Rumah >alat pembangunan >VSCode >[Kompilasi dan perkongsian] 30 pemalam VSCode praktikal yang menggandakan kecekapan pembangunan
[Kompilasi dan perkongsian] 30 pemalam VSCode praktikal yang menggandakan kecekapan pembangunan
- 青灯夜游ke hadapan
- 2022-12-28 20:41:323316semak imbas
Artikel ini meringkaskan dan berkongsi dengan anda 30 pemalam VSCode praktikal yang boleh menggandakan kecekapan pembangunan anda dan menggandakan kecekapan kerja pembangunan harian anda. Saya harap ia akan membantu semua orang.
![[Kompilasi dan perkongsian] 30 pemalam VSCode praktikal yang menggandakan kecekapan pembangunan](https://img.php.cn/upload/article/000/000/024/63ac39466d124289.jpg)
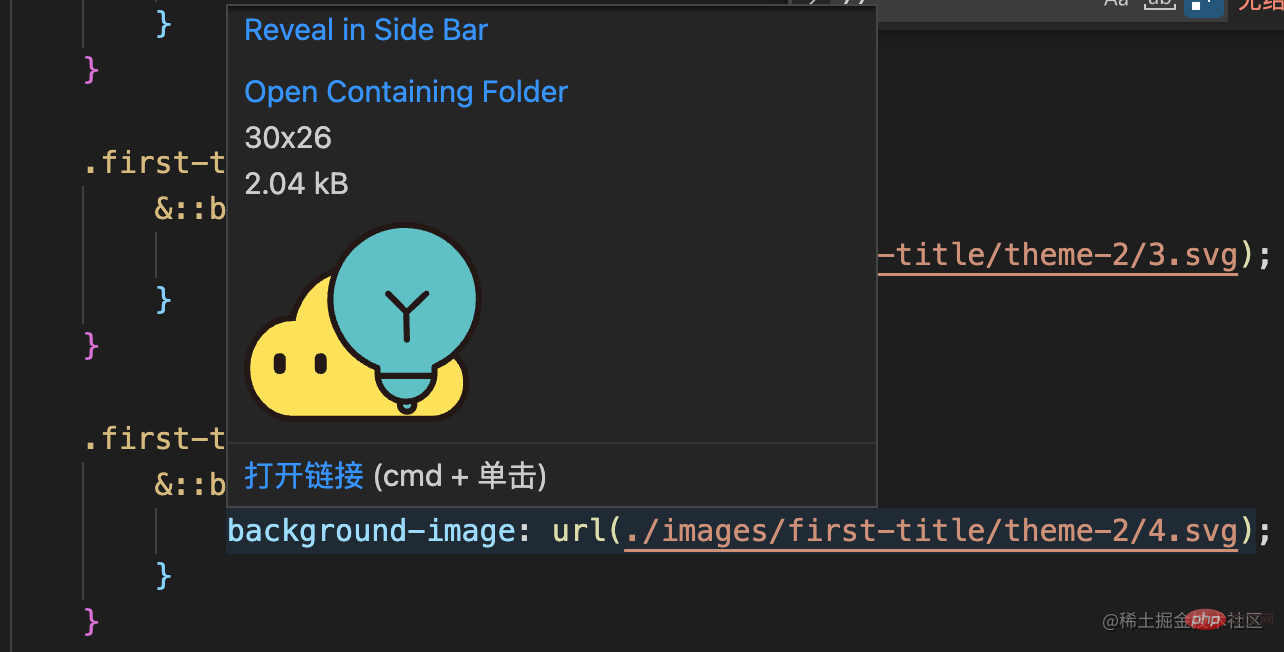
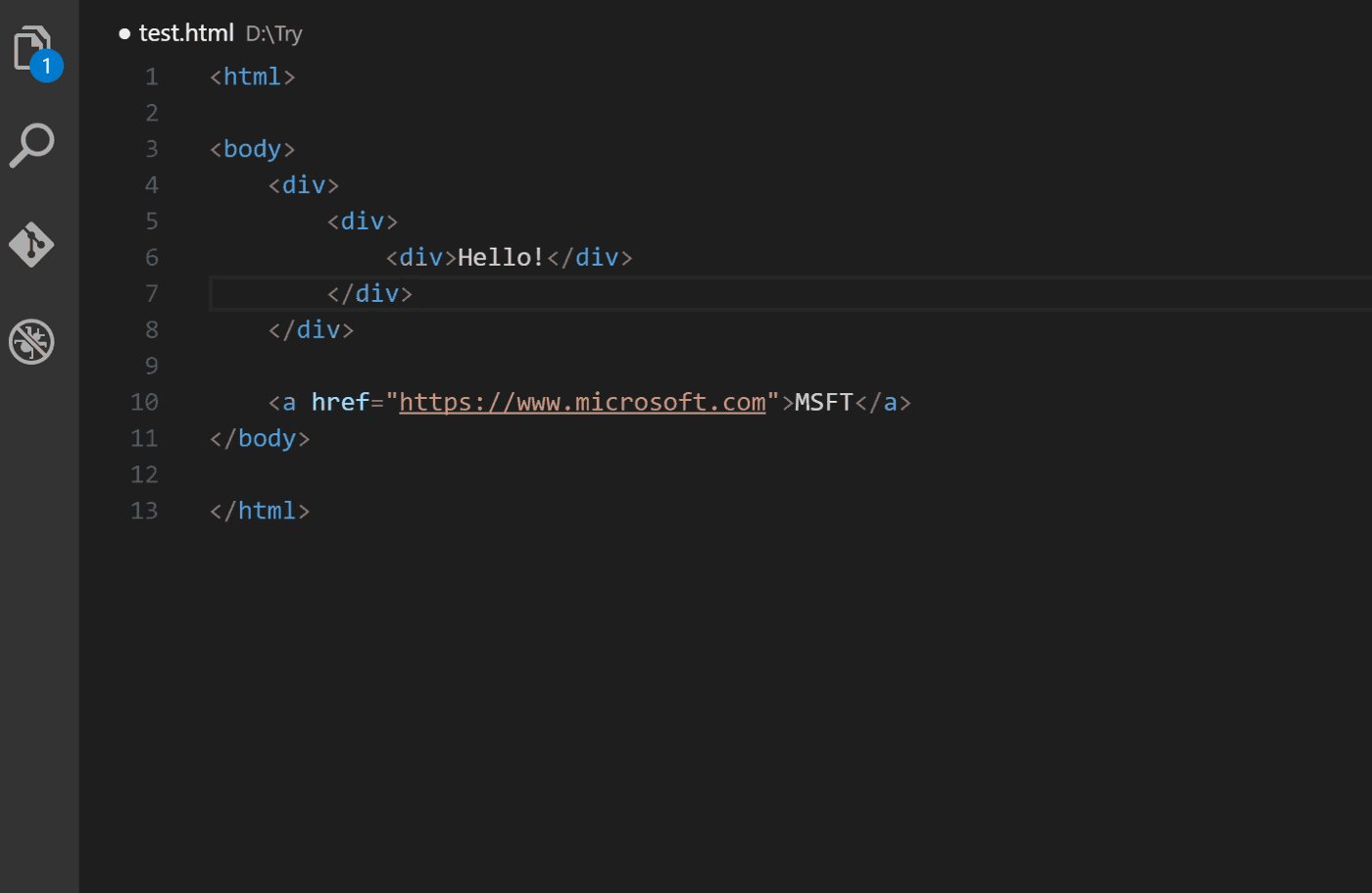
1 Pratonton imej
Dengan pemalam ini, apabila tetikus melayang di atas pautan imej, anda boleh pratonton imej dalam masa nyata , selain itu, anda juga boleh melihat saiz dan resolusi imej.

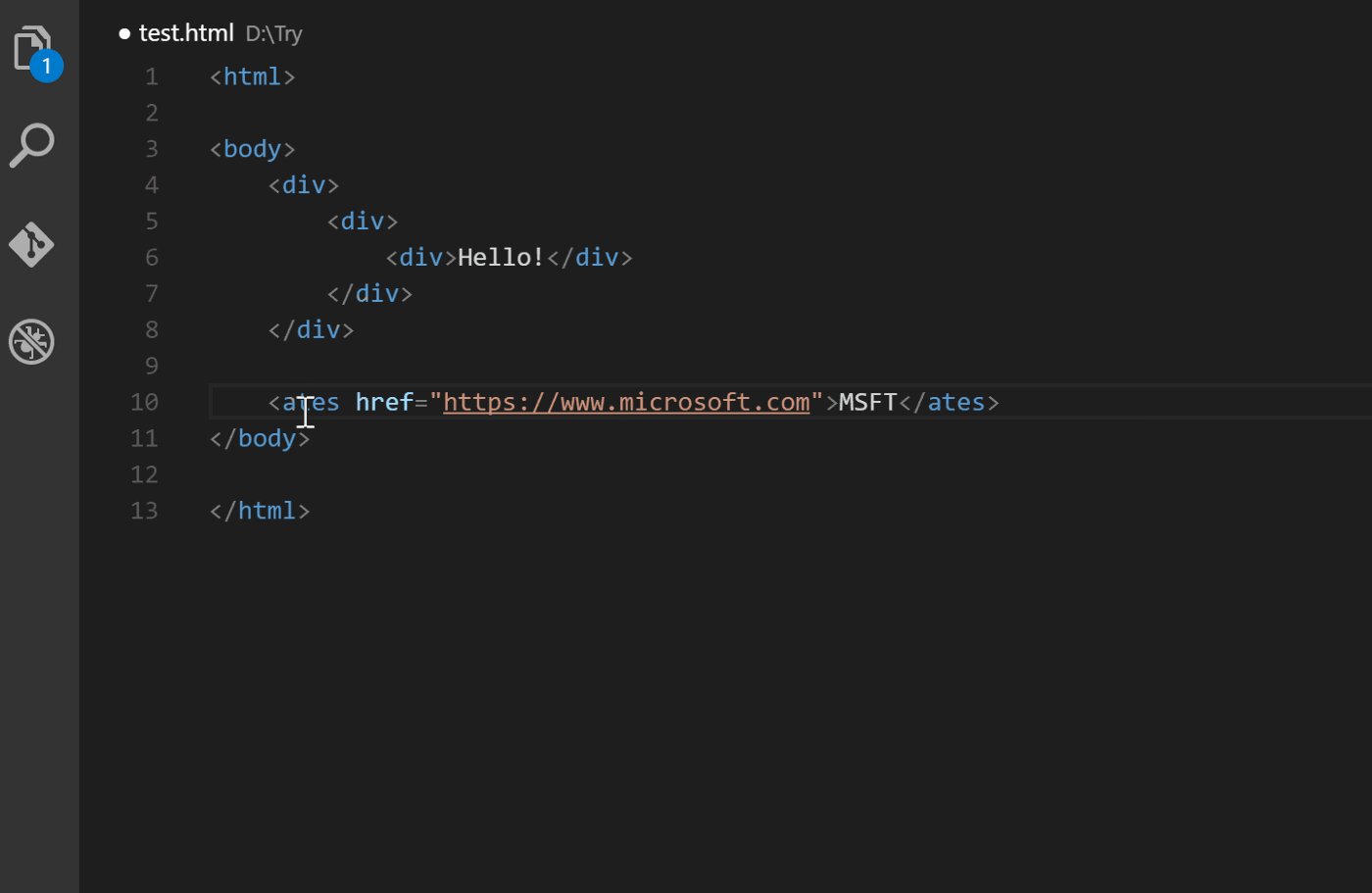
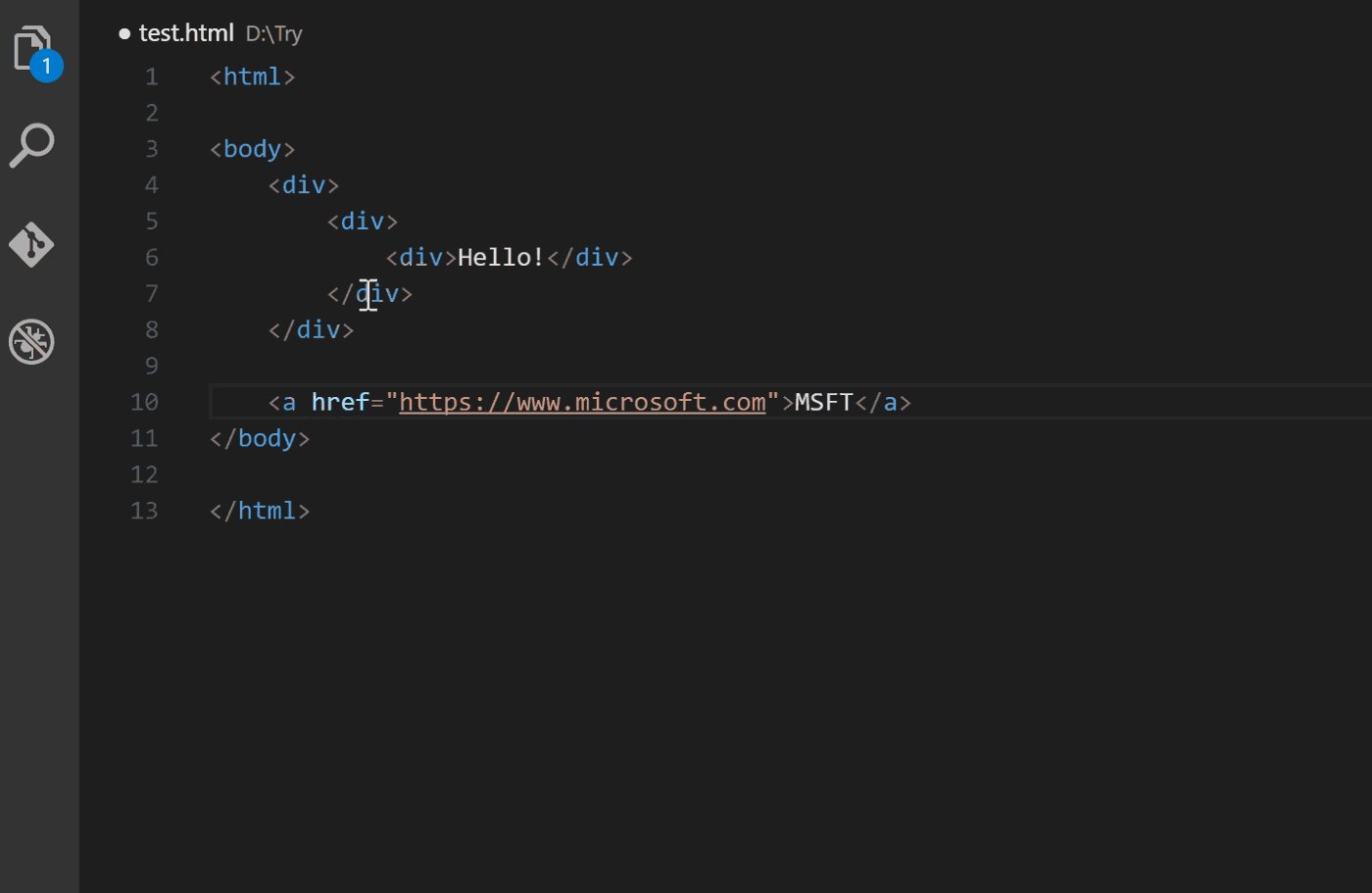
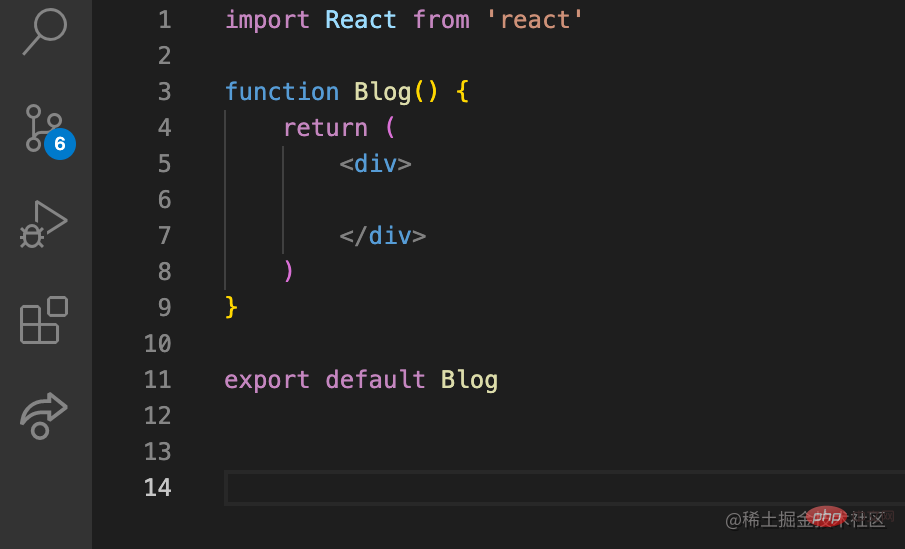
2. Teg Nama Semula Auto
Gunakan pemalam ini untuk menamakan semula teg HTML secara automatik apabila menamakan semula teg pembukaan dan penutup . Elakkan hanya mengubah suai teg pembukaan dan terlupa untuk mengubah suai teg penutup. Sambungan berfungsi dengan HTML, XML, PHP dan JavaScript.

