Rumah >hujung hadapan web >View.js >Pemahaman mendalam tentang slot, pengedaran kandungan dan slot bernama dalam Vue
Pemahaman mendalam tentang slot, pengedaran kandungan dan slot bernama dalam Vue
- 青灯夜游ke hadapan
- 2022-10-12 19:43:322217semak imbas
Artikel ini akan berkongsi dengan anda kemahiran lanjutan Vue dan memberi anda pemahaman yang mendalam tentang slot, pengedaran kandungan dan slot yang dinamakan dalam Vue. Saya harap ia akan membantu semua orang.

Pengenalan kepada Slot
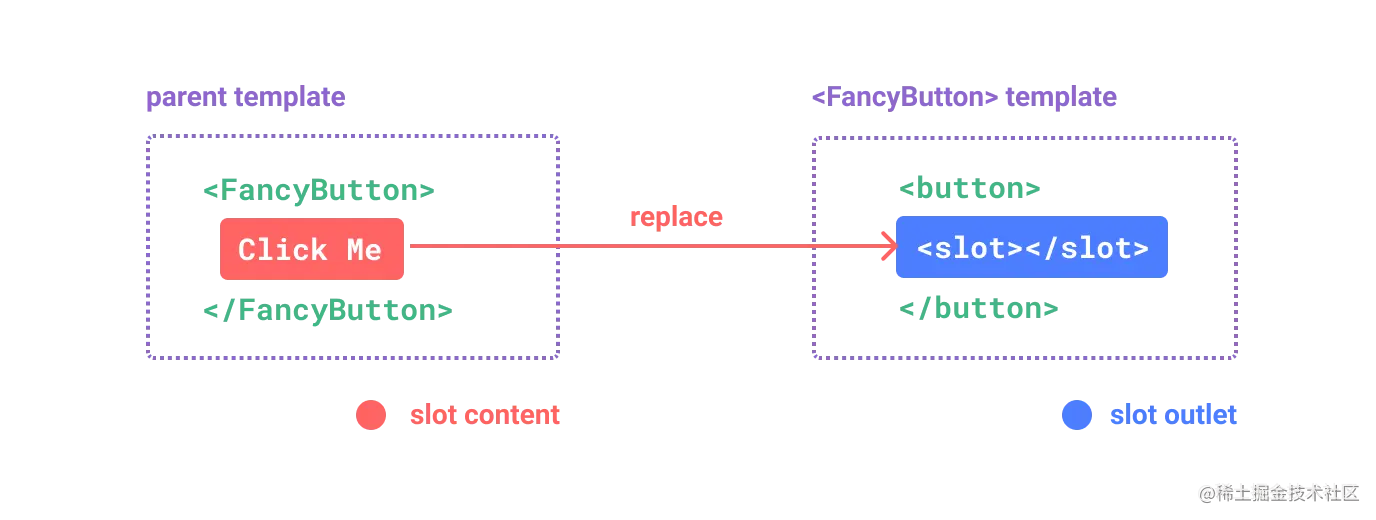
Data komponen dalam Vue boleh dihantar melalui prop atau acara. tetapi apabila anda perlu menerima kandungan templat (sebarang kandungan templat undang-undang, coretan kod, komponen Vue), anda perlu menggunakan slot untuk mencapainya. Sudah tentu, ia juga boleh dicapai secara tidak langsung melalui pengaturcaraan berfungsi; [Cadangan berkaitan: tutorial video vuejs]

- boleh faham slot Susun untuk fungsi dalam js
// 父元素传入插槽内容
FancyButton('Click me!')
