Rumah >hujung hadapan web >View.js >Sifat dan pendengar dan penapis yang dikira Vue pengenalan yang sangat terperinci
Sifat dan pendengar dan penapis yang dikira Vue pengenalan yang sangat terperinci
- WBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBke hadapan
- 2022-10-08 16:38:451770semak imbas
Artikel ini membawa anda pengetahuan yang berkaitan tentang vue, yang terutamanya memperkenalkan pengenalan terperinci kepada sifat yang dikira, pendengar dan penapis, termasuk penggunaan sifat yang dikira dalam jumlah troli beli-belah, dsb. Mari kita lihat kandungan di bawah semoga bermanfaat kepada semua.
[Cadangan berkaitan: tutorial video javascript, tutorial vue.js]
1 . Sifat yang dikira
1.1 Penggunaan
Ikhtisar:
Memasukkan terlalu banyak logik ke dalam templat akan menjadikan templat berlebihan berat dan sukar untuk Diselenggara , menggunakan sifat yang dikira boleh menjadikan templat ringkas dan mudah diselenggara. Atribut yang dikira dicache berdasarkan kebergantungan responsifnya Atribut yang dikira lebih sesuai untuk memproses berbilang pembolehubah atau objek dan mengembalikan nilai hasil, jika salah satu nilai berbilang pembolehubah berubah, nilai yang kita pantau juga berubah.
Sifat terkira ditakrifkan dalam objek Vue. Fungsi ditakrifkan dalam objek sifat terkira kata kunci dan mengembalikan nilai Apabila menggunakan sifat terkira, ia digunakan dengan cara yang sama seperti data dalam data.
Gunakan:
Apabila kami tidak menggunakan sifat yang dikira, kami ingin mengira hasil dalam templat Terdapat beberapa cara untuk menulisnya:
<p id="app">
<!-- 方法1:vue在使用时,不推荐在模板中来写过多的逻辑 -->
<h3>{{ n1+n2 }}</h3>
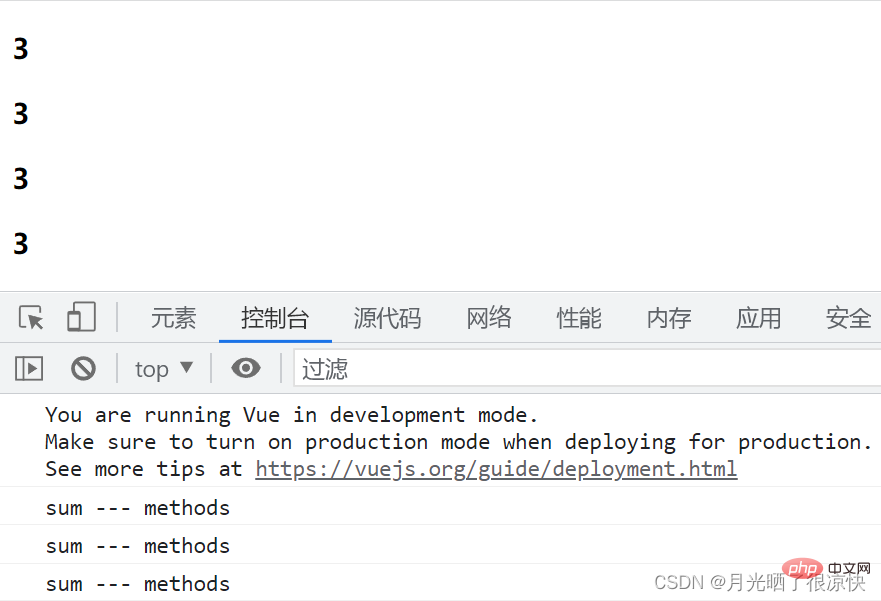
<!-- 方法2:对于一个计算结果,可能在当前的页面中,显示多个,显示几次就调用这个函数几次,性能会降低 -->
<h3>{{ sum() }}</h3>
<h3>{{ sum() }}</h3>
<h3>{{ sum() }}</h3>
</p>
<script>
const vm = new Vue({
el: '#app',
data: {
n1: 1,
n2: 2
},
methods: {
sum() {
console.log('sum --- methods');
return this.n1 + this.n2
}
}
})
</script> 
Jika anda ingin mengira hasil, anda boleh menggunakan vue untuk menyediakan sifat yang dikira, dan sifat yang dikira juga mempunyai fungsi caching. Jika kebergantungan anda tidak berubah, ia akan membaca data dalam cache apabila ia dipanggil semula.