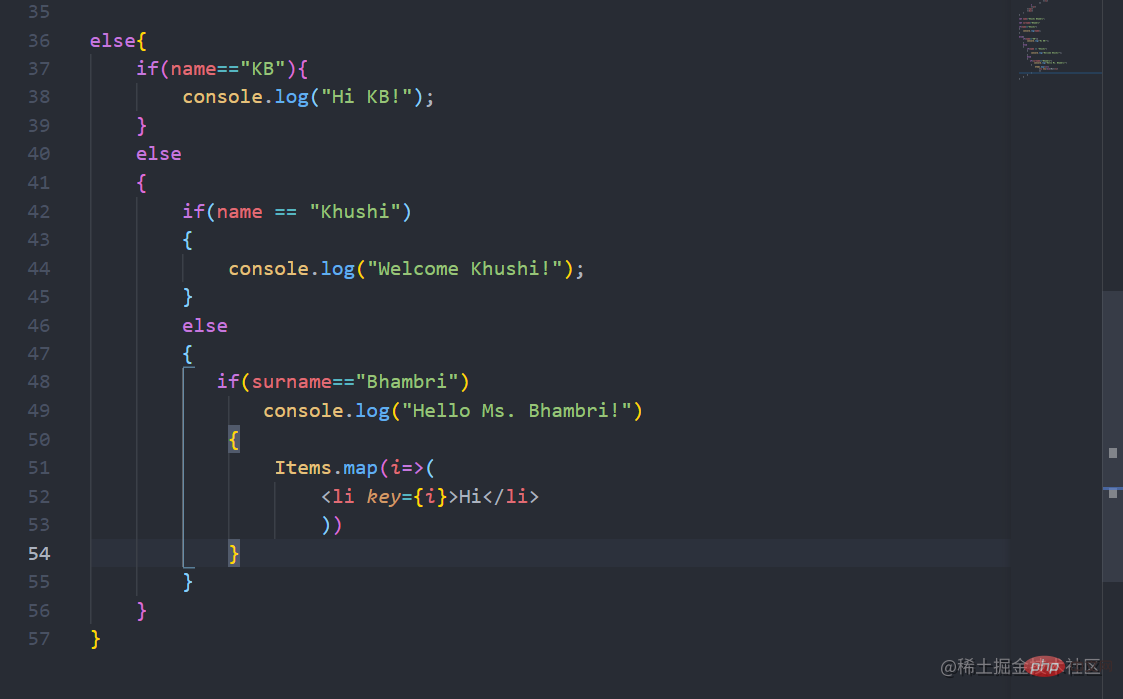
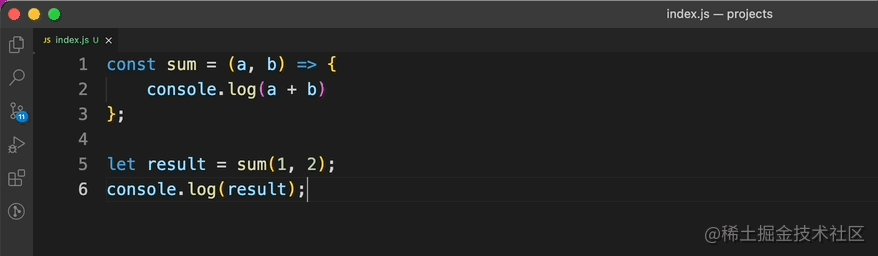
3. Pewarna Pasangan Kurung
Gunakan pemalam ini untuk membezakan kurungan dalam kod dengan warna yang berbeza dengan banyak kurungan Kod ini sangat praktikal. Pemalam ini juga menyokong warna kurungan tersuai. [Pembelajaran yang disyorkan: tutorial vskod, Pengajaran pengaturcaraan]

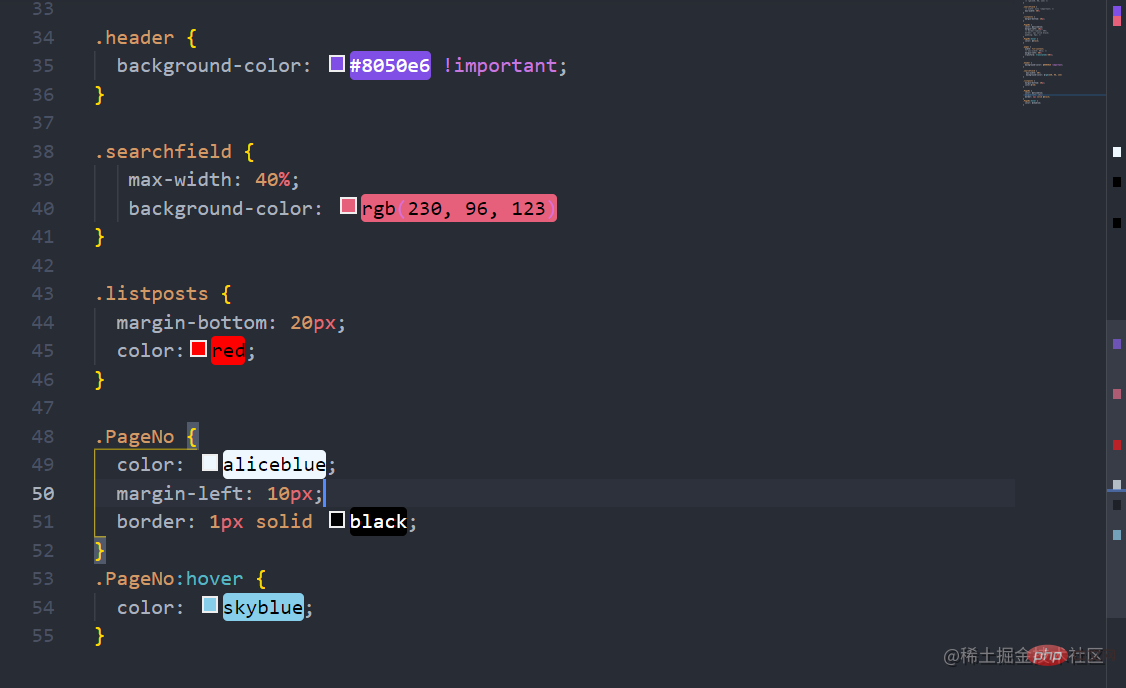
4 Pelanjutan ini boleh digunakan untuk menggayakan warna CSS. Selain CSS, ia juga mewarnakan fail JavaScript, HTML, JSON, dsb. yang tidak memaparkan warna lalai. Pemalam mewarnakan nama warna, warna RGB, RGBA dan HEX.