// FancyButton 在自己的模板中渲染插槽内容
function FancyButton(slotContent) {
return `<button>
${slotContent}
</button>`
}
- Cara terbaik untuk merangkum adalah dengan mengekstrak persamaan ke dalam komponen dan mendedahkan perbezaan sebagai slot - mengekstrak persamaan dan mengekalkan perbezaan
- Semua dalam templat komponen induk akan disusun dalam skop komponen induk, dan semua dalam templat komponen anak akan disusun dalam skop komponen anak - Skop kompilasi
slot- Analisis ringkas skop
Slot konvensional boleh digunakan untuk menyesuaikan templat komponen, tetapi ia hanya terhad kepada templat tetap dan tidak boleh menyesuaikan item dalaman tertentu, iaitu, slot konvensional Tidak mustahil untuk mengedarkan kandungan yang berbeza untuk setiap item dalam badan gelung komponen Dalam kes ini, ia boleh dicapai melalui slot-skop. Perbezaannya ialah parameter boleh dilalui
//普通的组件定义
- {{ book.name }}
-
{{ book.name }}
Apabila skop slot digunakan, apabila komponen induk menggunakan API ini, slot yang sepadan akan menggantikan slot dalam templat untuk paparan
Analisis ringkas API biasa
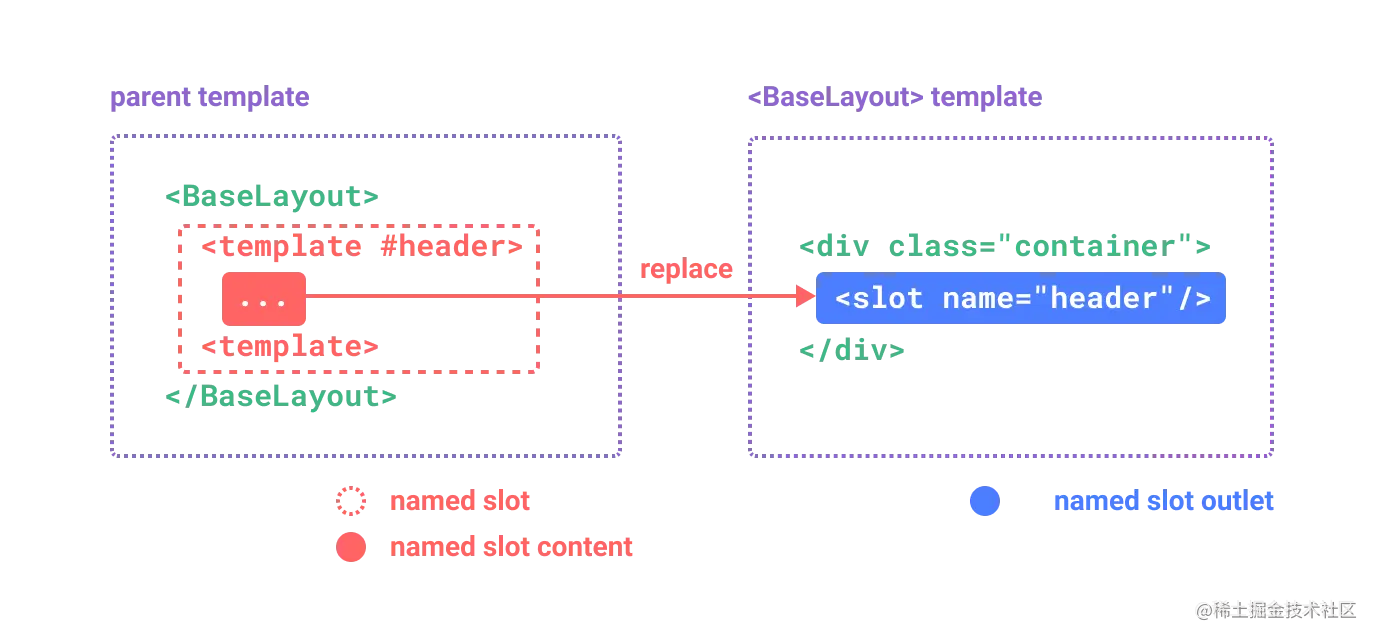
Slot Dinamakan
Mentakrifkan berbilang alur keluar slot dalam komponen boleh serasi dengan berbilang keperluan berbeza, membenarkan kandungan berbilang slot diluluskan ke Dalam slot masing-masing keluar; apabila atribut
namedikonfigurasikan dalam slot, slot dipanggil slot bernama tanpa nama akan dinamakan "lalai"
 .
