Rumah >alat pembangunan >VSCode >Mari kita bincangkan tentang penggunaan pemalam Coretan dalam VSCode (untuk meningkatkan kecekapan pengaturcaraan)
Mari kita bincangkan tentang penggunaan pemalam Coretan dalam VSCode (untuk meningkatkan kecekapan pengaturcaraan)
- 青灯夜游ke hadapan
- 2023-01-03 20:10:162711semak imbas
本文介绍的是 VSCode Snippet 插件,一种代码片段配置插件,可以节省你写样板代码的时间。

你可能之前学习过 VSCode Snippet 插件,知道它的作用也学习了配置的语法,但是你想不到落地使用的场景。本文也将解决你的这个疑惑~
本文将介绍 VSCode Snippet 的使用介绍、配置语法、引入方式和使用场景。【推荐学习:vscode教程、编程教学】
VSCode Snippet 插件使用简介

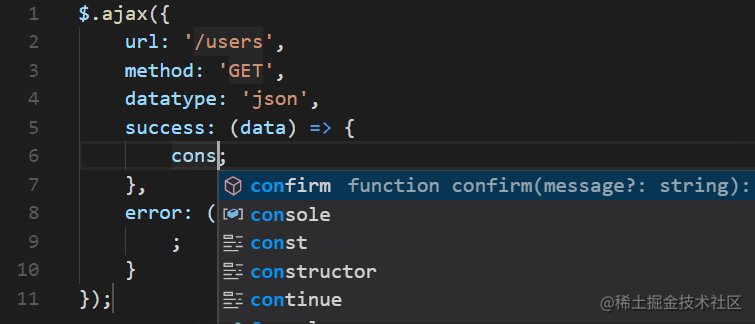
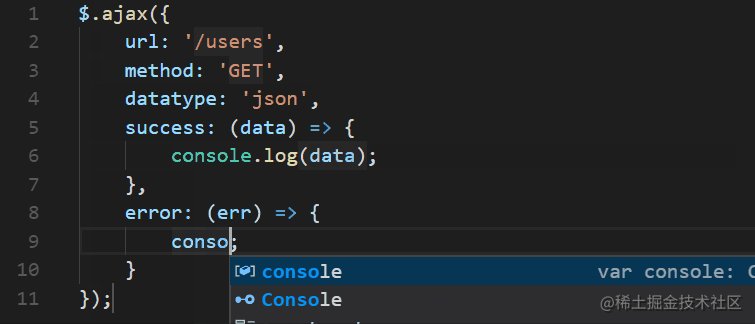
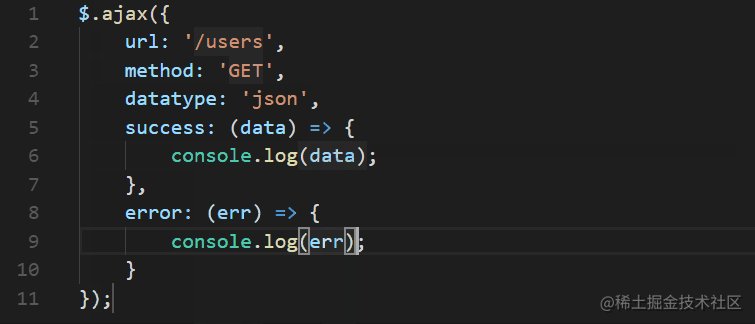
(图片来自于 VSCode 官网)
如 gif 图所示,当你想编写一段 ajax 代码时,只需要在编辑器里输入 ajax,再点击下 Tab 键,就会为你自动生成 ajax 代码的模板。
Snippet 支持我们配置自己想要的任意代码片段,因此我们可以把项目中常见的代码片段抽出来,提高编程效率。同时可以共享给所在的团队,提高整个团队的编程效率。
Snippet 配置语法
我们拿 antd 组件库举例,比如我们想配置 antd 的 Snippet 代码片段:
Antd Selet 组件代码如下:
<Select
defaultValue="lucy"
style={{ width: 100 }}
onChange={handleChange}
options={[
{
value: 'jack',
label: 'Jack',
},
{
value: 'lucy',
label: 'Lucy',
}
]}
/>对应的 Snippet 配置代码如下:
{
"antd/Select": {
"prefix": ["Select"],
"body": [
"<Select",
" defaultValue={$1}",
" style={{ width: ${2|100,200,300,400|} }}",
" onChange={${3:handleChange}}",
" options={[",
" {",
" value: $4,",
" label: $5,",
" }",
" ]}",
"/>"
],
"description": "Antd Select UI 组件"
}
}字段含义:
prefix 是触发 snippets 的前缀,可以通过数组指定多个
body 是填入到编辑器的内容
description 是 snippets 的描述
body 部分可以通过 ${} 的方式指定光标位置、顺序、占位字符串、可用的值等
${} 语法简介:
光标跳转:2:
占位符:${1: placeholder}
可选值:${1|text1,text2,text3|}
-
变量:$变量名
在模版可编辑位置填入内容的时候,有的时候需要用到选中的值、剪贴板的值、文件名、日期等,这些信息通过 snippets 中支持的变量来取。
比如:* TM_FILENAME: 文件名* TM_CURRENT_LINE: 当前行的内容* CLIPBOARD: 剪贴板内容* WORKSPACE_NAME:workspace 的名字* WORKSPACE_PATH:workspace 的路径* CURRENT_YEAR:当前年* CURRENT_MONTH:当前月* CURRENT_DATE:当前日* RANDOM: 随机数* RANDOM_HEX: 6 位随机 16 进制数* UUID: 唯一 id
