Rumah >hujung hadapan web >View.js >Ajar anda cara membuat permainan ular dengan mudah menggunakan Vue (dengan kod demo)
Ajar anda cara membuat permainan ular dengan mudah menggunakan Vue (dengan kod demo)
- 藏色散人ke hadapan
- 2022-11-25 16:59:132851semak imbas
Artikel ini akan berkongsi cara menggunakan Vue.js untuk melaksanakan permainan ular baris arahan (permainan ular temir Nampaknya semua orang sudah biasa dengan permainan ular itu tidak sukar untuk melaksanakan versi Web permainan Ular dalam js, tetapi bagaimana jika ia adalah versi baris arahan Adakah anda berminat dengan prinsip pelaksanaannya. Mari mulakan
Vue.js Permainan ular
Pasang
npm install temir-snake-game -g
Mulakan permainan
Jalankan dalam tetingkap terminaltemir-sg.
Untuk sistem Windows, disyorkan untuk menggunakan terminal hiper untuk pengalaman.
Render Vue ke antara muka baris arahan
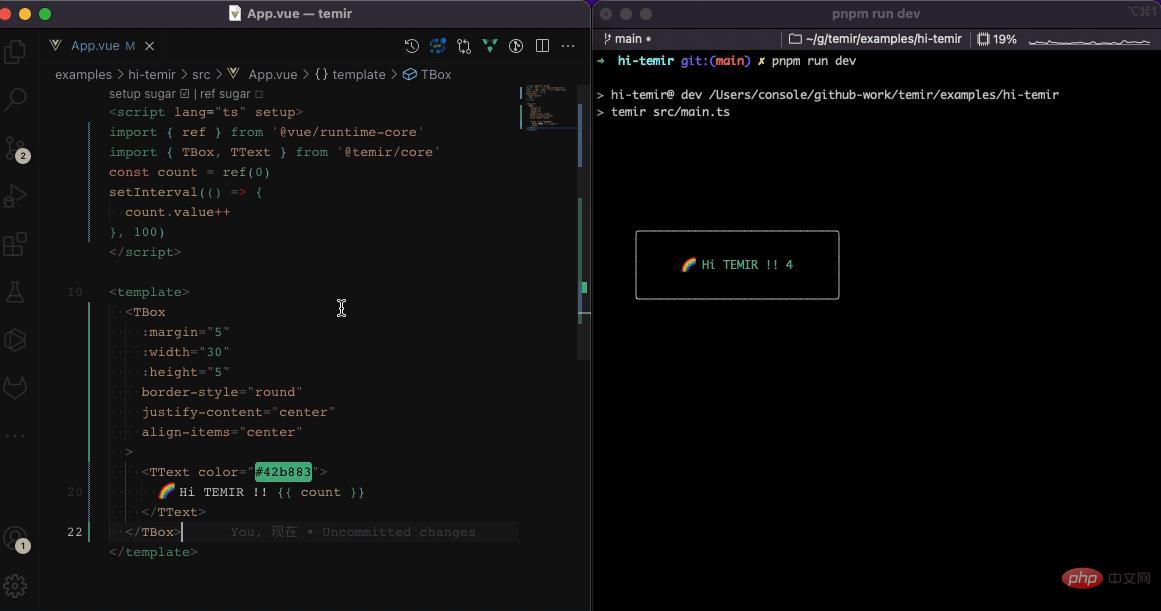
Gunakan Vue.js untuk melaksanakan arahan Menjalankan permainan Snake terlebih dahulu bermakna kita perlu membuat Vue.js ke antara muka baris arahan sebelum kita boleh memulakan pelaksanaan permainan tertentu Kami sering menggunakan Vue.js untuk menulis aplikasi web, tetapi keupayaan Vue tidak terhad kepada ini peringkat tidak terhad kepada penyemak imbas. Vue3 mempunyai keupayaan merentas platform yang sangat baik Kami boleh mencipta pemapar tersuai melalui API createRenderer, mencipta Node dan Elemen yang sepadan dalam persekitaran hos, dan menambah, memadam, mengubah suai dan menyemak elemen. Tutorial video vue.js]
Terima kasih kepada keupayaan merentas platform Vue3 yang sangat baik, saya melaksanakan Temir, alat untuk menulis aplikasi antara muka baris arahan menggunakan komponen Vue Anda hanya perlu gunakan Vue untuk menulis aplikasi baris arahan tanpa sebarang kos pembelajaran tambahan, perlu dinyatakan bahawa ia juga menyokong HMR~

