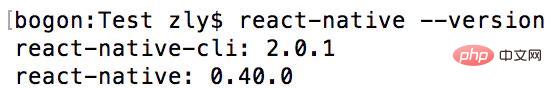
1 Semak versi React Native setempat
Masukkan direktori projek React Native dan masukkan pada baris arahan
react-native --version

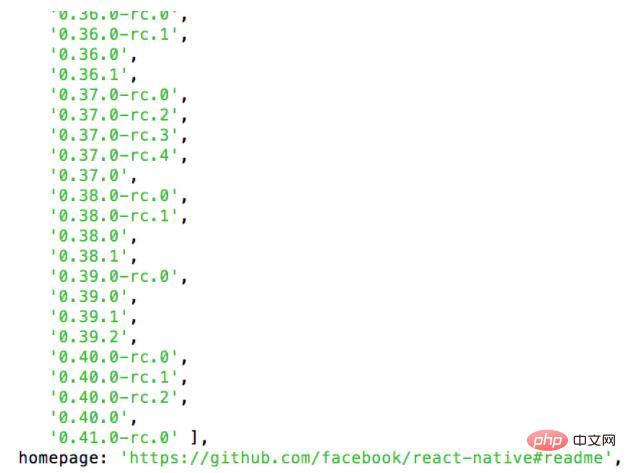
2. Semak versi React Native yang diuruskan oleh pakej npm
Kaedah 1, pengurusan npm Alamat pakej React Native ialah: https://www.npmjs.com/package/react-native
Kaedah 2. Masukkan info npm react-native


npm install

Jalankan perintah npm intall --save dalam projek untuk melaksanakan pemasangan Versi baharu react-native
npm install --save react-native@版本号Tukar templat projek Versi yang berbeza, templat projek bina juga berubah. Jalankan arahan berikut untuk mengemas kini templat projek
react-native upgradePembelajaran yang disyorkan: "
tutorial video bertindak balas"
Atas ialah kandungan terperinci Cara menukar versi react native. Untuk maklumat lanjut, sila ikut artikel berkaitan lain di laman web China PHP!

