Rumah >hujung hadapan web >Soal Jawab bahagian hadapan >Mengapakah program mini perlu menukar es6 kepada es5?
Mengapakah program mini perlu menukar es6 kepada es5?
- 青灯夜游asal
- 2022-11-21 18:15:463089semak imbas
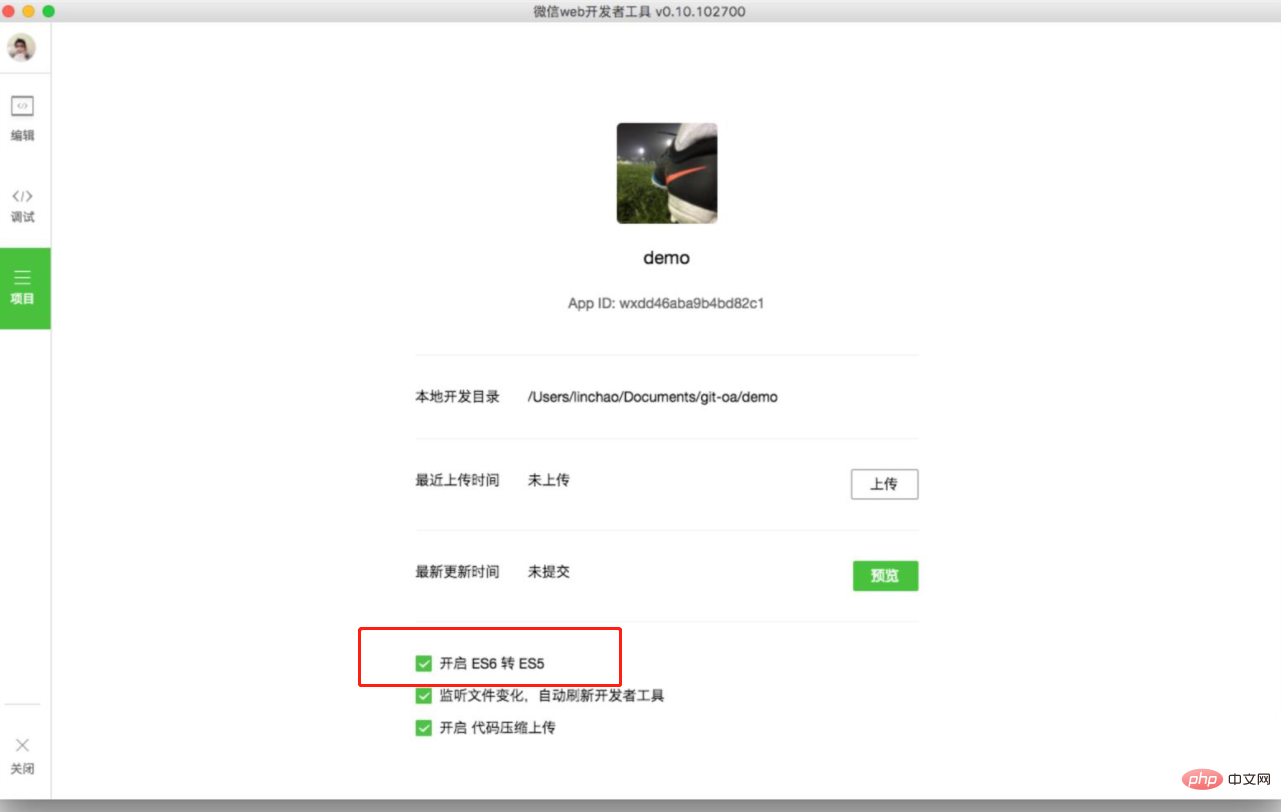
Untuk keserasian penyemak imbas. Sebagai spesifikasi baharu untuk JS, ES6 menambah banyak sintaks dan API baharu Walau bagaimanapun, penyemak imbas moden tidak mempunyai sokongan tinggi untuk ciri baharu ES6, jadi kod ES6 perlu ditukar kepada kod ES5. Dalam alat pembangun web WeChat, babel digunakan secara lalai untuk menukar kod sintaks ES6 pembangun kepada kod ES5 yang disokong dengan baik oleh ketiga-tiga terminal, membantu pembangun menyelesaikan masalah pembangunan yang disebabkan oleh persekitaran yang berbeza anda hanya perlu mengkonfigurasi kotak semak Just gunakan pilihan "ES6 hingga ES5".

Persekitaran pengendalian tutorial ini: sistem Windows 7, ECMAScript versi 6, komputer Dell G3.
Sebab applet menukar es6 kepada es5
Sebab: Untuk keserasian penyemak imbas dan untuk berjalan dalam nod Persekitaran js boleh menjalankan aplikasi dengan lancar .
ES6, sebagai spesifikasi baharu JS, menambah banyak sintaks dan API baharu, tetapi penyemak imbas moden tidak mempunyai sokongan tinggi untuk ciri baharu ES6, jadi jika anda ingin menggunakan yang baharu ciri ES6 secara langsung dalam pelayar Ciri mesti dilaksanakan dengan bantuan alat lain. Untuk menukar kod ES6 kepada kod ES5, cuma pasang dan konfigurasikan alat Babel dalam projek.
