Rumah >hujung hadapan web >Soal Jawab bahagian hadapan >Bagaimana untuk menukar rentetan json kepada objek dalam es6
Bagaimana untuk menukar rentetan json kepada objek dalam es6
- 青灯夜游asal
- 2022-10-17 16:32:411965semak imbas
Langkah penukaran: 1. Gunakan kaedah JSON.parse() untuk menukar rentetan json kepada tatasusunan, sintaksnya ialah "JSON.parse(rentetan json)" 2. Gunakan operator pengembangan ".. ." Hanya keluarkan elemen tatasusunan satu demi satu dan simpannya dalam objek kosong "{}", sintaksnya ialah "{...objek tatasusunan}".

Persekitaran pengendalian tutorial ini: sistem Windows 7, ECMAScript versi 6, komputer Dell G3.
JSON
JSON ialah format rentetan khas, pada asasnya rentetan
Seperti objek dan tatasusunan, jika kunci dan nilai di dalamnya adalah dalam format rentetan, ia hendaklah dibalut dengan petikan berganda (mesti petikan berganda)
Contoh:
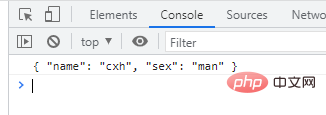
var jsonStr = '{ "name": "cxh", "sex": "man" }';
Kaedah ES6 untuk menukar rentetan json kepada objek
Dalam es6, anda boleh menggunakan JSON dengan bantuan tatasusunan(. ) kaedah dan operator penyebaran "..." digunakan untuk menukar rentetan json kepada objek.
Langkah penukaran:
Langkah 1. Gunakan kaedah JSON.parse() untuk menukar rentetan json kepada tatasusunan
Kaedah JSON.parse() menukar data kepada objek JavaScript
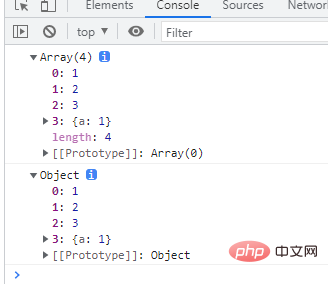
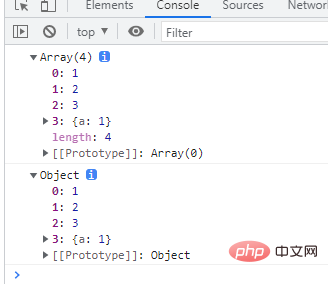
var jsonStr = '[1,2,3,{"a":1}]';
var arr=JSON.parse(jsonStr);
console.log(arr);
Langkah 2: Gunakan operator spread ".. ." Tukar tatasusunan kepada objek
Operator hamparan "..." boleh mengembangkan tatasusunan, mengeluarkan elemen tatasusunan satu demi satu, dan kemudian menyimpannya dalam objek kosong "{} ".
const obj = {...arr} ;
console.log(obj);
[Cadangan berkaitan: tutorial video javascript, Video pengaturcaraan]
Atas ialah kandungan terperinci Bagaimana untuk menukar rentetan json kepada objek dalam es6. Untuk maklumat lanjut, sila ikut artikel berkaitan lain di laman web China PHP!
Artikel berkaitan
Lihat lagi- Bagaimana untuk menetapkan warna latar belakang bgcolor td dalam javascript
- Cara kerap menggantikan aksara bukan Cina dalam javascript
- Bagaimana untuk mencari nombor ganjil terbesar dalam tatasusunan dalam javascript
- Bagaimana untuk memasukkan data N dan mencari purata menggunakan JavaScript
- Satu artikel menerangkan secara terperinci konteks pelaksanaan dan timbunan pelaksanaan dalam JavaScript (gabungan gambar dan teks)