Bukan tentang Temir Berikut adalah pengenalan terperinci. . Kanak-kanak yang berminat boleh pergi ke Github untuk melihat pengenalan atau membaca artikel ini menggunakan Vue.js untuk menulis antara muka baris arahan
Pelaksanaan Permainan Ular
Dengan Temir, kita mempunyai syarat untuk menggunakan Vue.js untuk menulis permainan baris arahan Seterusnya, mari kita lihat pelaksanaan khusus permainan:
Pembubaran
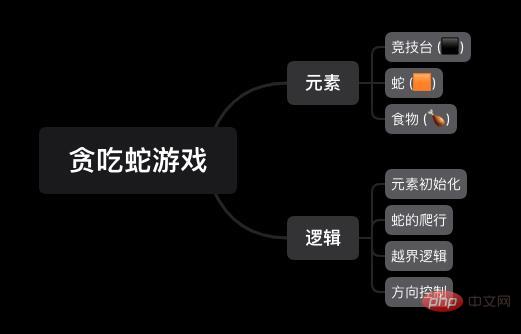
Pertama daripada. semua, mari kita lakukan pembongkaran mudah pelaksanaan permainan Dari perspektif logik elemen, ia boleh dibahagikan kepada beberapa bahagian:

Permulaan Elemen
Platform Pertandingan
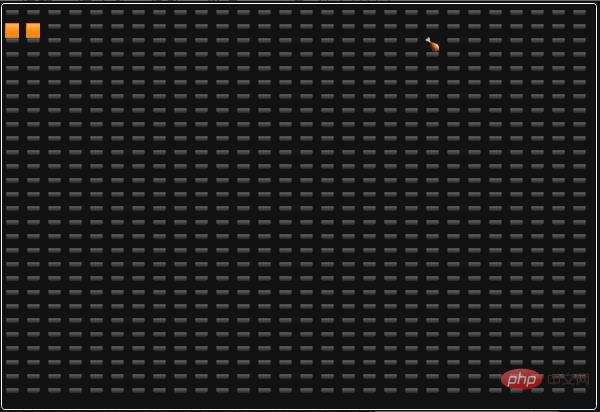
Kedua-dua merangkak ular dan penjanaan makanan bergantung kepada koordinat yang paling mudah sebenarnya hanya memerlukan nilai indeks Komposisi ini juga sangat mudah. Ia terdiri daripada banyak kotak kecil (di sini diwakili oleh ⬛ Setiap kotak sepadan dengan koordinat (indeks) yang kita mahu lakukan ialah peringkat persaingan 28*28, jadi set indeksnya ialah (). 0~783).const basic = 28
const backgroundIcon = '⬛'
const arena = ref<string[]>([])
function initArena() {
arena.value = Array.from({ length: basic * basic }, () => backgroundIcon)
}UlarKami telah menyebut konsep koordinat tadi. Badan ular terdiri daripada satu siri koordinat biasa.
<.> Makanan const snakeIcon = '?' // 坐标(索引)30,29 长度为2的蛇身 const snakeBody = ref([30, 29])
Penjanaan makanan sebenarnya adalah koordinat rawak (indeks), tetapi perlu diingat bahawa kita perlu mengelakkan koordinat badan ular itu sendiri
Dimulakan elemen Ia kelihatan seperti ini:const foodIcon = '?'