Dalam persekitaran node.js, sokongan nod untuk ES6 telah dikritik selepas versi 13 mod modul diperkenalkan (tambahkan ayat pada package.json : "type": "modul"), tetapi sesetengah perpustakaan masih tidak menyokong sintaks ES6. Oleh itu, jika program node.js anda tidak mengenali sintaks ES6, sila gunakan Babel untuk mentranskodkannya, yang mungkin menyelesaikan masalah.
Tukar es6 kepada es5 dalam program mini
Dalam alatan pembangunan 0.10.101000 dan versi yang lebih baru, ia akan Babel digunakan secara lalai untuk menukar kod sintaks ES6 pembangun kepada kod ES5 yang disokong dengan baik oleh ketiga-tiga terminal, membantu pembangun menyelesaikan masalah pembangunan yang disebabkan oleh persekitaran yang berbeza.
Dalam projek, cuma semak pilihan ES6 hingga ES5

Perlu diingatkan bahawa:
Untuk meningkatkan kualiti kod, apabila fungsi penukaran ES6 dihidupkan, mod ketat javasctipt didayakan secara lalai Sila rujuk "guna ketat"
Apa. adakah Babel?
Babel ialah transkoder ES6 yang boleh menukar kod ES6 kepada kod ES5, supaya pelayar lama yang tidak menyokong ES6 pada asalnya boleh melaksanakan kod ES6, Contoh: Fungsi anak panah ES6
Contoh kod:
// 转码前:使用了ES6箭头函数
items.map(item => item + 1);
// 转码后:转为了普通函数
items.map(function (item) {
return item + 1;
});
Bagaimana untuk menukar es6 kepada es5?
Gunakan babel untuk menukar es6 kepada es5.
Di bawah kami tuliskan proses penggunaan Babel pada baris arahan supaya anda boleh memahami keseluruhan proses terjemahan.
1. Pasang alat baris arahan Babel dalam projek
$ npm install -D babel-cli
2. Sediakan kod ES6
Biasanya Kami letakkan kod sumber dalam direktori src. Jika anda tidak mempunyai kod ES6 siap pakai, buat satu dalam direktori src:
// src/example.js
class Hello {
static world() {
console.log('Hello, World!');
}
}
Hello.world();
Konfigurasikan Babel
Babel menyalin kod melalui pemalam dan pratetap (supaya ia boleh mentranspile lebih daripada sekadar ES6). Untuk menterjemah ES6 kepada ES5, kami hanya perlu mengkonfigurasi nilai lalai env dan memasang pemalam ini:
$ npm install -D babel-preset-env
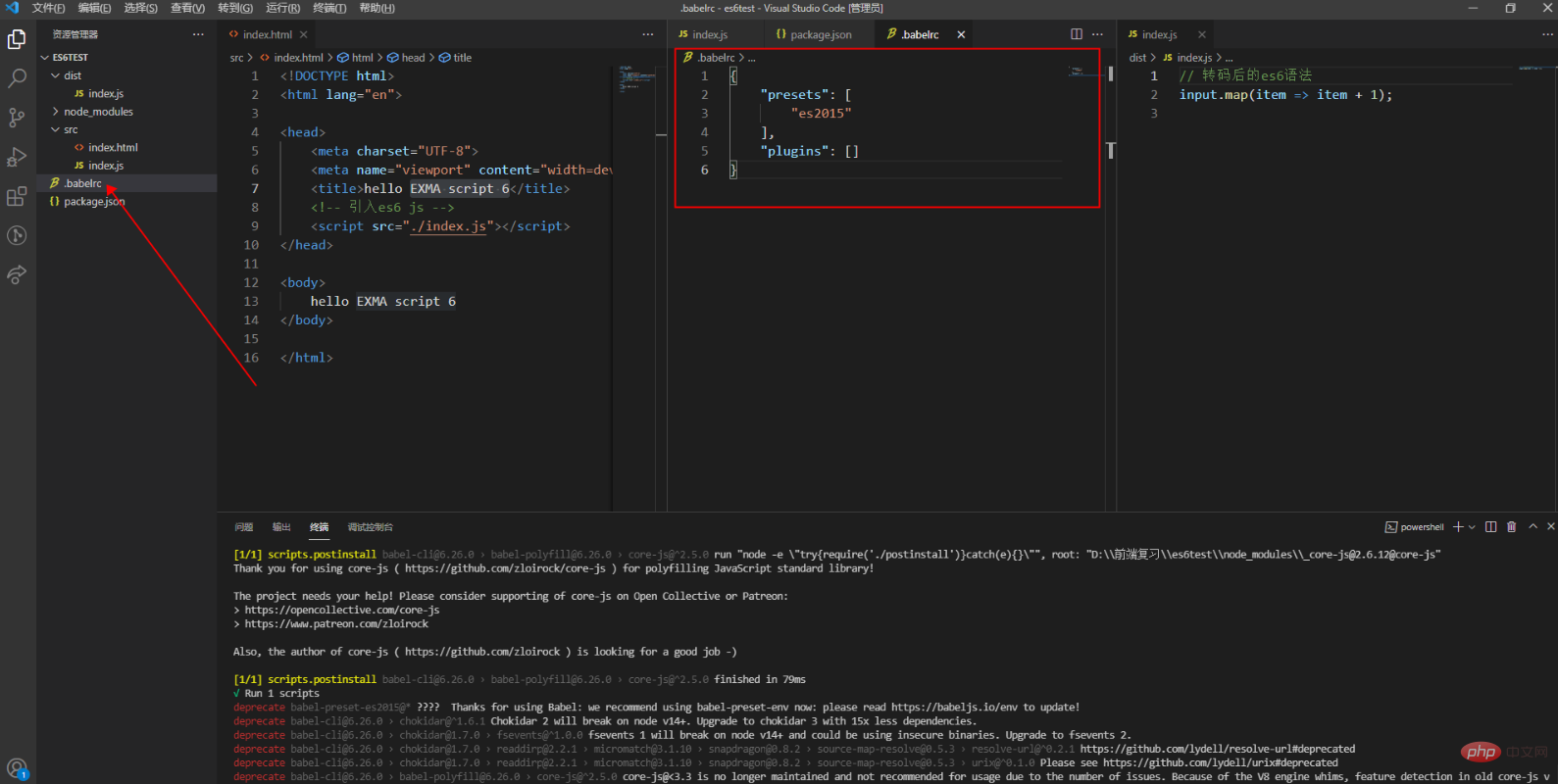
Kami juga memerlukan fail konfigurasi, buat fail dalam direktori akar projek: . babelrc., kandungannya adalah seperti berikut:
Fail ini digunakan untuk menetapkan peraturan transkod dan pemalam Format asas adalah seperti berikut.
// .babelrc
{
"presets": [],
"plugins": []
}

