Rumah >hujung hadapan web >Soal Jawab bahagian hadapan >Apakah yang perlu saya lakukan jika Vue tidak dapat memecahkan perkara itu?
Apakah yang perlu saya lakukan jika Vue tidak dapat memecahkan perkara itu?
- 藏色散人asal
- 2022-12-22 09:48:574002semak imbas
Penyelesaian kepada masalah yang tidak dapat diputuskan oleh Vue: 1. Tekan f12 pada papan kekunci untuk memasuki halaman penyahpepijatan pelayar; 3. Cari JS untuk dinyahpepijat; kod sumber Tambah kod "GetPrice(nIndex){debugger;...}" 5. Muat semula halaman.

Persekitaran pengendalian tutorial ini: sistem Windows 10, versi Vue 3, komputer Dell G3.
Apakah yang perlu saya lakukan jika vue tidak boleh mengganggu?
Penyelesaian kepada masalah bahawa Google Chrome VUE tidak boleh menambah titik putus untuk penyahpepijatan
Google Chrome boleh menyahpepijat fungsi JS dengan titik putus
Kaedahnya adalah seperti berikut:
F12, masukkan halaman penyahpepijatan pelayar
Klik pada sumber
Cari JS yang anda mahu nyahpepijat
Dalam keadaan biasa, klik pada garis nombor untuk menetapkan titik putus

Tetapi klik hidup dan mati saya tidak bertindak balas Pada masa ini, anda boleh cuba memformat kod

Jika masih tidak berfungsi Tambah titik putus, sama seperti saya, masih tidak boleh menambah titik putus
Kemudian anda hanya boleh menambah
debugger
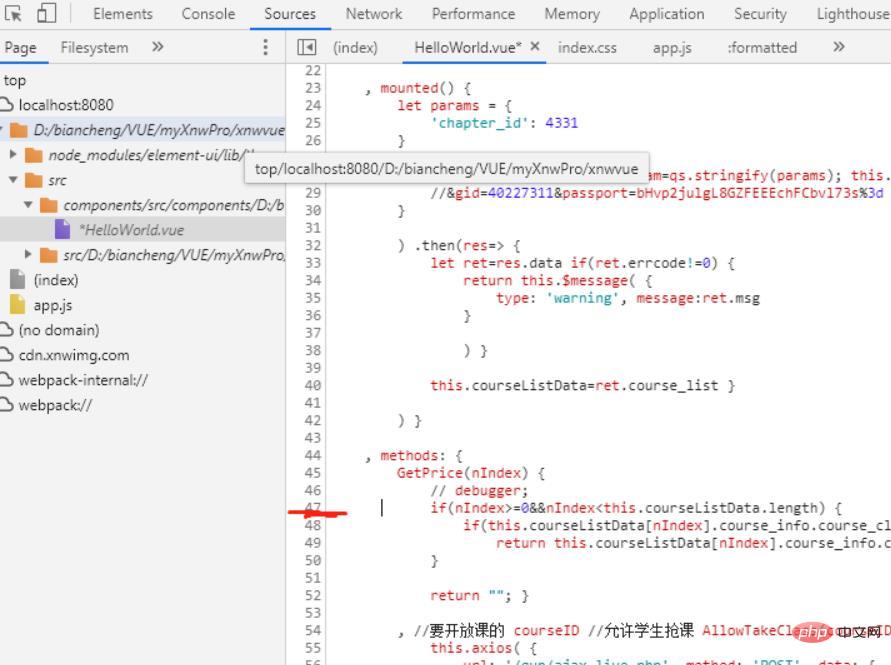
secara manual titik putus daripada kod sumber dalam kod sumber
GetPrice(nIndex){
debugger;
if(nIndex>=0&&nIndex<this.courselistdata.length><p>Pada masa ini, titik putus akan muncul apabila halaman dimuat semula</p>
<p><img src="/static/imghwm/default1.png" data-src="https://img.php.cn/upload/image/803/395/617/1671673481697645.jpg" class="lazy" title="1671673481697645.jpg" alt="Apakah yang perlu saya lakukan jika Vue tidak dapat memecahkan perkara itu?"></p>
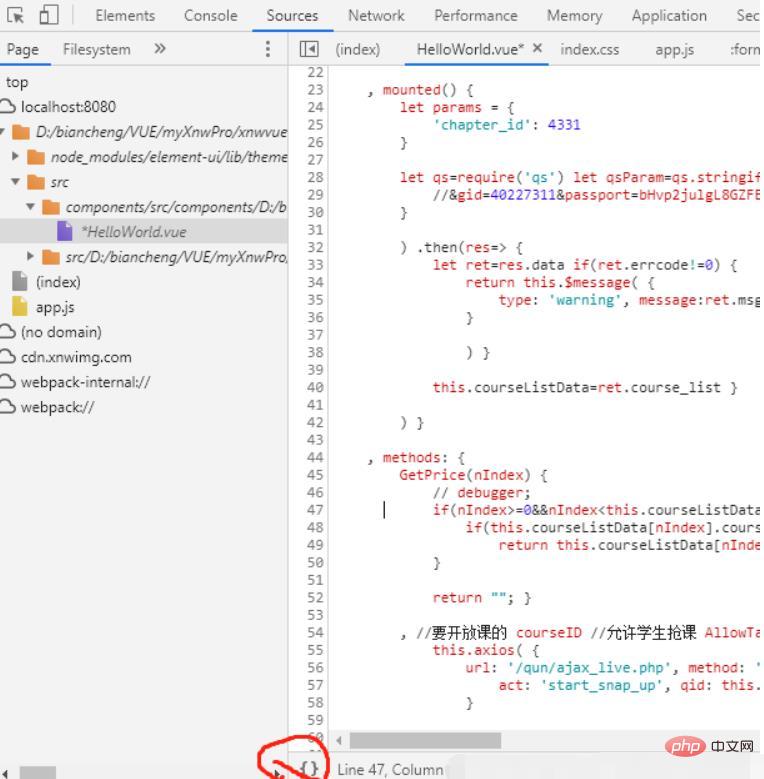
<p> Dan, ajaib ialah, anda juga boleh menambah titik putus dengan mengklik pada masa ini</p>
<p> Pembelajaran yang disyorkan: "<a href="https://www.php.cn/course/list/18.html" target="_blank">tutorial video vue.js</a>"</p></this.courselistdata.length>
Atas ialah kandungan terperinci Apakah yang perlu saya lakukan jika Vue tidak dapat memecahkan perkara itu?. Untuk maklumat lanjut, sila ikut artikel berkaitan lain di laman web China PHP!