.
-
v-slotboleh disingkatkan sebagai#, nilainya sepadan dengan nilai yang sepadan dengannamedalam slot - Apabila terdapat kedua-dua slot lalai dan slot bernama dalam komponen, semua nod bukan
templateperingkat atas secara tersirat dianggap sebagai kandungan slot lalai, jaditemplatelabel nod slot lalai boleh diabaikan ;
<com>
<!-- 隐式的默认插槽 -->
<!-- <p>A paragraph for the main content.</p>
<p>And another one.</p> -->
<template>
<p>A paragraph for the main content.</p>
<p>And another one.</p>
</template>
<template>
<p>Here's some contact info</p>
</template>
</com> Slot skop
Slot biasa tidak boleh mendapatkan data dalam skop lain, iaitu
父组件模板中的表达式只能访问父组件的作用域;子组件模板中的表达式只能访问子组件的作用域
Tetapi dalam sesetengah kes, kandungan dalam slot ingin gunakan data dalam kedua-dua komponen induk dan komponen anak Anda boleh membenarkan komponen anak menyediakan sebahagian daripada data semasa menyampaikan dengan menghantar data seperti komponenpropsBerikan slot, supaya data dalam komponen anak boleh digunakan. di luar komponen (komponen induk) - hantar prop komponen anak ke dalam slot sebagai Nilai arahanslotboleh diakses dalam ungkapan dalam slot, di mana nama ialah atribut yang dikhaskan oleh Vue dan tidak akan diluluskan sebagai prop
Pemindahan datav-slot
- Data menerima
//子组件 <template> <slot></slot> </template>
-
- Slot dinamakan menerima
//父组件 - 使用方 <mycom> {{ shopInfo }} {{ userInfo }} </mycom>- Apabila menggunakan slot-skop, gantikan slot dalam templat dengan slot-skop terakhir
<mycom> <template> {{ shopInfo }} </template> <template> {{ introduction }} </template> <template> {{ userInfo }} </template> </mycom> - Apabila menggunakan slot skop, ini boleh dicapai Ia bukan sahaja boleh menggunakan semula slot sub-komponen, tetapi juga menjadikan kandungan slot tidak konsisten Ia membolehkan pengguna menghantar templat dan bukannya elemen yang telah diberikan kepada Skop yang dipanggil bermakna walaupun templat dipaparkan dalam skop induk, Walau bagaimanapun, anda boleh mendapatkan data subkomponen
<cpm>
<!-- 不显示 -->
<div>555</div>
<!-- 不显示 -->
<div>
<div>{{scope.name}}</div>
</div>
<!-- 显示 -->
<div>
<div>{{scope}}</div>
<div>{{scope.name}}</div>
<div>{{scope.age}}</div>
</div>
</cpm>; tetapi kadangkala nilai kunci ini ditinggalkan dan data dihantar terus, seperti - , penggunaan ini akan mengikat semua sifat keseluruhan objek kepada elemen semasa, dan sesuai untuk senario yang terdapat juga banyak sifat yang perlu diikat
-
v-bind:info = '123'v-bind = 'item'Komponen rekursif
// data: {
// shapes: [
// { name: 'Square', sides: 4 },
// { name: 'Hexagon', sides: 6 },
// { name: 'Triangle', sides: 3 }
// ],
// colors: [
// { name: 'Yellow', hex: '#F4D03F', },
// { name: 'Green', hex: '#229954' },
