Rumah >hujung hadapan web >Soal Jawab bahagian hadapan >Cara menukar status senarai dalam tindak balas
Cara menukar status senarai dalam tindak balas
- 藏色散人asal
- 2023-01-09 10:32:231703semak imbas
Cara menukar keadaan senarai dalam tindak balas: 1. Buka fail tindak balas yang sepadan 2. Gelung melalui senarai, dan kemudian tukar item tatasusunan asal melalui indeks 3. Tukar tatasusunan asal kepada keadaan semula; -memberi senarai.

Persekitaran pengendalian tutorial ini: Sistem Windows 10, bertindak balas versi 18.0.0, komputer Dell G3.
Bagaimana untuk menukar status senarai sebagai tindak balas?
React mengubah suai status item tunggal semasa senarai gelung
Keperluan
Gelung senarai melalui perkongsian Untuk operasi tertentu, apabila sub-item tertentu diklik, hanya sub-item ini akan berubah, dan item lain akan kekal tidak berubah.
Idea
Gelung senarai, tukar item tatasusunan asal melalui
indexdan tukar tatasusunan asal melaluistateuntuk memaparkan semula senarai.
Gunakan komponen UI
Saya menggunakan
Reactuntuk pembangunan di sini dan menggunakan pemalamantdTidak kira apa pemalam yang digunakan di sini, cuma memahami idea di atas.
