Rumah >hujung hadapan web >View.js >Artikel ini akan membawa anda untuk mengetahui lebih lanjut tentang perancah Vue
Artikel ini akan membawa anda untuk mengetahui lebih lanjut tentang perancah Vue
- 青灯夜游asal
- 2023-01-04 21:17:583577semak imbas
Artikel ini akan memperkenalkan anda kepada scaffolding vue, bercakap tentang cara untuk memulakan perancah Vue, memperkenalkan ref dan props, mixin (mixing), dll. Saya harap ia akan membantu semua orang!

1. Memulakan perancah Vue
1 Secara amnya pilih versi terbaharu perancah
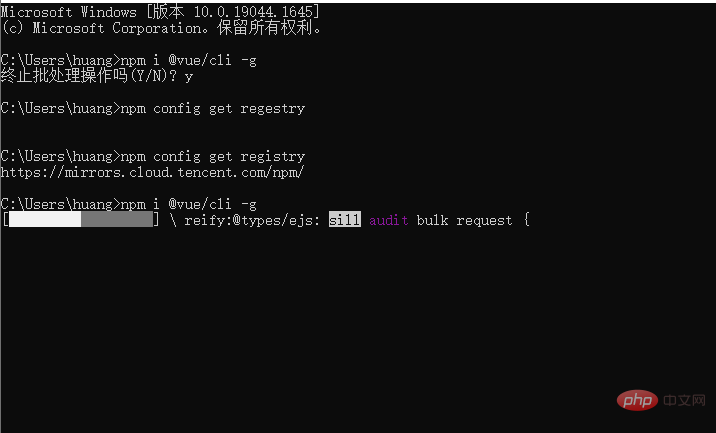
2 Langkah khususPasang vue/cli scaffolding secara global.

- vue create dan tambahkan nama perpustakaan bukan arus perdana
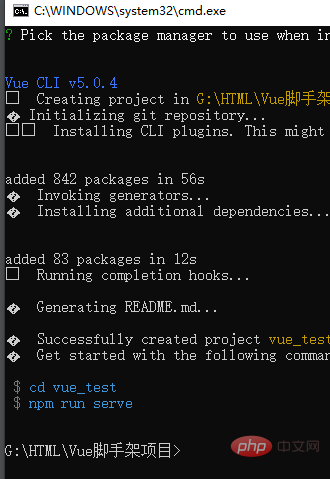
- untuk mencipta satu projek vue [Cadangan berkaitan:
tutorial video vuejs, pembangunan bahagian hadapan web]

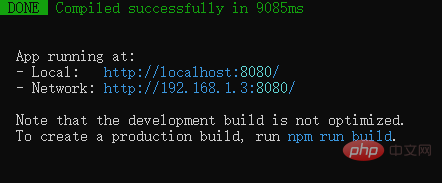
- npm run serve
- Jalankan projek pada pelayanDi atas ialah alamat pelayan setempat jika anda mempunyai rakan sekerja di bawah, anda boleh mengakses LAN yang sama Alamat


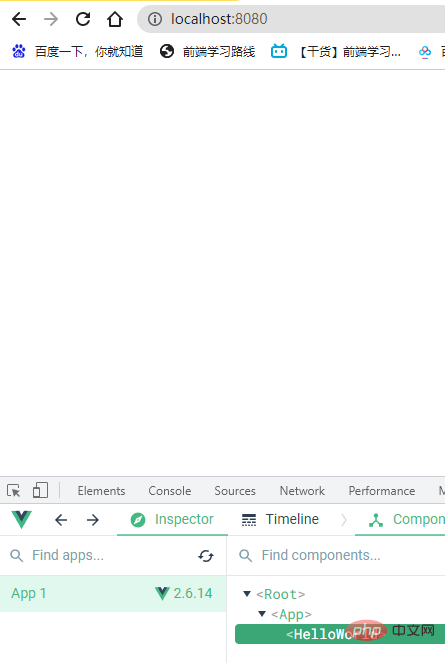
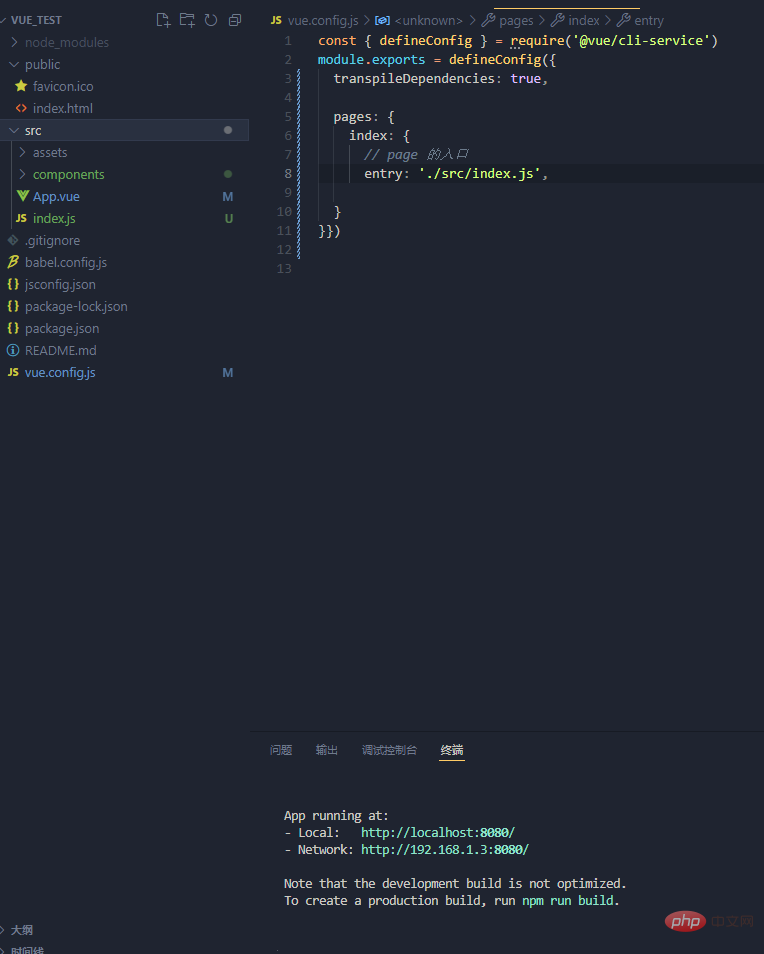
Anda akan mendapatinya selepas itu. mencipta projek dengan
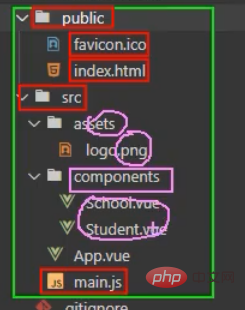
vue Pertama mulakan dengan fail dalam direktori akar. .gitignore pertama ialah kandungan yang diabaikan yang dimuat naik oleh git
Pertama mulakan dengan fail dalam direktori akar. .gitignore pertama ialah kandungan yang diabaikan yang dimuat naik oleh git
- babel.config, kita tahu bahawa babel menurunkan sintaks js dalam webpack untuk mematuhi keserasian Perkara yang sama berlaku untuk fungsi di sini
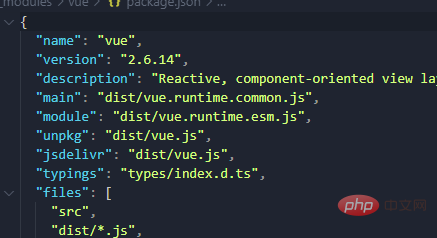
- Tidak perlu untuk mengatakan, pakej dua json, kunci ialah pakej Beberapa maklumat terperinci, termasuk pakej yang telah dimuat turun, fail kemasukan konfigurasi dan arahan npm tersuai semuanya ada di sini
