Rumah >hujung hadapan web >Soal Jawab bahagian hadapan >Adakah menunggu es6 atau es7?
Adakah menunggu es6 atau es7?
- 青灯夜游asal
- 2022-11-16 19:47:352229semak imbas
menunggu ialah es7. async dan await ialah tambahan baharu kepada ES7 dan merupakan penyelesaian untuk operasi tak segerak. Seperti namanya, async bermaksud "tak segerak". Terdapat peraturan ketat antara async dan await Kedua-duanya tidak dapat dipisahkan antara satu sama lain dan menunggu hanya boleh ditulis dalam fungsi async.

Persekitaran pengendalian tutorial ini: sistem Windows 7, ECMAScript versi 7, komputer Dell G3.
Ciri tak segerak bahagian hadapan yang dicadangkan dalam ES7 (ES2017): async, tunggu.
1 Apa itu async and wait
async and wait ialah tambahan baharu dalam ES7 Untuk penyelesaian kepada operasi tak segerak, ia adalah Syntactic sugar untuk fungsi Penjana.
- async|menunggu ialah cara baharu untuk menulis secara tidak segerak telah digunakan sebelum ini dalam ES6.
- async|await ialah kaedah penulisan baharu berdasarkan janji.
async|menunggu juga tidak menyekat.
async, seperti namanya, bermaksud "asynchronous". Dan menunggu secara literal bermaksud "menunggu", yang digunakan untuk menunggu penyiapan tak segerak.
Terdapat peraturan ketat antara tak segerak dan menunggu Kedua-duanya tidak boleh dipisahkan antara satu sama lain.
2 Penggunaan
Cara async mengendalikan nilai pulangan
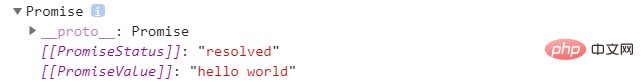
Nilai pulangan async ialah janji. objek. Maksudnya, ia akan secara langsung merangkum nilai pulangan ke dalam objek janji melalui kaedah dalam janji.
async function Async() {
return "hello world";
}
const result = Async();
console.log(result);

Daripada keputusan, nampaknya fungsi async mengembalikan objek janji, dan ia akan secara langsung merangkum nilai pulangan ke dalam objek janji.
Jika tiada nilai pulangan
async function Async() {
console.log("hello world");
}
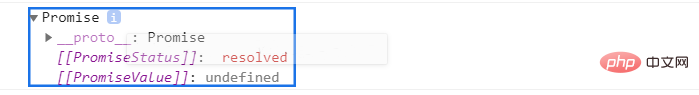
let result1 = Async();
console.log(result1);

Daripada keputusan, nampaknya fungsi async mengembalikan objek janji, dan nilai pada itu masa tidak ditentukan. oleh itu. Sekiranya tiada menunggu, objek janji dikembalikan dan tidak menyekat pernyataan berikutnya.
Tetapi apa yang menanti?
function time(s) {
return new Promise((resolve) => {
setTimeout(resolve, ms);
});
}
async function Async(value, s) {
await time(s);
console.log(value);
}
Async('hello world', 50);
Selepas menentukan 50 milisaat, hello world akan dikeluarkan.
Secara amnya, await digunakan untuk menunggu fungsi async selesai menunggu menunggu untuk ungkapan, dan hasil pengiraan ungkapan adalah objek janji atau nilai lain, tunggu sebenarnya boleh menerima panggilan fungsi biasa atau kuantiti langsung.
Jika menunggu tidak menunggu objek janji, hasil operasi ekspresi adalah apa yang ditunggu.
Jika ia adalah objek promise, await akan menyekat kod seterusnya Apabila objek promise berjaya diproses, nilai yang diperolehi ialah hasil operasi ekspresi await. Walaupun menunggu blok, menunggu adalah dalam async Async tidak menyekat di dalamnya terkandung dalam objek janji dan dilaksanakan secara tidak segerak.
Sebarang objek Promise selepas pernyataan menunggu berubah kepada keadaan tolak, maka pelaksanaan keseluruhan fungsi async akan terganggu.
async function Async() {
await Promise.reject('出错了');
await Promise.resolve('hello world'); // 不会执行
}
let result1 = Async();
console.log(result1);
Berdasarkan keputusan, kenyataan menunggu kedua tidak akan dilaksanakan kerana status kenyataan menunggu pertama bertukar kepada ditolak.
3 Ralat pengendalian fungsi Async
Jika ralat berlaku dalam operasi tak segerak selepas menunggu, maka objek janji dikembalikan oleh async. fungsi ditolak.
let a;
async function f() {
await Promise.reject('error');
a = await 1; // await 没有执行
}
f().then(v => console.log(a));
Daripada keputusan, apabila salah satu daripada menunggu dalam fungsi async muncul dalam keadaan menolak, menunggu berikut tidak akan dilaksanakan. Penyelesaian umum adalah dengan menggunakan try...catch.
// 正确的写法
let a;
async function f() {
try {
await Promise.reject('error')
} catch (error) {
console.log(error);
}
a = await 1;
return a;
}
f().then(v => console.log(a)); // 1
Daripada keputusan, ini menyelesaikan masalah dengan baik Apabila terdapat banyak penantian yang tidak akan dilaksanakan, mereka boleh diletakkan dalam percubaan...tangkap.
4. Kesimpulan
Kelebihan async|menunggu:
- async| await menyelesaikan masalah panggilan balik neraka
- async|menunggu menyokong pelaksanaan serentak
- async|menunggu adalah lebih ringkas untuk pemprosesan tak segerak
- async|menunggu boleh menangkap ralat dalam percubaan.. .catch
[Pembelajaran yang disyorkan: tutorial lanjutan javascript]
Atas ialah kandungan terperinci Adakah menunggu es6 atau es7?. Untuk maklumat lanjut, sila ikut artikel berkaitan lain di laman web China PHP!


