Rumah >hujung hadapan web >Soal Jawab bahagian hadapan >Apakah yang perlu saya lakukan jika saya mendapat ralat apabila bertindak balas memperkenalkan antd?
Apakah yang perlu saya lakukan jika saya mendapat ralat apabila bertindak balas memperkenalkan antd?
- 藏色散人asal
- 2023-01-18 15:20:412350semak imbas
Penyelesaian kepada ralat apabila bertindak balas memperkenalkan antd: 1. Muat turun "babel-plugin-import" melalui "yarn add babel-plugin-import" 2. Konfigurasikan pemalam dalam pilihan babel; Cari fungsi "getStyleLoaders()" dalam fail config.js dan tambahkan kod tema tersuai.

Persekitaran pengendalian tutorial ini: Sistem Windows 10, bertindak balas versi 18.0.0, komputer Dell G3.
Apakah yang perlu saya lakukan jika saya mendapat ralat apabila reaksi memperkenalkan antd? React menggunakan antd untuk mengimport atas permintaan dan melaporkan ralat
Pengenalan
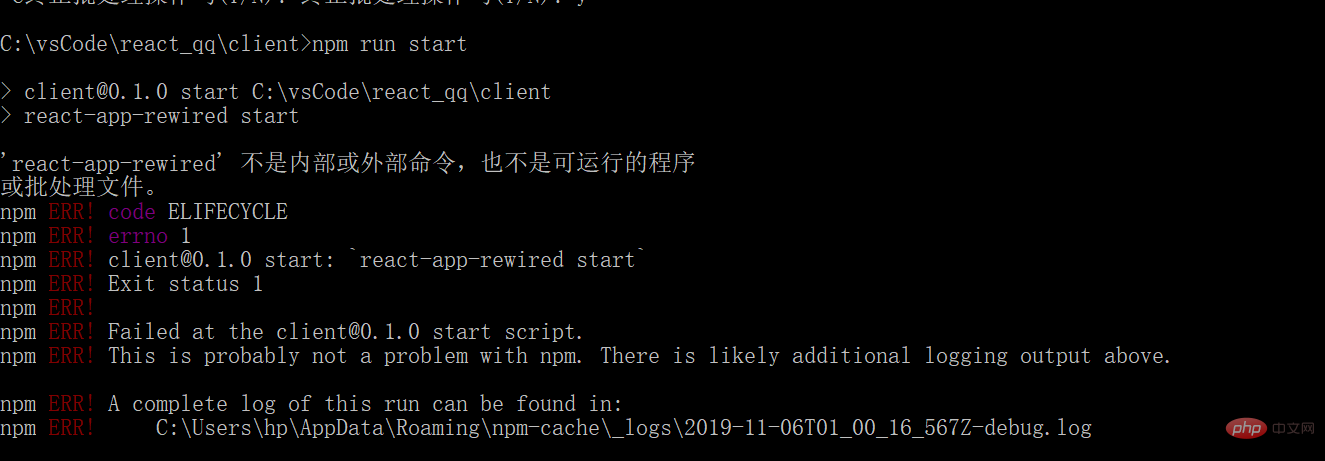