- readme ialah pengenalan kepada beberapa operasi asas perancah
- Masukkan folder pertama kami src

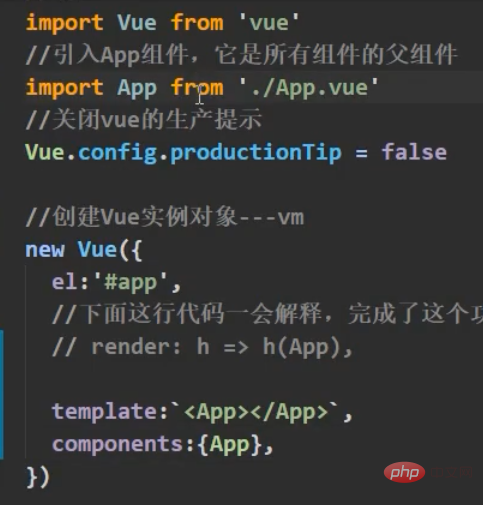
- Kemudian anda boleh melihat fail kemasukan main.js kami, Vue baharu ada di dalamnya , Kami juga memperkenalkan aplikasi perdana menteri kami
-
dan kemudian semua komponen kami akan ditulis di bawah folder komponen , kecuali komponen aplikasi
- direktori terakhir, yang merupakan langkah terakhir kami, fail html kami

-
Nota
: Fail html tidak perlu memperkenalkan vue, dan anda boleh mula menjalankan projek secara langsung tanpa memperkenalkan main.js Letakkan komponen fail tunggal yang kami tulis sebelum Masuk dan mulakan pelayan
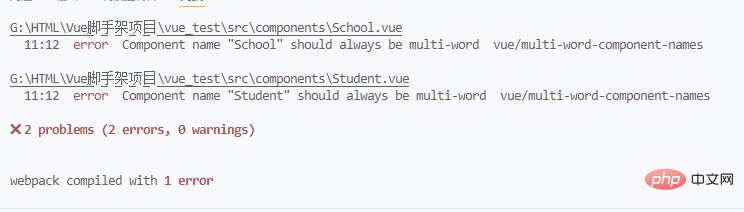
 Knowledge vue official Gaya yang disyorkan ialah penamaan bonggol atau - penyambungan Secara logiknya, tidak ada masalah dengan satu perkataan Selepas menyemak Baidu, saya mendapati bahawa ini sepatutnya menjadi peringatan peringatan kod telah dianggap sebagai ralat. >
Knowledge vue official Gaya yang disyorkan ialah penamaan bonggol atau - penyambungan Secara logiknya, tidak ada masalah dengan satu perkataan Selepas menyemak Baidu, saya mendapati bahawa ini sepatutnya menjadi peringatan peringatan kod telah dianggap sebagai ralat. >
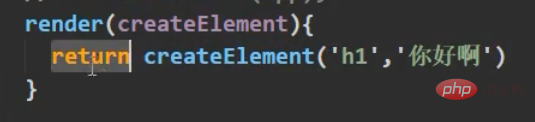
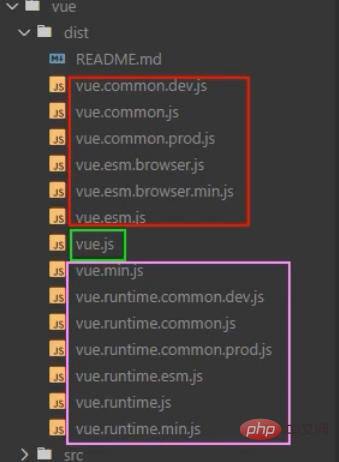
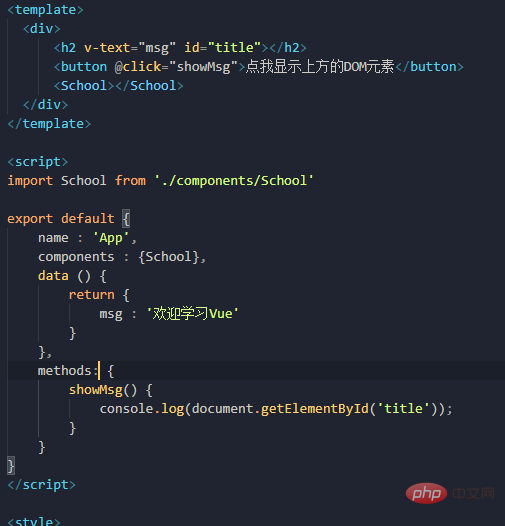
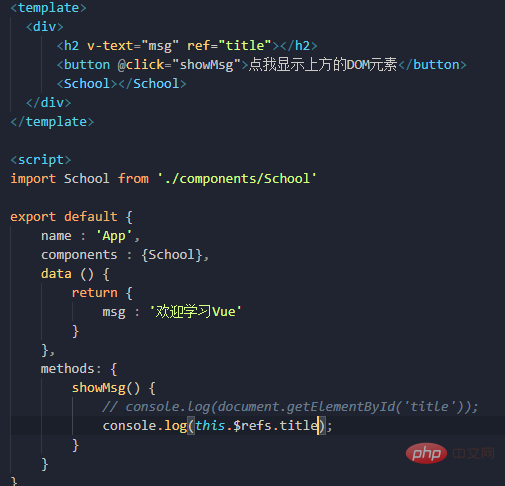
masalah Lempar: main.js tidak boleh dihuraikan mengikut kaedah penulisan standard Masalah sebenarnya berlaku dalam pakej vue yang kami perkenalkan apabila anda membuka pakej vue ini, anda boleh mendapati bahawa jika pakej vue kami.json ditakrifkan, ia menggunakan pemodulatan es6. Kemudian modul fail js diimport secara automatik (versi Vue yang tidak lengkap, yang tidak lengkap ialah penghurai