可以取这些变量的值来填入到光标位置,方式就是使用 CURRENT_YEAR 的方式。
Snippets 引入方式:
方式一:直接在项目中生成 .vscode/xxx.code-snippets 文件,格式为本文描述的 JSON 格式,语法如上述介绍。操作方式:
方式二:发布 VS Code 插件:
Senario penggunaan pemalam Sinppet:
Gunakan beberapa perpustakaan komponen sumber terbuka untuk mengetahui sama ada pemalam Coretan sudah wujud, seperti pemalam coretan antd :github.com/bang88/antd…
-
Jika projek anda menggunakan rangka kerja sumber terbuka/pustaka komponen, ini terbuka projek sumber tidak mempunyai pemalam Coretan yang sepadan, maka anda yang telah mempelajari cara membungkus pemalam Coretan, gunakan tangan kecil anda yang bekerja keras dengan cepat, sudah tiba masanya untuk membuat sedikit sumbangan kepada pasukan atau komuniti anda~
Jika projek anda berdasarkan perpustakaan komponen UI seperti antd juga merangkumi beberapa komponen awam perniagaan mereka sendiri, jadi anda boleh merangkum pemalam Coretan untuk komponen awam berkaitan perniagaan ini untuk menambah baik kecekapan pasukan anda
Selain komponen Kelas JSX, beberapa fungsi alat yang biasa digunakan juga boleh abstrak coretan kod pemalam Coretan
Untuk lebih banyak pengetahuan tentang VSCode, sila layari: tutorial asas vscode!
Atas ialah kandungan terperinci Mari kita bincangkan tentang penggunaan pemalam Coretan dalam VSCode (untuk meningkatkan kecekapan pengaturcaraan). Untuk maklumat lanjut, sila ikut artikel berkaitan lain di laman web China PHP!
Artikel berkaitan
Lihat lagi- Analisis ringkas mengenai tiga kaedah mengimport perpustakaan python dalam persekitaran vscode
- Apakah yang perlu saya lakukan jika tiada penyerlahan sintaks semasa menulis vue dalam vscode?
- vscode mengkonfigurasi pemalam Cina untuk membolehkan anda mengalami ChatGPT tanpa pendaftaran!
- 8 Sambungan Pembangunan Laravel yang Hebat untuk VSCode
- [Kompilasi dan perkongsian] 30 pemalam VSCode praktikal yang menggandakan kecekapan pembangunan

