Rumah >hujung hadapan web >Soal Jawab bahagian hadapan >Apakah yang perlu saya lakukan jika lompatan laluan tindak balas tidak dimuat semula?
Apakah yang perlu saya lakukan jika lompatan laluan tindak balas tidak dimuat semula?
- 藏色散人asal
- 2023-01-18 14:57:402250semak imbas
Penyelesaian kepada masalah yang bertindak balas lompat laluan tidak dimuat semula: 1. Tambahkan kunci pada elemen atas komponen penghalaan untuk meningkatkan pengecaman laluan 2. Gunakan denganPenghala untuk mengaitkan komponen, dengan kod seperti "render() {return (
); }}export default withRouter(router);".

Persekitaran pengendalian tutorial ini: Sistem Windows 10, bertindak balas versi 18.0.0, komputer Dell G3.
Apakah yang perlu saya lakukan jika lompatan laluan tindak balas tidak dimuatkan semula?
Laluan bertukar selepas lompatan tindak balas dan halaman tidak dimuat semula
Masalah
Nampaknya terdapat banyak sebab untuk masalah ini lompat ke halaman
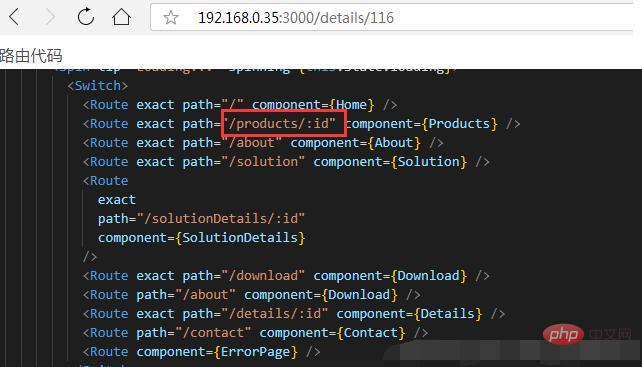
Seperti yang ditunjukkan di bawah
Penyelesaian
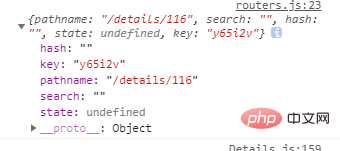
Tambahkan kunci pada elemen teratas komponen penghalaan untuk meningkatkan pengenalan laluan, kerana biasa Lompatan dikenal pasti berdasarkan laluan, tetapi apabila laluan mengambil parameter, laluan tidak dapat dikenal pasti dengan tepat. Walau bagaimanapun, apabila melompat ke halaman, setiap alamat akan menambah kunci kepada objek penyetempatan. Cetak seperti berikut
// 组件挂载
componentDidMount() {
console.log(this.props.location);
}

Kami boleh mengesan laluan dengan tepat dengan mengikat kunci ini pada elemen teratas laluan
render() {
return (
{/*就是这个key*/}
<div>
<switch>
<route></route>
<route></route>
<route></route>
<route></route>
<route></route>
<route></route>
<route></route>
<route></route>
<route></route>
<route></route>
</switch>
</div>
);
}
Walau bagaimanapun, mungkin anda menjumpainya .props ialah {} objek kosong
Ini mungkin kerana anda tidak menggunakan denganRouter untuk mengaitkan komponen, cuma kaitkan sahaja. Ambil perhatian bahawa app.js tidak boleh dikaitkan, withrouter hanya boleh dikaitkan dengan komponen penghalaan atau sub-komponen app.js
import React, { Component } from "react";import {withRouter } from "react-router";class routers extends Component {
/**
* 生命周期函数
*/
// 组件挂载
componentDidMount() {
console.log(this.props.location);
}
render() {
return (
<div>
</div>
);
}}export default withRouter(routers); Pembelajaran yang disyorkan: "tutorial video bertindak balas" Atas ialah kandungan terperinci Apakah yang perlu saya lakukan jika lompatan laluan tindak balas tidak dimuat semula?. Untuk maklumat lanjut, sila ikut artikel berkaitan lain di laman web China PHP!
Artikel berkaitan
Lihat lagi- Bagaimana untuk menambah nod pada pokok sebagai tindak balas
- Apakah yang perlu saya lakukan jika tiada perubahan dalam muat semula asli bertindak balas?
- Apakah yang perlu saya lakukan jika saya mendapat ralat semasa memasang pemalam tindak balas?
- Apakah yang perlu saya lakukan jika halaman tatasusunan tindak balas tidak dimuatkan semula?