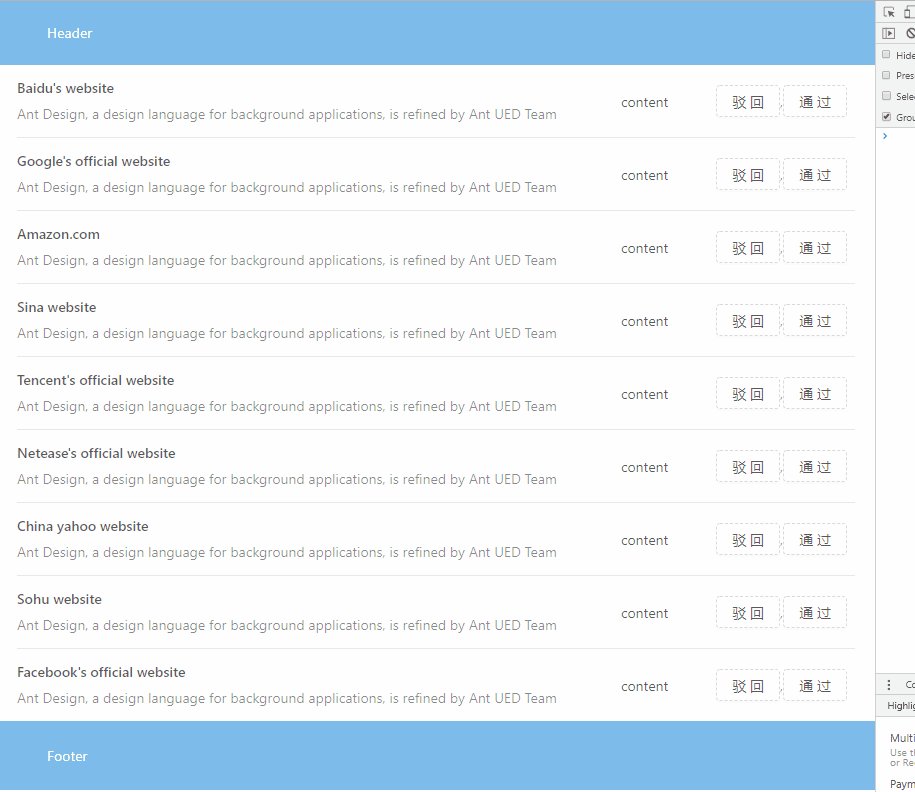
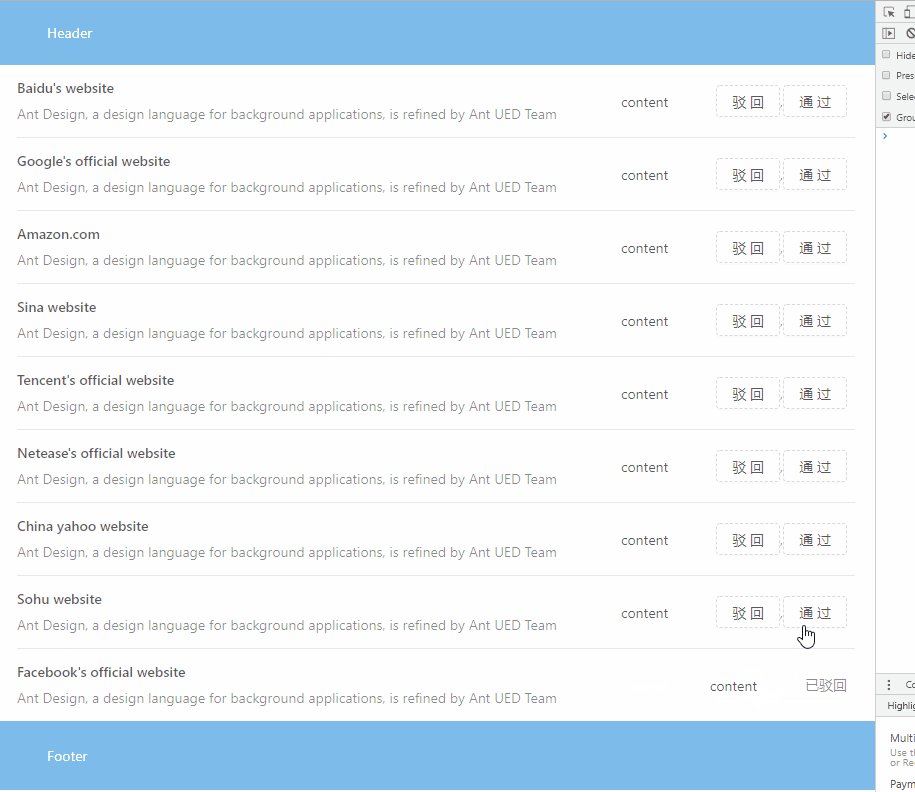
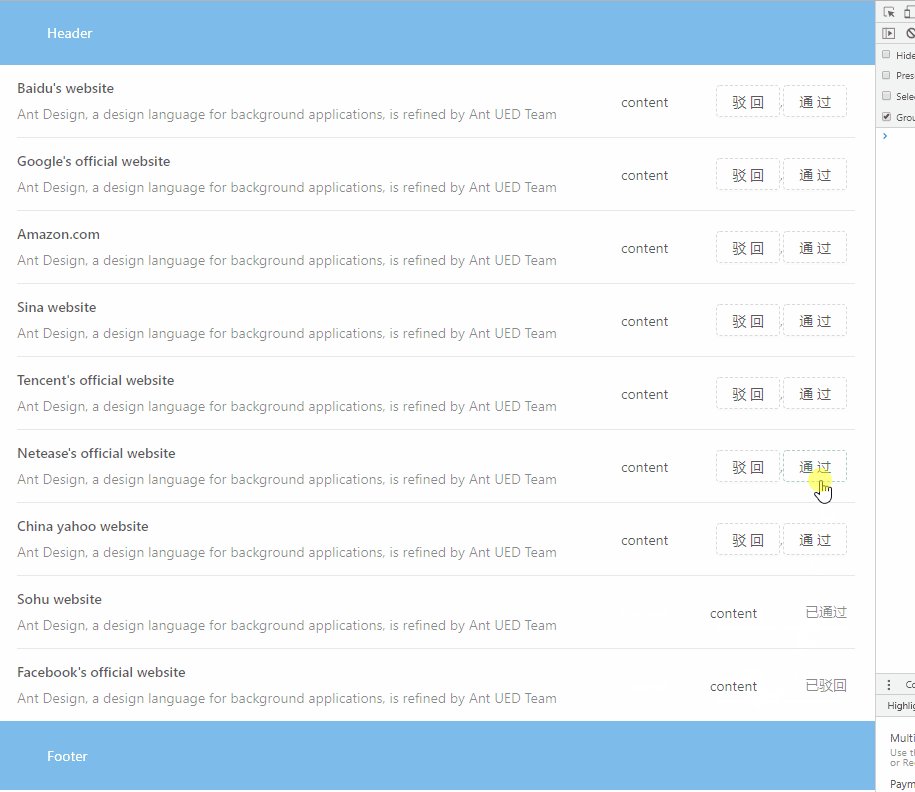
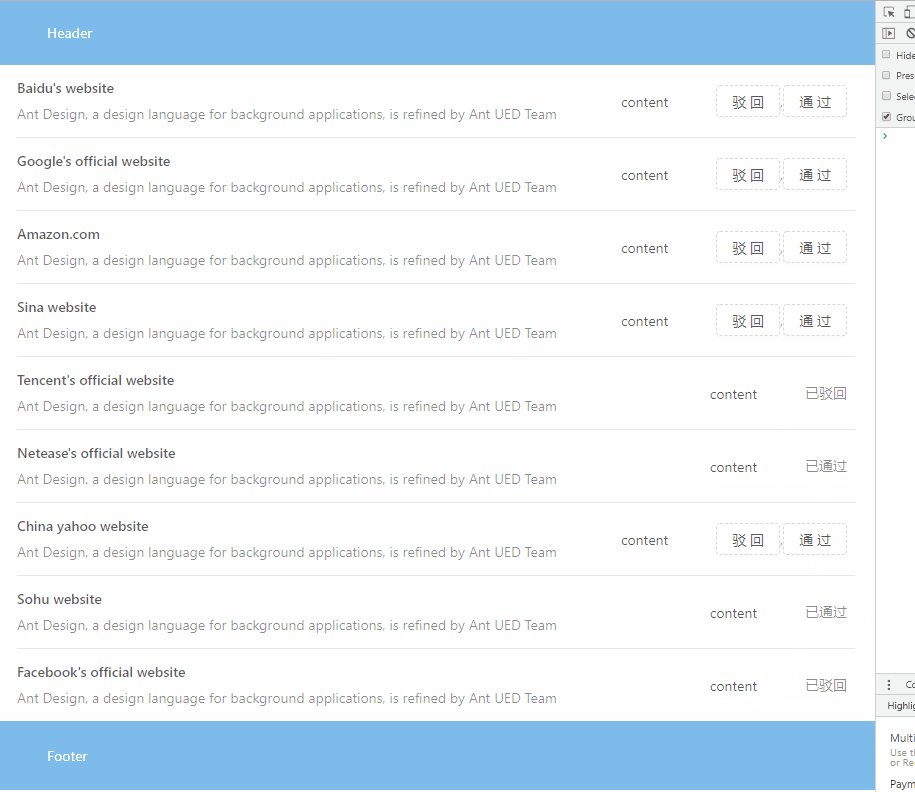
Kesan demo

Pelaksanaan kod
import React from 'react';
import { Layout,List, Button } from 'antd';
export default class App extends React.Component{
state={
list:[
{
"seqNo": 1001,
"appname_en": "Baidu's website",
},
{
"seqNo": 1002,
"appname_en": "Google's official website",
},
{
"seqNo": 1003,
"appname_en": "Amazon.com",
},
{
"seqNo": 1004,
"appname_en": "Sina website",
},
{
"seqNo": 1005,
"appname_en": "Tencent's official website",
},
{
"seqNo": 1006,
"appname_en": "Netease's official website",
},
{
"seqNo": 1007,
"appname_en": "China yahoo website",
}
]
}
handleItem=(index,isReject)=>{
let list = this.state.list;
list[index].isReject = isReject;
this.setState({
list
})
}
render(){
return (<div style={{padding:'0 20px'}}>
<List
className="demo-loadmore-list"
itemLayout="horizontal"
dataSource={this.state.list}
renderItem={(item,index) => (
<List.Item
actions={[item.isReject===0?'已驳回':item.isReject===1?'已通过':<>
