Rumah >hujung hadapan web >tutorial js >Analisis ringkas tentang cara nod melakukan log masuk pihak ketiga di Weibo
Analisis ringkas tentang cara nod melakukan log masuk pihak ketiga di Weibo
- 青灯夜游ke hadapan
- 2022-11-01 19:34:161715semak imbas
Bagaimana untuk log masuk ke Weibo sebagai pihak ketiga? Artikel berikut akan memperkenalkan kepada anda cara menggunakan nod untuk melaksanakan log masuk pihak ketiga di Weibo. Saya harap ia akan membantu anda!

Anda boleh mengakses log masuk pihak ketiga Weibo tanpa pendaftaran, yang memberikan pengalaman pengguna yang lebih baik Hari ini kami akan menggunakan nodejs untuk melaksanakan log masuk pihak ketiga Weibo (bahasa lain juga tersedia) ). [Cadangan tutorial berkaitan: tutorial video nodejs]
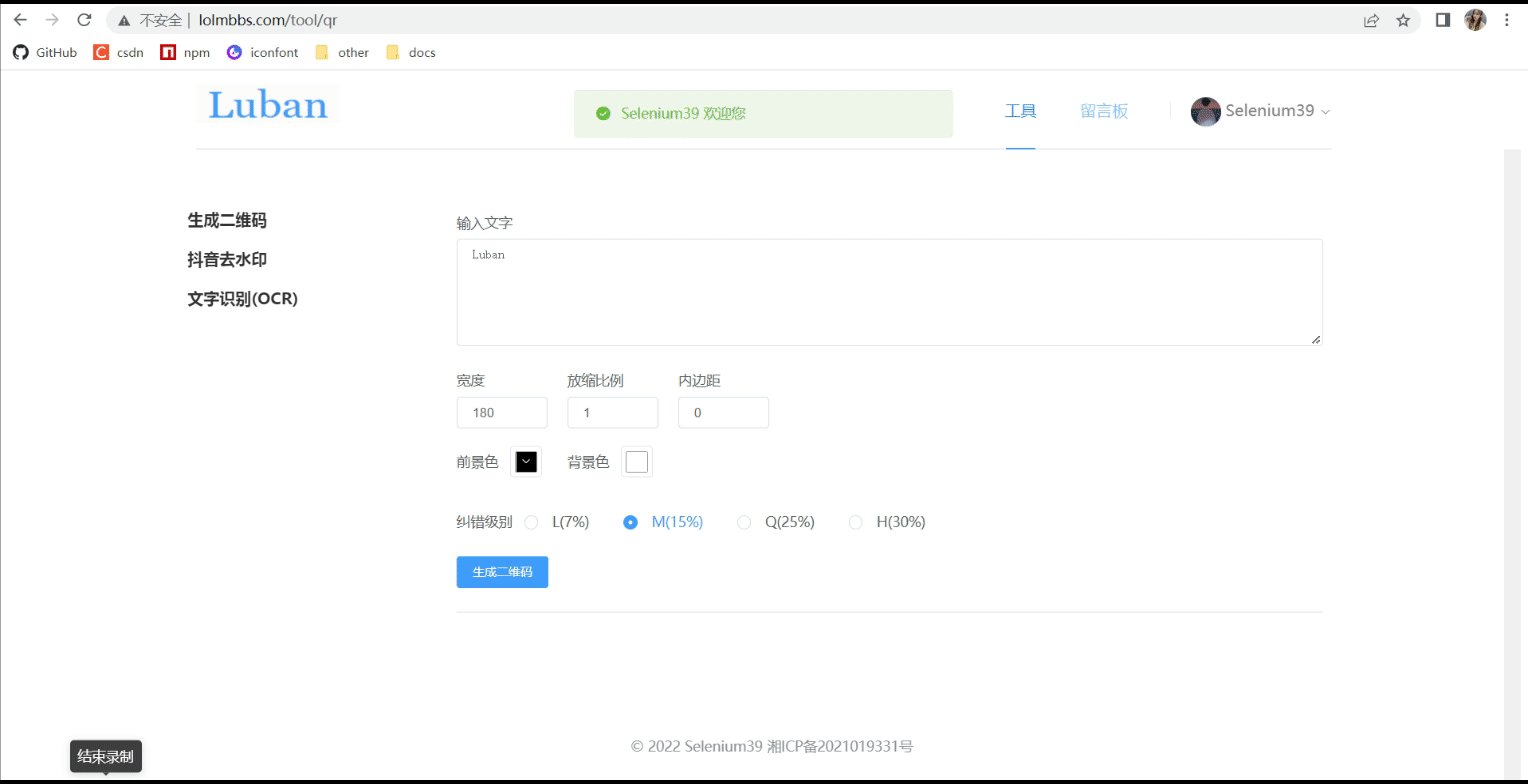
Mencapai kesan
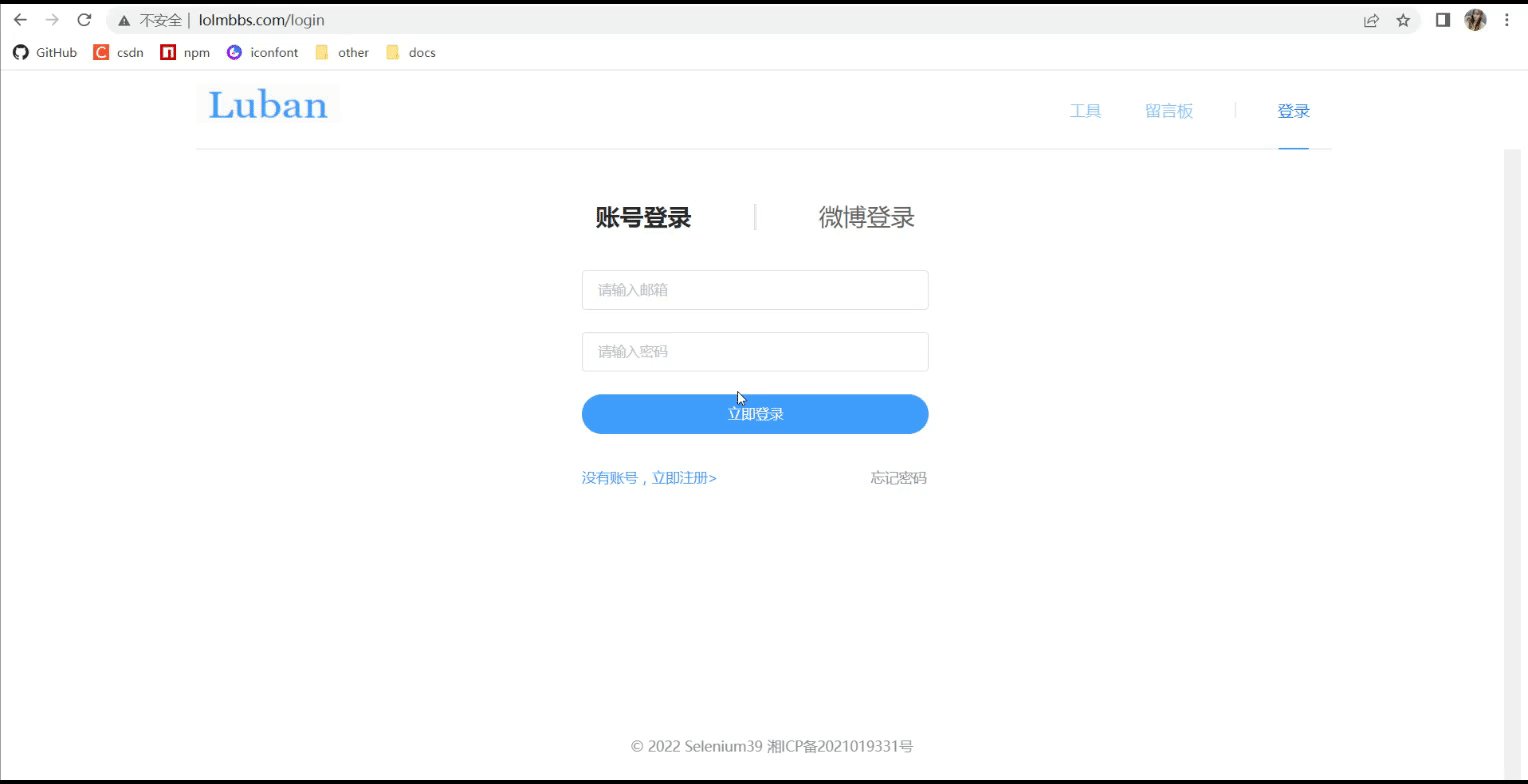
Contoh dalam talian: http://www . lolmbbs.com/login
1 Klik butang log masuk Weibo untuk log masuk

2
Pelaksanaan khusus
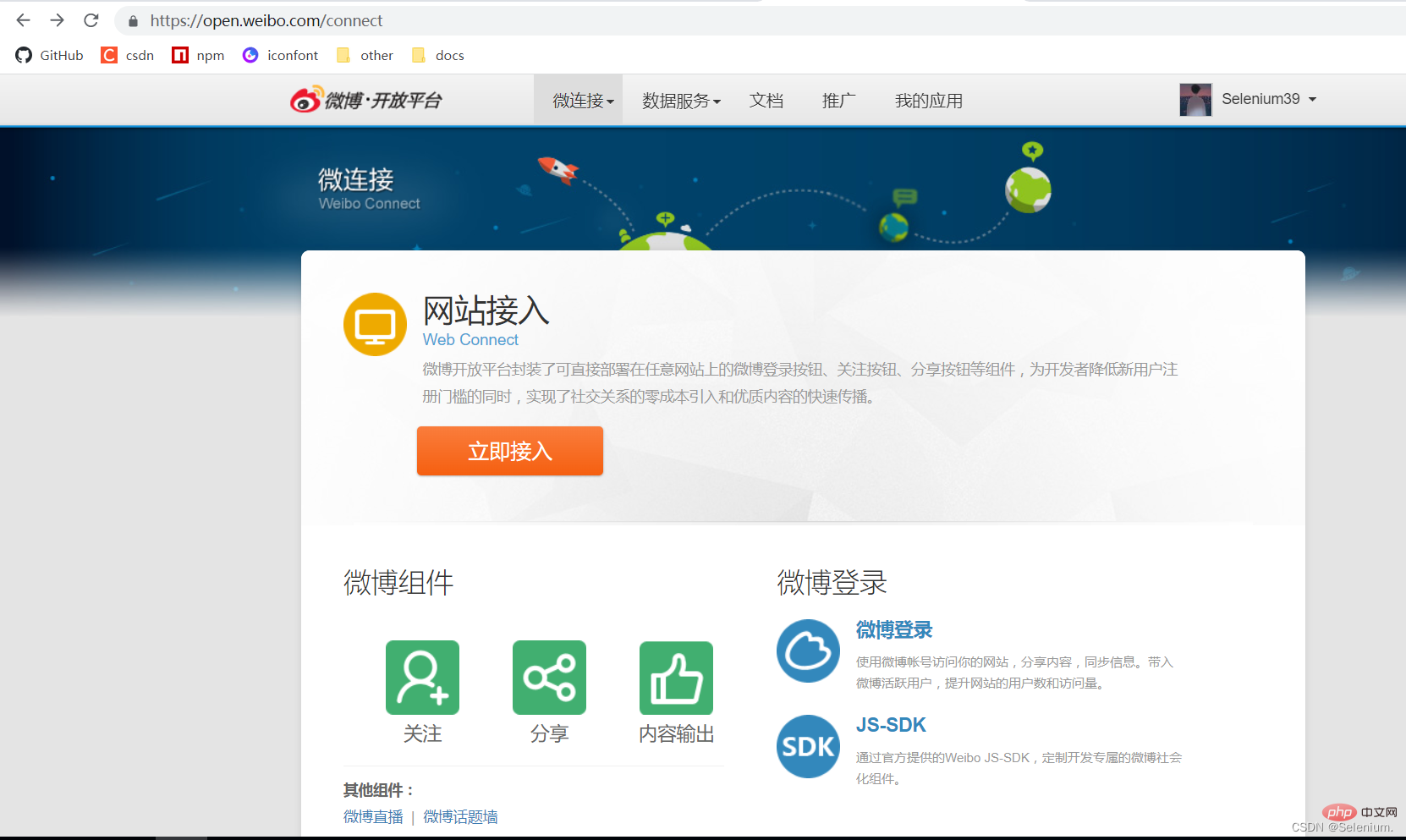
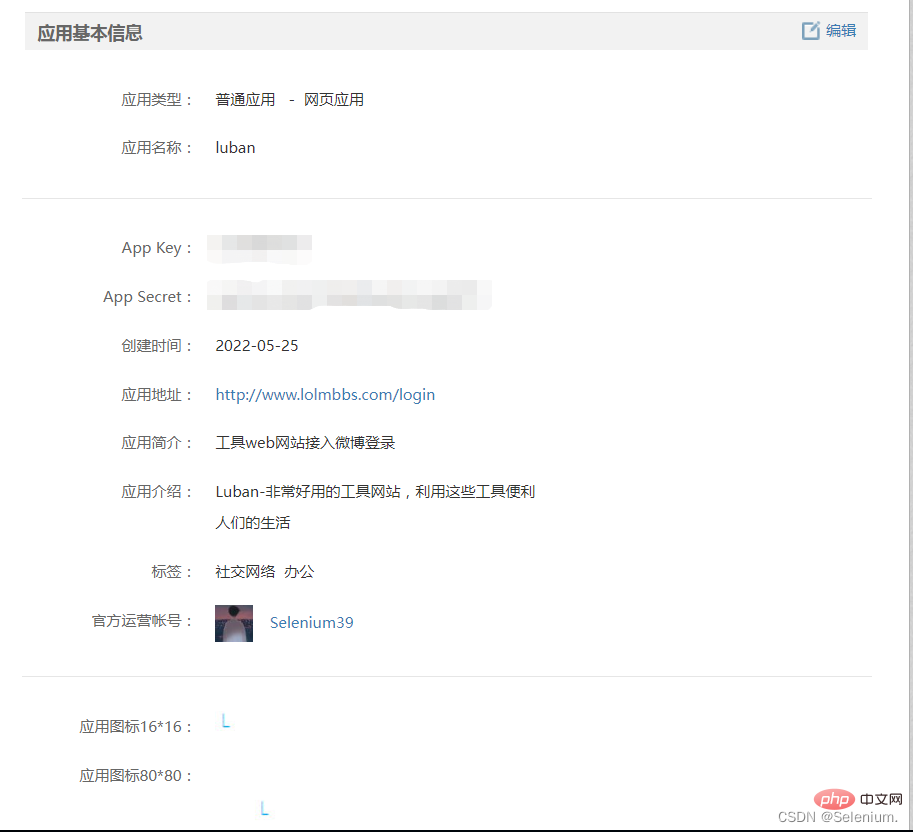
1 Mohon untuk akses laman web weibo
Log masuk ke https://open. .weibo.com/connect untuk memohon tapak web web Apabila mengakses
untuk pembangunan tempatan, tulis alamat aplikasi: 127.0.0.1



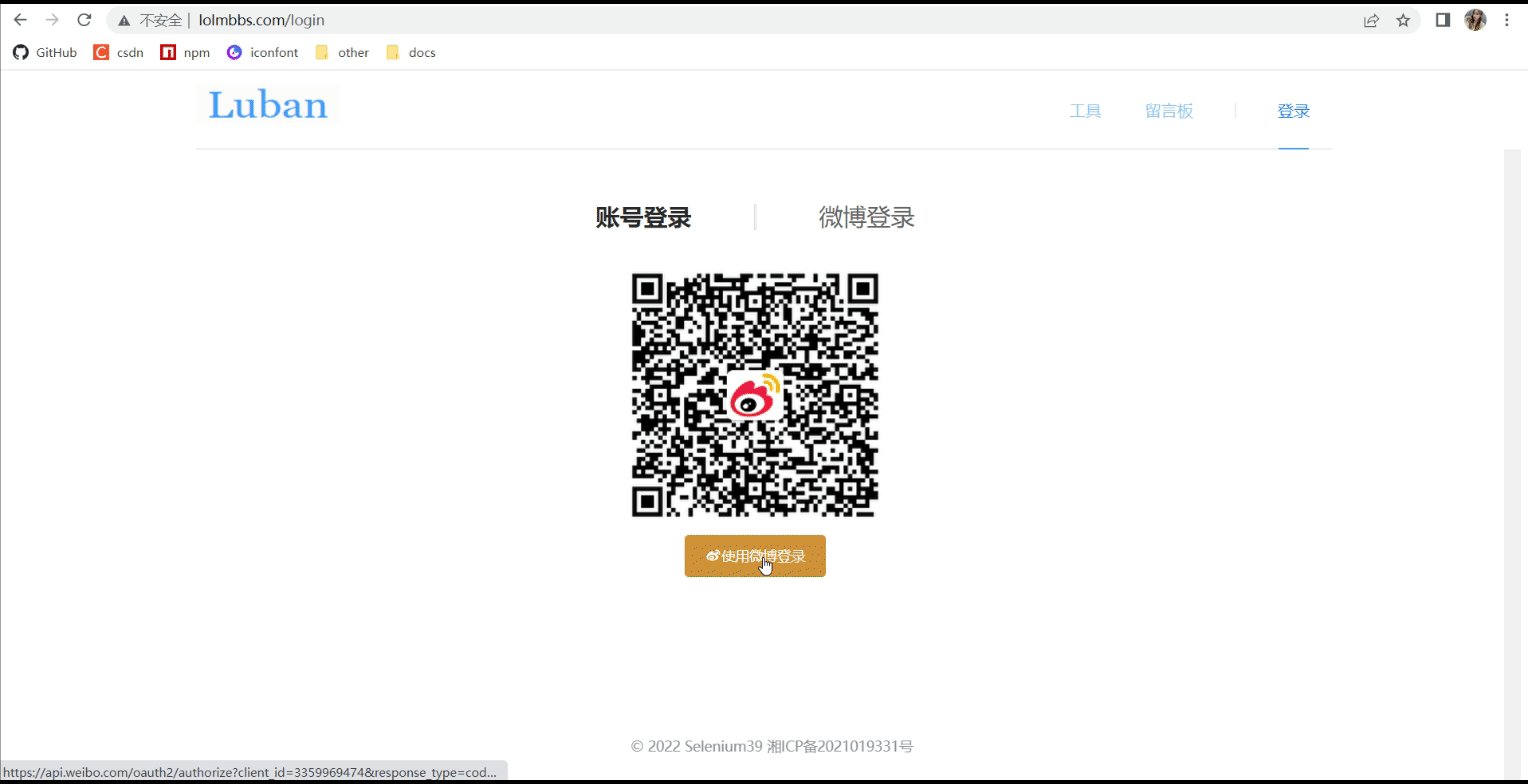
2 Klik butang untuk log masuk ke Weibo
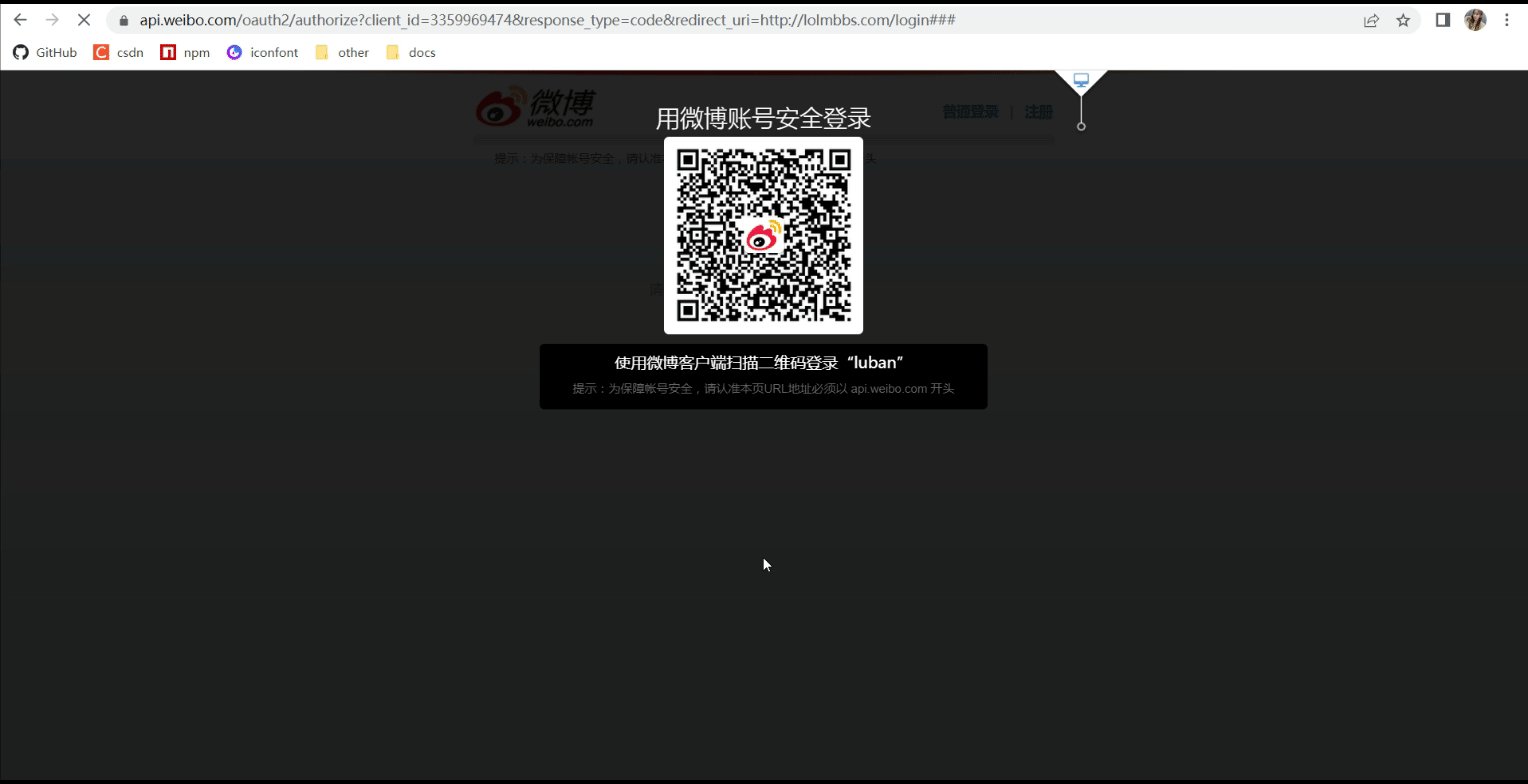
Menggunakan kebenaran OAuth2.0 Untuk butiran, sila rujuk dokumen https:/. /open.weibo.com/wiki/Connect/login1 Jana kod pengesahan log masuk Weibo