Perhatikan bahawa .babelrc mempunyai titik sebelum dan selepasnya, jadi ia boleh disimpan dengan jayanya
<.> medan pratetap
Medan pratetap menetapkan peraturan transcoding Set peraturan berikut disediakan secara rasmi. Anda boleh memasangnya mengikut keperluan.Peraturan transkoding terkini
$ npm install --save-dev @babel/preset-env
peraturan transcoding bertindak balas
$ npm install --save-dev @babel/preset-react
Kemudian, peraturan ini ialah ditambah kepada .babelrc. Contoh kod:
{
"presets": [
"@babel/env",
"@babel/preset-react"
],
"plugins": []
}
Perhatikan bahawa sebelum menggunakan semua alatan dan modul Babel di bawah, .babelrc mesti ditulis dahulu.
Peraturan transcoding dan transcoding baris perintah
Babel menyediakan alat baris arahan @babel/cli untuk transcoding baris arahan. Arahan pemasangannya adalah seperti berikut.$ npm install --save-dev @babel/cliPenggunaan asas adalah seperti berikut.
# 转码结果输出到标准输出 $ babel test.js # 转码结果写入一个文件 # --out-file 或 -o 参数指定输出文件 $ babel a.js --out-file b.js # 或者 $ babel a.js -o b.js # 整个目录转码 # --out-dir 或 -d 参数指定输出目录 $ babel src --out-dir lib # 或者 $ babel src -d lib # -s 参数生成source map文件 $ babel src -d lib -s
Gunakan perintah babel-node untuk mendapatkan transcoding persekitaran REPL
Arahan babel-node modul @babel/node menyediakan Persekitaran REPL yang didayakan ES6. Ia menyokong semua ciri persekitaran REPL Node dan boleh menjalankan kod ES6 secara langsung.
Mula-mula, pasang modul ini.$ npm install --save-dev @babel/nodeKemudian, laksanakan nod-babel untuk memasuki persekitaran REPL.
modul @babel/register
$ npx balel-nodeModul @babel/register menulis semula perintah memerlukan dan menambahkan cangkuk padanya. Sejak itu, apabila anda menggunakan keperluan untuk memuatkan fail dengan akhiran .js, .jsx, .es dan .es6, ia akan ditranskodkan dengan Babel terlebih dahulu.
$ npm install --save-dev @babel/register
使用时,必须首先加载@babel/register。
// index.js
require('@babel/register');
require('./es6.js');
然后,就不需要手动对index.js转码了。
$ node index.js
需要注意的是,@babel/register只会对require命令加载的文件转码,而不会对当前文件转码。另外,由于它是实时转码,所以只适合在开发环境使用。
浏览器环境
Babel 也可以用于浏览器环境,使用@babel/standalone模块提供的浏览器版本,将其插入网页。
<script></script> <script> // Your ES6 code </script>
注意,网页实时将 ES6 代码转为 ES5,对性能会有影响。生产环境需要加载已经转码完成的脚本。
【推荐学习:javascript视频教程】
Atas ialah kandungan terperinci Mengapakah program mini perlu menukar es6 kepada es5?. Untuk maklumat lanjut, sila ikut artikel berkaitan lain di laman web China PHP!

