Rumah >hujung hadapan web >tutorial js >Sebenarnya terdapat cara yang lebih baik untuk menjalankan skrip npm
Sebenarnya terdapat cara yang lebih baik untuk menjalankan skrip npm
- 青灯夜游ke hadapan
- 2022-10-08 17:58:051652semak imbas

Setiap projek bahagian hadapan mempunyai skrip npm Kami akan menggunakan skrip npm untuk mengatur kompilasi, pembungkusan, lint dan tugasan lain. [Tutorial berkaitan yang disyorkan: tutorial video nodejs]
Anda mungkin sering menjalankan skrip npm, tetapi anda tidak tahu cara alatan baris arahan ini dilaksanakan.
Jadi jika anda ingin memahami prinsip pelaksanaan alatan ini, apakah yang perlu anda lakukan?
Itu topik hari ini: menyahpepijat skrip npm.
Akan ada medan bin dalam package.json alat baris arahan ini untuk mengisytiharkan arahan mana:

Selepas npm memasang pakej ini, ia akan Letakkannya dalam direktori node_modules/.bin:

Supaya kita boleh menjalankan alatan yang berbeza melalui nod ./node_modules/.bin/xx.
Kami juga boleh menggunakan npx untuk menjalankan, seperti npx xx Fungsinya adalah untuk melaksanakan perintah setempat di bawah node_modules/.bin. Jika tidak, ia akan dimuat turun dari npm dan kemudian dilaksanakan.
Sudah tentu, yang paling biasa digunakan ialah meletakkannya dalam skrip npm:

Dengan cara ini, jalankan terus npm run xxx.
skrip npm pada asasnya menggunakan nod untuk menjalankan kod skrip ini, jadi menyahpepijatnya tidak berbeza daripada menyahpepijat kod nod lain.
Iaitu, anda boleh menjalankannya seperti ini:
Dalam fail penyahpepijatan .vscode/launch.json, pilih program pelancaran nod:

Gunakan nod untuk melaksanakan fail di bawah node_modules/.bin dan masukkan parameter:

Malah, terdapat cara yang lebih mudah, VSCode Debugger lakukan ini untuk senario penyahpepijatan skrip npm Tanpa enkapsulasi, anda boleh terus memilih konfigurasi penyahpepijatan jenis npm:

Terus nyatakan arahan untuk dijalankan:

Sebagai contoh, kami akan menggunakan projek react yang dibuat oleh create-react-app untuk cuba menyahpepijat skrip npm:
Pergi dahulu ke node_modules/.bin dan letakkan titik putus dalam fail ini:

Kemudian klik nyahpepijat untuk memulakan:

Anda akan mendapati bahawa modul permulaan di bawah skrip akan dilaksanakan:

Mari kita mulakan dan letakkan titik putus:
Pelaksanaan kod berhenti di sini:

Konfigurasi ini ialah konfigurasi pek web:

Turun lebih jauh dan anda akan mendapati pelayan telah dimulakan:

Kami memasukkan fungsi panggil balik dalam fungsi panggil balik permulaan pelayan Titik putus untuk melihat cara penyemak imbas dibuka:

Klik langkah ke untuk memasuki titik putus ini:
<.>



- Mengikut arahan mula yang dimasukkan, laksanakan skrip/modul mula
- Mengikut konfigurasi, cipta objek Pengkompil webpack
- Buat WebpackDevServer
- Selepas pelayan dimulakan, mulakan Penyemak imbas membuka url
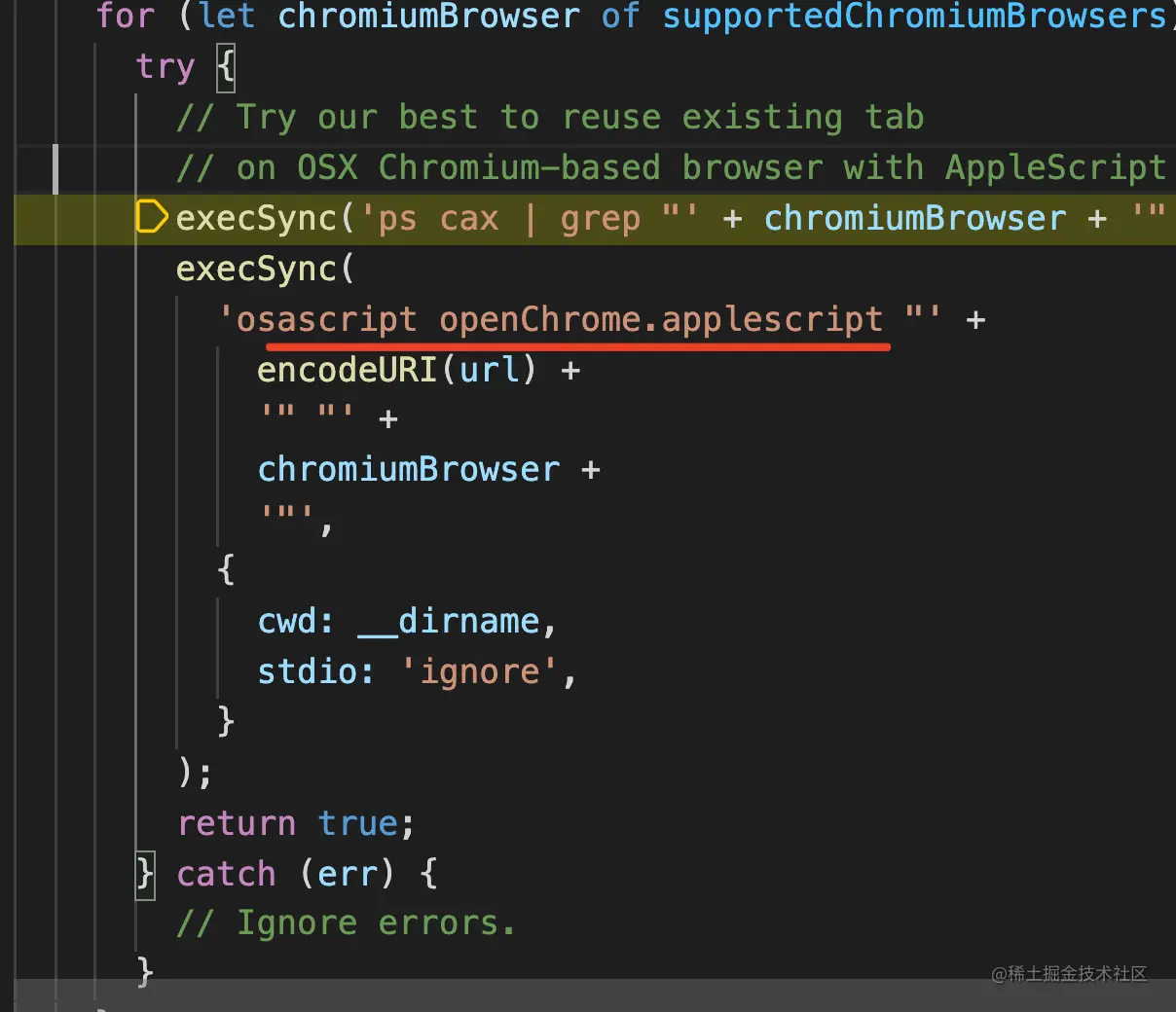