<p id="app">
<p>{{total}}</p>
<p>{{total}}</p>
<p>{{total}}</p>
</p>
<script>
const vm = new Vue({
el: '#app',
data: {
n1: 1,
n2: 2
},
// 计算[属性]
computed: {
// 调用时,直接写名称就可以,不用写小括号
// 计算属性中的依赖项,可以是一个,也是可以N个,取决于你在计算属性中调用多少
// 注:此方法中不能写异步
// 简写 使用最多的写法
total() {
console.log('computed -- total')
// 在计算属性中,调用了 n1和n2,则n1和n2就是它的依赖项,如果这两个依赖项,有一个发生改变,则它会重新计算,如果两个都没有发生改变,则第2之后调用,读取缓存中的数据
return this.n1 + this.n2
}
},
methods: {
// 计算属性中的方法在 methods 中也可以调用
sum() {
console.log('sum --- methods', this.total);
return this.n1 + this.n2
}
}
})
</script>
Nota:
- Apabila memanggil atribut yang dikira, cuma tulis nama terus dalam templat tanpa tanda kurung.
- Dalam sifat yang dikira, n1 dan n2 dipanggil, maka n1 dan n2 ialah kebergantungannya Jika salah satu daripada dua kebergantungan ini berubah, ia akan dikira semula Jika kedua-duanya tidak wujud, Jika perubahan berlaku, ia akan dipanggil selepas panggilan kedua untuk membaca data dalam cache. Inilah sebabnya mengapa pengiraan di atas dilakukan tiga kali, tetapi kaedah pengiraan hanya dipanggil sekali, kerana kebergantungan dalam atribut yang dikira tidak berubah.
- Kebergantungan dalam atribut yang dikira boleh menjadi satu atau N, bergantung pada bilangan yang anda panggil dalam atribut yang dikira.
- Kaedah tak segerak tidak boleh ditulis dalam sifat yang dikira.
- Sifat yang dikira di atas adalah singkatan. Singkatan adalah kaedah yang paling biasa digunakan.
- Sifat yang dikira boleh dipanggil bukan sahaja dalam templat, tetapi juga dalam kaedah.
Jika atribut terkira yang ditakrifkan dipendekkan, ralat akan dilaporkan apabila memberikan nilai kepada atribut yang dikira. Hanya apabila ditulis dalam cara standard, ia boleh melaksanakan operasi tugasan pada sifat yang dikira. Mari kita lihat apakah kaedah penulisan standard.