templat) Dua penyelesaian, Satu adalah untuk memperkenalkan versi lengkap vue, yang tidak akan dipertimbangkan di sini Kaedah kedua ialah menggunakan versi vue yang tidak lengkap ini, yang tidak wujud tanpa penghurai templat Saya juga mempunyai sesuatu yang boleh membantu kami menulis halaman web, iaitu membawa fungsi , dia Ia akan menerima parameter, yang juga merupakan fungsi Terdapat dua parameter formal dalam fungsi ini, satu ialah label, dan satu lagi ialah kandungan Jika kita menggunakan fungsi ini sebagai nilai pulangan daripada render, ia akan membantu kami menulis halaman web Akhirnya ia boleh disingkatkan sebagai fungsi anak panah, iaitu yang kita lihat dalam main.js di sini hanya apl? Kerana jika parameter yang diluluskan adalah komponen, tidak perlu melepasi parameter kami, kerana kandungannya semua dalam apl Fail vue sebenarnya terbahagi kepada dua bahagian, satu ialah teras vue (peristiwa, cangkuk kitaran hayat , pemantauan, dll.), satu ialah penghurai templat kami Lihat gambar di bawah Versi esm kami ialah es6 modular Versi vue yang dikurangkan, yang mempunyai masa jalan ialah versi berjalan vue, yang hanya mengandungi fungsi teras versi vue yang dikurangkan yang diimport oleh commonjs Dengan begitu banyak versi vue, hanya yang tengah adalah versi vue yang lengkap Jadi mengapa kita dibahagikan kepada banyak versi? Kerana terdapat satu perkara yang perlu dipertimbangkan. Penghuraian templat digunakan untuk menghuraikan templat dalam fail akhiran vue kami projek Apabila kita pergi ke dalam talian dan membungkusnya melalui webpack, ia akan secara automatik memisahkan fail dalam Vue untuk kita Apakah bahagian css, apakah bahagian js, dan di manakah bahagian html itu akan dibahagikan kepada apa yang diketahui oleh pelayar kita dan apa yang pelanggan tahu. Tidak perlu untuk fail akhiran, jadi penghurai templat tidak