Rumah >hujung hadapan web >View.js >Bagaimana untuk menyembunyikan bar tab navigasi bawah pada halaman lompat Vue? Dua kaedah diperkenalkan
Bagaimana untuk menyembunyikan bar tab navigasi bawah pada halaman lompat Vue? Dua kaedah diperkenalkan
- 青灯夜游ke hadapan
- 2022-11-18 20:47:492757semak imbas
VueBagaimana untuk menyembunyikan bar tab navigasi bawah apabila melompat ke halaman? Artikel berikut akan memperkenalkan anda kepada dua kaedah menyembunyikan bar tab navigasi bawah. Saya harap ia akan membantu anda!

1 Kaedah pertama untuk menyembunyikan bar tab navigasi bawah dalam halaman lompat Vue
-
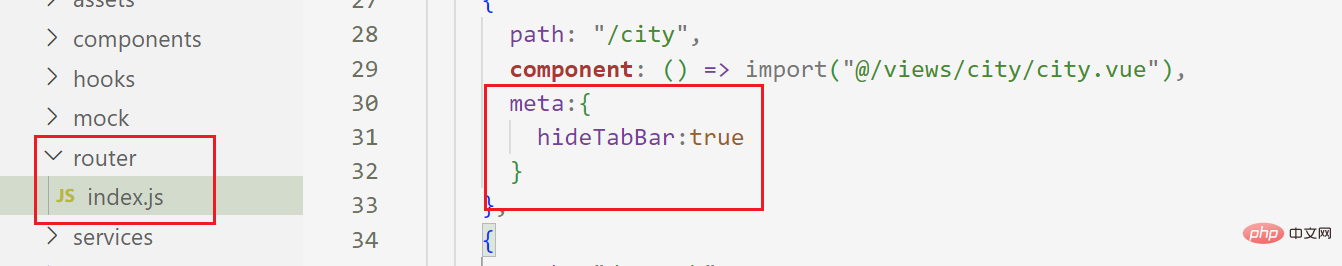
Jika anda ingin menyembunyikan beberapa bahagian halaman, anda boleh menulisnya dalam meta laluan yang sepadan [Mempelajari perkongsian video: tutorial video vue, video bahagian hadapan web]
Jika anda perlu menyembunyikan bar tab di bahagian bawah, tetapkannya
meta:{hideTabBar:true}Jika tidak, tetapkannya
meta:{hideTabBar:false}Sebagai contoh, bar navigasi jenis ini:

meta:{
hideTabBar:true
}
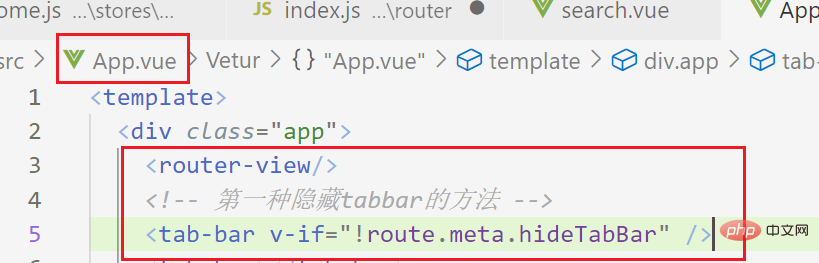
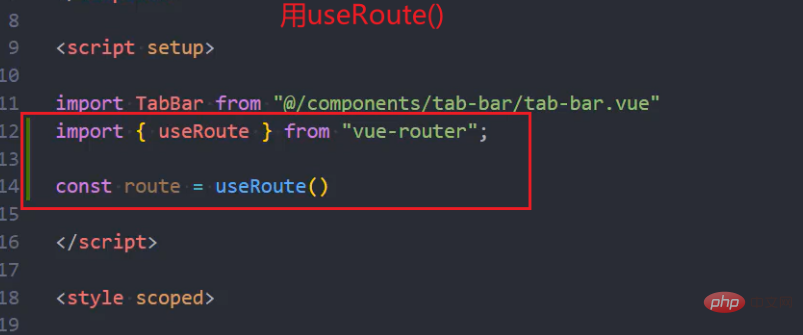
Kemudian nilai sahaja dalam
app.vuekomponen dalamtabbar(iaiturouter-linkdikonfigurasikan di bahagian bawah)