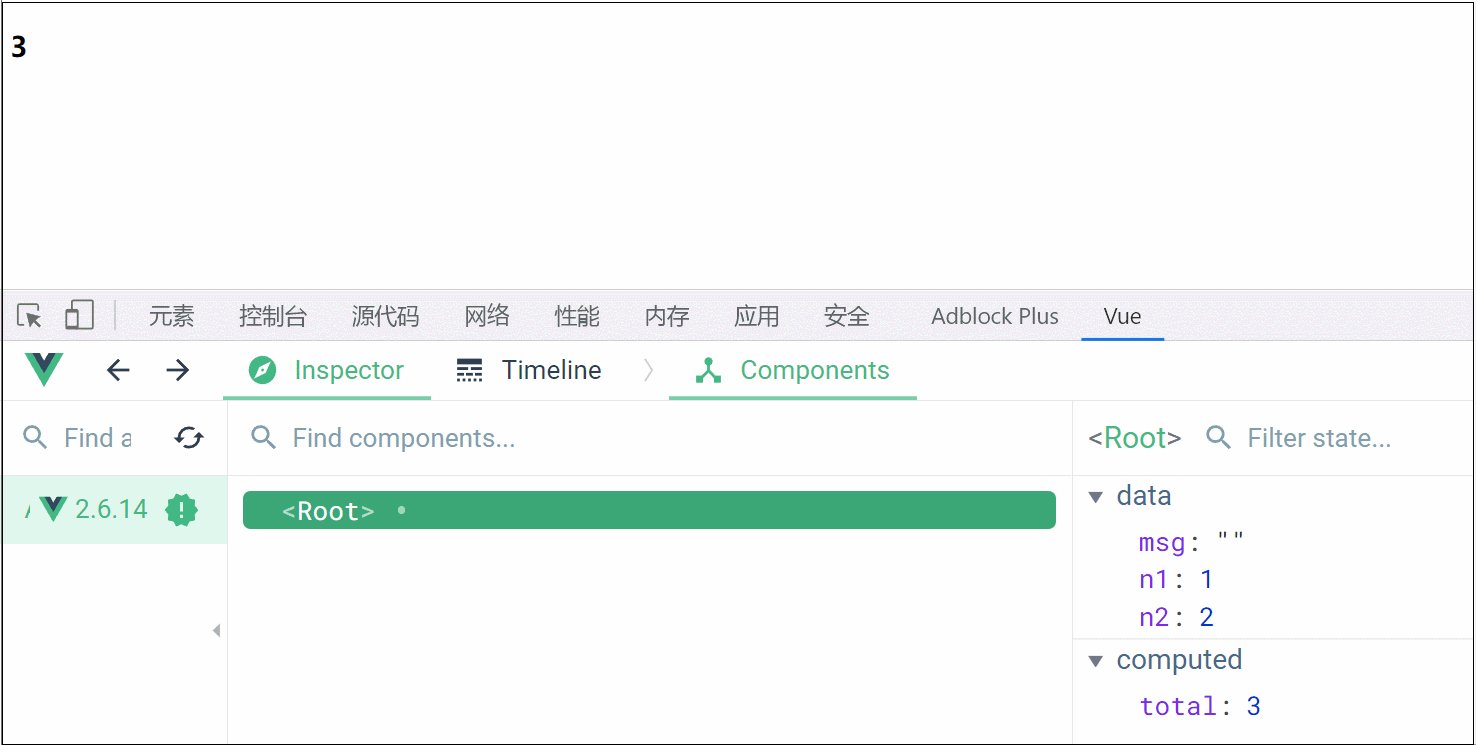
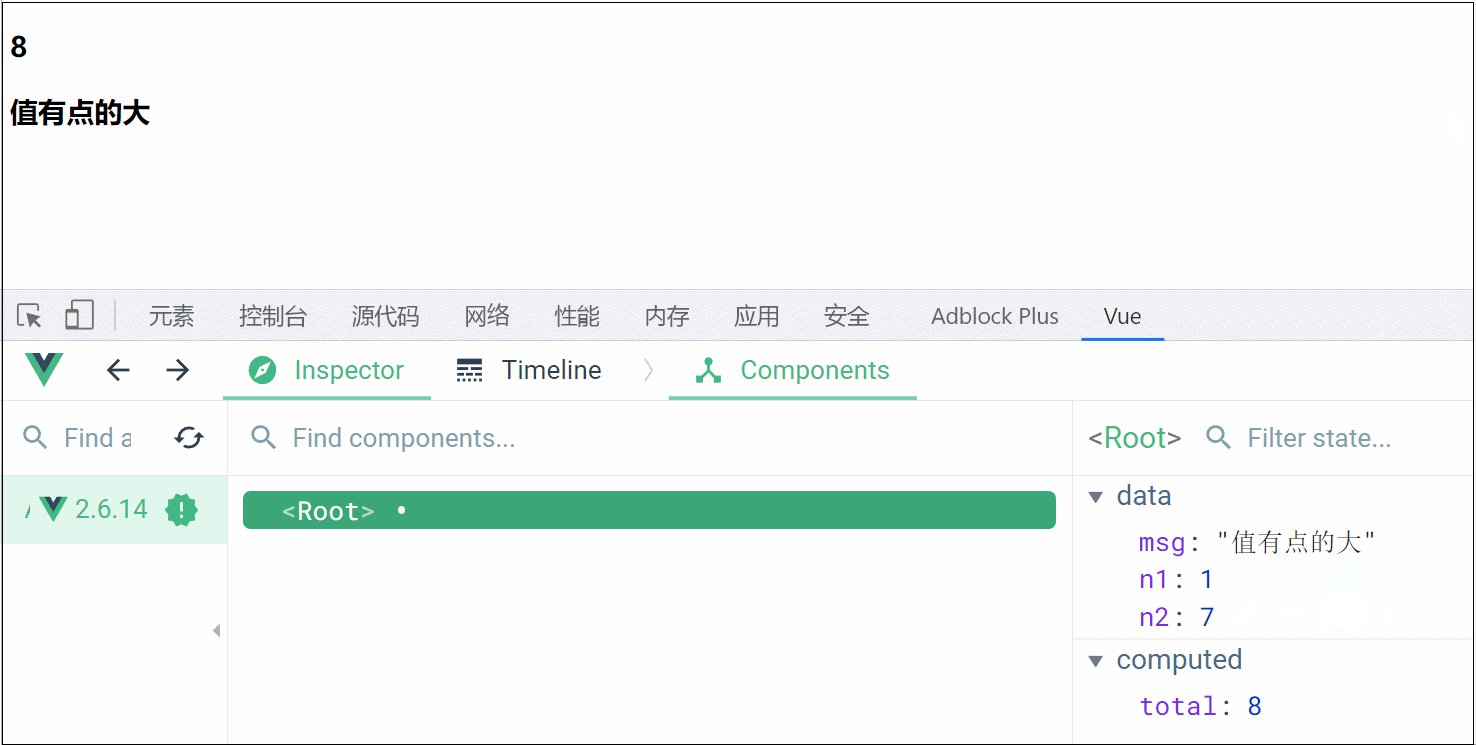
<p id="app">
<h3>{{ sum() }}</h3>
<h3>{{msg}}</h3>
</p>
<script>
const vm = new Vue({
el: '#app',
data: {
n1: 1,
n2: 2,
msg: ''
},
// 计算[属性]
computed: {
// 标准写法
total: {
// 简写只是实现的了标准写法中的get方法
get() {
return this.n1 + this.n2
},
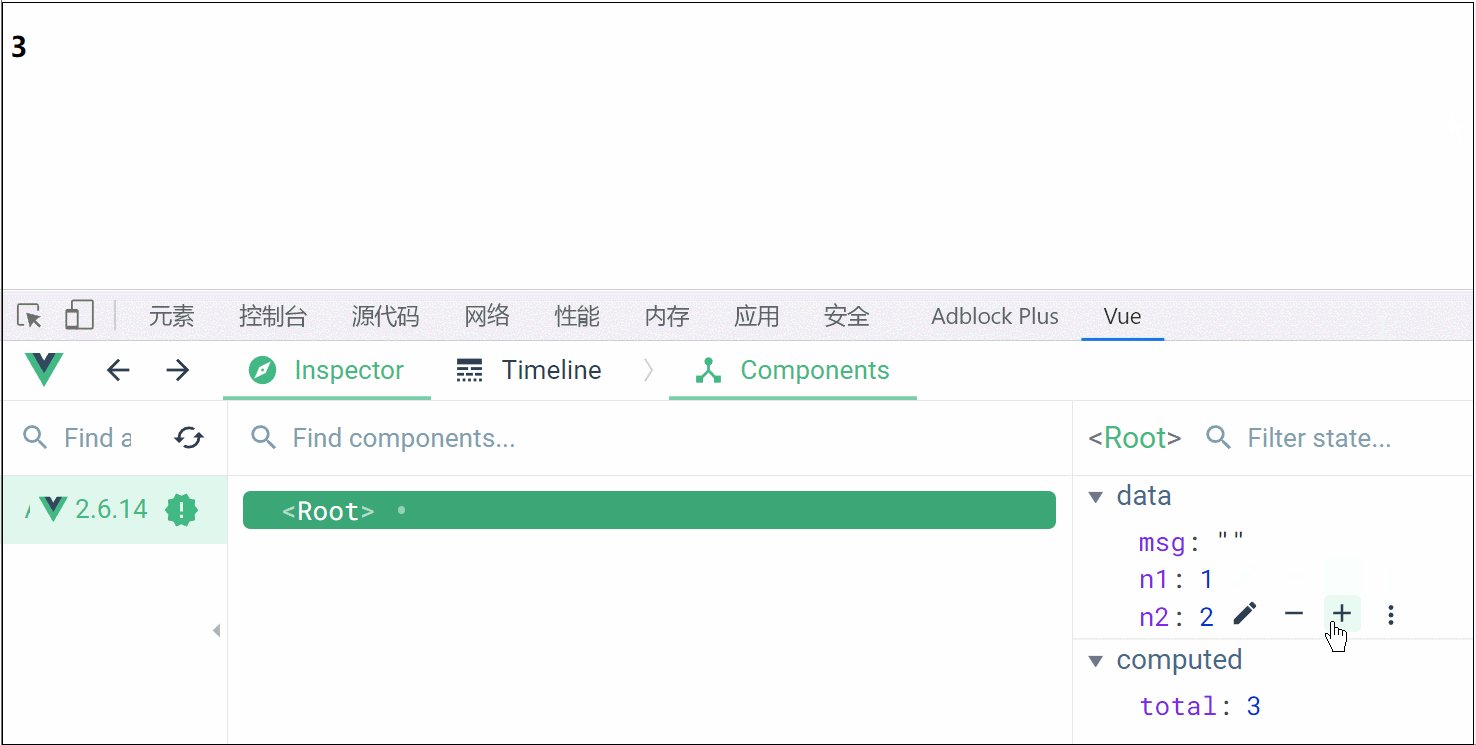
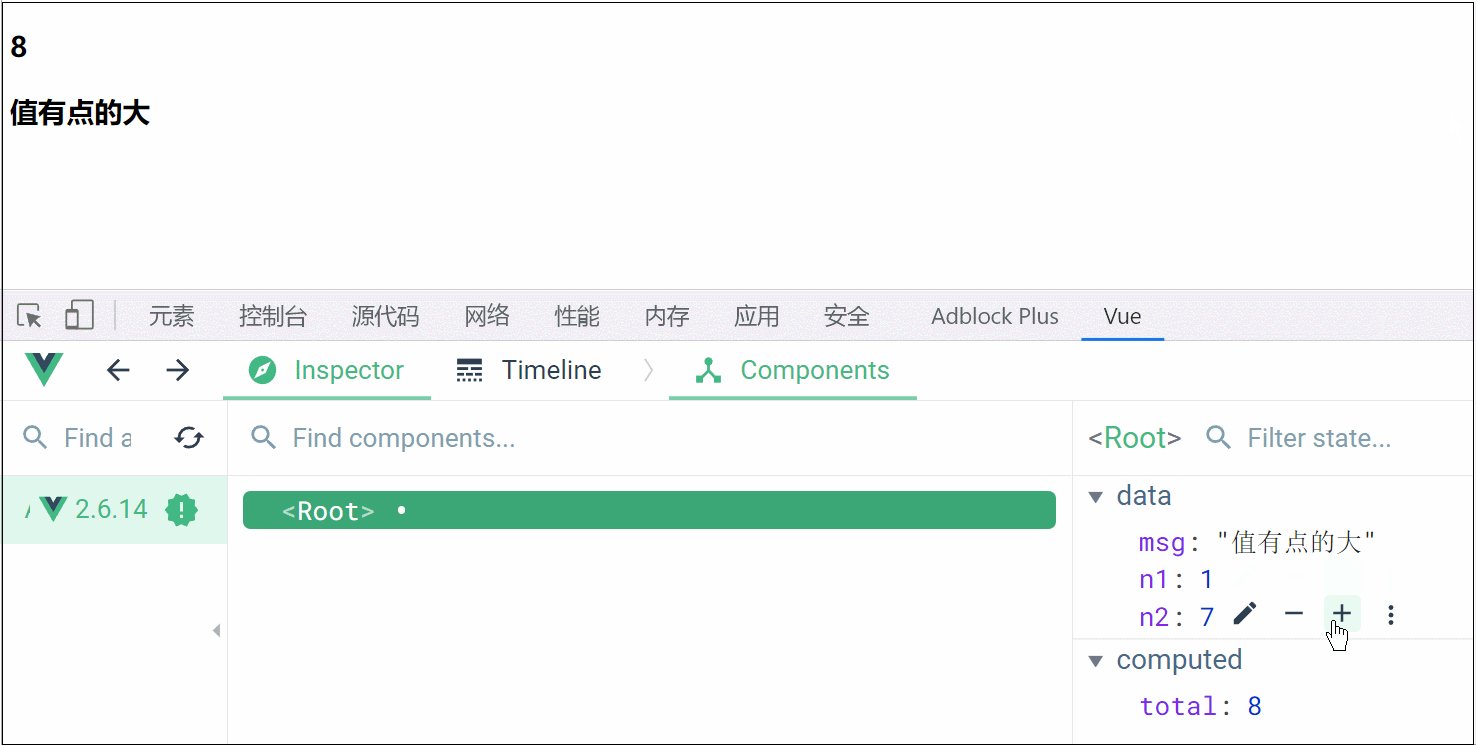
set(newVal) {
if (newVal > 10) {
this.msg = '值有点的大'
}
}
}
},
methods: {
sum() {
// 赋值只会触发标准方式中的set方法,然后你可以得到它,完成一些别的工作
if (this.total > 6) {
this.total = 101
}
return this.n1 + this.n2
}
}
})
</script>
Nota:
- Singkatan hanya melaksanakan kaedah get dalam penulisan standard.
