Rumah >hujung hadapan web >Soal Jawab bahagian hadapan >Bolehkah vue memaparkan kod sumber?
Bolehkah vue memaparkan kod sumber?
- 藏色散人asal
- 2023-01-05 15:17:023234semak imbas
Vue boleh memaparkan kod sumber Kaedah untuk melihat kod sumber Vue ialah: 1. Dapatkan vue melalui "git clone https://github.com/vuejs/vue.git"; melalui "npm i" Dependencies; 3. Pasang rollup melalui "npm i -g rollup" 4. Ubah suai skrip dev;

Persekitaran pengendalian tutorial ini: sistem Windows 10, versi Vue 3, komputer Dell G3.
Bolehkah vue memaparkan kod sumber?
Ya.
Petua Vue untuk melihat kod sumber
Membina dan penyahpepijatan Persekitaran
- Dapatkan alamat: git clone https://github.com/vuejs/vue.git
- Install dependencies: npm i
- Install rollup: npm i -g rollup (kerana ia dibungkus dengan rollup)
- skrip mengubah suai skrip dev dan menambah –sourcemap
"dev": "rollup -w -c scripts/config.js --sourcemap --environment TARGET:web-full-dev",
Fungsi: Selepas pembungkusan, dist memuat turun lebih banyak fail peta, yang boleh digabungkan dengan Kod sumber dipetakan dengan baik untuk memudahkan penyahpepijatan yang lebih baik bagi kod sumber
- Laksanakan dev: npm run dev
Petua Penyahpepijatan
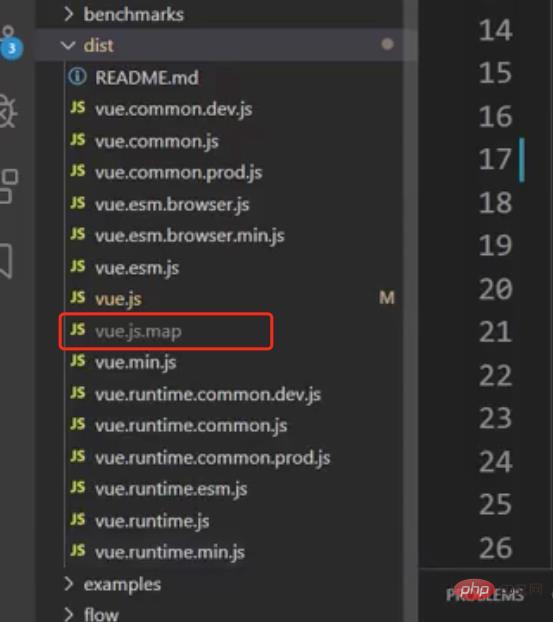
- Buka fail yang ditentukan: ctrl+p (cmd+p)
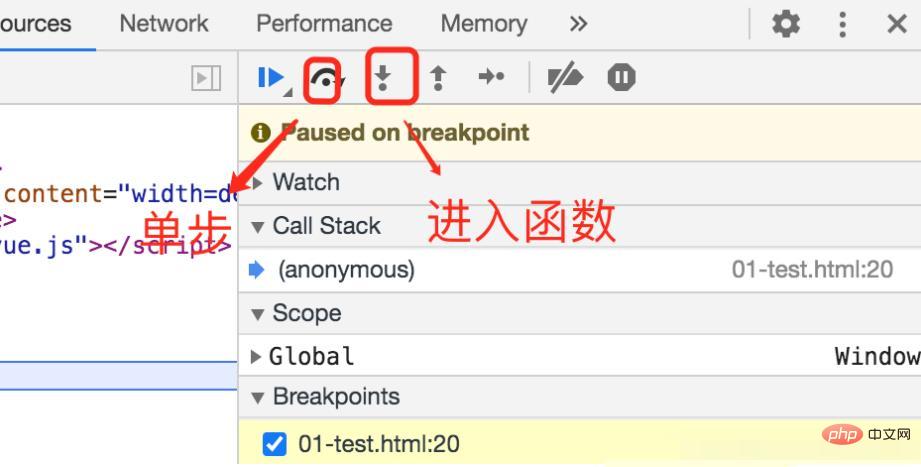
Breakpoint

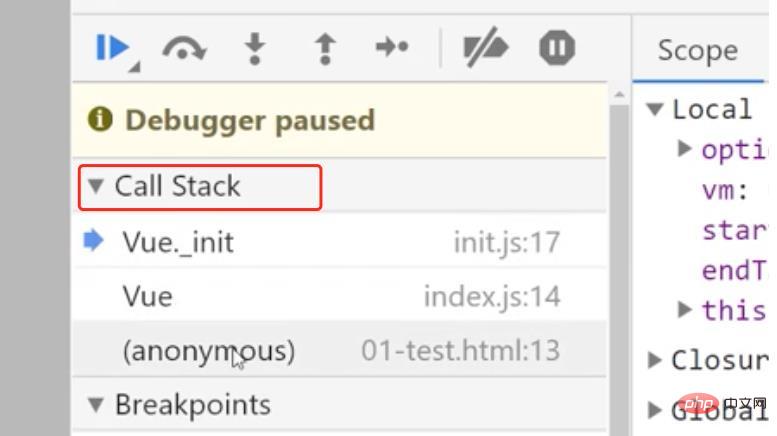
Semak timbunan panggilan
Saya terutamanya ingin membersihkan hubungan panggilan sebelum dan selepas Kadang-kadang saya keliru jika saya pergi terlalu dalam, jadi kaji panggilan itu susun dengan teliti. Ia boleh memberi anda idea yang bagus

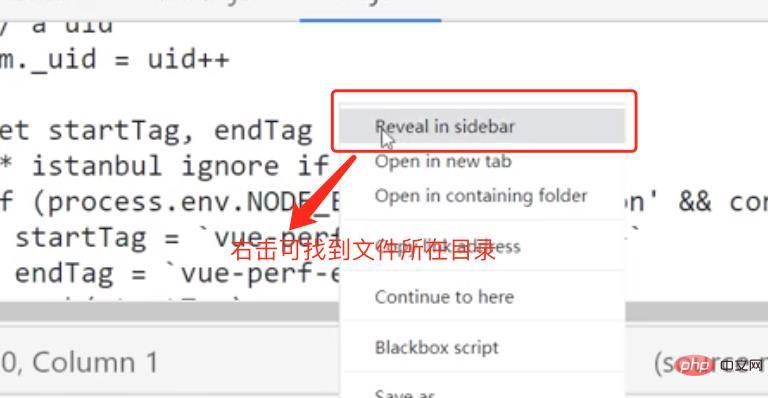
Cari lokasi fail sumber

Selepas menguasai perkara di atas dan membacanya lebih banyak kali, pelaksanaan kod sumber akan menjadi sangat jelas dalam fikiran anda.
Pembelajaran yang disyorkan: "tutorial video vue"
Atas ialah kandungan terperinci Bolehkah vue memaparkan kod sumber?. Untuk maklumat lanjut, sila ikut artikel berkaitan lain di laman web China PHP!
Artikel berkaitan
Lihat lagi- Bagaimana untuk mengubah suai nilai komponen induk dalam vue
- Bagaimana untuk menghalang vue daripada kembali ke halaman sebelumnya
- Perkara yang perlu dilakukan jika penggunaan projek vue bercelaru
- [Kompilasi dan ringkasan] 45+ soalan temuduga Vue untuk membantu anda menyatukan mata pengetahuan anda!
- Artikel ini akan membawa anda untuk mengetahui lebih lanjut tentang perancah Vue