mempunyai kesan pada masa ini Jika ia tidak digunakan dalam projek dalam talian sama sekali, mengapa saya perlu membungkusnya Mengapakah ia terdapat dalam komponen lain seperti aplikasi Bolehkah saya menulis templat templat? Kerana perancah telah memasang parser untuk kami yang menghuraikan secara khusus templat dalam .vue, main.js tidak boleh digunakan 5. Ubah suai konfigurasi lalai Oleh kerana perancah vue kami ditulis berdasarkan webpack, jadi konfigurasi mesti ditulis dalam webpack.config.js, tetapi vue memberikannya tersembunyi, anda perlu memasukkan vue inspect > output.jsOutput.js ini hanyalah untuk melihat semua kandungan konfigurasi dalam webpack.config.js Perhatikan bahagian warna merah tidak boleh diubah suai, hanya bahagian merah jambu boleh diubah suai (untuk butiran, sila rujuk item konfigurasi laman web rasmi vue cli) Bagaimana untuk mengubah suainya? semuanya diubah suai berdasarkan fail vue.config.js Rujuk laman web rasmi cli Sebagai contoh, jika anda ingin mengubah suai fail entri, cari halaman Begitu juga, menukar lintOnSave kepada palsu boleh mematikan semakan tatabahasa, yang bermaksud bahawa ralat satu perkataan yang dihadapi sebelum ini akan hilang. 1.ref (ditanda) Saya mempunyai keperluan untuk mengklik butang untuk memaparkan elemen DOM di atas Operasi DOM tidak mematuhi spesifikasi vue, jadi vue mempunyai apiref Bersamaan dengan pengganti id Semua yang dikonfigurasikan dengan ref boleh mendapatkan elemen DOM melalui objek $refs, yang disimpan dalam objek ini Walau bagaimanapun, ambil perhatian bahawa jika ref berada pada teg komponen, kemudian dapatkan Ia akan menjadi vc dan ia akan menjadi vc bagi komponen ini Perbezaan dengan id ialah id yang diperolehi pada tag komponen ialah elemen dom bagi tag komponen ini . 