Rumah >hujung hadapan web >Soal Jawab bahagian hadapan >Apakah yang perlu saya lakukan jika komponen tindak balas dipasang beberapa kali?
Apakah yang perlu saya lakukan jika komponen tindak balas dipasang beberapa kali?
- 藏色散人asal
- 2023-01-19 14:05:472023semak imbas
Penyelesaian kepada masalah pemasangan komponen tindak balas beberapa kali: 1. Cari dan buka fail "index.tsx" atau "index.js" 2. Cari "root.render(
);" kod; 3. Kelilingi dan alih keluar komponen pesanan tinggi "React.StrictMode".

Persekitaran pengendalian tutorial ini: Sistem Windows 10, bertindak balas versi 18.2.0, komputer Dell G3.
Apakah yang perlu saya lakukan jika komponen tindak balas dipasang beberapa kali?
Penyelesaian untuk React 18 componentDidMount sedang dilaksanakan dua kali
Masalah
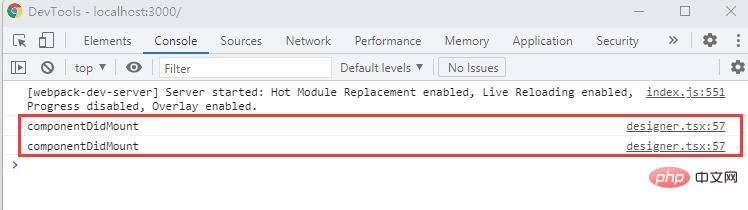
Saya mencipta satu menggunakan create-react-app dalam dua hari lalu Dalam projek React baharu, sesuatu yang tidak dijangka nampaknya berlaku apabila projek berjalan Kaedah componentDidMount komponen dicetuskan dua kali.

Projek terdahulu, yang juga dibuat menggunakan aplikasi create-react, tidak mengalami masalah ini, saya benar-benar keliru pada masa itu. . .
Penyelesaian masalah
Perkara pertama yang terlintas di fikiran ialah apl create-react-lokal telah dinaik taraf beberapa hari lalu Adakah masalah disebabkan oleh peningkatan create-react-app? Dan apabila saya memikirkannya, ia tidak sepatutnya menjadi masalah. Kemudian, saya membandingkan dengan teliti fail package.json kedua-dua projek dan mendapati bahawa projek sebelumnya menggunakan versi React 17.x manakala projek bermasalah menggunakan versi 18.2.0 React.
Kemudian saya pergi ke React Github rasmi, dan sudah pasti saya menemui beberapa ciri tentang versi 18, pautan: https://github.com/facebook/react/blob/main/CHANGELOG.md#breaking-changes :
Stricter Strict Mode: In the future, React will provide a feature that lets components preserve state between unmounts. To prepare for it, React 18 introduces a new development-only check to Strict Mode. React will automatically unmount and remount every component, whenever a component mounts for the first time, restoring the previous state on the second mount. If this breaks your app, consider removing Strict Mode until you can fix the components to be resilient to remounting with existing state.
Idea umum adalah seperti berikut:
Pada masa hadapan, React akan menyediakan ciri baharu yang membolehkan komponen mengekalkan keadaannya selepas dipunggah. React 18 akan memperkenalkan mod pembangunan baharu dalam Mod Ketat. React akan memunggah dan memuat semula setiap komponen secara automatik. Jika ia mengganggu apl anda, mengalih keluar Mod Ketat boleh menyelesaikan isu muat semula komponen. (Terjemahan bahasa Inggeris saya yang lemah, saya hanya akan membacanya di sini...)
Penyelesaian
Setelah mengetahui sebabnya, penyelesaiannya juga sangat mudah, indeks. Hanya alih keluar komponen tertib tinggi React.StrictMode dalam fail tsx atau index.js.
Sebelum pengubahsuaian:
root.render(
<React.StrictMode>
<App />
</React.StrictMode>
);Selepas pengubahsuaian:
root.render(
// 去除React.StrictMode
// <React.StrictMode>
<App />
// </React.StrictMode>
);Pada ketika ini, masalah telah diselesaikan dengan sempurna.
Pembelajaran yang disyorkan: "tutorial video bertindak balas"
Atas ialah kandungan terperinci Apakah yang perlu saya lakukan jika komponen tindak balas dipasang beberapa kali?. Untuk maklumat lanjut, sila ikut artikel berkaitan lain di laman web China PHP!
Artikel berkaitan
Lihat lagi- Bagaimana untuk melaksanakan pengesahan sebelum laluan lompat dalam bertindak balas
- Perkara yang perlu dilakukan jika halaman penghalaan lompat tindak balas kosong
- Bagaimana untuk membungkus dan menggunakan aplikasi tindak balas kepada tomcat
- Bagaimana untuk melumpuhkan pemaparan butang dalam bertindak balas

