Rumah >applet WeChat >Pembangunan program mini >Konfigurasi bar navigasi tetingkap applet WeChat (contoh terperinci)
Konfigurasi bar navigasi tetingkap applet WeChat (contoh terperinci)
- WBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBke hadapan
- 2022-11-15 17:11:013389semak imbas
Artikel ini membawakan anda pengetahuan yang berkaitan tentang applet WeChat, yang terutamanya memperkenalkan kandungan yang berkaitan tentang konfigurasi bar navigasi windows Perkara berikut akan memperkenalkan secara terperinci cara mengkonfigurasi bar navigasi tetingkap kami ia membantu semua orang.

[Cadangan pembelajaran berkaitan: Tutorial pembelajaran program mini]
Perkenalkan aplikasi rpx kami dalam wxss dan aplikasi kami untuk kecil program Konfigurasi gaya global program dan gaya tempatan, dan kemudian kami akan memperkenalkan secara terperinci cara mengkonfigurasi bar navigasi tetingkap kami.
-
Mengenai pengenalan rpx
1 Kami telah mempelajari tentang px (resolusi) dalam pembelajaran HTML sebelum ini Unit ialah sering digunakan apabila kami menyediakan komponen, jadi apakah unit resolusi yang kami gunakan dalam applet WeChat? Itulah rpx, jadi apakah keistimewaannya sehingga ia patut disediakan khas?
.2. rpx adalah unik kepada applet WeChat Ia adalah unit saiz yang menyelesaikan penyesuaian skrin, tanpa mengira lebar skrin saiz skrin, skrin ditentukan Lebarnya ialah 750rpx. Tetapkan saiz elemen dan fon melalui rpx secara automatik boleh menyesuaikan penukaran antara rpx dan px pada skrin dengan saiz yang berbeza
kod><code><span style="font-size: 14px;">特别的在我们微信小程序开发中,我们前面提到过推荐使用 iPhone 6 进行开发,因为 iPhone 的 px =375,那么我们 2 rpx= 1 px</span>Khususnya dalam pembangunan applet WeChat kami, kami telah menyebut sebelum ini bahawa adalah disyorkan untuk menggunakan iPhone 6 untuk pembangunan, kerana px iPhone =375, maka kami 2 rpx= 1 px -
Mengenai konfigurasi global dan konfigurasi setempat
Kami juga telah memperkenalkan konfigurasi global dan konfigurasi setempat sebelum ini. Rakan-rakan yang berminat boleh teruskan Buat beberapa arkeologi! Di bawah saya akan bercakap tentang item konfigurasi yang biasa digunakan dalam konfigurasi global!
1. Item konfigurasi biasa konfigurasi global
老规矩先用表格展示一下。
| 配置项名称 | 作用 |
|---|---|
| pages | 存放当前小程序所有页面的存放路径 |
| window | 设置小程序窗口的外观 |
| tabBar | 设置小程序底部的 tabBar 效果 |
| style | 是否启用新版的组件的选项 |
- halaman Seperti yang telah kami perkenalkan sebelum ini, untuk memaparkan halaman senarai kami, kami menukar laluan pertama halaman ke laluan senarai kami, dan kemudian halaman applet WeChat kami memaparkan senarai kami
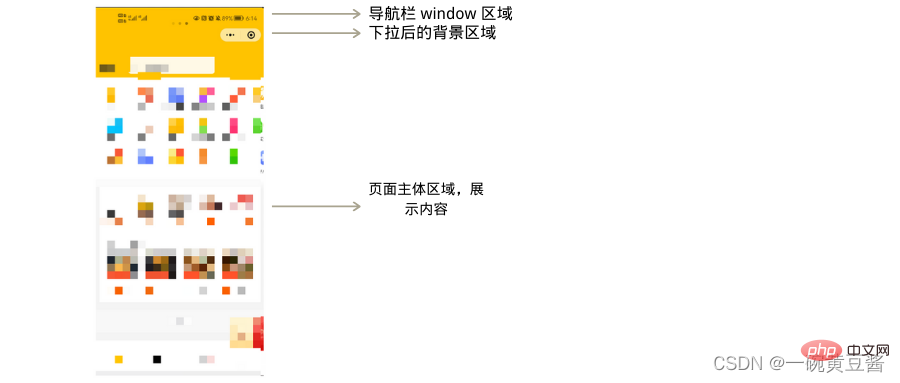
- tetingkap dan tabBar Mari lihat gambar seterusnya, yang memperkenalkan kawasan yang digunakan oleh konfigurasi kami
- Kami juga menunjukkan gaya kepada anda semasa kami memperkenalkan butang lebih awal . Apabila kami memadamkan gaya, gaya komponen kami menjadi versi lama
-
Gambarajah fungsi

