Rumah >hujung hadapan web >Soal Jawab bahagian hadapan >Apakah yang dimaksudkan dengan domain silang vue?
Apakah yang dimaksudkan dengan domain silang vue?
- 青灯夜游asal
- 2022-12-21 14:00:013184semak imbas
Dalam vue, domain silang bermakna penyemak imbas tidak boleh melaksanakan skrip daripada tapak web lain disebabkan oleh dasar asal yang sama dan merupakan sekatan keselamatan yang dikenakan oleh penyemak imbas pada JS. Sifat merentas domain ialah kaedah keselamatan berdasarkan dasar asal yang sama pelayar; dasar asal yang sama ialah konvensyen, yang merupakan teras dan fungsi keselamatan paling asas bagi penyemak imbas. Penyelesaian merentas domain: 1. JSONP; 2. CORS;

Persekitaran pengendalian tutorial ini: sistem windows7, versi vue3, komputer DELL G3.

1. Apakah itu silang domain? Ia disebabkan oleh dasar asal yang sama penyemak imbas, iaitu sekatan keselamatan yang dikenakan oleh penyemak imbas pada JS.
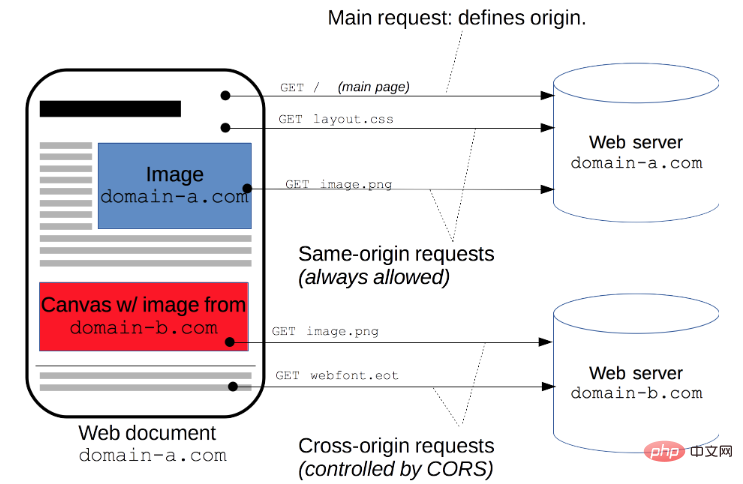
Intipati merentas domain ialah penyemak imbas ialah kaedah keselamatan berdasarkanDasar asal yang sama
Dasar asal yang sama (Sameoriginpolicy) ialah konvensyen, yang adalah perkara yang paling penting untuk penyemak imbas Teras dan fungsi keselamatan paling asas
Apa yang dipanggil asal yang sama (iaitu, dalam domain yang sama) mempunyai tiga persamaan berikutProtokol (protokol) yang sama
- Hos (hos) yang sama
- Port (port) yang sama
- Sebaliknya, permintaan bukan sumber, iaitu , apabila salah satu protokol, port dan hos berbeza, maka akan ada Apabila menjana domain silang
, anda mesti ambil perhatian bahawa domain silang adalah pengehadan penyemak imbas Jika anda menggunakan alat tangkapan paket untuk menangkap data antara muka, anda boleh melihat bahawa antara muka telah mengembalikan data, tetapi ia hanya pengehadan pelayar, anda tidak boleh mendapatkan data. Data boleh diminta menggunakan antara muka permintaan posmen. Ini sekali lagi mengesahkan bahawa merentas domain adalah pengehadan penyemak imbas.