Dengan cara ini bar tab berikut tidak akan dipaparkan

2 Kaedah kedua untuk menyembunyikan bar tab navigasi bawah dalam halaman lompat Vue
⭐⭐ ⭐
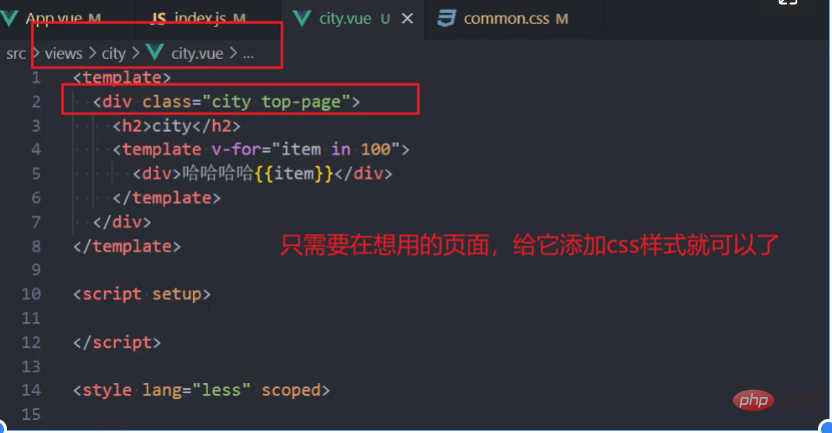
- Memberi anda halaman selepas lompatan (Iaitu, halaman di mana anda ingin menyembunyikan tabber)
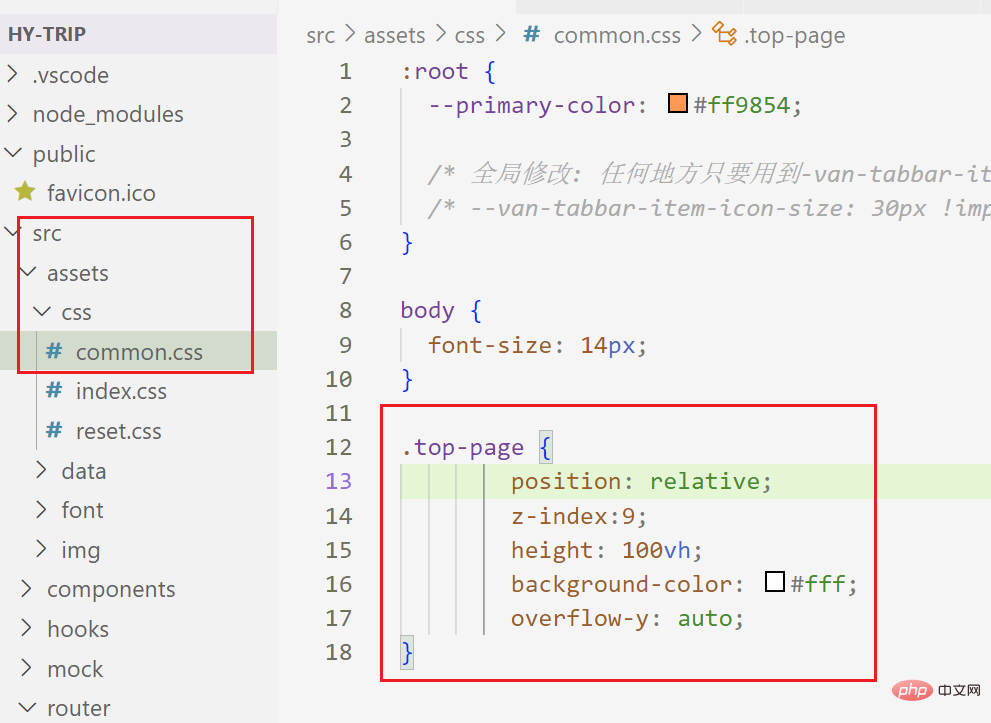
- Tetapkan ketinggiannya kepada 100vh, iaitu ketinggian keseluruhan halaman
- Tetapi kerana tabber telah menggunakan kedudukan, ia tidak berfungsi di sini
- Jadi kita boleh menetapkan kedudukan relatif untuk menjadikan bandar lebih berkesan daripada tabber Ini adalah peranan z-index. Tetapkan nilai lebih tinggi
Pengetahuan tambahan tambahan:
- Fungsi lalai kedudukan tidak mempunyai indeks-z, jadi kedudukan relatif digunakan di sini
- overflow-y:auto; bar skrol hanya menatal pada paksi-y
- vh: css3 unit baharu, Singkatan ketinggian pandangan merujuk kepada ketinggian tetingkap visual. Jika ketinggian ialah 1200px. Kemudian 10vh ialah 120px
.city {
position: relative;
z-index: 9;
height: 100vh;
background-color: #fff;
overflow-y: auto;
}
Tetapi tidak kira halaman mana yang kita lompat, kita perlu menyembunyikan tabbar, supaya kita boleh mengeluarkannya
Ekstraknya ke dalam fail css
Apabila anda mahu menggunakannya, tambahkan sahaja pada halaman yang sepadan


Itu sahaja, berakhir~
(Perkongsian video pembelajaran: pembangunan bahagian hadapan web, Video pengaturcaraan asas)
Atas ialah kandungan terperinci Bagaimana untuk menyembunyikan bar tab navigasi bawah pada halaman lompat Vue? Dua kaedah diperkenalkan. Untuk maklumat lanjut, sila ikut artikel berkaitan lain di laman web China PHP!
Artikel berkaitan
Lihat lagi- Analisis ringkas tentang cara menggunakan alat pengurusan negeri Pinia dalam projek Vue
- Analisis ringkas tentang cara berkomunikasi antara komponen ibu bapa dan anak dalam Vue (lalui daripada bapa kepada anak|berlalu daripada anak kepada bapa)
- Fahami algoritma perbezaan vue2 dalam satu artikel (dengan gambar)
- Ketahui lebih lanjut tentang komponen dinamik dalam Vue
- Satu contoh menerangkan cara Vue melaksanakan pencetakan resit
- Penjelasan langkah demi langkah terperinci tentang cara Vue melaksanakan siaran suara (dengan kod)

