Rumah >hujung hadapan web >Soal Jawab bahagian hadapan >Apakah yang perlu saya lakukan jika vue melaporkan ralat bahawa ia tidak dapat mencari gambar?
Apakah yang perlu saya lakukan jika vue melaporkan ralat bahawa ia tidak dapat mencari gambar?
- 藏色散人asal
- 2022-11-19 17:01:542299semak imbas
Penyelesaian kepada ralat Vue yang imej tidak dapat ditemui: 1. Ubah suai fail konfigurasi dan tukar laluan mutlak kepada laluan relatif 2. Muatkan imej sebagai modul dan letakkan imej dalam statik direktori; 3. Perkenalkan imageUrls ke dalam fail vue yang sepadan dan huraikan rujukan.

Persekitaran pengendalian tutorial ini: sistem windows7, vue3, komputer Dell G3.
Apakah yang perlu saya lakukan jika vue melaporkan ralat bahawa ia tidak dapat mencari imej?
Masalah dan penyelesaian imej tidak dimuatkan dalam vue
Apabila menggunakan vue untuk membangunkan projek, masalah yang sering dihadapi ialah: memuatkan imej Tidak keluar. Di bawah ialah situasi dan penyelesaian yang telah saya rumuskan untuk beberapa situasi di mana imej tidak boleh dimuatkan.
1. Selepas pembungkusan projek selesai, buka keseluruhan kosong
1 Masalah laluan
Sebab
Dalam projek webpack vue, selepas. projek dibungkus Laluan rujukan css dan js adalah laluan mutlak Selepas projek digunakan, statik akan dianggap sebagai direktori akar, menyebabkan ralat dalam laluan rujukan fail.
Penyelesaian
Tukar laluan mutlak kepada laluan relatif dengan mengubah suai fail konfigurasi.
Operasi khusus adalah seperti berikut:
1.vue-cli sebelum versi 3.0
Konfigurasikan laluan yang dieksport oleh modul bulid dalam indeks. js di bawah konfigurasi. Kerana kandungan dalam index.html diperkenalkan melalui teg skrip, dan laluan anda salah, ia pasti akan kosong apabila dibuka. Mari kita lihat laluan lalai dahulu.
module.exports = {
build: {
env: require('./prod.env'),
index: path.resolve(__dirname, '../dist/index.html'),
assetsRoot: path.resolve(__dirname, '../dist'),
assetsSubDirectory: 'static',
assetsPublicPath: '/',
productionSourceMap: true,Aset lalaiPublicPath ialah ‘/’ iaitu direktori akar. index.html dan statik kami berada dalam direktori yang sama. Jadi tukar kepada './ '
versi 2.vue-cli 3.0 kemudian
Konfigurasikan fail vue.config.js
module.exports = {
// baseUrl:'./', // vue-cli3.3以下版本使用
publicPath:'./' // vue-cli3.3+新版本使用 2. Mod sejarah vue-router mempunyai antara muka kosong selepas pembungkusan
Mod lalai dalam konfigurasi penghalaan penghala/index.js dalam src ialah cincang mod sejarah, bukanya juga Ia akan kosong. Jadi ubahnya kepada cincang atau padam konfigurasi mod secara terus dan jadikannya sebagai lalai.
Jika anda mesti menggunakan mod sejarah, anda perlu menambah sumber calon pada pelayan yang merangkumi semua situasi: jika URL tidak sepadan dengan mana-mana sumber statik, anda harus mengembalikan index.html dan halaman ini adalah apl anda bergantung pada halaman.
