Rumah >hujung hadapan web >Soal Jawab bahagian hadapan >Bagaimana untuk melaksanakan pemindahan nilai lompat dalam tindak balas
Bagaimana untuk melaksanakan pemindahan nilai lompat dalam tindak balas
- 藏色散人asal
- 2023-01-09 10:17:002423semak imbas
Kaedah pemindahan nilai lompatan tindak balas: 1. Realisasikan lompatan halaman melalui "history.push" atau "NavLink"; 2. Melalui "this.props.history.push({pathname: 'login' ,query: { id: ...,name: ...}})this.props.history.push('modify')" boleh dihantar mengikut nilai.

Persekitaran pengendalian tutorial ini: Sistem Windows 10, bertindak balas versi 18.0.0, komputer Dell G3.
Bagaimana untuk melaksanakan pemindahan nilai lompat dalam tindak balas?
tindak balas nilai lompat/lulus halaman projek
1. Jump
1 sejarah.push jump
- rujukan dengan Router
- eksport Apabila menggunakan komponen. , gunakan
import { withRouter } from 'react-router-dom';
class Header extends React.Component {
}
export default withRouter(Header);2. NavLink melompat
import { NavLink } from "react-router-dom";
<navlink>修改密码</navlink>
2. Nilai lulus
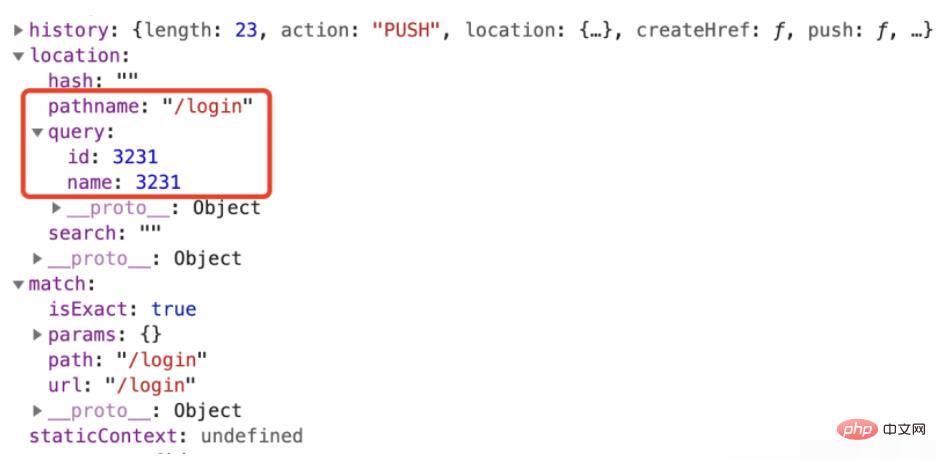
1. Pertanyaan nilai lulus laluan
this.props.history.push({
pathname: 'login',
query: {
id: 3231,
name: 3231
}})this.props.history.push('modify')
2. >
this.props.match.query.id // 3231 this.props.match.params.name // 32313. nilai pas props
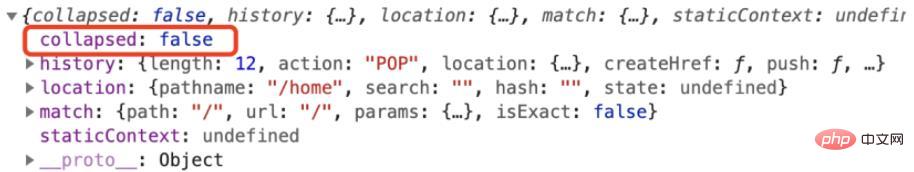
父组件:
state = {
collapsed: false,};render() {
const { collapsed } = this.state;
return (
<slider></slider>
)}console.log( this .props)子组件:
componentDidMount(){
// console.log(this.props)
const { pathname } = this.props.location if( pathname ) {
this.setState({
selectedKeys:this.props.location.pathname })
}}
Atas ialah kandungan terperinci Bagaimana untuk melaksanakan pemindahan nilai lompat dalam tindak balas. Untuk maklumat lanjut, sila ikut artikel berkaitan lain di laman web China PHP!