- Tugasan hanya akan mencetuskan kaedah yang ditetapkan dalam cara standard, dan kemudian anda boleh mendapatkan nilai baharu dan menyelesaikan kerja lain.
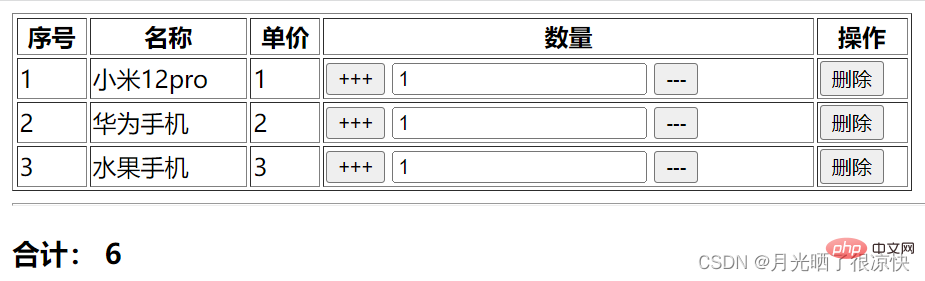
1.2 Kes - Troli Beli-belah Jumlah Menggunakan Harta Dikira
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>vue学习使用</title>
<!-- 第1步: 引入vue库文件 -->
<script src="./js/vue.js"></script>
</head>
<body>
<!-- 第2步:挂载点 -->
<p id="app">
<table border="1" width="600">
<tr>
<th>序号</th>
<th>名称</th>
<th>单价</th>
<th>数量</th>
<th>操作</th>
</tr>
<tr v-for="item,index in carts">
<td>{{index+1}}</td>
<td>{{item.name}}</td>
<td>{{item.price}}</td>
<td>
<button @click="setNum(1,index)">+++</button>
<input type="number" v-model="item.num">