// 食物坐标
const foodCoord = ref(77)
// 生成食物
function generateFood() {
const food = Math.floor(Math.random() * basic * basic)
// 与蛇身冲突,重新生成
if (snakeBody.value.includes(food)) {
generateFood()
return
}
foodCoord.value = food
}
 Ular merangkak
Ular merangkak
Logik merangkak ular mempunyai dua elemen asas, bilangan langkah arah sebelum ini kami menyebut bahawa komposisi peringkat persaingan ialah struktur penentu 28*28, maka pemetaan arah dan bilangan langkah adalah agak jelas:
Dengan dua elemen asas, kita boleh mendapatkan langkah seterusnya bagi setiap merangkak. Koordinat. Kita hanya perlu menambah koordinat yang sepadan pada kepala ular setiap kali ia merangkak, dan mengeluarkan koordinat ekor ular untuk mencapai kesan merangkak ular itu. logik sempadanconst map = {
left: -1,
right: 1,
top: -28,
bottom: 28
}Peraturan penamat permainan untuk Ular ialah kepala ular melintasi sempadan semasa merangkak (sempadan di sini merujuk kepada melepasi julat arena) atau menyentuh badan ular.
function move() {
const h = snakeBody.value[0]
// 计算下一次爬行坐标,并添加至蛇头
head.value = h + direction.value
snakeBody.value.unshift(head.value)
// 吃到食物,重新生成
if (head.value === foodCoord.value) {
generateFood()
}
// 只有在未吃到食物的时候,才需要移除蛇尾
else { snakeBody.value.pop() }
} Kawalan Arah
Logik operasi teras permainan Ular adalah untuk memanipulasi arah ular untuk menangkap makanan Jadi apa yang perlu kita lakukan ialah menangkap input kekunci arah pengguna untuk menukar arah . Temir menyediakan fungsi useInput untuk memantau input pengguna
function isOutOfRange(h: number) {
// 1. 蛇头碰到蛇身
return snakeBody.value.indexOf(h, 1) > 0
// 2. 蛇头超出竞技台上方
|| h < 0
// 3. 蛇头超出竞技台下方
|| h > basic * basic - 1
// 4. 蛇头超出竞技台右方
|| (direction.value === 1 && h % basic === 0)
// 5. 蛇头超出竞技台左方
|| (direction.value === -1 && h % basic === basic - 1)
}lukisan UI
Mengenai lukisan dan pembentangan UI Temir menyediakan beberapa komponen Vue Susun atur Flexbox:
import { useInput } from '@temir/core'
useInput(onKeyBoard, { isActive: true })
function onKeyBoard(_, keys) {
const { upArrow, downArrow, leftArrow, rightArrow } = keys
const d = {
[+leftArrow]: -1,
[+rightArrow]: 1,
[+upArrow]: -basic,
[+downArrow]: basic,
}[1] ?? direction.value
direction.value = (snakeBody.value[1] - snakeBody.value[0] === d) ? direction.value : d
}Di sini, tamak Pelaksanaan makan ular telah tamat >
<script setup>
import { computed } from 'vue'
import { TBox, TText } from '@temir/core'
import { useGame } from './composables'
import Header from './components/Header.vue'
import Home from './components/Home.vue'
import Game from './components/Game.vue'
import GameOver from './components/GameOver.vue'
import Exit from './components/Exit.vue'
const { playStatus } = useGame()
const activeComponent = computed(() => {
return {
unplayed: Home,
playing: Game,
over: GameOver,
exit: Exit,
}[playStatus.value]
})
</script>
<template>
<TBox
:width="100"
justify-content="center"
align-items="center"
flex-direction="column"
border-style="double"
>
<Header />
<component :is="activeComponent" />
</TBox>
</template> Atas ialah kandungan terperinci Ajar anda cara membuat permainan ular dengan mudah menggunakan Vue (dengan kod demo). Untuk maklumat lanjut, sila ikut artikel berkaitan lain di laman web China PHP!