2.props Biarkan komponen menerima data luaran Saya menulis komponen sebelum ini, dan jika saya mahu gunakan semula, cuma salin dan tampalkannya di Here you go Kemudian saya ada permintaan sekarang, jika saya mahu menggunakan semula kod anda , tetapi saya tidak memanggilnya dengan nama ini, ia bukan tentang apa yang perlu dilakukan pada usia ini data, tetapi sesiapa yang menggunakan data ini akan menulisnya di sini Dalam teg komponen, Secara amnya, jika baris parameter sedemikian ditulis dalam komponen induk, maka ini. data perlu dihantar ke tempat untuk disimpan. Tempat ini adalah konfigurasi baharu props, dan ia perlu ditulis dalam subkomponen dan mesti dalam bentuk tatasusunan Gunakan banyak pengisytiharan mudah) Terima data sambil mengehadkan jenis Secara amnya diperlukan dan lalai tidak muncul pada masa yang sama Mengapa anda memilihnya sendiri Selain itu, data yang diterima oleh prop tidak boleh diubah Jika anda perlu memaksa perubahan, perhatikan satu titik , gunakan Satu titik ini, anda boleh menentukan data dalam data, gunakan data ini untuk menerima yang diluluskan nilai umur, biarkan halaman kami memaparkan nilai umur dalam data, dan kemudian peristiwa klik menukar nilai dalam data Ditakrifkan bahawa kedua-dua komponen boleh melengkapkan fungsi yang serupa , dan fail js ditakrifkan dan dieksport terus pada permintaan. Pembolehubah ialah objek, dan kaedah kami diletakkan di dalamnya. Kemudian importnya atas permintaan dalam komponen kami, dan item konfigurasi baharu datang mixinPerhatikan bahawa terdapat s, dan ia dalam bentuk tatasusunan Selepas kedua-dua komponen dipadankan, anda boleh menggunakan kaedah biasa Apakah yang boleh ditulis dalam campuran? , anda boleh menulis segala-galanya dalam item konfigurasi Vue.extend yang kami sediakan, termasuk cangkuk kitaran hayat, data data, dsb., yang bersamaan dengan menambahkan item konfigurasi ini pada objek contoh vc anda, selagi anda mengkonfigurasi