// { name: 'Purple', hex: '#9B59B6' }
// ]
// }
<my-list>
<template>
<div>{{ shape.name }} <small>({{ shape.sides }} sides)</small>
</div>
</template>
</my-list>
<my-list>
<template>
<div>
<div></div>
{{ color.name }}
</div>
</template>
</my-list>
<div>
<div>{{ title }}</div>
<div>
<div>
<slot></slot>
</div>
</div>
</div>
Vue.component('my-list', {
template: '#my-list',
props: [ 'title', 'items' ]
});
Komponen rekursif bermaksud komponen itu memanggil dirinya sendiri dalam templat ia dipanggil oleh komponen itu sendiri, ia tidak boleh seperti definisi komponen biasa Konfigurasi nama komponen boleh diabaikan Rekursi komponen perlu bergantung pada konfigurasi namanya sendiri (nama juga digunakan untuk melintasi pilihan nama daripada komponen untuk mencari contoh komponen);- 满足条件
- 需要给组件设置一个name属性
- 需要有一个明确的结束条件
<template>
<div>
<my-component></my-component>
</div>
</template>
<script>
export default {
name:'my-component',
props: {
count: {
type: Number,
default: 1
}
}
}
</script>
动态组件
有时候我们需要根据一些条件,动态的切换/选择某个组件,在函数式组件中,没有上下文的概念,常用于程序化的在多个组件中选择一个,可以间接的解决动态切换组件的需求,缺点是基于js对象进行开发,不方便开发;
Vue官方提供了一个内置组件<component></component>和is的属性,用来解决上述的问题
<component></component>
//component 就是js import进的组件实例,其值可以是标签名、组件名、直接绑定一个对象等
- 为了使得组件具有缓存作用,可以使用的内置组件,这样只要不离开当前页面,切换到其他组件后deforeDestory不会执行,因此组件具有了缓存功能
拓展
components的第二种写法
常规的组件components是直接通过引用定义好的组件进行展示的,也可以直接在当前组件内定义,然后通过配置components进行渲染
<div>
<cpn></cpn>
</div>
<template>
<div>
<h2>Lbxin</h2>
<p>class - 11</p>
</div>
</template>
<script>
var app = new Vue({
el: '#app',
data: {
isShow: true
},
components: {
cpn: {
template: '#com',
data() {
isShow: false
}
}
}
})
</script>
Web Component <slot></slot> 简介
HTML的slot元素,是Web Components技术套件的一部分,是Web组件内的一个占位符,该占位符可以在后期使用自己的标记语言进行填充,这样可以创建单独的DOM树,并将其与其他的组件组合在一起 -- MDN
- 需要给组件设置一个name属性
- 需要有一个明确的结束条件
有时候我们需要根据一些条件,动态的切换/选择某个组件,在函数式组件中,没有上下文的概念,常用于程序化的在多个组件中选择一个,可以间接的解决动态切换组件的需求,缺点是基于js对象进行开发,不方便开发;
Vue官方提供了一个内置组件<component></component>和is的属性,用来解决上述的问题
常规的组件components是直接通过引用定义好的组件进行展示的,也可以直接在当前组件内定义,然后通过配置components进行渲染
<slot></slot> 简介HTML的slot元素,是Web Components技术套件的一部分,是Web组件内的一个占位符,该占位符可以在后期使用自己的标记语言进行填充,这样可以创建单独的DOM树,并将其与其他的组件组合在一起 -- MDN
常见的填充Web组件的shadow DOM的模板有template和slot
-
模板 - Templates
- 需要在网页上重复的使用相同的标记结构时,为了避免CV的操作可以通过模板的方式进行实现
- 需要注意的是模板 - Template 和其内部的内容是不会在DOM中呈现的,可以通过js进行访问并添加到DOM中,从而在界面上进行展示
<template> <p>My paragraph</p> </template>
let template = document.getElementById('my-paragraph'); let templateContent = template.content; document.body.appendChild(templateContent);- 可以配合Web Component一起使用,实现纯js自定义的组件
customElements.define('my-paragraph', class extends HTMLElement { constructor() { super(); let template = document.getElementById('my-paragraph'); let templateContent = template.content; const shadowRoot = this.attachShadow({mode: 'open'}) .appendChild(templateContent.cloneNode(true)); } }) // 自定义标签使用 <my-paragraph></my-paragraph>- 后续的样式逻辑也需要加在template中,方便通过后续的相关逻辑(如