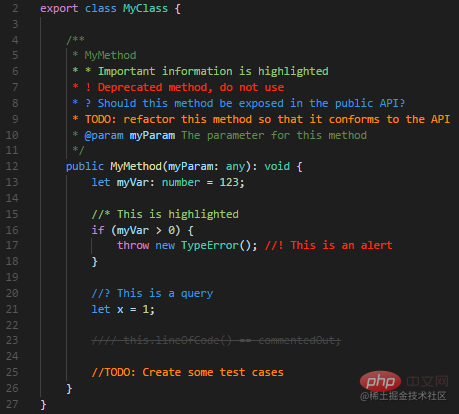
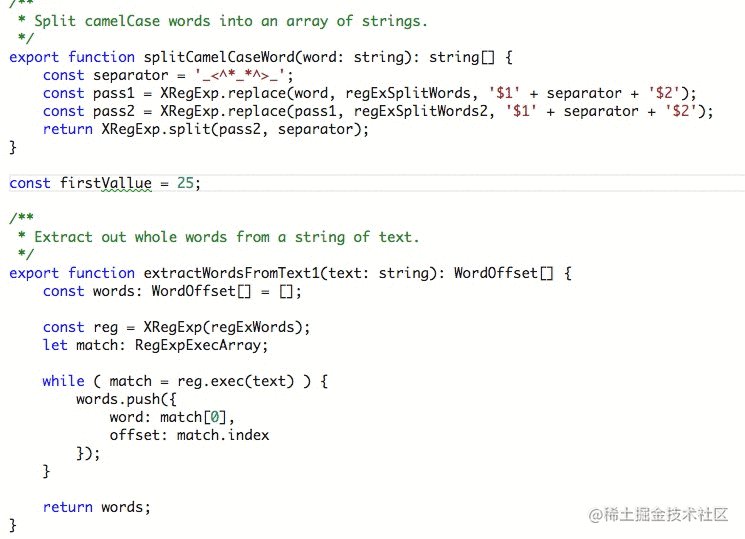
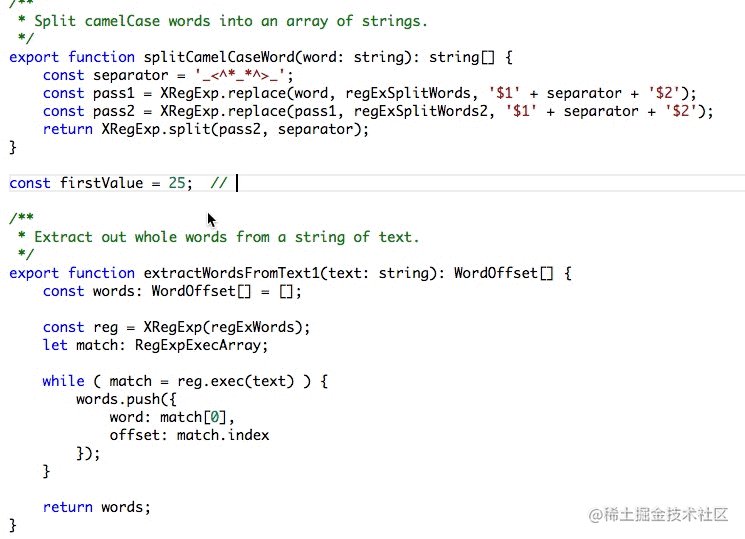
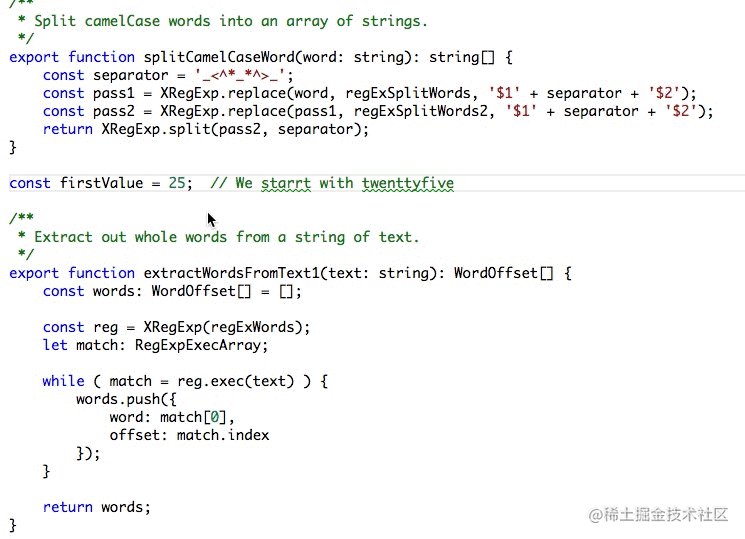
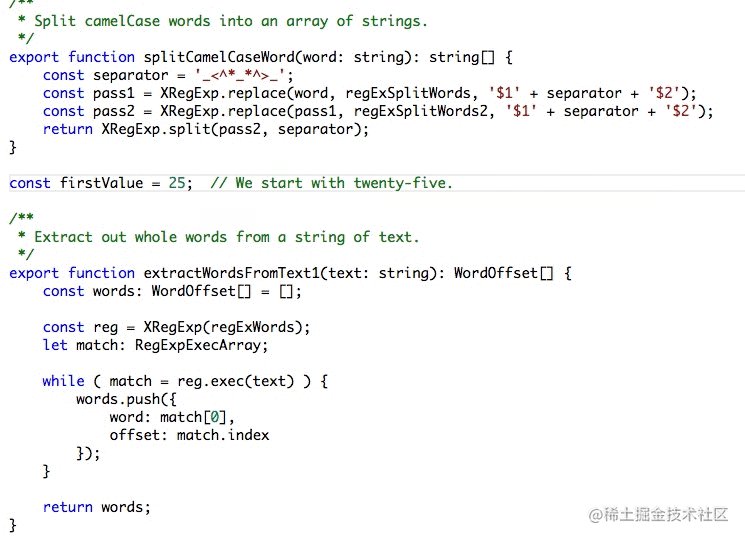
Pelanjutan Ulasan yang Lebih Baik boleh membantu kami membuat ulasan yang lebih mesra pengguna dalam kod, dalam bentuk yang berbeza. dan nota warna untuk kita pilih.
 6. GitLens
6. GitLens
GitLens mempertingkatkan fungsi Git terbina dalam Kod Visual Studio. Ia membantu kami memahami kod dengan lebih baik, mengetahui dengan cepat siapa yang menukar baris atau blok kod, sebab dan bila.
 7. VSCode-Icons
7. VSCode-Icons
VSCode-Icons ialah pemalam imej fail yang boleh memberikan ikon berbeza kepada jenis fail yang berbeza dalam projek. Memudahkan kita untuk membezakan antara jenis fail yang berbeza.
Selepas pemasangan selesai, ikuti langkah di bawah untuk menggunakannya: Fail → Keutamaan → Tema Ikon Fail → Ikon VSCode.
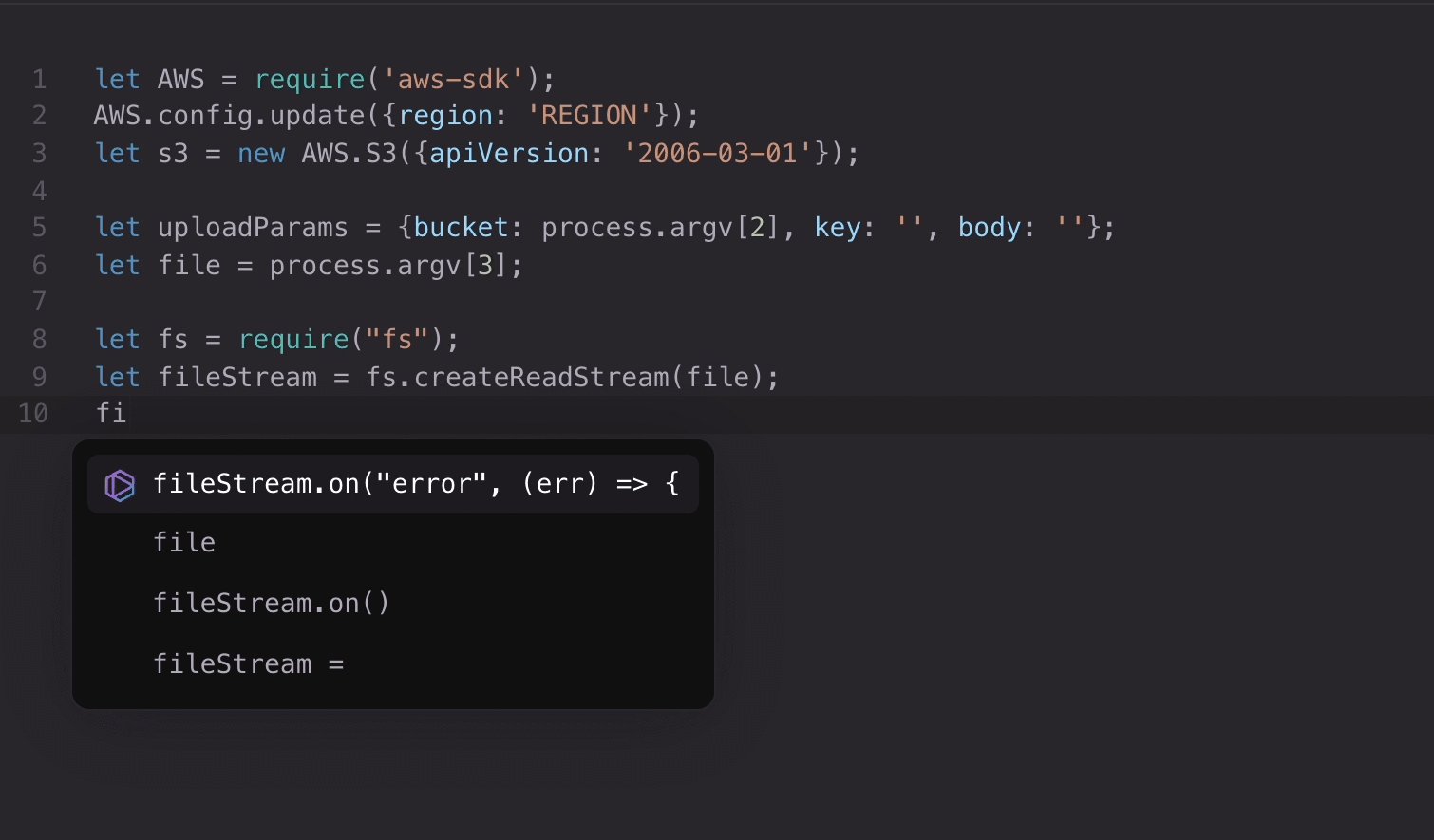
 8. Tabnine
8. Tabnine
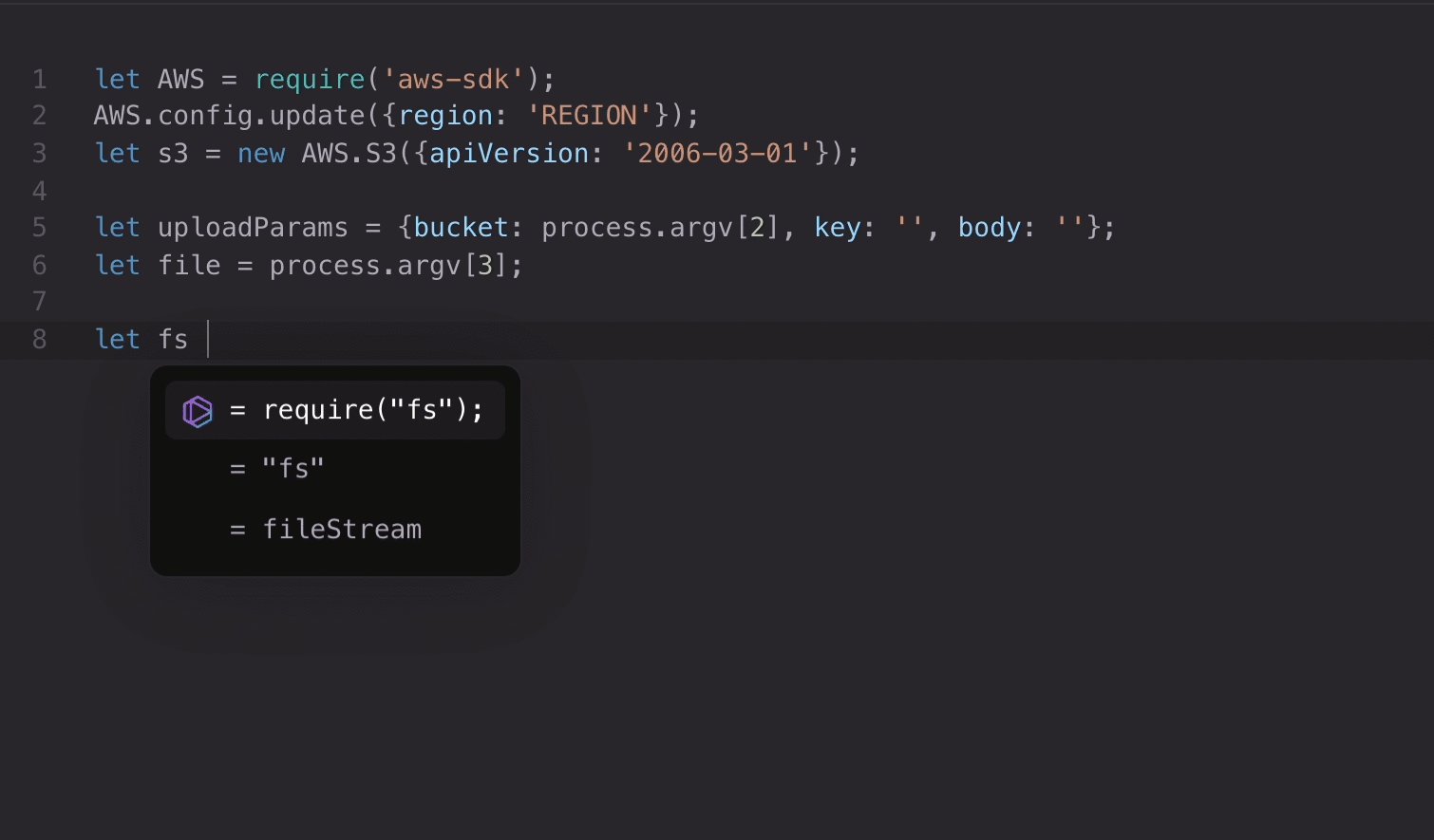
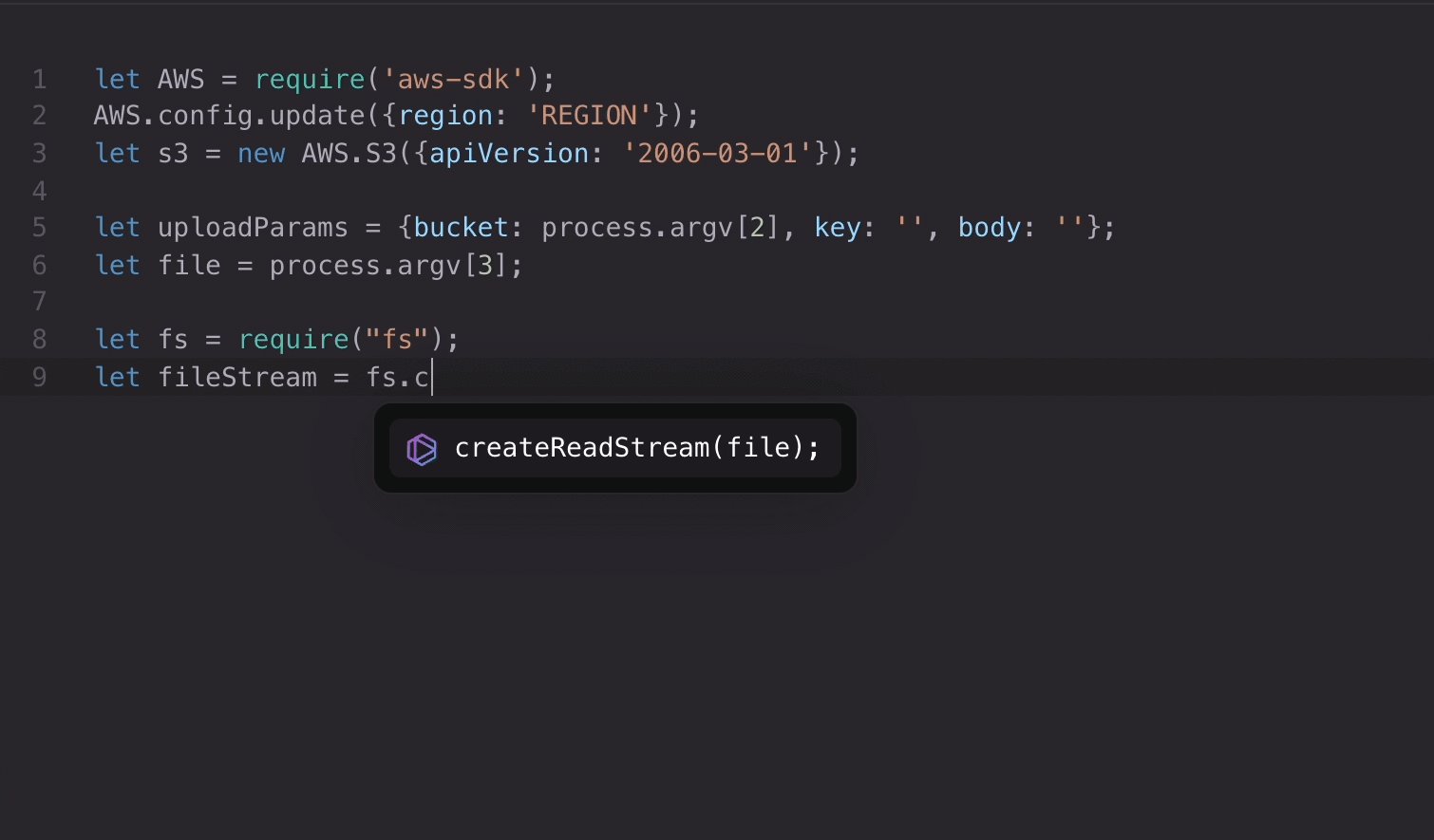
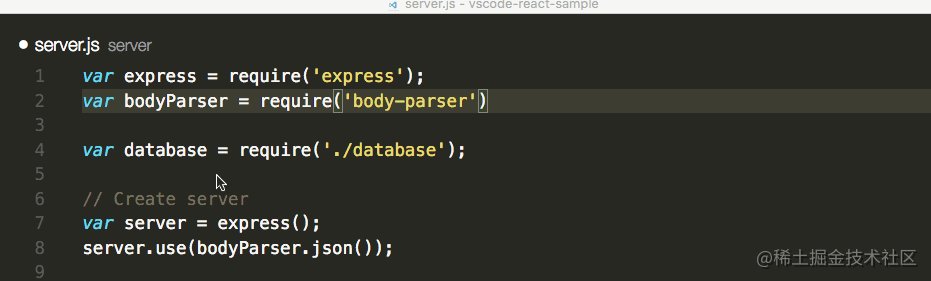
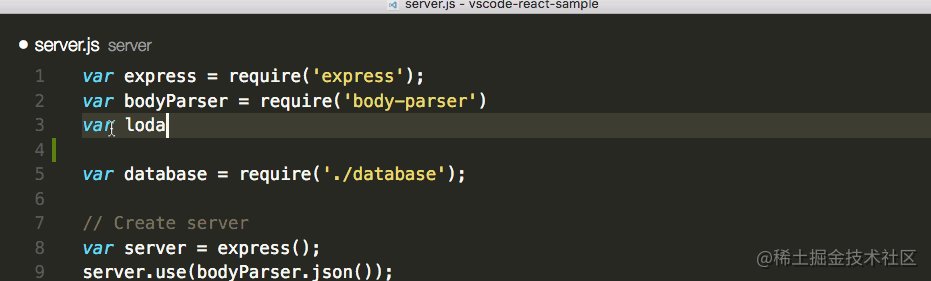
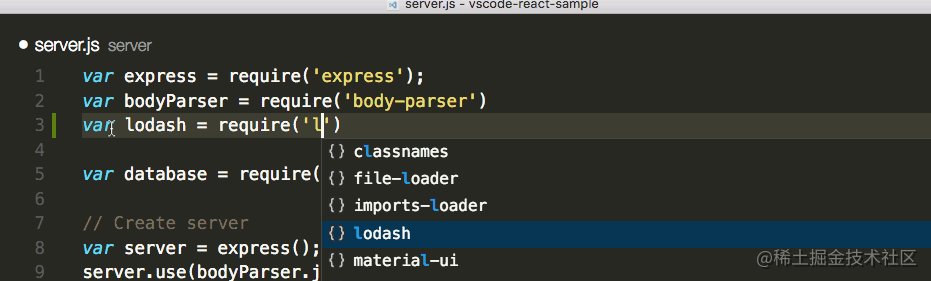
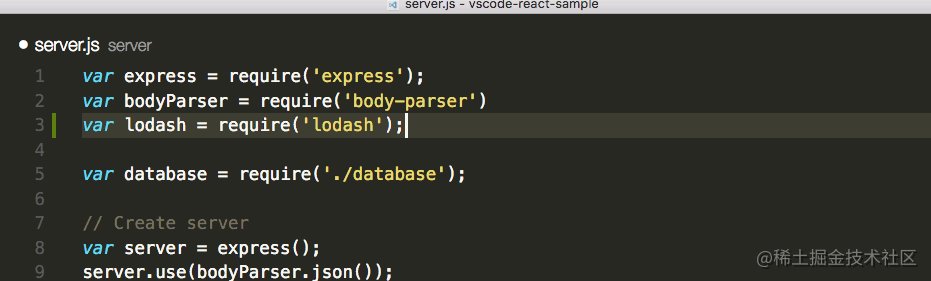
Tabnine ialah pemalam berbilang bahasa yang boleh membantu kami melengkapkan input kod secara automatik. Matlamat Tabnine adalah untuk meningkatkan produktiviti pembangun melalui sistem berasaskan AI.
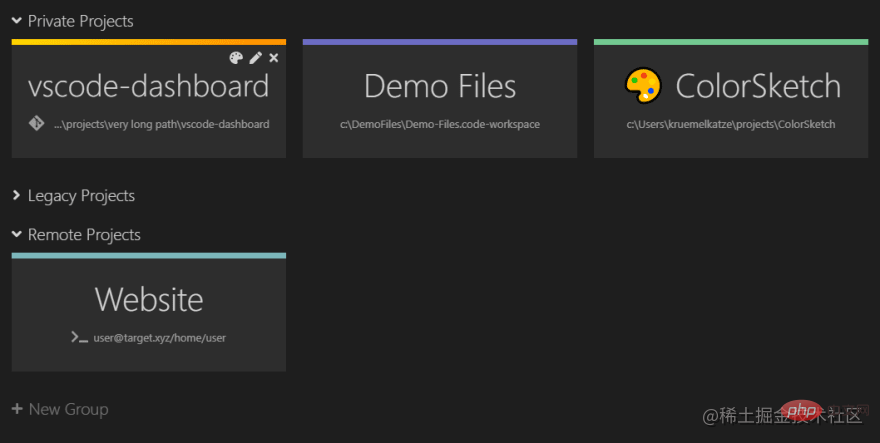
 9. Papan Pemuka Projek
9. Papan Pemuka Projek
Papan Pemuka Projek ialah pemalam papan pemuka projek yang boleh menyematkan folder, fail, dsb. yang kerap diakses pada papan pemuka mereka dengan cepat.
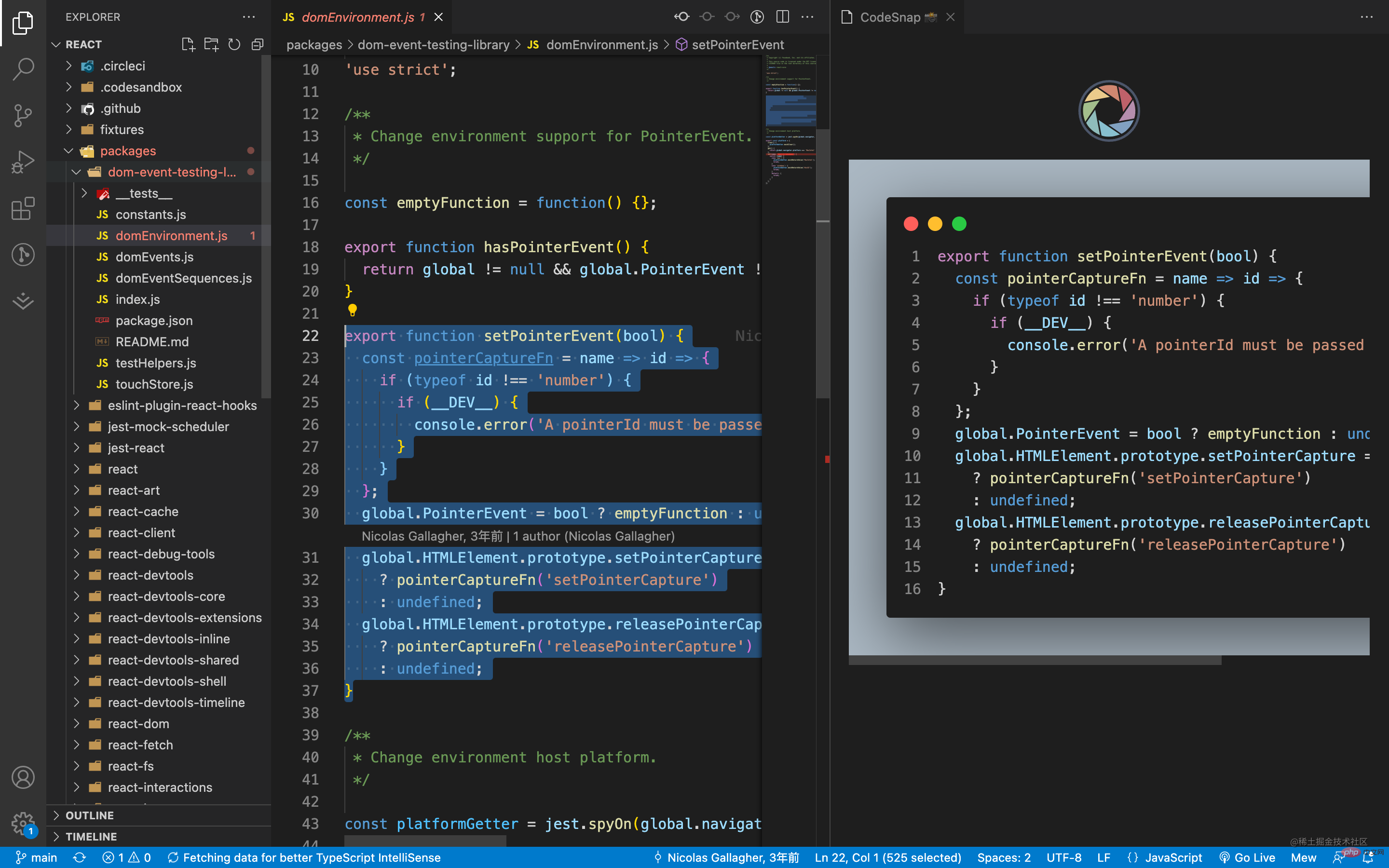
 10 CodeSnap
10 CodeSnap
CodeSnap ialah pemalam tangkapan skrin kod Cuma pilih segmen kod yang sepadan dalam projek untuk membuat tangkapan skrin dengan cepat .
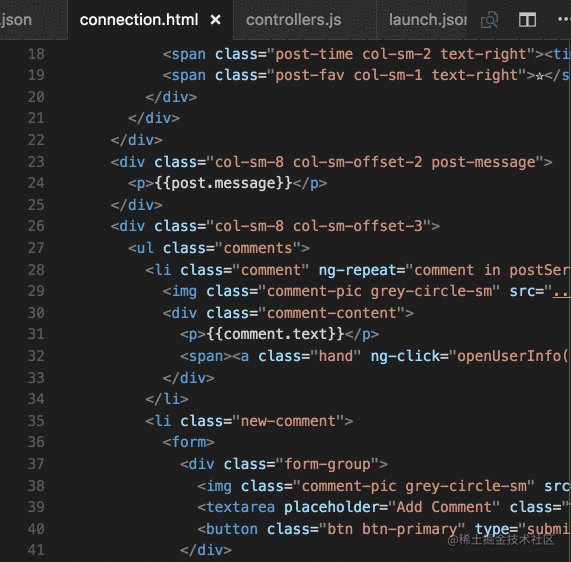
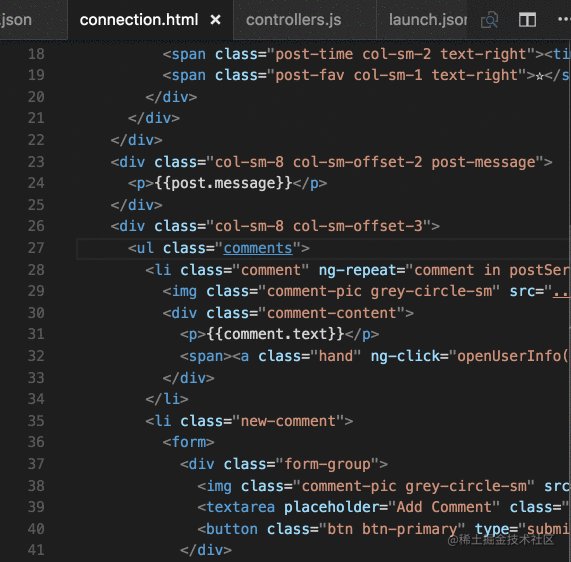
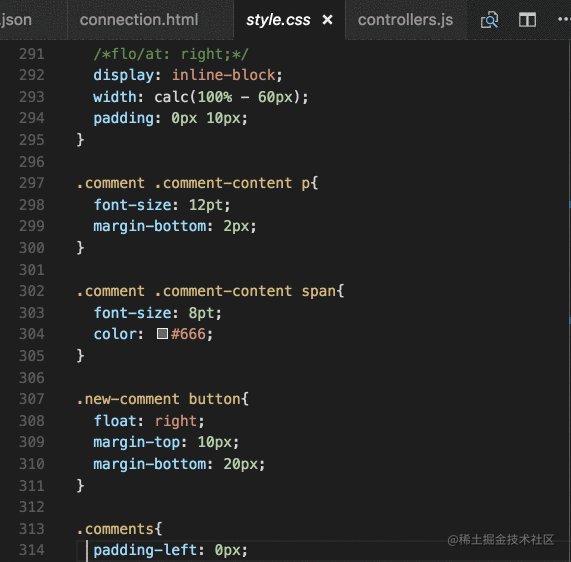
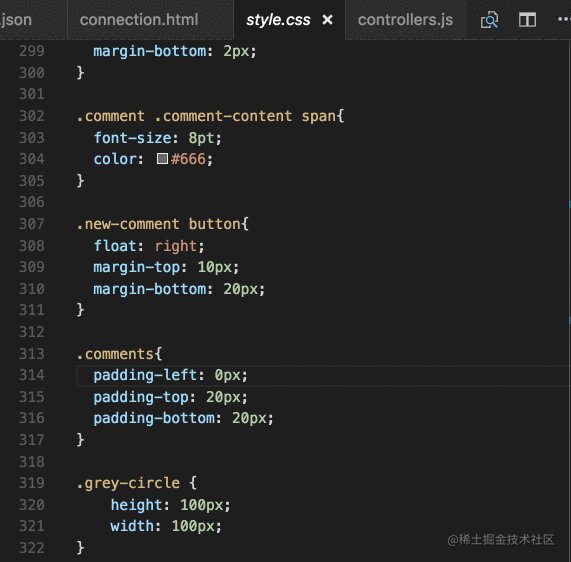
 11 CSS Peek
11 CSS Peek
Pemalam CSS Peek membolehkan kami memilih nama kelas atau id dalam HTML dengan menahan kekunci Ctrl + kiri. butang tetikus ke terus Lokasi CSS diletakkan pada nama itu.
 12 Autolengkap Laluan
12 Autolengkap Laluan
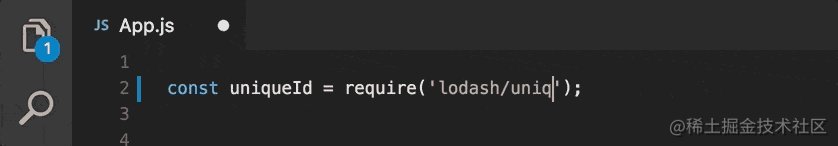
Autolengkap Laluan menyediakan autolengkap laluan, jadi anda tidak perlu mengingati laluan fail yang panjang itu.
 13 Auto Close Tag
13 Auto Close Tag
Pemalam Auto Close Tag digunakan untuk melengkapkan teg penutup HTML secara automatik.
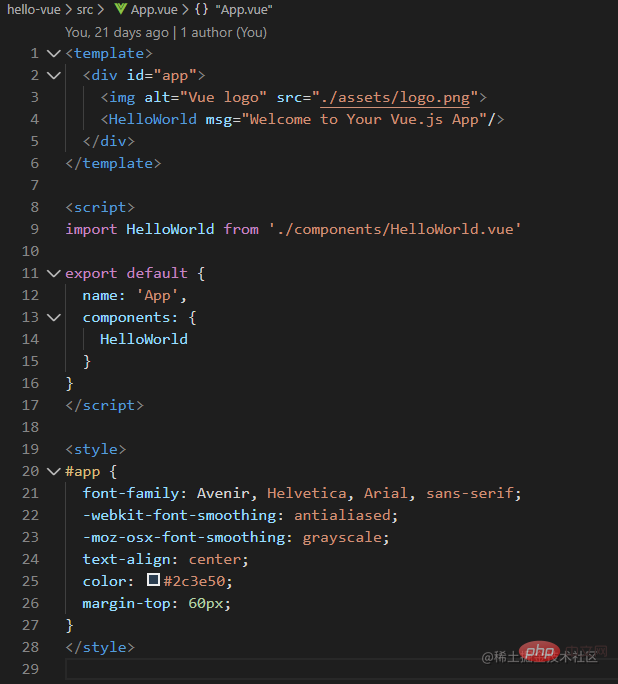
14. Vetur
Pemalam yang mesti ada untuk pembangunan Vue, yang menyediakan alatan praktikal untuk Vue.js, seperti penyahpepijatan, semakan ralat, penyerlahan sintaks, coretan, dsb.