2. Cara menyelesaikan
Terdapat banyak cara untuk menyelesaikan masalah merentas domain disenaraikan di bawah:
JSONP
- CORS
- Proksi
- Dalam projek , kami memberi tumpuan terutamanya pada dua penyelesaian
vueCORSProxy
CORS (Perkongsian Sumber Silang Asal, perkongsian sumber silang) ialah sistem yang terdiri daripada satu siri pengepala HTTP yang dihantar menentukan sama ada penyemak imbas menghalang kod JavaScript bahagian hadapan daripada mendapatkan respons kepada permintaan merentas domain
Sangat mudah untuk dilaksanakan, cuma tambahkan beberapa
pengepala untuk membenarkan pelayan mengisytiharkan akses dibenarkan sumberCORSSelagi bahagian belakang melaksanakan HTTP, silang domain
CORS
Ambil rangka kerja  sebagai contoh
sebagai contoh
Tambah perisian tengah dan tetapkannya secara langsungkoaTajuk permintaan
Access-Control-Allow-Origin
app.use(async (ctx, next)=> {
ctx.set('Access-Control-Allow-Origin', '*');
ctx.set('Access-Control-Allow-Headers', 'Content-Type, Content-Length, Authorization, Accept, X-Requested-With , yourHeaderFeild');
ctx.set('Access-Control-Allow-Methods', 'PUT, POST, GET, DELETE, OPTIONS');
if (ctx.method == 'OPTIONS') {
ctx.body = 200;
} else {
await next();
}
}) kepada * sebenarnya mempunyai sedikit makna , kami akan menetapkan nilai Access-Control-Allow-OriginAccess-Control-Allow-Originhost
Proksi, juga dikenali sebagai. proksi rangkaian, ialah perkhidmatan rangkaian khas yang membenarkan One (biasanya klien) membuat sambungan tidak langsung dengan terminal rangkaian lain (biasanya pelayan) melalui perkhidmatan ini. Sesetengah peranti rangkaian seperti get laluan dan penghala mempunyai fungsi proksi rangkaian. Secara amnya dipercayai bahawa perkhidmatan proksi membantu untuk melindungi privasi atau keselamatan terminal rangkaian dan mencegah serangan
Pilihan 1
Jika projek dibina melalui alat perancah, kita boleh menggunakan
Beri kami pelayan setempat sebagai objek proksi permintaanvue-cliMajukan permintaan ke pelayan sasaran melalui pelayan ini, dapatkan hasilnya dan majukannya ke hujung hadapan, tetapi apabila keluaran akhir dalam talian, jika aplikasi web dan pelayan antara muka tidak bersama-sama, ia masih akan merentas domain webpack
, tambah kod berikut
vue.config.js
amodule.exports = {
devServer: {
host: '127.0.0.1',
port: 8084,
open: true,// vue项目启动时自动打开浏览器
proxy: {
'/api': { // '/api'是代理标识,用于告诉node,url前面是/api的就是使用代理的
target: "http://xxx.xxx.xx.xx:8080", //目标地址,一般是指后台服务器地址
changeOrigin: true, //是否跨域
pathRewrite: { // pathRewrite 的作用是把实际Request Url中的'/api'用""代替
'^/api': ""
}
}
}
}
}, konfigurasikan laluan akar permintaan axios
axios.defaults.baseURL = '/api'Pilihan 2
Selain itu, pemajuan permintaan proksi juga boleh dilaksanakan melalui pelayan
Ambil rangka kerjasebagai contoh
express
var express = require('express');
const proxy = require('http-proxy-middleware')
const app = express()
app.use(express.static(__dirname + '/'))
app.use('/api', proxy({ target: 'http://localhost:4000', changeOrigin: false
}));
module.exports = appPilihan 3Laksanakan proksi dengan mengkonfigurasi
nginx
server {
listen 80;
# server_name xxx.xxx.com;
location / {
root /var/www/html;
index index.html index.htm;
try_files $uri $uri/ /index.html;
}
location /api {
proxy_pass http://127.0.0.1:3000;
proxy_redirect off;
proxy_set_header Host $host;
proxy_set_header X-Real-IP $remote_addr;
proxy_set_header X-Forwarded-For $proxy_add_x_forwarded_for;
}
}tutorial video vuejsweb pembangunan bahagian hadapan]
Atas ialah kandungan terperinci Apakah yang dimaksudkan dengan domain silang vue?. Untuk maklumat lanjut, sila ikut artikel berkaitan lain di laman web China PHP!