// mode: 'history' // 默认hash
2. Imej dalam direktori aset tidak boleh dimuatkan
Perbezaan antara aset dan fail statik vue-cli
-
assets: Semasa proses penyusunan projek, ia akan diproses dan dihuraikan menjadi kebergantungan modul oleh webpack Hanya borang laluan relatif yang disokong, seperti < :url(./ logo.png), './logo.png' ialah laluan sumber relatif, yang akan dihuraikan oleh webpack sebagai pergantungan modul. -
static: Fail dalam direktori ini tidak akan diproses oleh webpack. Secara mudahnya, tempat di mana fail pihak ketiga disimpan tidak akan dihuraikan oleh webpack. Ia akan disalin terus ke direktori pembungkusan akhir (lalai ialah dist/statik). Fail ini mesti dirujuk menggunakan laluan mutlak, yang ditentukan melalui pautan build.assetsPublic dan build.assertsSubDirectory dalam fail config.js. Mana-mana fail yang diletakkan dalam statik/ perlu dirujuk sebagai laluan mutlak: /static[filename].
Mengikut ciri webpack, secara amnya, fail statik tidak akan berubah, fail fail ketiga, menegaskan fail yang mungkin berubah
Sebab
Dalam pek web, imej digunakan sebagai modul kerana ia dimuatkan secara dinamik, pemuat url tidak akan dapat menghuraikan alamat imej Kemudian, selepas npm run dev atau npm run build, laluan tidak akan diproses [dihuraikan oleh webpack] Laluan. akan dihuraikan sebagai /static/img/[filename].png, dan alamat penuh ialah localhost:8080/static/img/[filename].png】
Penyelesaian
1. Muatkan imej sebagai modul
Contohnya, imej:[{src:require('./1.png')},{src:require('./2.png') } ] supaya webpack boleh menghuraikannya.
2. Letakkan imej dalam direktori statik
Tetapi ia mesti ditulis sebagai laluan mutlak seperti imej:[{src:”/static/1. png”},{ src:”/static/2.png”}] supaya imej akan dipaparkan Sudah tentu, anda juga boleh memendekkan panjang penulisan laluan dengan mentakrifkannya dalam webpack.base.config.js.
Cara untuk memudahkan pemuatan imej setempat
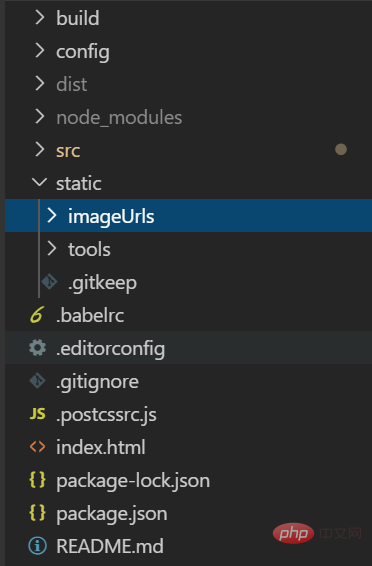
1 Cipta folder imageUrls baharu dalam statik

2. Isikan fail imageUrls
{
'imageUrls': [
{
'image1': '/static/image/image1.png'
},
{
'image2': '/static/image/image2.png'
}
]
}3 Perkenalkan imageUrls ke dalam fail vue yang sepadan dan hanya menghuraikan rujukan
<.>import img from '../../../static/imageUrls/imageUrls.json'
export default {
data() {
return {
imageGroups: img.imageUrls
}
}
}tutorial video vue.js"
Atas ialah kandungan terperinci Apakah yang perlu saya lakukan jika vue melaporkan ralat bahawa ia tidak dapat mencari gambar?. Untuk maklumat lanjut, sila ikut artikel berkaitan lain di laman web China PHP!
Artikel berkaitan
Lihat lagi- Pemahaman mendalam tentang algoritma VNode dan diff dalam vue2
- Bagaimana untuk menyembunyikan bar tab navigasi bawah pada halaman lompat Vue? Dua kaedah diperkenalkan
- Apakah yang perlu saya lakukan jika pemasangan vue3 terlalu tersekat?
- Bagaimana untuk melaksanakan halaman penukaran klik dalam vue
- Vue berakhir dengan fail apa?