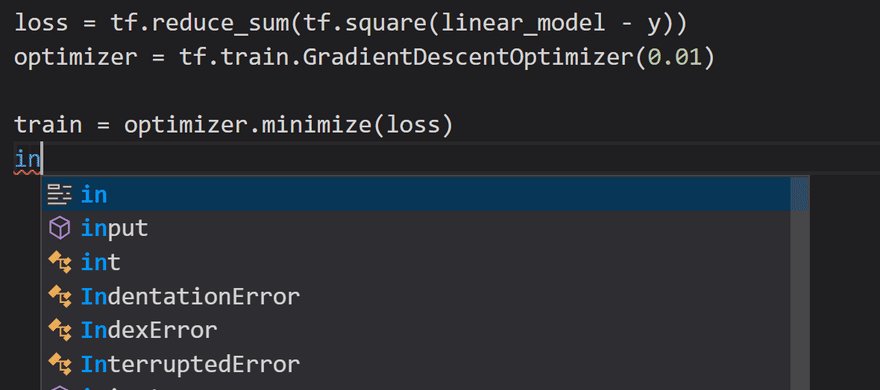
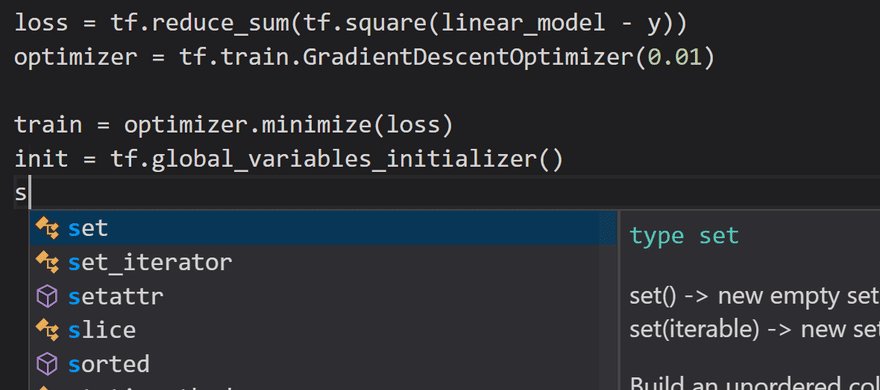
15. IntelliCode
IntelliCode direka untuk membantu pembangun memberikan cadangan kod pintar. Ia menyokong Python, TypeScript/JavaScript, React, dan Java secara lalai. IntelliCode menjimatkan masa dengan meletakkan kandungan yang paling mungkin anda gunakan di bahagian atas senarai. Pengesyoran IntelliCode adalah berdasarkan beribu-ribu projek sumber terbuka di GitHub.