pencampuran campuran Nota Campuran berbilang boleh didedahkan dalam fail js yang sama . Nama Jika anda tidak mempunyai item konfigurasi, Mixing boleh memberikannya kepada anda, tetapi jika anda mempunyai data, gunakan data anda sendiri sebagai yang utama, seperti di sini, x akhir ialah 666 Vue.mixin digunakan untuk meningkatkan Vue Versi singkatan: Mengenai apa yang boleh ditulis di dalamnya, sekarang bahawa pembina Vue telah diperolehi, terdapat begitu banyak perkara yang boleh ditulis Sekarang, penapis, arahan tersuai, dan pencampuran yang baru disebutkan boleh diletakkan di sini untuk konfigurasi global. Perkara yang paling penting ialah anda boleh menulis kaedah anda sendiri dan menulisnya ke objek prototaip prototaip Kemudian saya Bolehkah vm atau vc berikut menggunakan kaedah ini? Untuk menyesuaikan middleware, saya menentukan req dan res di bahagian hadapan Selepas mendaftar, middleware berikut Adakah kaedah atribut ini tersedia untuk kedua-dua penghalaan dan penghalaan Jika anda tidak fikir ia adalah langkah seterusnya, ia akan menjadi benar-benar seperti itu. Vue.use kelihatan seperti ini Ia sangat serupa dengan Node, dan keajaibannya ialah apabila didaftarkan, vm dan vc boleh menggunakan penapis dan arahan global yang ditakrifkan dalam pemasangan pemalam, serta atribut dan atribut yang ditambahkan pada objek prototaip Vue Anda boleh melihat penapis yang ditakrifkan secara global, arahan tersuai, campuran, termasuk kaedah yang ditentukan oleh anda sendiri pada objek prototaip, kesemuanya boleh digunakan Jadikan gaya yang berkesan secara setempat untuk mengelakkan konflik Gaya yang kami tulis sebenarnya mencampurkan gaya semua komponen ke dalam satu fail css semasa pembungkusan, jadi mudah untuk menghadapi masalah pada masa ini, masalah nama pendua Hanya Menambahkan atribut yang berskop kepada teg gaya kami ialah