Rumah >hujung hadapan web >Soal Jawab bahagian hadapan >Bagaimana untuk mengubah suai nilai atribut elemen anak dalam jquery
Bagaimana untuk mengubah suai nilai atribut elemen anak dalam jquery
- 青灯夜游asal
- 2023-01-17 16:13:262372semak imbas
Kaedah pengubahsuaian: 1. Gunakan pemilih untuk mendapatkan objek elemen yang ditentukan Sintaks "$(selector)" akan mengembalikan objek jquery yang mengandungi elemen yang ditentukan 2. Gunakan children() untuk mendapatkan kanak-kanak di bawah objek elemen yang ditentukan, sintaksnya ialah "elemen object.children(filter)"; "nilai baharu")" atau "elemen anak.attr" ({Atribut 1: "Nilai Baharu", Atribut 2: "Nilai Baharu"...})".

Persekitaran pengendalian tutorial ini: sistem windows7, versi jquery3.6, komputer Dell G3.
Dalam jquery, anda boleh menggunakan fungsi children() dan attr() untuk mengubah suai nilai atribut unsur anak.
Langkah pelaksanaan:
Langkah 1: Gunakan pemilih jquery untuk mendapatkan objek elemen yang ditentukan
$(selector)
akan mengembalikan objek jquery yang mengandungi elemen yang ditentukan
Langkah 2: Gunakan fungsi children() untuk mendapatkan elemen anak langsung di bawah objek elemen yang ditentukan
元素对象.children(filter)
| 参数 | 描述 |
|---|---|
| filter | 可选。规定缩小搜索子元素范围的选择器表达式。 |
akan mengembalikan elemen anak di bawah objek elemen yang ditentukan
Langkah 3: Gunakan fungsi attr () mengubah suai nilai atribut sub-elemen
//单个属性
子元素对象.attr("属性名","新属性值");
//多个个属性
子元素对象.attr({属性1:"新值",属性2:"新值"....}); Contoh pelaksanaan:
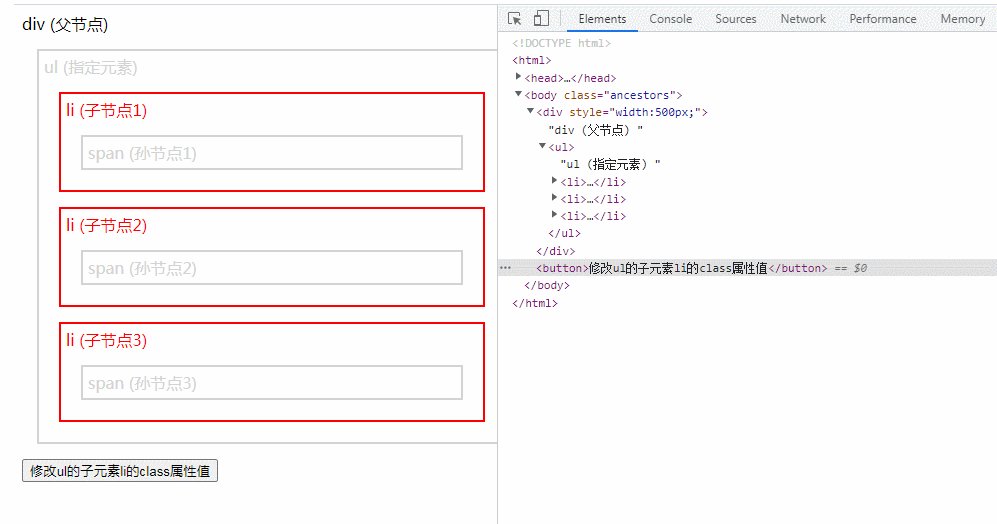