16 Import Cast
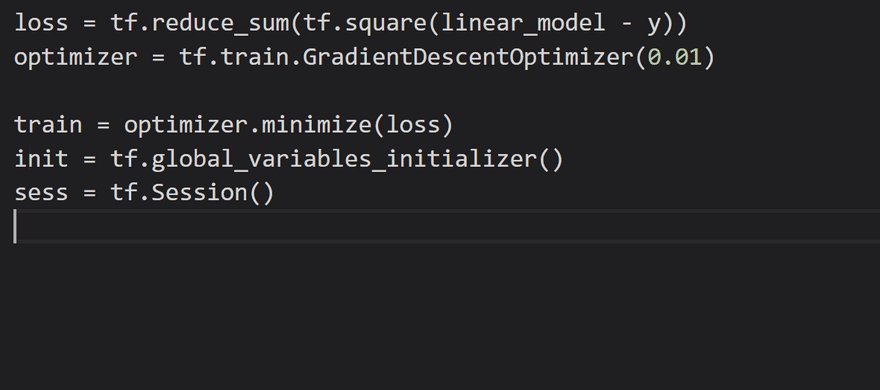
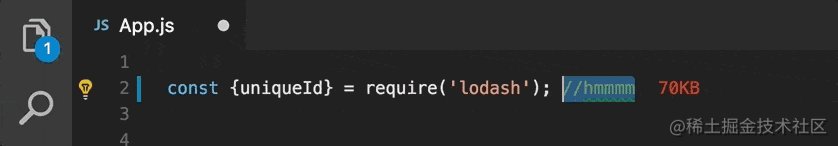
Pemalam ini digunakan untuk memaparkan saiz pakej yang diimport dalam baris dalam editor. Sambungan ini menggunakan pek web untuk mengesan saiz pakej yang diimport.

17. Cantikkan
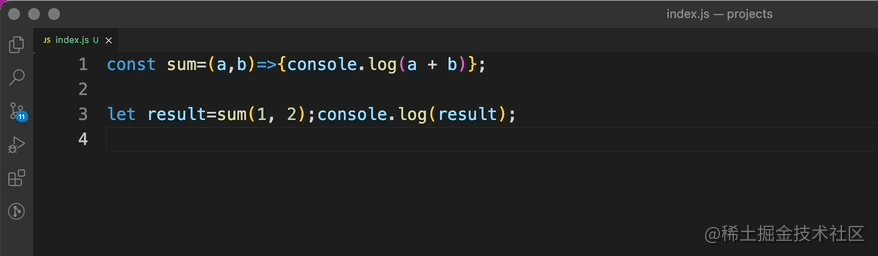
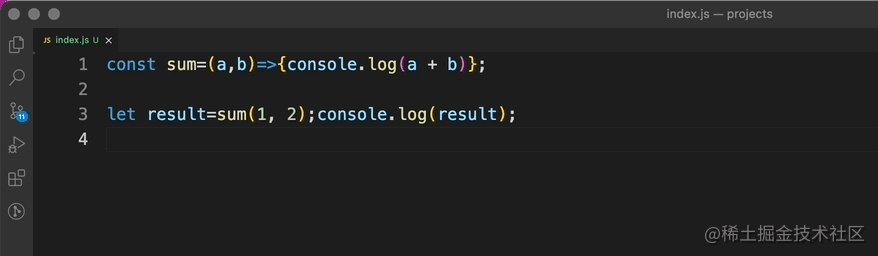
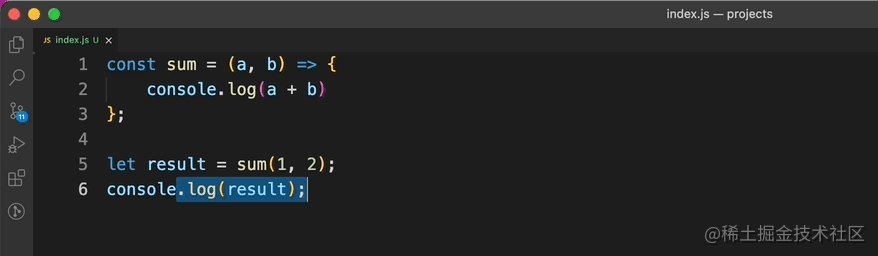
Beautify boleh membantu kami memformatkan kod dengan cara yang lebih cantik. Ia menyokong bahasa popular seperti JavaScript, JSON, CSS, Sass dan HTML.

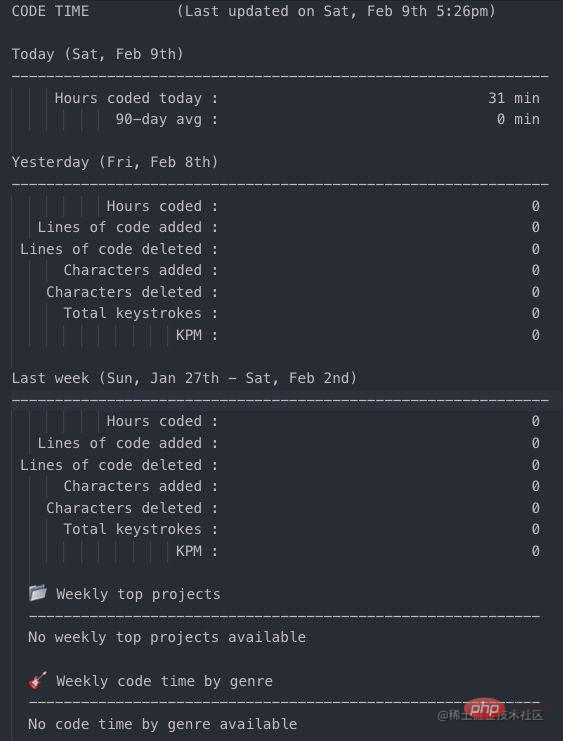
18 Masa Kod
Masa Kod boleh mengira masa kami menggunakan Kod Visual Studio dan menyediakan pelbagai penunjuk data.