template.content获取到然后打入到指定的容器中)
-
Web Component简介
Web Component的一个很重要的属性就是封装 - 可以将标记结构、样式和行为影藏起来,并于界面上的其他代码隔离开来,保证代码的独立性
Web Component标准非常重要的一个特性是,使得开发者可以将HTML页面的功能封住成custom elements(自定义标签)
customElements 接口用来实现一个对象,允许开发者注册一个custom elements的信息,返回已注册的自定义标签的信息;
-
customElements.define方法用来注册一个custom element,接收三个参数
参数一:表明创建元素的名称,其注册的名称不能简单的单词,需要由短划线进行拼接
参数二:用于定义元素行为的类
-
参数三:一个包含extends属性配置的配置对象,可选,指定了所创建的自定义元素是继承于哪个内置的元素,可以继承任何内置的元素;
customElements.define( 'word-count', WordCount, { extends: 'p' } );可以使用ES2015的类实现
class WordCount extends HTMLParagraphElement { constructor() { // 必须首先调用 super 方法 super(); // 元素的功能代码写在这里 ... } }
-
自定义标签的类型
- 类型一:
Autonomous custom elements是独立的元素,它不继承其他内建的 HTML 元素,可以直接通过标签的方式进行HTML使用<popup-info></popup-info>,也可以通过js的方式进行使用document.createElement("popup-info") - 类型二:
Customized built-in elements继承自基本的 HTML 元素。在创建时,你必须指定所需扩展的元素,使用时,需要先写出基本的元素标签,并通过is属性指定 custom element 的名称;<p is="word-count"></p>或document.createElement("p", { is: "word-count" })
- 类型一:
-
shadow DOM简介
图解Shandow DOM
Shadow host:一个常规 DOM 节点,Shadow DOM 会被附加到这个节点上。
Shadow tree:Shadow DOM 内部的 DOM 树。
Shadow boundary:Shadow DOM 结束的地方,也是常规 DOM 开始的地方。
Shadow root: Shadow tree 的根节点。
shadow DOM主要是将一个隐藏的、独立的DOM树附加到常规的DOM树上,是以shadow DOM节点为起始根节点,在这个根节点的下方,可以是任意的元素,和普通的DOM元素一致
如常见的video标签,其内部的一些控制器和按钮等都是通过Shandow DOM进行维护的,开发者可以通过这个API进行自己独立的逻辑控制
-
基本用法
- Element.attachShadow()方法可以将一个shadow DOM添加到任何一个元素上,接收一个配置对象参数,该对象有一个
mode的属性,值可以是open - 可以通过外部js获取 Shadow DOM和closed - 外部不可以通过js进行获取 Shadow DOM
let shadow1 = elementRef.attachShadow({mode: 'open'}); let shadow2 = elementRef.attachShadow({mode: 'closed'}); let myShadowDom = shadow1.shadowRoot; // 具体内容 let myShadowDom = shadow2.shadowRoot; //null- 当需要将一个shadow DOM添加到自定义的标签上时,可以在自定义的构造函数中添加如下逻辑;
let shadow = this.attachShadow({mode: 'open'}); // 将一个shadow DOM添加到一个元素上之后就可以使用DOM API进行操作访问了 - Element.attachShadow()方法可以将一个shadow DOM添加到任何一个元素上,接收一个配置对象参数,该对象有一个
Atas ialah kandungan terperinci Pemahaman mendalam tentang slot, pengedaran kandungan dan slot bernama dalam Vue. Untuk maklumat lanjut, sila ikut artikel berkaitan lain di laman web China PHP!
Artikel berkaitan
Lihat lagi- Ajar anda langkah demi langkah cara menggunakan webpack untuk melaksanakan vue-cli
- Sifat dan pendengar dan penapis yang dikira Vue pengenalan yang sangat terperinci
- Mari kita bincangkan tentang penggunaan elegan jsx/tsx dalam vue3
- Apakah pengubah suai dalam Vue? Ringkasan pengubah suai biasa
- Membawa anda langkah demi langkah untuk menggunakan Vue untuk melaksanakan pemalam aliran air terjun mendatar gambar