<button @click="setNum(-1,index)">---</button>
</td>
<td>
<button @click="del(index)">删除</button>
</td>
</tr>
</table>
<hr>
<h3>
合计:
{{totalPrice}}
</h3>
</p>
<!-- 第3步:实例化vue -->
<script>
const vm = new Vue({
el: '#app',
data: {
carts: [
{ id: 1, name: '小米12pro', price: 1, num: 1 },
{ id: 2, name: '华为手机', price: 2, num: 1 },
{ id: 3, name: '水果手机', price: 3, num: 1 },
]
},
methods: {
setNum(n, index) {
this.carts[index].num += n
this.carts[index].num = Math.min(3, Math.max(1, this.carts[index].num))
},
del(index) {
confirm('确定删除') && this.carts.splice(index, 1)
}
},
// 计算属性
computed: {
totalPrice() {
return this.carts.reduce((prev, { price, num }) => {
// 依赖项
prev += price * num
return prev
}, 0)
}
}
})
</script>
</body>
</html>
2
Gunakan jam tangan untuk mendengar perubahan dalam data dalam data Atribut dalam jam tangan mestilah data yang sudah wujud dalam data. Apabila anda perlu memantau perubahan dalam objek, kaedah jam tangan biasa tidak boleh memantau perubahan dalam sifat dalaman objek Hanya data dalam data boleh memantau perubahan pada masa ini atribut untuk memantau objek secara mendalam. Penggunaan: Tulisan standard:<p id="app">
<p>
<input type="text" v-model="username">
<span>{{errorUsername}}</span>
</p>
</p>
<script>
const vm = new Vue({
el: '#app',
data: {
username: '',
errorUsername: ''
},
// 监听器,它用来监听data配置中的数据的变化,一但有变化,就会自动触发.默认情况下,初始化不触发
// 在监听器中是可以得到this对象的
// 监听器它的依赖项,只有一个,一对一
// 监听器中可以写异步
watch: {
// 方法名或属性名 就是你要观察的data中的属性名称
// 标准写法
username: {
// newValue 变化后的值;oldValue 变化前的值
handler(newValue, oldValue) {
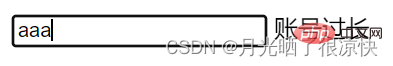
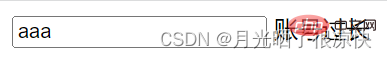
if (newValue.length >= 3) this.errorUsername = '账号过长'
else this.errorUsername = ''
}
}
})
</script>Nota: 
Pendengar digunakan untuk mendengar Setelah data dalam konfigurasi data berubah, ia akan dicetuskan secara automatik Secara lalai, permulaan tidak dicetuskan.
- Objek ini boleh diperolehi dalam pendengar.
- Pendengar hanya mempunyai satu pergantungan, satu dengan satu.
- Asynchronous (Ajax atau setTimeout) boleh ditulis dalam pendengar.