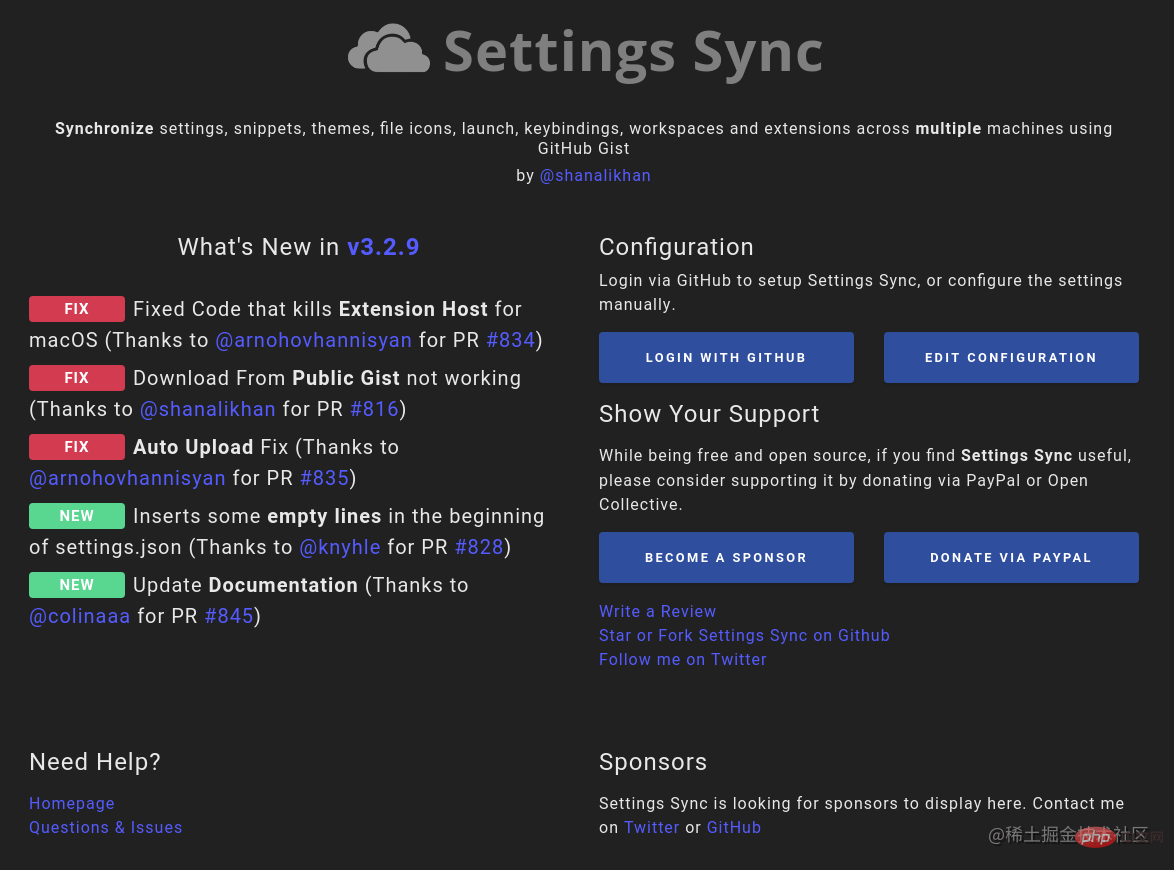
19 Tetapan Sync
Settings Sync digunakan untuk menyimpan tetapan Visual Studio Code pada GitHub dan menggunakannya dengan mudah pada komputer lain, Contohnya, maklumat tentang sambungan atau tetapan sistem. Pemalam ini memudahkan untuk menyediakan banyak mesin yang berbeza tanpa perlu membuka sambungan yang dipasang sebelum ini dan tetapan berkaitan.

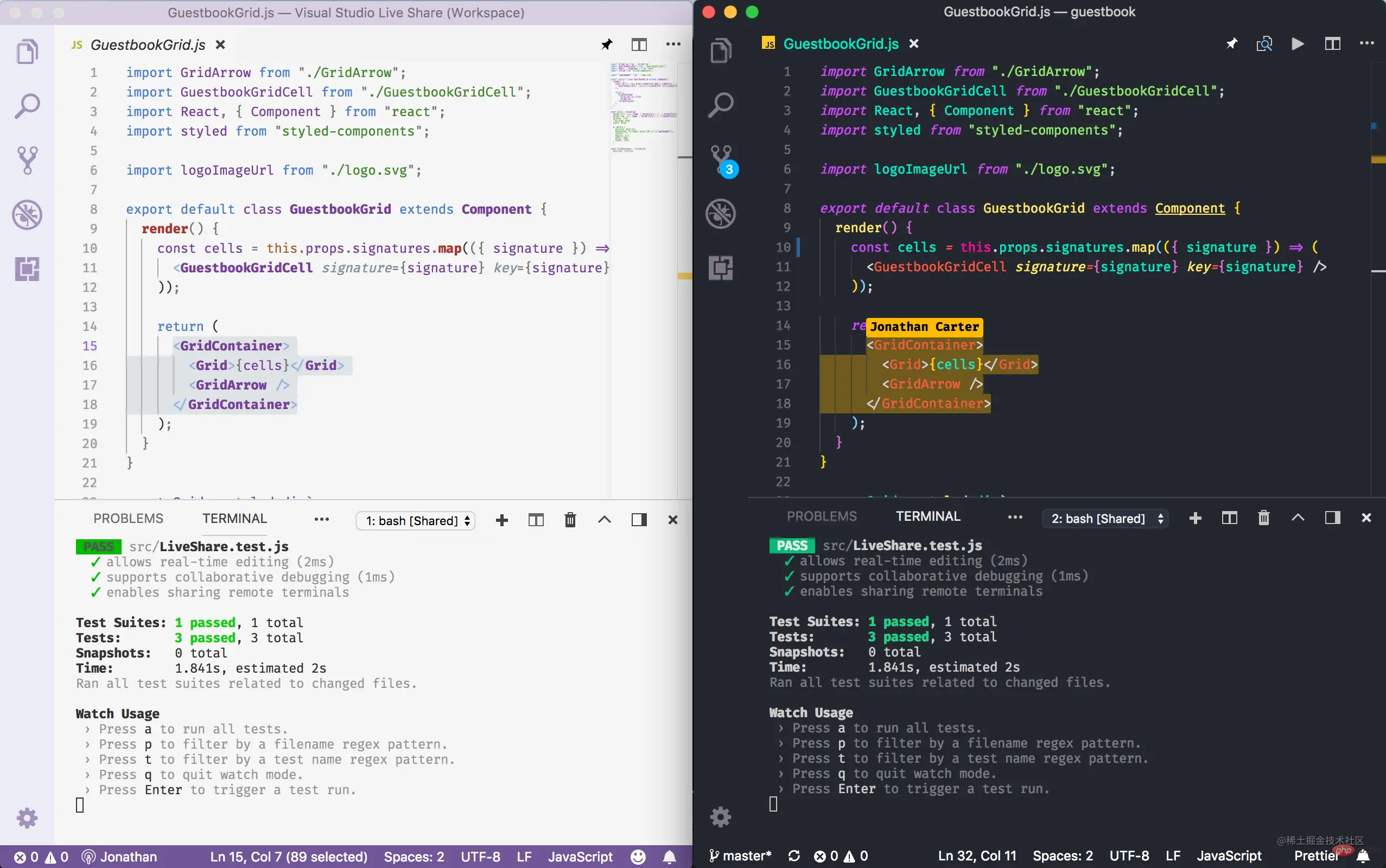
20 Kongsi Langsung
Kongsi Langsung membantu pembangun dalam pasukan berkongsi kod dalam program dalam masa nyata, menjadikannya mudah untuk mengedit dan nyahpepijat. program, seperti Sesi penyahpepijatan yang dikongsi, contoh terminal, aplikasi web localhost, panggilan suara, dsb.

21. Pemeriksa Ejaan Kod
Pemeriksa Ejaan Kod boleh membantu kami menyemak sama ada terdapat kesilapan ejaan dalam perkataan ).

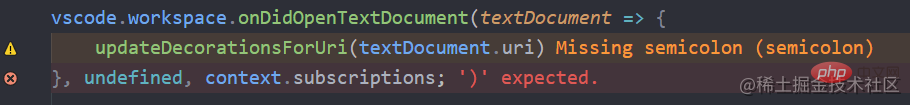
22 Ralat Lens
Ralat Lens ialah pemalam yang menyerlahkan pemeriksaan kod (ralat, amaran, isu sintaks). Ralat Lens meningkatkan keupayaan diagnostik bahasa dengan menjadikan diagnostik lebih menonjol, menyerlahkan keseluruhan baris tempat diagnostik yang dijana oleh bahasa itu berlaku dan mencetak mesej diagnostik dalam talian dalam talian di lokasi baris kod.

23 Petua pintar sintaks React/Redux/GraphQL/React-Native
React/Redux/Reatc Native/react-router, pembangunan React Kemestian. Dengan bantuan coretan kod ini, anda boleh membuat komponen berasaskan kelas, komponen fungsi dengan mudah.

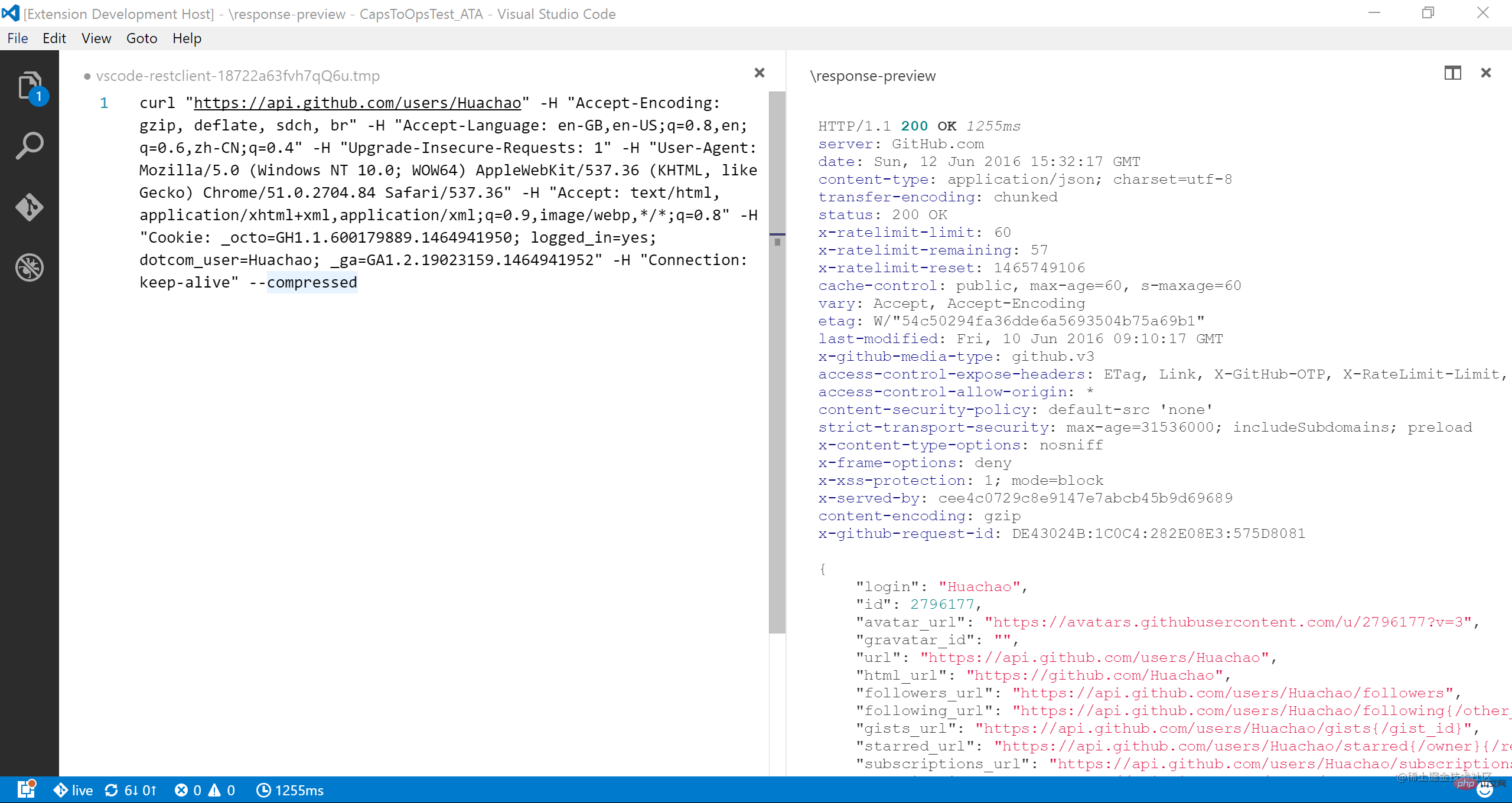
24 Klien REST
Klien REST membenarkan menghantar permintaan HTTP dan melihat respons terus dalam Kod VS. Ia adalah Postman untuk Kod VS dan boleh disepadukan dengan mudah ke dalam editor kod. Pelanggan REST menyokong kedua-dua API REST dan GraphQL.

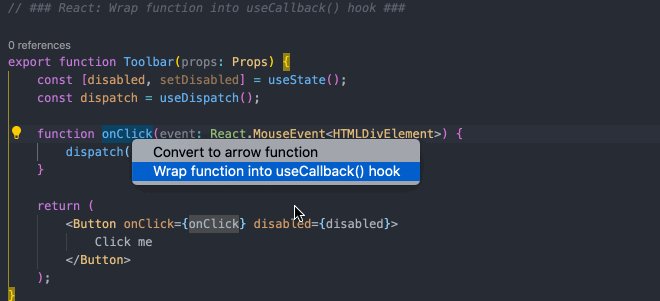
25. JavaScript Booster
JavaScript Booster secara automatik mencadangkan tindakan pantas untuk memfaktorkan semula atau mempertingkatkan kod anda dengan menganalisis kod dan konteksnya. Ia menyokong berbilang operasi kod daripada pemfaktoran semula syarat, pengisytiharan, fungsi, TypeScript, janji, JSX dan banyak lagi.