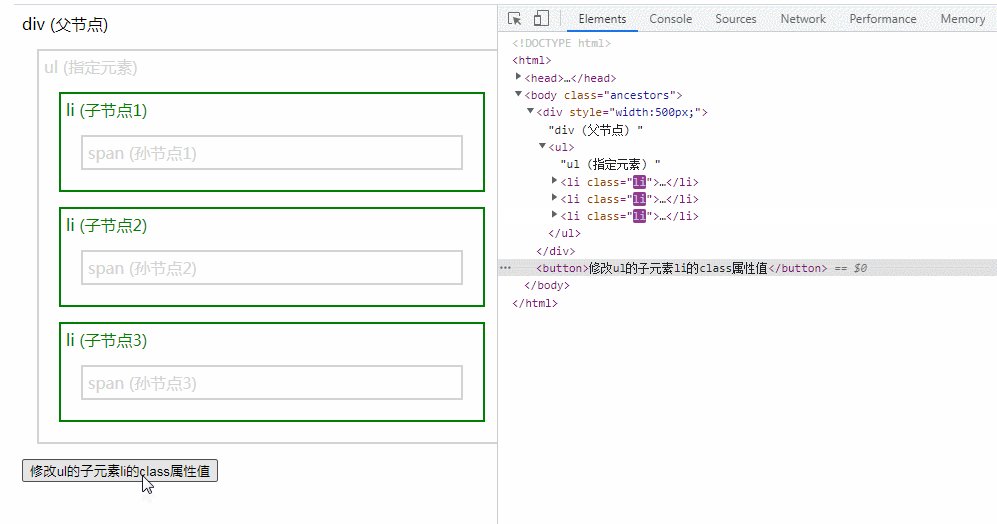
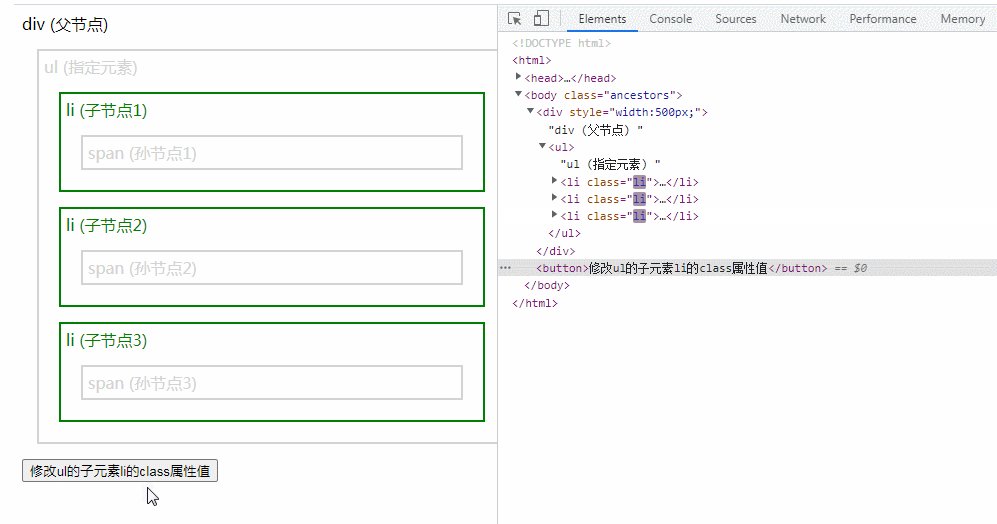
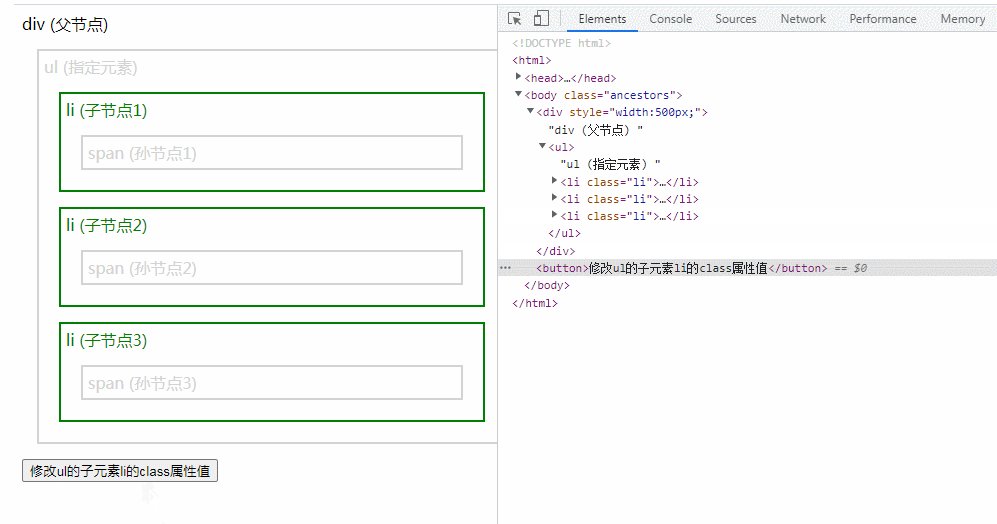
mengubah suai sub -elemen ul daripada li nilai atribut kelas
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<script src="js/jquery-3.6.0.min.js"></script>
<style>
div * {
display: block;
border: 2px solid lightgrey;
color: lightgrey;
padding: 5px;
margin: 15px;
}
li{
color:red;
border:2px solid red;
}
.li{
color:green;
border:2px solid green;
}
</style>
<script>
$(document).ready(function() {
$("button").on("click", function() {
$("ul").children("li").attr("class","li");
});
});
</script>
</head>
<body class="ancestors">
<div style="width:500px;">div (父节点)
<ul>ul (指定元素)
<li>li (子节点1)
<span>span (孙节点1)</span>
</li>
<li>li (子节点2)
<span>span (孙节点2)</span>
</li>
<li>li (子节点3)
<span>span (孙节点3)</span>
</li>
</ul>
</div>
<button>修改ul的子元素li的class属性值</button>
</body>
</html>
[Pembelajaran yang disyorkan: tutorial video jQuery, video bahagian hadapan web]
Atas ialah kandungan terperinci Bagaimana untuk mengubah suai nilai atribut elemen anak dalam jquery. Untuk maklumat lanjut, sila ikut artikel berkaitan lain di laman web China PHP!
Artikel berkaitan
Lihat lagi- Apakah empat kaedah acara sedia jquery
- Bagaimana untuk menyembunyikan elemen div dalam kedudukan jquery
- Bagaimana untuk menentukan sama ada atribut tertentu disertakan dalam jquery
- Bagaimana untuk menggantikan nilai atribut tag dalam jquery
- Apakah peristiwa yang biasa digunakan dalam jquery
- Bolehkah jquery mengikat acara klik pada butang?