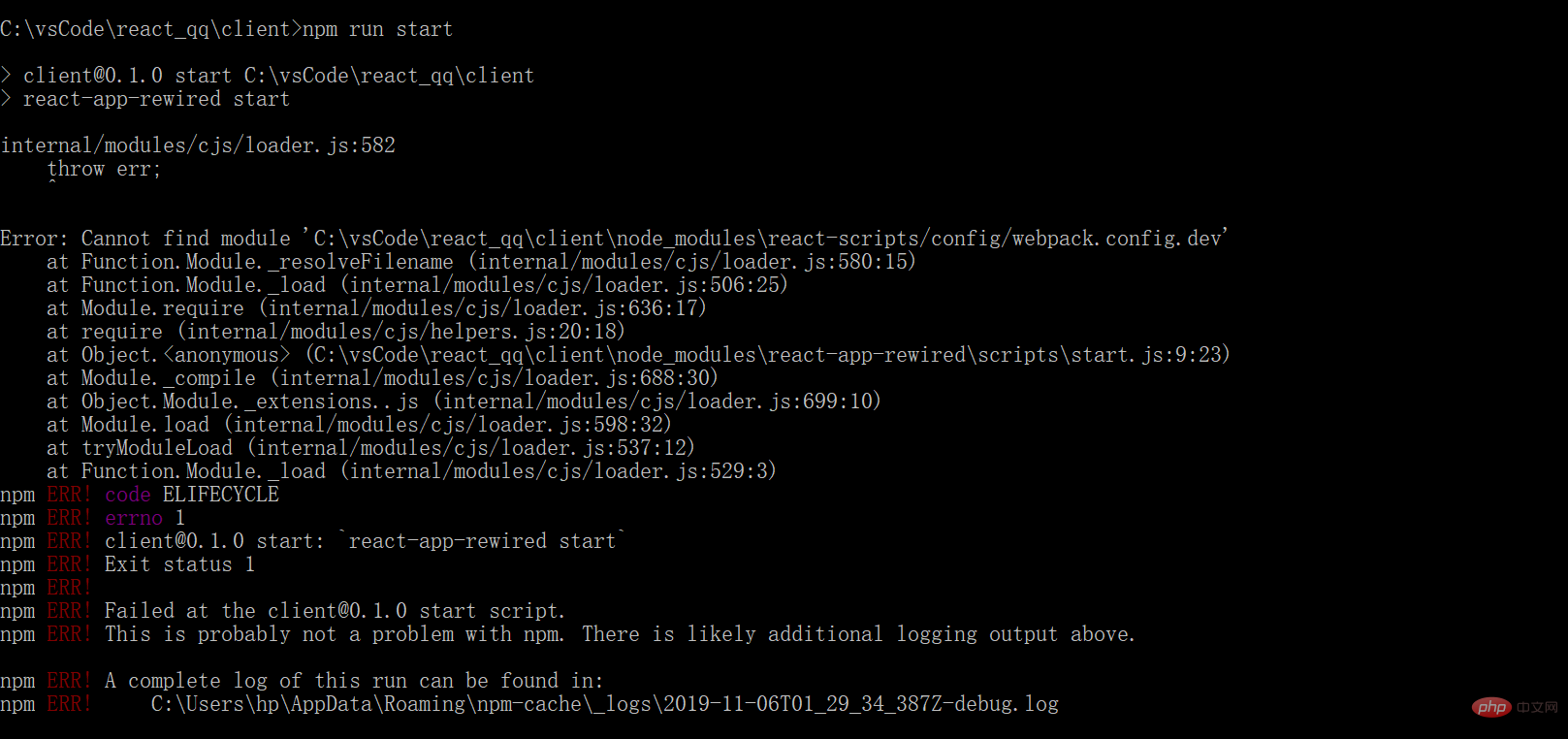
Menurut antd konfigurasi tapak web rasmi, satu siri laporan ralat masih muncul: 

Sebab
- Apabila kami menggunakan react-app-rewired untuk mengkonfigurasi pemuatan atas permintaan, kami tidak boleh melaksanakan pelepasan benang dan mendedahkan fail konfigurasi Perancah React webpack, jika tidak ia akan melaporkan Ralat di atas. Jika anda perlu mendedahkan fail konfigurasi, anda boleh menggunakan kaedah berikut untuk mengkonfigurasi pemuatan atas permintaan.
Gunakan babel-plugin-import
- Muat turun
npm install babel-plugin-import --save-dev 或 yarn add babel-plugin-import
Konfigurasikan fail package.json
- Hanya konfigurasikan pemalam dalam pilihan babel dan tetapkan gaya kepada benar untuk menyesuaikan tema untuk antd. Jika ralat dilaporkan, ia biasanya kerana kurang terlalu tinggi. Perlu memasang versi kurang daripada 3.0.0. benang tambah kurang@2.7.3, selepas pemasangan berjaya, jalankan semula.