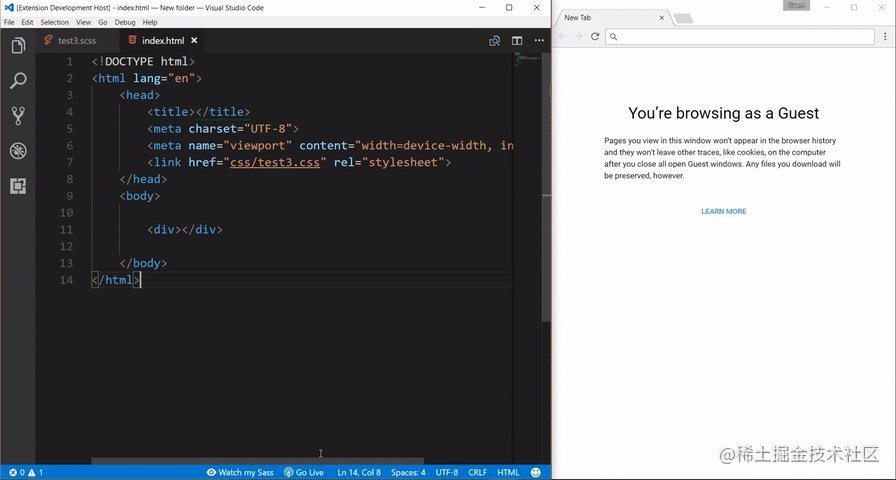
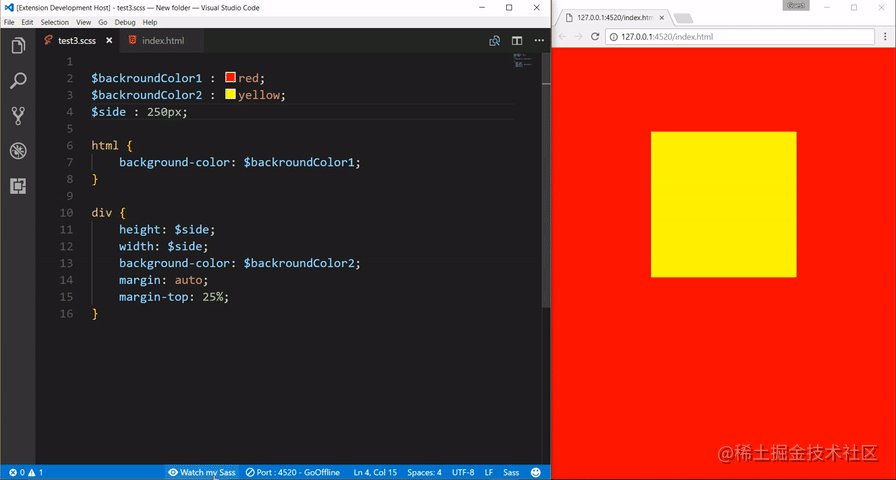
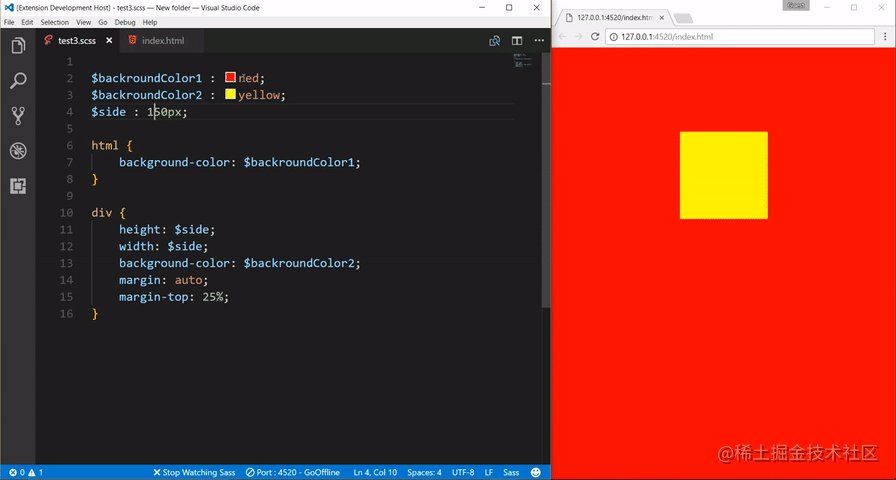
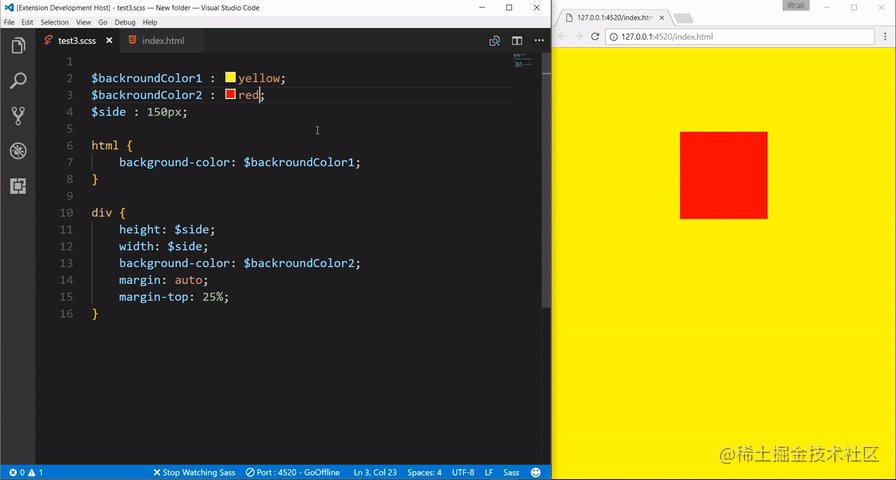
26 Pengkompil SASS Langsung
Pelanjutan Pengkompil SASS Langsung boleh menyusun atau menterjemah fail SASS atau SCSS ke dalam fail CSS dalam masa nyata.

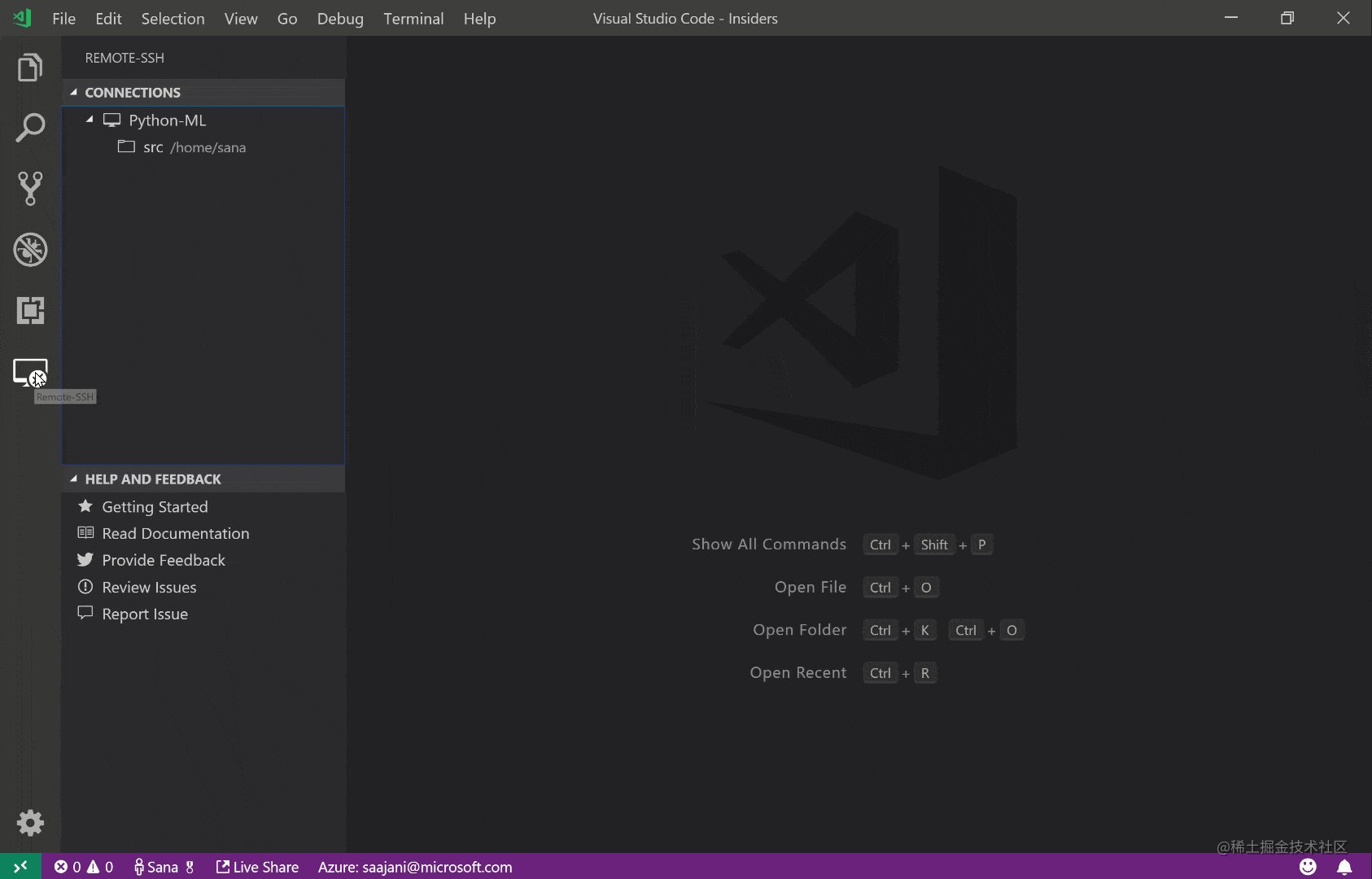
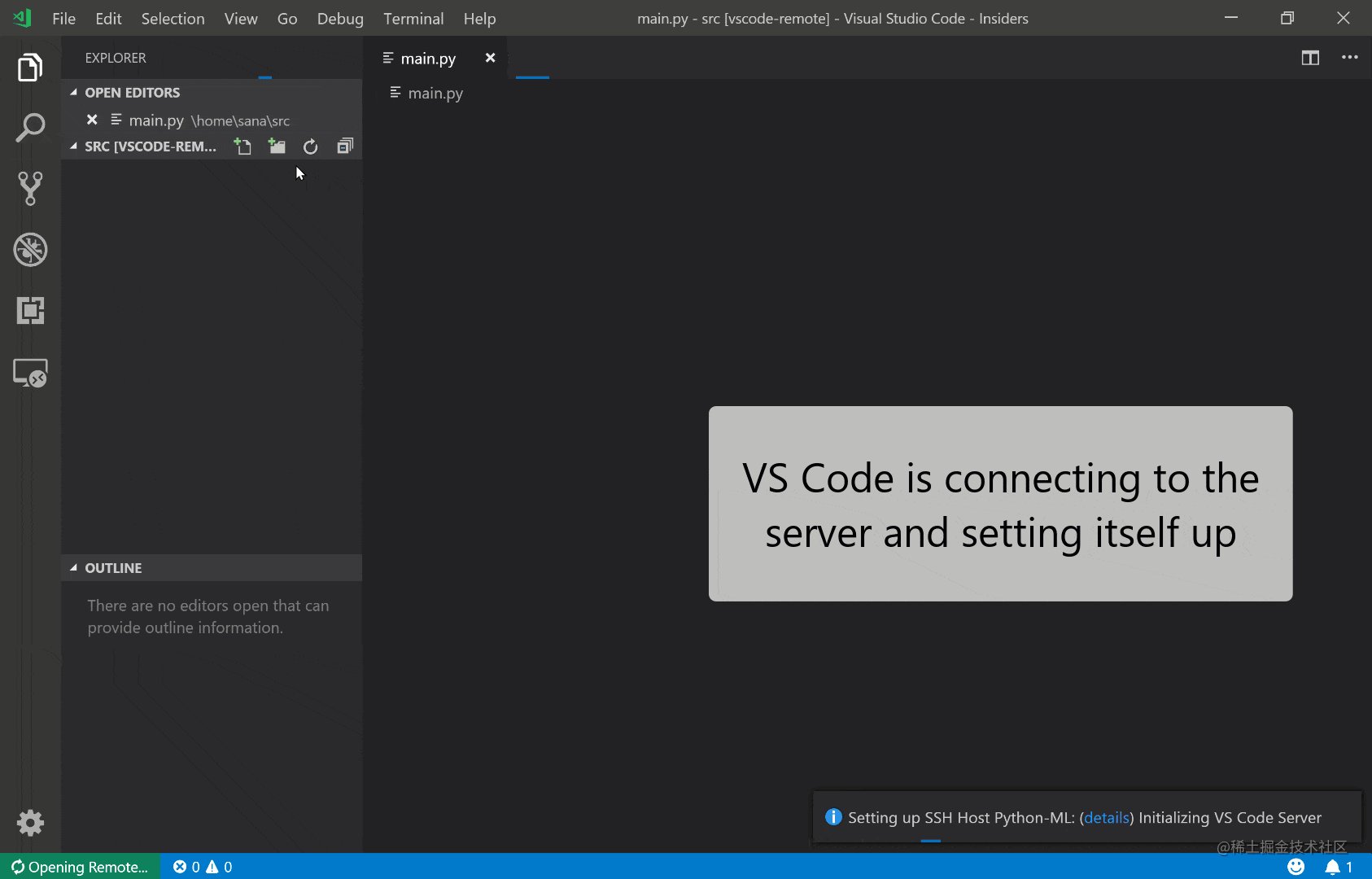
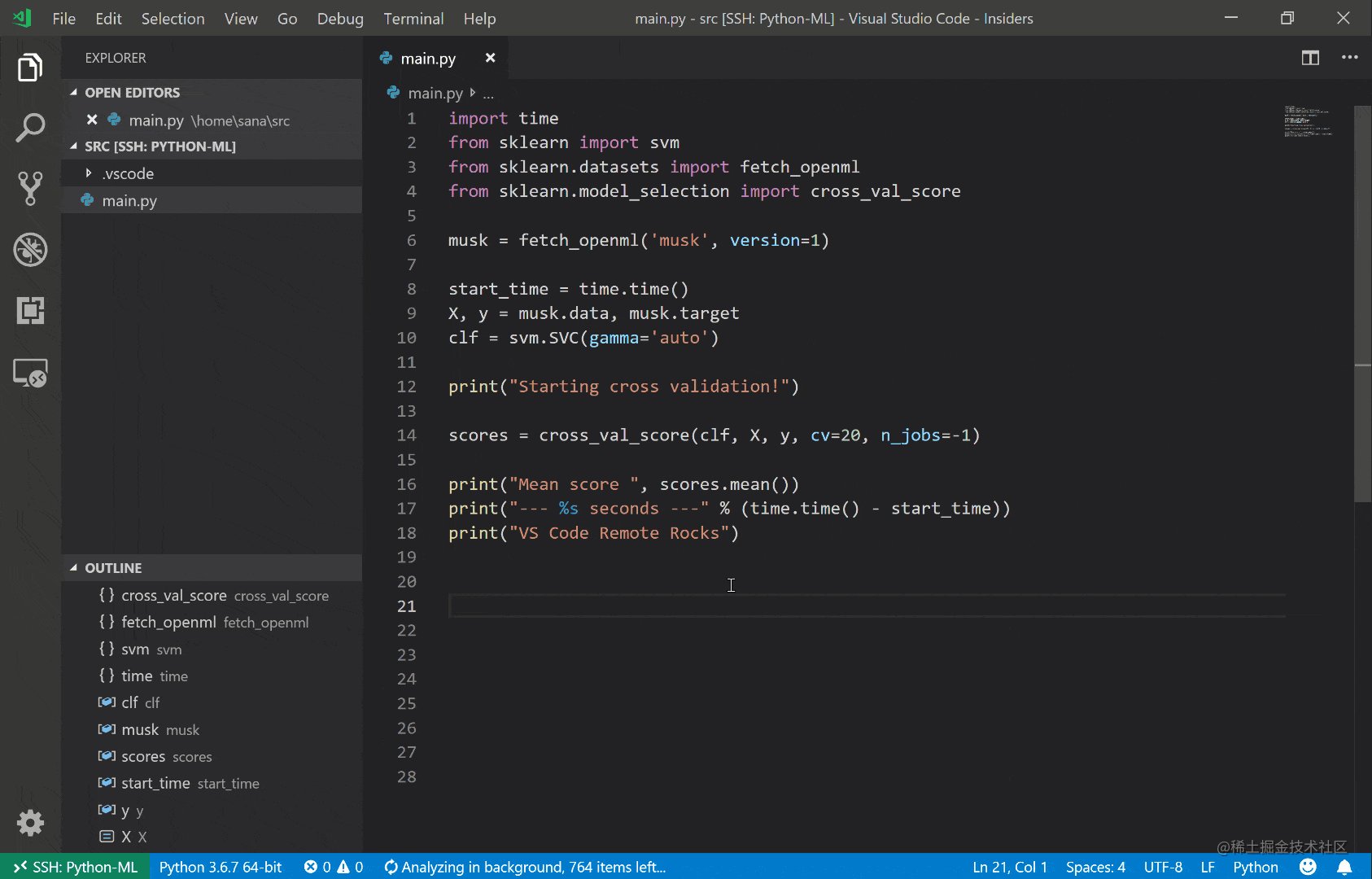
27. Remote-SSH
Remote-SSH boleh menggunakan mana-mana mesin jauh dengan pelayan SSH sebagai persekitaran pembangunan. Oleh kerana sambungan menjalankan arahan terus pada mesin jauh, anda boleh mengendalikan pelayan jauh dengan cepat tanpa mempunyai kod sumber pada mesin tempatan anda.

