Rumah >hujung hadapan web >Soal Jawab bahagian hadapan >Apakah kunci vue
Apakah kunci vue
- 青灯夜游asal
- 2022-11-29 19:48:224568semak imbas
Dalam vue, kunci ialah pengecam objek DOM, id unik untuk setiap vnod dan strategi pengoptimuman untuk diff yang sepadan boleh ditemui dengan lebih tepat dan lebih pantas berdasarkan kekunci. Jika data hanya untuk paparan, anda boleh menggunakan indeks sebagai kunci; jika anda menggunakan indeks sebagai kunci, operasi seterusnya akan memusnahkan pesanan, yang pasti akan menyebabkan masalah kecekapan, dan dalam kes yang serius, DOM yang salah akan diberikan.

Persekitaran pengendalian tutorial ini: sistem windows7, versi vue3, komputer DELL G3.
1 Apa itu kunci
- kunci ialah pengecam objek DOM dalam kunci Vue ialah id unik untuk setiap satu vnode , yang juga merupakan strategi pengoptimuman untuk diff Ia boleh mencari nod vnod yang sepadan dengan lebih tepat dan lebih pantas berdasarkan kekunci.
- Apabila memaparkan senarai, kekunci lalai ialah indeks.
- Jika data hanya digunakan untuk paparan, tiada masalah untuk menggunakan indeks sebagai kunci.
- Jika anda menggunakan indeks sebagai kunci, dan operasi seterusnya akan memusnahkan pesanan, ia pasti akan menyebabkan masalah kecekapan, dan dalam kes yang serius, DOM yang salah akan dipaparkan. [Belajar perkongsian video: tutorial video vue, video bahagian hadapan web]
Mengenai fungsi dan prinsip pelaksanaan kunci, mari kita bincangkannya satu oleh satu di bawah.
2. Peranan kunci
kunci ialah logo, digunakan dalam Vue. Untuk lebih spesifik, kunci digunakan dalam DOM maya dalam Vue dan tidak akan muncul dalam DOM sebenar.
2.1 Berikan contoh
Paparkan sekumpulan maklumat kakitangan dalam bentuk senarai.
nbsp;html>
<meta>
<title>key的原理</title>
<!--引入vue-->
<script></script>
<div>
<h2>人员列表</h2>
<ul>
<li>
{{p.name}}-{{p.age}}
</li>
</ul>
</div>
<script>
const vm = new Vue({
el:'#root',
data:{
persons:[
{'id':'001', 'name':'张三','age':'18'},
{'id':'002', 'name':'李四','age':'19'},
{'id':'003', 'name':'王五','age':'20'}
]
}
})
</script>
Fail html ini dibuka dalam penyemak imbas seperti yang ditunjukkan di bawah.

Kunci tidak digunakan dalam contoh fail html di atas, dan nampaknya tiada masalah. Sudah tentu, tidak akan ada masalah hanya memaparkan data tanpa menulis kunci. [Belajar perkongsian video: tutorial video vue, video bahagian hadapan web]
Sekarang kami menambah kunci kepada contoh di atas, di sini id setiap bahagian data ialah kunci
Hasil paparan selepas menambah kunci adalah betul-betul sama seperti hasil di atas.

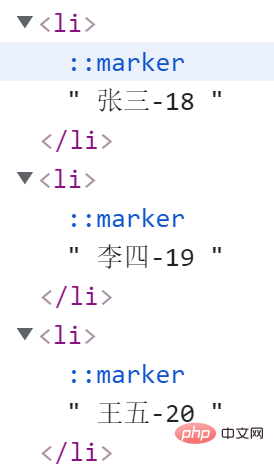
Dan jika kita melihat elemen pada penyemak imbas, kita tidak akan melihat kewujudan kunci itu.