penyelesaian pantas Prinsipnya ialah menjana atribut yang dijana secara rawak untuk teg komponen anda, dan kemudian memadankan nama kelas css anda dengan pemilih atribut untuk mencapai gaya yang hanya milik anda Istimewa: Apabila kita dalam gaya Komponen aplikasi, pemilih kelas ditulis dengan warna fon merah, yang bermaksud bahawa ia adalah subkomponennya Selagi kelas adalah pemilih kelas ini, atribut ini boleh digunakan, tetapi jika anda menambah skop pada gaya daripada Apl Kemudian, Pada masa ini, hanya teg komponen Apl itu sendiri boleh menggunakan ini, dan sub-komponen tidak boleh digunakan Gaya kami. boleh menentukan bahasa. Jika pek web perancah adalah versi terkini 5 dan ke atas boleh memasang versi terkini kurang, jika tidak, pasang kurang daripada 8 (sekitar 6.7), npm lihat versi pek web boleh menyemak versi pakej ini yang wujud pada masa ini Ambil perhatian bahawa saya tidak mengatakan apa-apa di atas, Perancah terbaharu telah menggunakan pek web terkini (Belajar perkongsian video: tutorial pengenalan vuejs, 







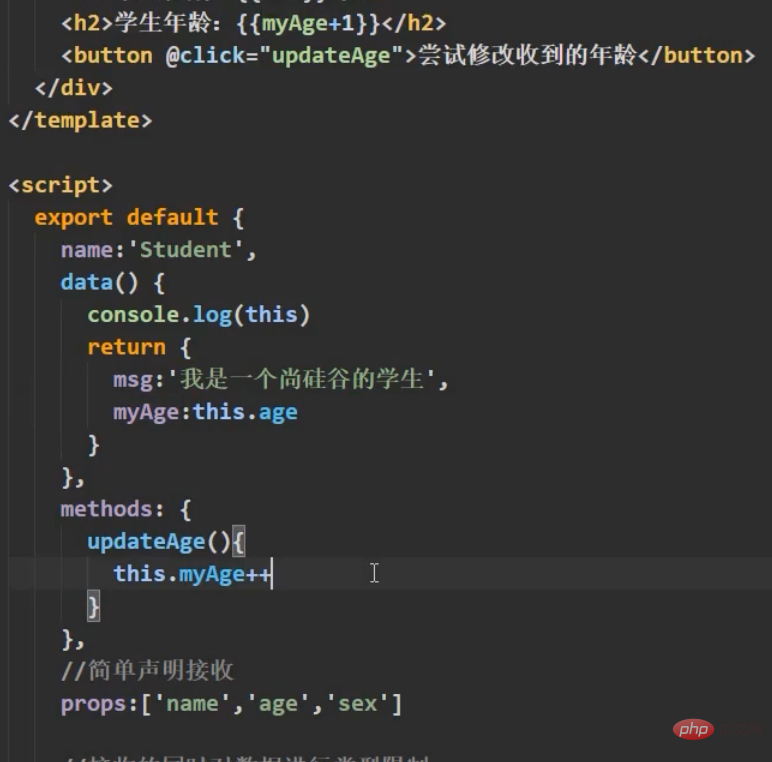
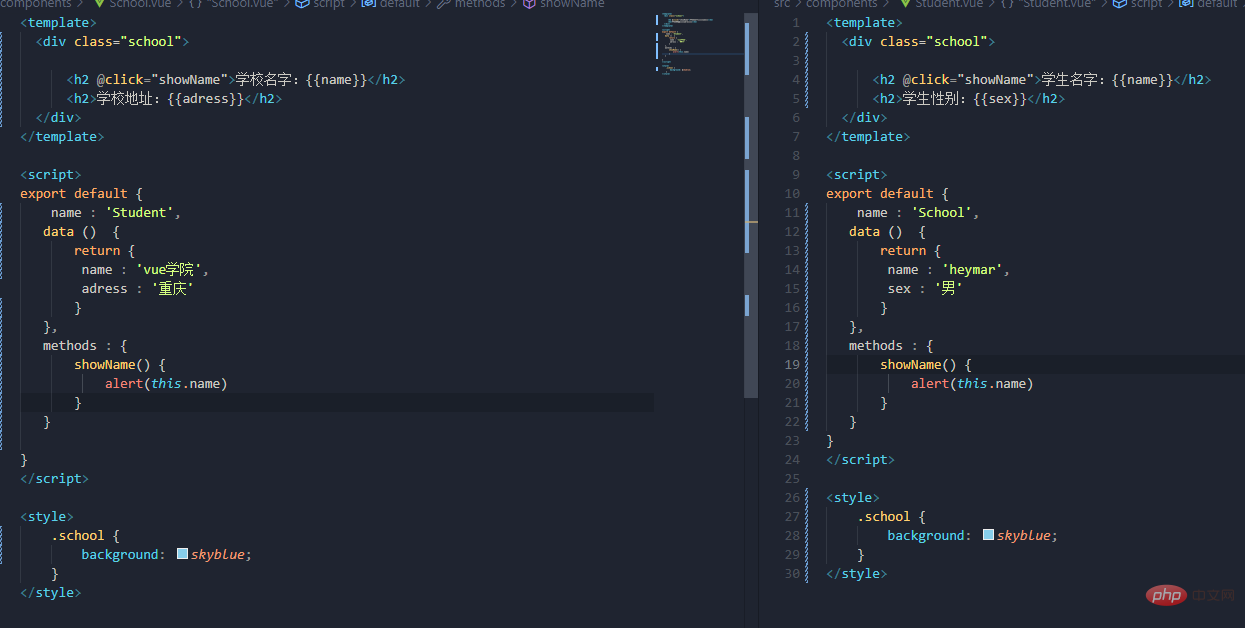
2. ref dan props










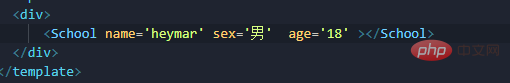
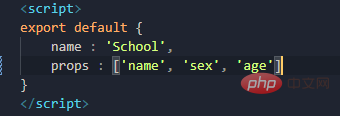
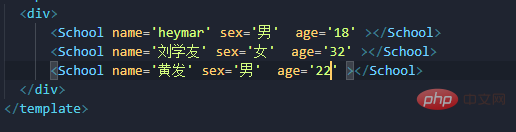
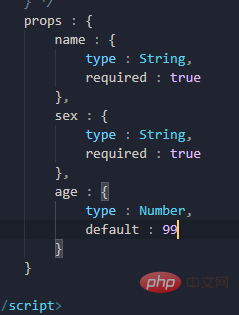
 Untuk nama dan jantina, hadkan dahulu jenis, dan kemudian tetapkannya sebagai item input yang diperlukan, yang tidak boleh kosong, umur Selain mengehadkan jenis, nilai lalai juga ditetapkan, iaitu, ia boleh diisi atau ditinggalkan, dan nilai lalai 99 digunakan.
Untuk nama dan jantina, hadkan dahulu jenis, dan kemudian tetapkannya sebagai item input yang diperlukan, yang tidak boleh kosong, umur Selain mengehadkan jenis, nilai lalai juga ditetapkan, iaitu, ia boleh diisi atau ditinggalkan, dan nilai lalai 99 digunakan. 