<Button type="dashed" onClick={()=>this.handleItem(index,0)}>驳回</Button>,
<Button type="dashed" onClick={()=>this.handleItem(index,1)}>通过</Button></>
]}
>
<List.Item.Meta
title={<a href="https://ant.design">{item.appname_en}</a>}
description="Ant Design, a design language for background applications, is refined by Ant UED Team"
/>
<div>content</div>
</List.Item>
)}
/>
</div>
);
}
}Penggunaan kod
Jika anda menggunakan pemalam antd, salin kod contoh di atas dan masukkannya ke dalam salah satu komponen anda. Jika tidak, fahami sahaja bahawa idea teras adalah untuk menukar tatasusunan asal supaya tatasusunan boleh dipaparkan semula. Jika anda mempunyai idea yang lebih baik, sila beritahu saya~
Kod diletakkan pada github
pautan projek github: github.com/livaha/reac…
Rekod penyerahan kodb5f5415: github.com/livaha/reac…
Oleh kerana projek akan dikemas kini pada bila-bila masa, jadi Sila klik pautan rekod penyerahan
Pembelajaran yang disyorkan: "tutorial video bertindak balas"
Atas ialah kandungan terperinci Cara menukar status senarai dalam tindak balas. Untuk maklumat lanjut, sila ikut artikel berkaitan lain di laman web China PHP!