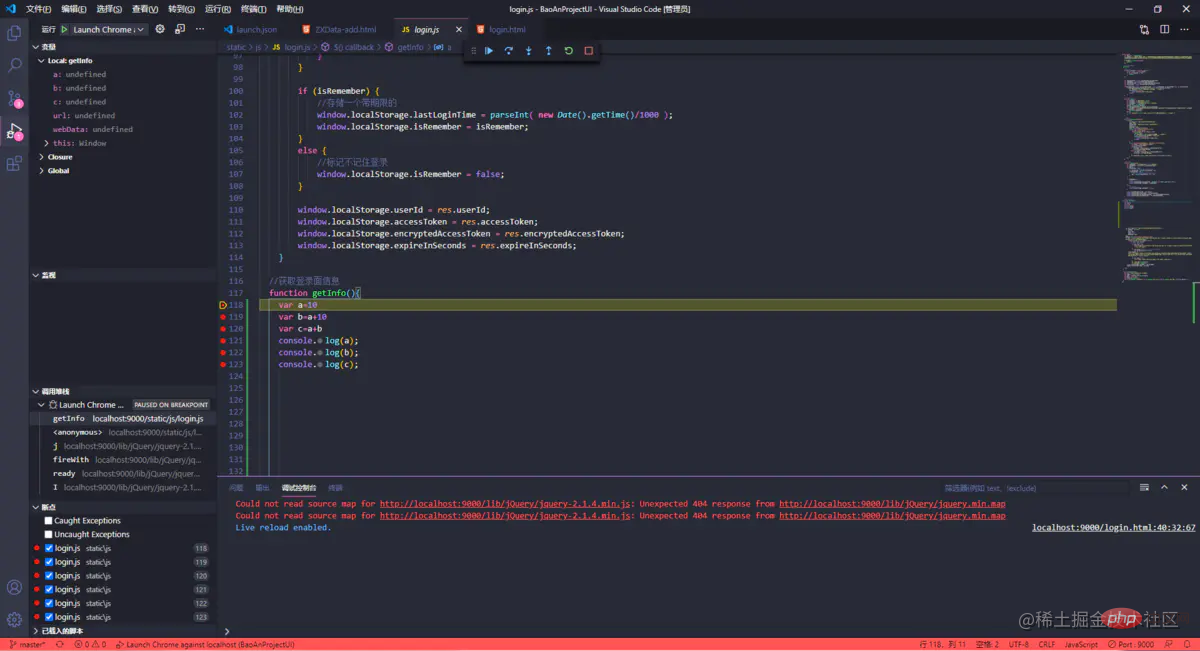
28. Penyahpepijat untuk chrome
Penyahpepijat untuk Chrome ialah pemalam yang dibangunkan oleh Microsoft yang membolehkan kami menyahpepijat kod JS dalam Kod VS. Anda boleh menetapkan titik putus, langkah melalui kod, nyahpepijat skrip yang ditambah secara dinamik dan banyak lagi. Ia membantu mengesan ralat pada awal proses pembangunan.

29 npm Intellisense
Selepas npm memasang pakej, anda boleh mendapatkan gesaan pintar dengan menyediakan pemalam ini apabila diperlukan, dan modul npm adalah diisi secara automatik dalam penyata import.

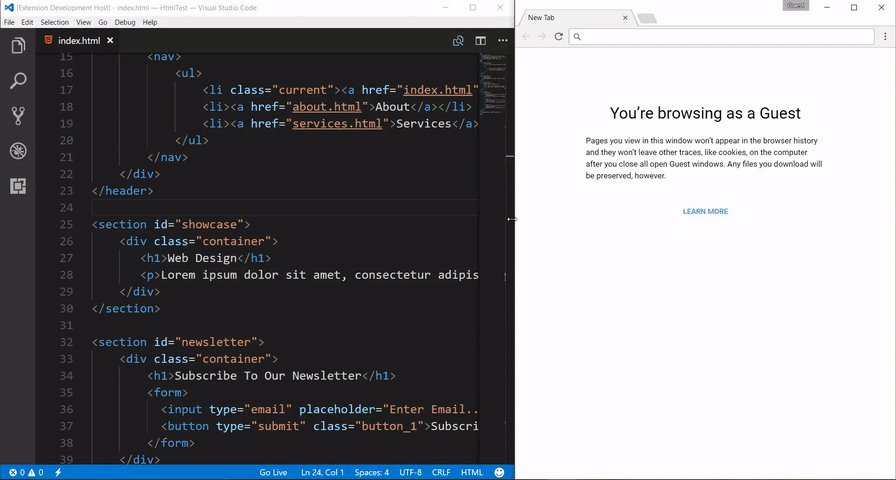
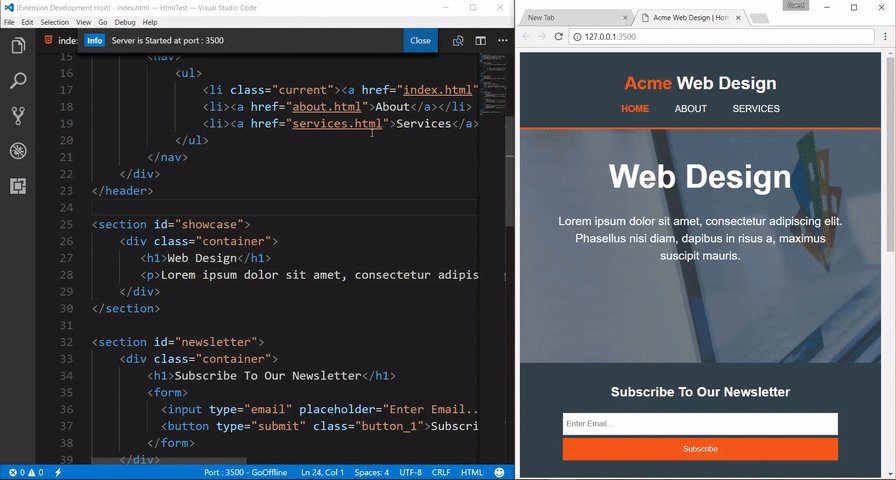
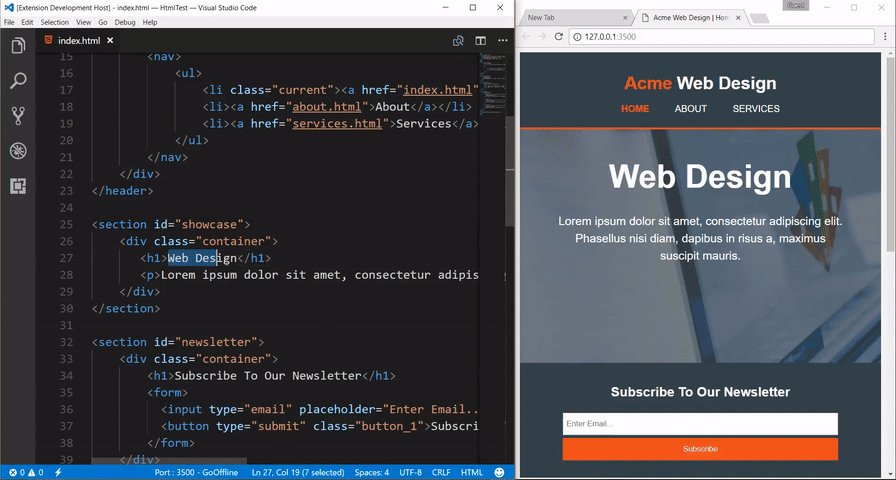
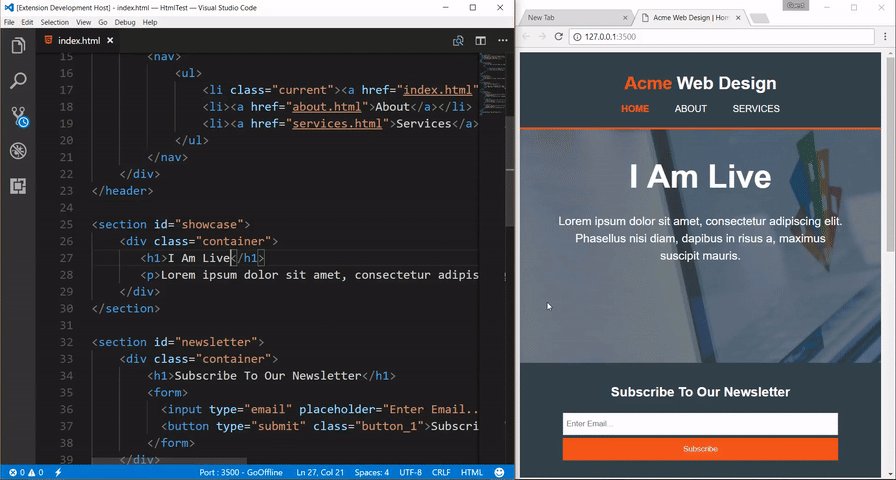
30 Pelayan Langsung
Pelayan Langsung ialah pelayan kecil dengan fungsi pemuatan masa nyata Anda boleh menggunakan pelayan langsung sebagai pelayan masa nyata dalam projek. Lihat hasil halaman web atau projek yang dibangunkan.
Ia adalah untuk melancarkan pelayan pembangunan tempatan dengan fungsi muat semula secara langsung untuk halaman statik dan dinamik, memulakan atau menghentikan pelayan dengan satu klik dalam bar status.

Untuk pengetahuan lanjut tentang VSCode, sila lawati: tutorial asas vscode!
Atas ialah kandungan terperinci [Kompilasi dan perkongsian] 30 pemalam VSCode praktikal yang menggandakan kecekapan pembangunan. Untuk maklumat lanjut, sila ikut artikel berkaitan lain di laman web China PHP!
Artikel berkaitan
Lihat lagi- Bagaimana untuk mengkonfigurasi kod C/C++ penyiapan automatik dalam VSCode [penjelasan grafik terperinci]
- Analisis ringkas tentang cara menggunakan anaconda untuk mengimport perpustakaan python dalam vscode
- Analisis ringkas mengenai tiga kaedah mengimport perpustakaan python dalam persekitaran vscode
- Apakah yang perlu saya lakukan jika tiada penyerlahan sintaks semasa menulis vue dalam vscode?
- Ajar anda langkah demi langkah cara menggunakan vscode untuk menyambung ke pelayan jauh
- [Organisasi dan Perkongsian] 20 tema VSCode yang praktikal dan cantik, berbaloi untuk dikumpulkan!