Setakat ini, kita boleh membuat dua kesimpulan: 1. Ia hanya digunakan untuk paparan data, dan tiada kesan jika anda tidak menulis kunci; 2. Kunci tidak akan Muncul dalam DOM sebenar
Malah, walaupun kunci tidak ditulis, Vue juga menggunakan kunci semasa menjana DOM sebenar (indeks)
Kami meletakkan kekunci Gantikan dengan indeks, dan data yang dipaparkan tidak akan berubah dalam apa jua cara.
2.2 Ubah suai contoh di atas
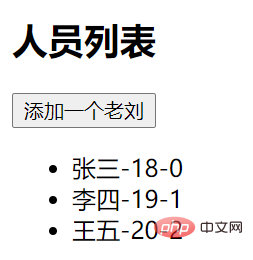
Paparkan indeks berdasarkan maklumat orang yang dipaparkan, dan tambah Butang yang berfungsi untuk menambah maklumat kakitangan dalam pengepala
Ubah suai sedikit fail html di atas.
nbsp;html>
<meta>
<title>key的原理</title>
<!--引入vue-->
<script></script>
<link>
<div>
<h2>人员列表</h2>
<button>添加一个老刘</button>
<ul>
<li>
{{p.name}}-{{p.age}}-{{index}}
</li>
</ul>
</div>
<script>
const vm = new Vue({
el:'#root',
data:{
persons:[
{'id':'001', 'name':'张三','age':'18'},
{'id':'002', 'name':'李四','age':'19'},
{'id':'003', 'name':'王五','age':'20'}
]
},
methods:{
add(){
const p = {'id':'004', 'name':'老刘','age':'40'}
this.persons.unshift(p)
}
}
})
</script>
Kita dapat lihat bahawa indeks Zhang San, Li Si dan Wang Wu masing-masing adalah 0, 1, 2

Klik butang, Tambah watak baharu. Pada masa ini, indeks telah berubah Watak "Lao Liu" yang baru ditambah telah menjadi indeks 0. nampaknya betul, tetapi juga nampak salah
 2.3 Pengubahsuaian Contoh berikut
2.3 Pengubahsuaian Contoh berikut
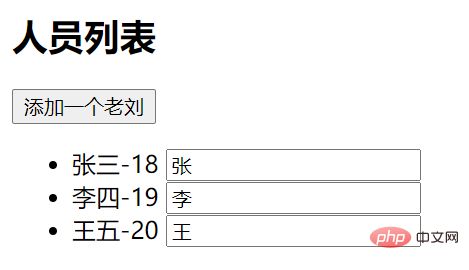
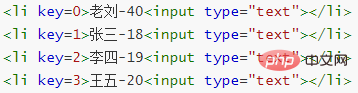
tidak memaparkan indeks, tetapi menukarnya kepada kotak input Tulis nama akhir aksara dalam kotak input di belakang setiap aksara, dan perhatikan perubahannya data asal selepas data yang baru dimasukkanUbah suai sedikit htmlKesan sebenar adalah seperti yang ditunjukkan di bawah
Pada Pada ketika ini, nampaknya tiada yang salah,
Teruskan Turun adalah saat untuk menyaksikan keajaiban
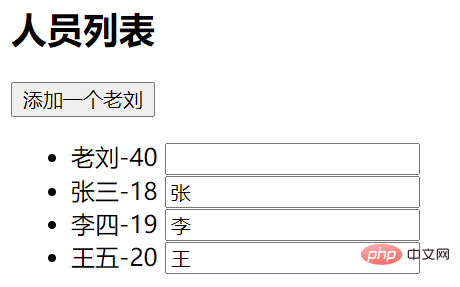
这是key为index的情况,如果修改为数据的唯一标识,则不会产生这样的问题。
诶,这就是我们想要的。