"babel": {
"presets": [
"react-app"
],
+ "plugins": [
+ [
+ "import",
+ {
+ "libraryName": "antd",
+ "style": true
+ }
+ ]
+]
}
tema tersuai antd
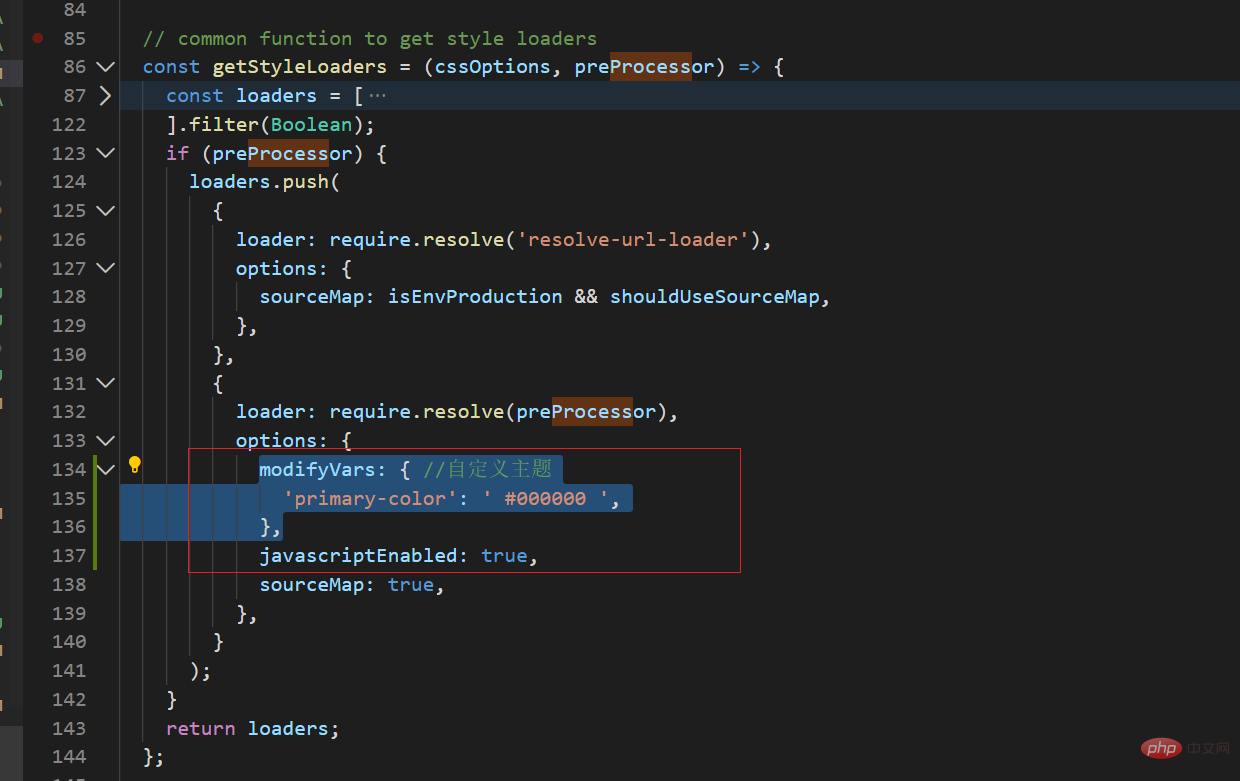
Apabila gaya ditetapkan kepada benar, menjalankan projek akan membungkus semula fail yang kurang antd dan memuatkan fail gaya terkini. Cari fungsi getStyleLoaders() dalam fail webpack.config.js, tambah kod berikut dan sesuaikan tema kami dalam modifyVars. 
Pembelajaran yang disyorkan: "tutorial video bertindak balas"
Atas ialah kandungan terperinci Apakah yang perlu saya lakukan jika saya mendapat ralat apabila bertindak balas memperkenalkan antd?. Untuk maklumat lanjut, sila ikut artikel berkaitan lain di laman web China PHP!
Artikel berkaitan
Lihat lagi- Apakah yang perlu saya lakukan jika saya mendapat ralat semasa memasang pemalam tindak balas?
- Apakah yang perlu saya lakukan jika halaman tatasusunan tindak balas tidak dimuatkan semula?
- Apakah yang perlu saya lakukan jika lompatan laluan tindak balas tidak dimuat semula?
- Apa yang perlu dilakukan jika laluan imej berpakej tindak balas adalah salah