const weiboUrl = `https://api.weibo.com/oauth2/authorize?client_id=${weiboConfig.appKey}&response_type=code&redirect_uri=${weiboConfig.redirectUrl}`appKey: appKey yang diberikan kepada anda oleh Weibo selepas berjaya mencipta aplikasi redirectUrl: halaman hadapan anda yang akan diubah hala selepas kebenaran pengguna berjaya , apa yang saya tulis di sini ialah http://127.0.0.1:8080/login
created() {
const { code } = this.$route.query;
if (code) {
loginCallback({ code }).then((res) => {
this.$message({
message: `${res.nickname} 欢迎您`,
type: "success",
});
this.setUser(res);
this.$router.push("/tool/qr");
});
}
}3 . Antara muka panggil balik log masuk Backend, dapatkan accessToken melalui kod pengguna, dan kemudian dapatkan maklumat pengguna melalui accessToken untuk melengkapkan log masuk async loginCallback(ctx) {
let { code } = ctx.request.body
if (!code) {
return ctx.error(errCode.PARAMS_ERROR, '参数错误')
}
// 获取accessToken
const { access_token, uid } = await got.post('https://api.weibo.com/oauth2/access_token', {
form: {
client_id: weiboConfig.appKey,
client_secret: weiboConfig.appSecret,
grant_type: 'authorization_code',
redirect_uri: weiboConfig.redirectUrl,
code
}
}).json()
// 通过accessToken获取UserInfo
const { id, name: nickname, avatar_hd: avatar } = await got.get(`https://api.weibo.com/2/users/show.json?access_token=${access_token}&uid=${uid}`).json()
// 在自己的系统内创建User
let [user, isCreate] = await WeiboUser.upsert({ id, nickname, avatar })