列表内有输入内容,后续操作破坏了原始顺序,如果以index作为key,就会产生错误DOM
3. key的实现原理
要解释key的实现原理,就要引入Vue一个十分重要的概念——【虚拟DOM】。
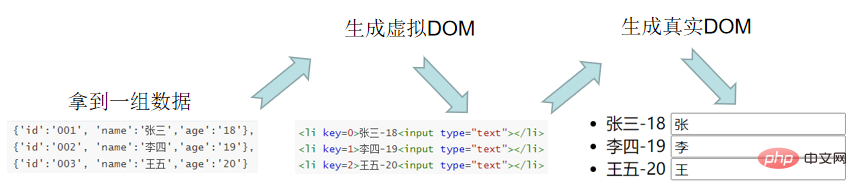
给出一组数据,Vue要把这些数据渲染到页面上,首先要生成【虚拟DOM】,然后根据【虚拟DOM】去生成【真实的DOM】。如果数据发生了改变,Vue会生成【新的虚拟DOM】,注意,这个【新的虚拟DOM】并不会直接生成【新的真实DOM】,否则虚拟DOM一点用处也没有了。Vue的操作是,拿根据新的数据生成的【新的虚拟DOM】与之前的【真实的DOM】去做比较,如果相同,直接延用即可(“拿来主义”);如果不同,则生成新的DOM对象。
在这个过程中key扮演了很重要的角色。
根据最后一个示例进行剖析。
3.1 key为index的情况
根据数据生成【真实DOM】的流程如下:(注意,下图的真实DOM中输入框里的内容为生成页面后手动添加)

然后,添加人物“老刘”,获取到一组新数据

Vue拿新数据生成【新的虚拟DOM】

在生成真实DOM,就需要用新生成的虚拟DOM和原来的真实DOM作比较(一条一条分析)

对比第一条,key为0,找到旧DOM中key为0的数据,发现“老刘-40”和“张三-18”不同,渲染新的数据“老刘-40”到页面上;再往后,发现同为输入框,不必重新渲染,直接使用原来真实DOM的内容。第一条内容就出现了,而这个输入框还携带有张三的姓。

对比第二条,key为1,找到旧DOM中key为1的数据,发现“张三-18”和“李四-19”不同,渲染新的数据“张三-18”到页面上;再往后,发现同为输入框,不必重新渲染,直接使用原来真实DOM的内容。第二条内容就出现了,而这个输入框还携带有李四的姓。

之后同理。
回顾这个过程,key是作为虚拟DOM中对象的唯一标识,标识出了数据的“身份信息”,Vue在虚拟DOM中会根据这个“身份标识”去对比内容,设计的初衷是为了节省资源开支,不必渲染重复的部分。在本示例中,不但带来了效率问题,还渲染出了错误的DOM,后果非常严重。
3.2 key为id的情况
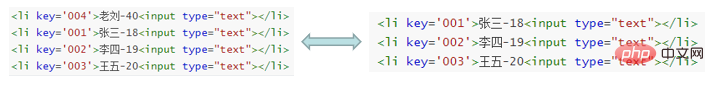
直接进入添加“老刘”后的新旧DOM对比。

对比第一条,key为‘004’,发现在旧DOM中并不存在,直接生成“老刘-40”和新的输入框。
对比第二条,key为‘001’,发现旧DOM中key为‘001’的数据相同,直接将“张三-18”和输入框拿过来使用。
……
最后生成正确的DOM,节省了资源开支。
3.3 总结
推荐使用数据的唯一标识作为key,比如id,身份证号,手机号等等,通常这些数据由后端提供。
后续操作不破坏原来数据顺序的话,使用index作为key也没有任何问题。
更多编程相关知识,请访问:编程视频!!
Atas ialah kandungan terperinci Apakah kunci vue. Untuk maklumat lanjut, sila ikut artikel berkaitan lain di laman web China PHP!
Artikel berkaitan
Lihat lagi- Mari kita bincangkan tentang cara menggunakan axios dalam projek vue dalam artikel ini? Perkongsian penggunaan asas
- Mari kita bincangkan tentang cara melaksanakan pengikatan data dua hala dalam Vue
- Ajar anda cara membuat permainan ular dengan mudah menggunakan Vue (dengan kod demo)
- Artikel yang menerangkan secara terperinci cara menggunakan JSX dalam vue3
- Apakah gula sintaksis? Bagaimana untuk menggunakan gula sintaks dalam Vue3.2?