- Singkatan:
<p id="app">
<p>
<input type="text" v-model="username">
<span>{{errorUsername}}</span>
</p>
</p>
<script>
const vm = new Vue({
el: '#app',
data: {
username: '',
errorUsername: ''
},
watch: {
username(newValue, oldValue) {
if (newValue.length >= 3) this.errorUsername = '账号过长'
else this.errorUsername = ''
}
}
})
</script>Apabila memulakan, dayakan kaedah penulisan pendengar: 
<p id="app">
<p>
<input type="text" v-model="username">
<span>{{errorUsername}}</span>
</p>
</p>
<script>
const vm = new Vue({
el: '#app',
data: {
username: 'aaa',
errorUsername: ''
},
watch: {
// 方法名或属性名 就是你要观察的data中的属性名称
// 标准写法
username: {
handler(newValue, oldValue) {
if (newValue.length >= 3) this.errorUsername = '账号过长'
else this.errorUsername = ''
},
// 初始时,执行1次 --- 一般情况下,不启用 只有在标准写法下面,才有此配置
immediate: true
}
})
</script>

注意:这个配置只有在标准写法下才能有。
监听对象中的属性变化:
<p id="app">
<p>
<input type="number" v-model.number="user.id">
</p>
</p>
<script>
const vm = new Vue({
el: '#app',
data: {
user: { id: 100, name: 'aaa' }
},
// 监听对象中的指定的属性数据的变化 推荐如果你监听的是一个对象中数据变化,建议这样的方式
watch: {
'user.id'(newValue, oldValue){
console.log(newValue, oldValue);
}
}
})
</script>
监听对象变化:
<p id="app">
<p>
<input type="number" v-model.number="user.id">
</p>
</p>
<script>
const vm = new Vue({
el: '#app',
data: {
user: { id: 100, name: 'aaa' }
},
watch: {
// 监听对象,只能使用标准方式来写
// 监听对象变化,它的前后值是一样的,无法区分
user: {
// 深度监听
deep: true,
handler(newValue, oldValue) {
console.log(newValue, oldValue);
},
}
}
})
</script>
注意:
- 监听对象,只能使用标准方式来写
- 监听对象变化,它的前后值是一样的,无法区分
3. 过滤器
概述:
在数据被渲染之前,可以对其进行进一步处理,比如将字符截取或者将小写统一转换为大写等等,过滤器本身就是一个方法。
过滤器的作用就是为了对于界面中显示的数据进行处理操作。
过滤器可以定义全局或局部。
定义全局过滤器:
<p id="app">
<h3>{{ phone | phoneCrypt }}</h3>
</p>
<script>
// 参数1:过滤器的名称,可以随意起名
// 参数2:回调函数,回调函数中的参数最少要有一个,第1位参数,永远指向为要过滤的数据
Vue.filter('phoneCrypt', value => {
return value.slice(0, 3) + '~~~~' + value.slice(7)
})
const vm = new Vue({
el: '#app',
data: {
phone: '13523235235'
}
})
</script>
上面的全局过滤器的回调函数中只有一个参数,我们还可以定义多个参数:
<p id="app">
<!-- 这里传的第一个参数,对应全局过滤器的回调函数中定义的第二个参数 -->
<h3>{{ phone | phoneCrypt('!!!!') }}</h3>
</p>
<script>
Vue.filter('phoneCrypt', (value, salt = '****') => {
return value.slice(0, 3) + salt + value.slice(7)
})
const vm = new Vue({
el: '#app',
data: {
phone: '13523235235'
}
})
</script>
定义局部过滤器:
<p id="app">
<h3>{{ phone | phoneCrypt('!!!!') }}</h3>
</p>
<script>
const vm = new Vue({
el: '#app',
data: {
phone: '13523235235'
},
// 局部过滤器
filters:{
phoneCrypt(value, salt = '****'){
return value.slice(0, 3) + salt + value.slice(7)
}
}
})
</script>
【相关推荐:javascript视频教程、vue.js教程】
Atas ialah kandungan terperinci Sifat dan pendengar dan penapis yang dikira Vue pengenalan yang sangat terperinci. Untuk maklumat lanjut, sila ikut artikel berkaitan lain di laman web China PHP!
Artikel berkaitan
Lihat lagi- Mari kita bincangkan tentang cara mengelakkan kelas kosong apabila kelas mengikat secara dinamik dalam Vue!
- Penjelasan terperinci tentang prinsip: perbezaan antara reaktif dan ref dalam Vue3
- Analisis terperinci kaedah komunikasi antara komponen Vue
- Bagaimanakah Vue melaksanakan fungsi kotak ulang-alik seret dan lepas? Empat cara untuk berkongsi (dengan kod)
- Fahami algoritma Vue Diff dalam satu artikel