// 生成登录Token,通过userType区分是微博登录用户还是系统账号登录用户
const token = await jwt.createToken({ ...user.toJSON(), userType: 'weiboUser' })
return ctx.success({ nickname, avatar, token })
}3. Log masuk kod imbasan Weibo
2 Bahagian hadapan terus mengundi untuk menyemak sama ada kod QR dibenarkan dengan mengimbas kod Bahagian hadapan: async getWeiboLoginQr(ctx) {
const qrApi = `https://api.weibo.com/oauth2/qrcode_authorize/generate?client_id=${weiboConfig.appKey}&redirect_uri=${weiboConfig.redirectUrl}&scope=&response_type=code&state=&__rnd=${Date.now()}`
const { url, vcode } = await got.get(qrApi).json()
return ctx.success({ weiboQrUrl: url, vcode })
}Backend:
Jika statusnya ialah 3, pengguna kod telah mengimbas kod untuk mendapatkan kebenaran dan URL yang dikembalikan ialah URL panggil balik bahagian hadapan selepas mengklik butang untuk log masuk. Langkah seterusnya adalah sama seperti 2. Lompat ke halaman kebenaran dan dapatkan kod pengguna
const id = setInterval(() => {
getWeiboLoginQrStatus({ vcode }).then((res) => {
const { status, url } = res;
if (status === "3") {
window.location = url;
clearInterval(id);
}
});
}, 3000);Untuk lebih banyak pengetahuan berkaitan nod, sila lawati: tutorial nodejs
! async getWeiboLoginQrStatus(ctx) {
const { vcode } = ctx.request.query
if (!vcode) {
return ctx.error(errCode.PARAMS_ERROR, '参数错误')
}
const queryQrApi = `https://api.weibo.com/oauth2/qrcode_authorize/query?vcode=${vcode}&__rnd=${Date.now()}`
const { status, url } = await got(queryQrApi).json()
return ctx.success({ status, url })
}Atas ialah kandungan terperinci Analisis ringkas tentang cara nod melakukan log masuk pihak ketiga di Weibo. Untuk maklumat lanjut, sila ikut artikel berkaitan lain di laman web China PHP!
Artikel berkaitan
Lihat lagi- Bagaimana untuk melakukan pencerminan Docker perkhidmatan Node? Penjelasan terperinci tentang pengoptimuman melampau
- Artikel yang menerangkan gelung peristiwa dalam Node.js secara terperinci
- Lihat cara menggunakan nodejs untuk menjana kod QR
- Analisis ringkas tentang cara nod melaksanakan log masuk pihak ketiga github
- Analisis ringkas tentang cara nod melaksanakan sistem log masuk tunggal
- Apa itu JWT? Bagaimana untuk melaksanakan mekanisme pengesahan JWT dalam Node (analisis ringkas)