2. Bar navigasi tetingkap
Bar navigasi tetingkap kami Tetapan termasuk dua kawasan pertama yang ditunjukkan dalam gambar sebelumnya item nod tetingkap kami.
| 属性名 | 类型 | 默认值 | 作用 |
|---|---|---|---|
| navigationBarTitleText | string | 字字符串 | 导航栏标题内容 |
| navigationBarBackgroundColor | Hexcolor | #000000 | 设置导航栏背景颜色(比如荧黄色 #ffa) |
| navigationBarTextStyle | string | white | 设置导航栏标题的颜色(仅含有黑色和白色) |
| backgroundColor | Hexcolor | #ffffff | 窗口的背景颜色 |
| backgroundTextStyle | string | dark | 设置下拉 loading 的样式 仅支持 dark/light |
| enablePullDownRefresh | Boolean | false | 是否全局开启下拉刷新 |
| onReachBottomDistance | Number | 50 | 页面上拉触底事件触发阈值(距页面底部距离 单位为 px) |
我们所有的上述设置都是在 app.json 内的 window 里面进行设置!!!接下来我演示一下 navigationBarTitleText 和 下拉相关属性 ,剩下的配置项大家可以自行尝试!
2.1 navigationBarTitleText item konfigurasi
话不多说开始操作!
Buka app.json dan cari tetingkap
-
Dalam tetingkap kita boleh melihat item konfigurasi lalai berikut
"window":{ "backgroundTextStyle":"light", "navigationBarBackgroundColor": "#fff", "navigationBarTitleText": "Weixin", "navigationBarTextStyle":"black" }, -
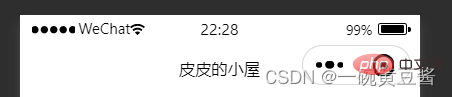
Kita boleh melihat navigationBarTitleText dalam baris ketiga iaitu The konfigurasi kandungan tajuk bar navigasi kami secara lalai kepada Weixin Contohnya, saya menukarnya kepada "Pippi's Hut"
"window":{ "backgroundTextStyle":"light", "navigationBarBackgroundColor": "#fff", "navigationBarTitleText": "皮皮的小屋", "navigationBarTextStyle":"black" }, -
Paparan kesan:
<.>

2.2 Konfigurasi muat semula tarik-turun
Mengenai tarik-turun Saya percaya anda mesti kerap menggunakan muat semula Sebagai contoh, apabila kami menggunakan telefon bimbit kami dan ia membeku, tindakan biasa kami ialah menurunkan skrin, supaya halaman kami akan dimuat semula.
- Buka app.json dahulu dan masukkan konfigurasi tetingkap, buka fungsi lungsur turun
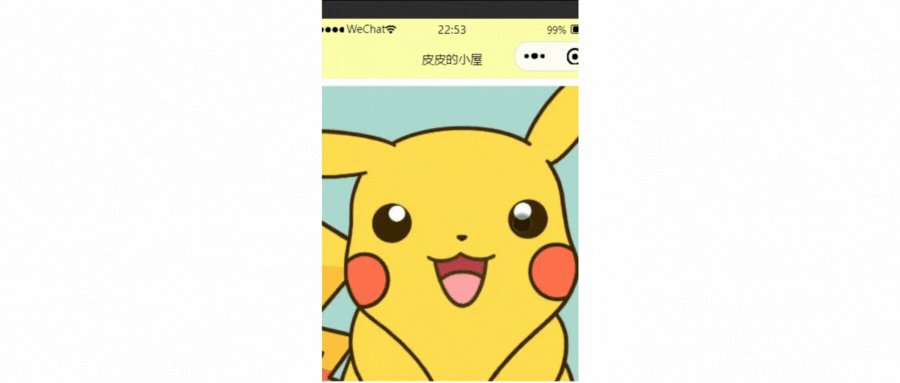
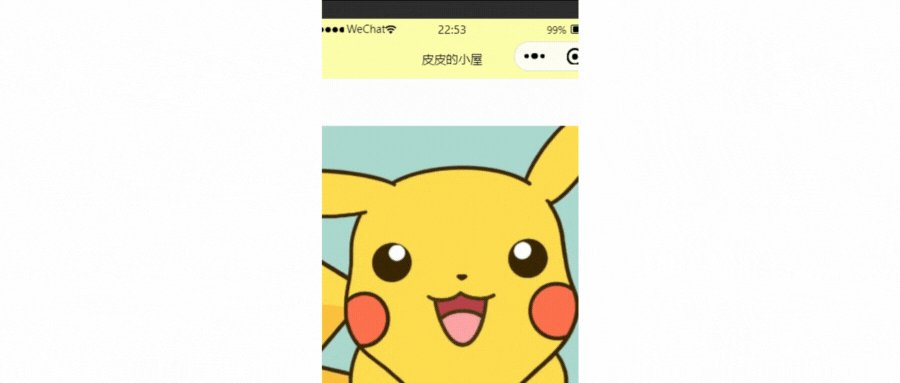
"window":{ "backgroundTextStyle":"light", "navigationBarBackgroundColor": "#ffa", "navigationBarTitleText": "皮皮的小屋", "navigationBarTextStyle":"black", "enablePullDownRefresh": true }, - Dalam baris terakhir kami akan enablePullDownRefresh ditetapkan kepada benar
- Paparan kesan:

至此我们对于这些配置就进行了简单的介绍,我们在自行尝试这些配置项的时候需要注意的就是我们 onReachBottomDistance ,他的上拉触底的意思就是我们平时刷购物平台的时候,当我们刷新到离底部一定距离的时候,页面会自动刷新下面的数据,我们就是通过 onReachBottomDistance 设置自动刷新的位置
Tutorial Pembelajaran Program Mini]
Atas ialah kandungan terperinci Konfigurasi bar navigasi tetingkap applet WeChat (contoh terperinci). Untuk maklumat lanjut, sila ikut artikel berkaitan lain di laman web China PHP!
Artikel berkaitan
Lihat lagi- Penerapan Automatik Program Mini WeChat
- Penjelasan terperinci tentang persekitaran hos untuk pembangunan applet WeChat
- Mari kita bincangkan tentang pengikatan acara dalam program mini WeChat
- Apakah nama applet Kod Kesihatan Hainan?
- Ajar anda cara menggunakan mesej templat akaun awam dalam program mini (dengan idea terperinci)