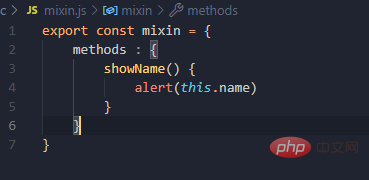
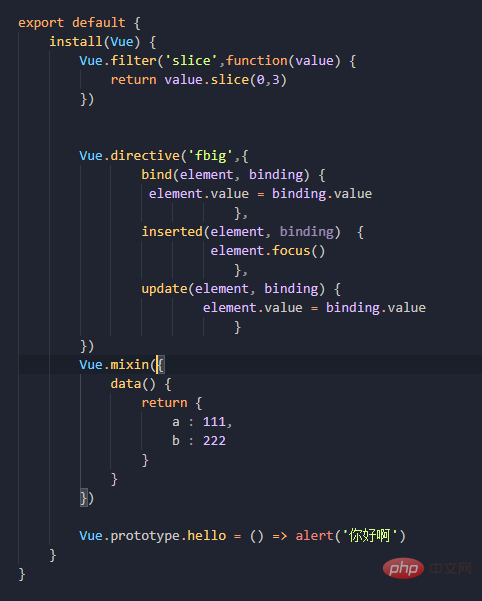
Ekstrak konfigurasi yang dikongsi oleh berbilang komponen ke dalam objek campuran
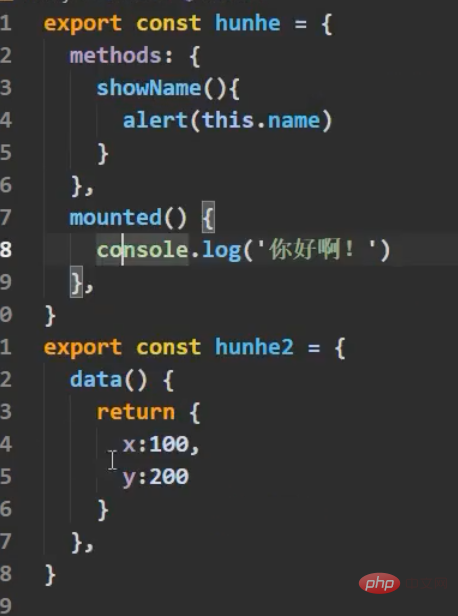
 Adakah terdapat cara untuk mengintegrasikan kedua-dua kaedah dan menggunakannya sebagai satu, yang akan digunakan pada masa ini
Adakah terdapat cara untuk mengintegrasikan kedua-dua kaedah dan menggunakannya sebagai satu, yang akan digunakan pada masa ini 



Kes khas
: Kaedah-kaedah tadi adalah semua pencampuran tempatan, dan terdapat juga pencampuran global, iaitu ditulis dalam fail kemasukan dan diimport ke dalam fail kemasukan,  Untuk mengkonfigurasi, selepas konfigurasi sedemikian, bukan sahaja semua komponen dalam campuran akan disertakan, malah contoh apl dan vm akan disertakan
Untuk mengkonfigurasi, selepas konfigurasi sedemikian, bukan sahaja semua komponen dalam campuran akan disertakan, malah contoh apl dan vm akan disertakan
 Tulisan standard
Tulisan standard


Pengesahan<.>

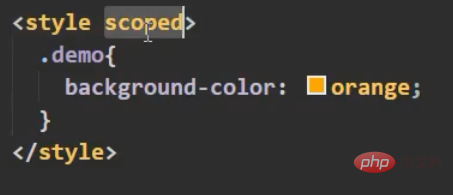
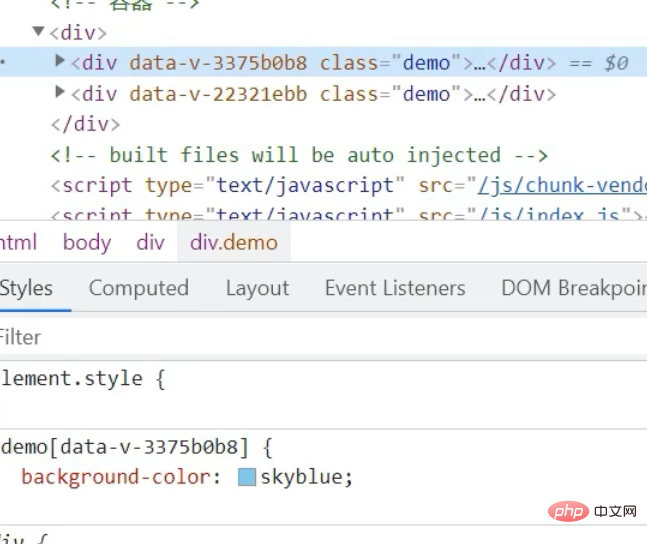
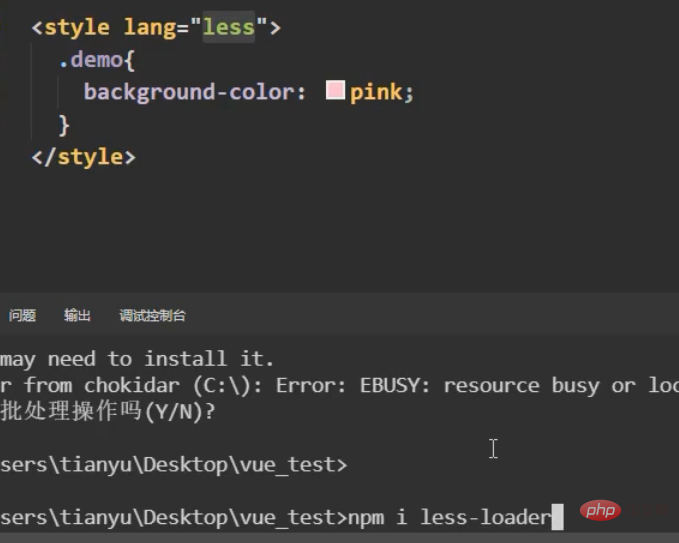
5 gaya berskop


, anda boleh menggunakan kurang untuk menulis css 
Atas ialah kandungan terperinci Artikel ini akan membawa anda untuk mengetahui lebih lanjut tentang perancah Vue. Untuk maklumat lanjut, sila ikut artikel berkaitan lain di laman web China PHP!
Artikel berkaitan
Lihat lagi- [Dari yang cetek kepada yang lebih dalam] Ringkasan dan perkongsian pembangunan praktikal perpustakaan komponen vue
- Mari kita bincangkan tentang cara menulis komponen pop timbul dengan lebih pantas dan lebih cekap dengan Vue3+hook
- Bolehkah vue menjadi adaptif?
- Bagaimana untuk menghalang vue daripada kembali ke halaman sebelumnya
- [Kompilasi dan ringkasan] 45+ soalan temuduga Vue untuk membantu anda menyatukan mata pengetahuan anda!

