Rumah >hujung hadapan web >Soal Jawab bahagian hadapan >Bagaimana untuk melaksanakan pengesahan sebelum laluan lompat dalam bertindak balas
Bagaimana untuk melaksanakan pengesahan sebelum laluan lompat dalam bertindak balas
- 藏色散人asal
- 2023-01-19 11:18:091688semak imbas
Cara melaksanakan fungsi pengesahan sebelum menghalakan dalam React: 1. Perkenalkan "antd" melalui kaedah "import { Modal } dari 'antd'; 2. Gunakan "Modal.confirm" Antd untuk melaksanakan kotak timbul ; 3. Tetapkan kandungan borang.

Persekitaran pengendalian tutorial ini: Sistem Windows 10, bertindak balas versi 18.0.0, komputer Dell G3.
Bagaimanakah cara mengesahkan sebelum penghalaan dalam bertindak balas?
react-router Sahkan bahawa Prompt digunakan sebelum melompat
Keperluan
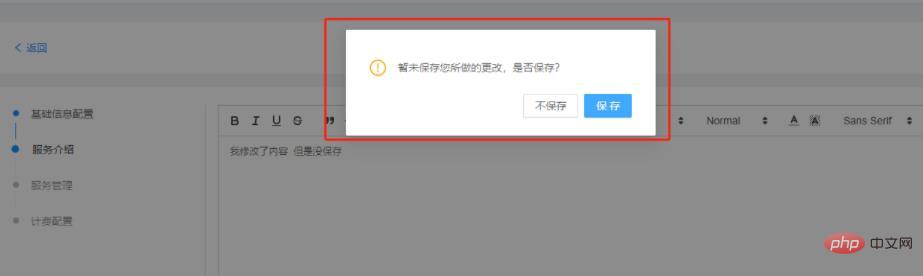
Apabila menukar halaman, anda akan menghadapi keperluan berikut: Tukar Ia adalah perlu untuk menentukan sama ada kawasan kandungan telah disimpan selepas mengedit Jika tidak, kotak gesaan akan muncul untuk menggesa untuk disimpan.

Contoh tapak web rasmi
Prompt in react router boleh melaksanakan fungsi sedemikian.
Prompt示例:https://reactrouter.com/web/example/preventing-transitions Prompt文档:https://reactrouter.com/core/api/Prompt
/** when:是否启用 */
/** message:string | func */
// 示例1
<Prompt
when={formIsHalfFilledOut}
message="Are you sure you want to leave?"
/>
// 示例2
<Prompt
message={(location, action) => {
if (action === 'POP') {
console.log("Backing up...")
}
return location.pathname.startsWith("/app")
? true
: `Are you sure you want to go to ${location.pathname}?`
}}
/>Pelaksanaan
Timbunan teknologi projek kami umi+antd+react
Modal.confirm Antd untuk kotak pop timbul
import React, { useEffect, useState } from 'react';
import { Modal } from 'antd';
import { useBoolean } from '@umijs/hooks';
// umi里封装了该组件
// 或者 import { Prompt } from "react-router-dom";
import { useParams, history, Prompt } from 'umi';
import {
ExclamationCircleOutlined
} from '@ant-design/icons';
import { isEqual } from '@/utils/utils';
import { FormInstance } from 'antd/lib/form';
export default function BaseInfo() {
const { id } = useParams<{ id: string }>();
// 保留原始数据
const [orginData, setOrigin] = useState({});
// 修改后的数据
const [modifyData, setModify] = useState({});
// 是否启用Prompt
const { state, setTrue, setFalse } = useBoolean(false);
// 还原信息 useLoading是自己封装的hooks
const [isFetching, fetchInfo] = useLoading(getServiceGroupDetail);
useEffect(() => {
(async () => {
try {
if (id !== '0') {
const info = await fetchInfo(id);
setOrigin({
...info
});
setModify({
...info
});
}
} catch (e) {
console.error(e);
}
})();
}, [id]);
useEffect(() => {
if (isEqual(orginData, modifyData)) {
setFalse();
} else {
setTrue();
}
}, [orginData, modifyData]);
const nextStep = (pathname?: string) => {
setFalse();
pathname &&
setTimeout(() => {
history.push(pathname);
});
};
return (
{/* 这里原来放的Form表单内容 */}
{routerWillLeave(state, form, nextStep)}
);
}
function routerWillLeave(
isPrompt: boolean | undefined,
formInstance: FormInstance, // 保存,我这个页面是Form表单
nextStep: (pathname?: string) => void
) {
return (
<div>
<Prompt
when={isPrompt}
message={(location) => {
if (!isPrompt) {
return true;
}
Modal.confirm({
icon: <ExclamationCircleOutlined />,
content: '暂未保存您所做的更改,是否保存?',
okText: '保存',
cancelText: '不保存',
onOk() {
formInstance?.submit();
nextStep(location.pathname);
},
onCancel() {
nextStep(location.pathname);
}
});
return false;
}}
/>
</div>
);
}Pembelajaran yang disyorkan: "tutorial video bertindak balas"
Atas ialah kandungan terperinci Bagaimana untuk melaksanakan pengesahan sebelum laluan lompat dalam bertindak balas. Untuk maklumat lanjut, sila ikut artikel berkaitan lain di laman web China PHP!