- Pelaksanaan membuka url adalah untuk mencuba pelayar tersebut mengikut urutan melalui osaskrip
Selepas menyahpepijatnya seperti ini, kami akan mempunyai pemahaman yang lebih mendalam tentang permulaan run npm.
Selain itu, tiada perbezaan antara menjalankan skrip dalam mod debugging dan npm run bermula terus dari baris arahan.
Untuk bercakap tentang perbezaan, satu-satunya perbezaan mungkin ini:
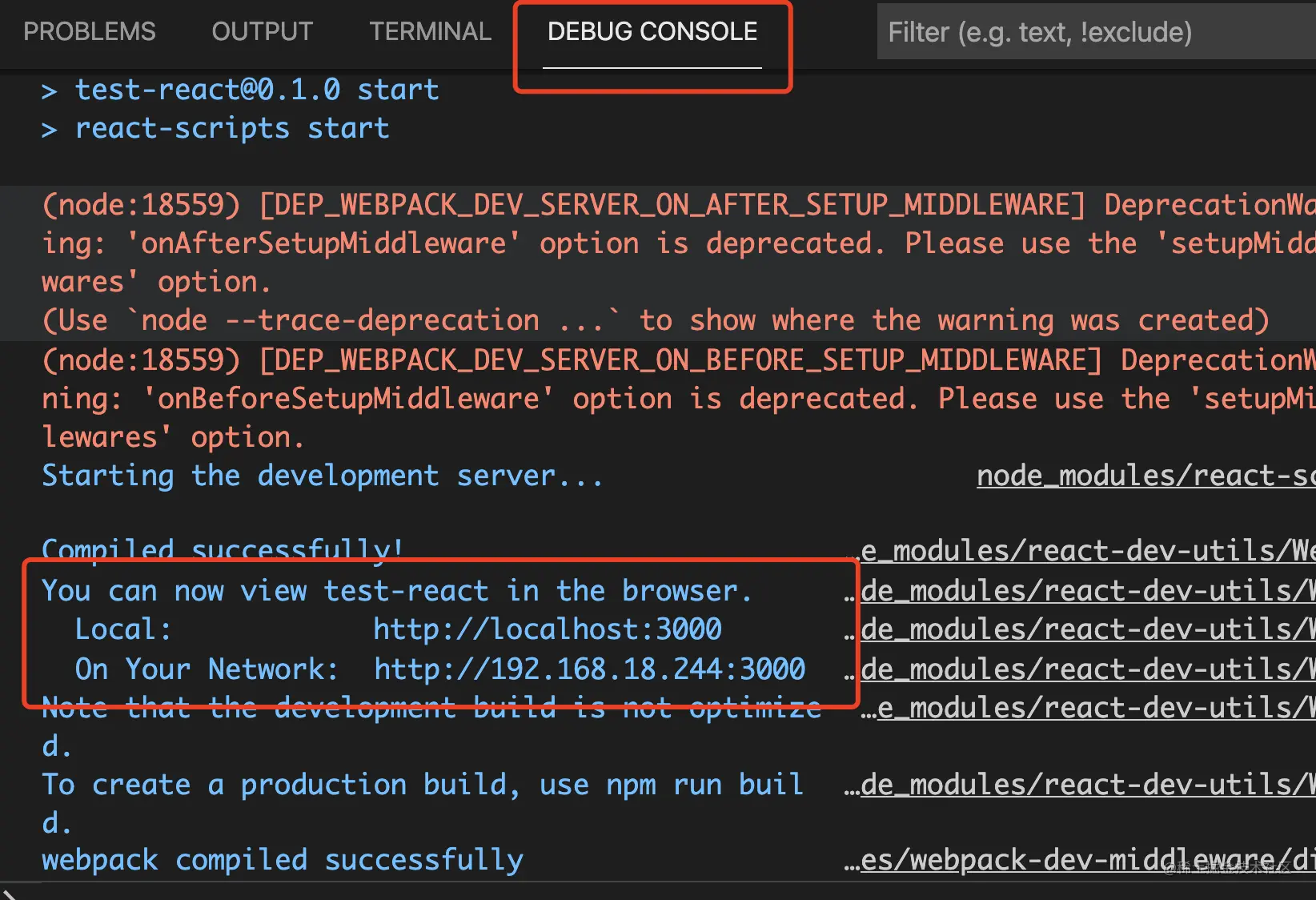
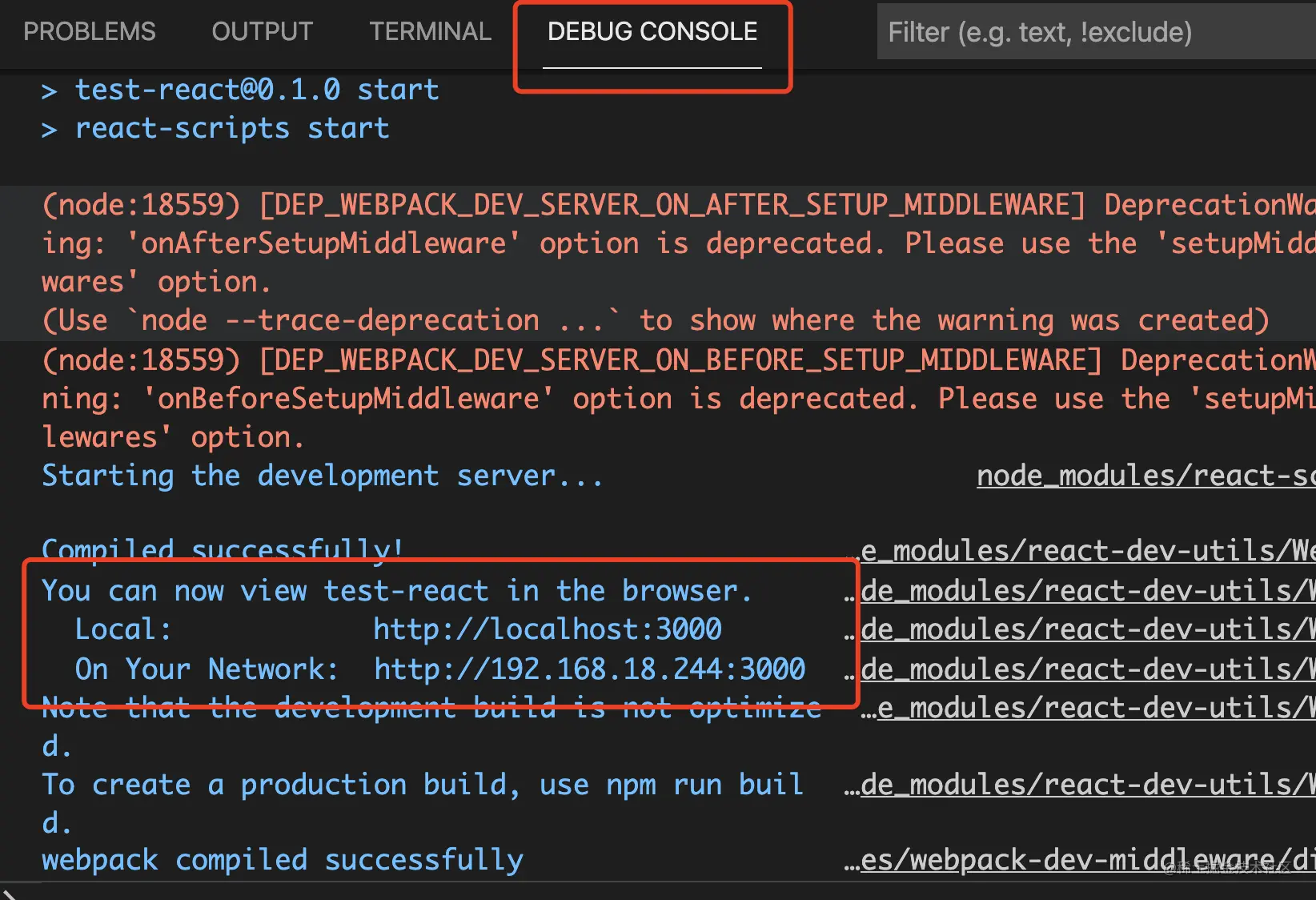
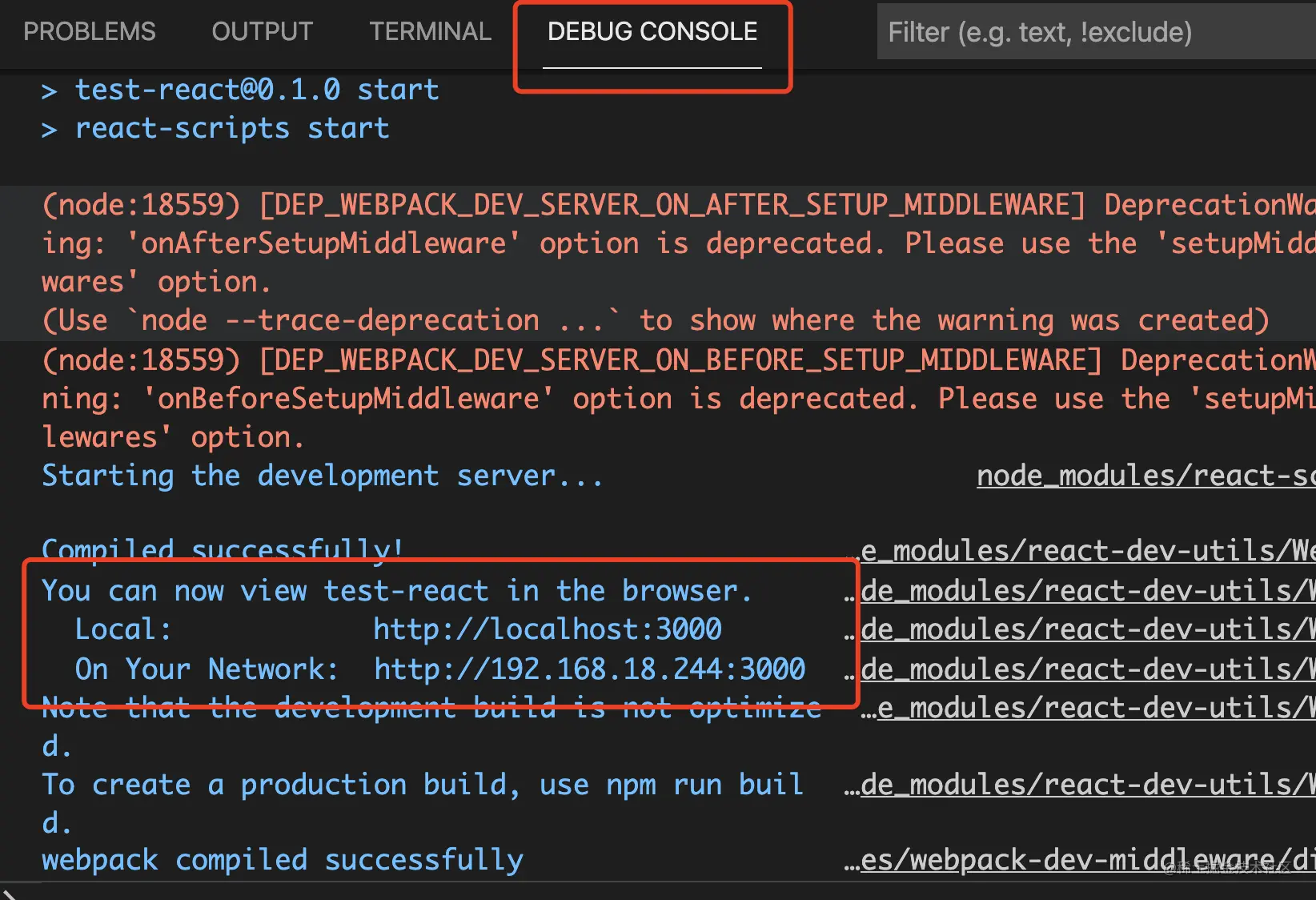
Dalam mod nyahpepijat lalai, kandungan output akan dipaparkan dalam panel Debug Console:

Tetapi ini juga boleh ditukar:
boleh ditukar kepada IntegratedTerminal, yang akan dikeluarkan dalam terminal:
Dengan cara ini, tiada perbezaan daripada pelaksanaan permulaan larian npm biasa, dan anda juga boleh titik putus untuk nyahpepijat.
Mari kita lihat contoh sekali lagi, seperti projek vue yang dibuat oleh vue cli Anda boleh menukar konfigurasi webpack dalam vue.config.js:

Ringkasan
Setiap projek mempunyai skrip npm hanya menggunakannya tanpa menyahpepijatnya, jadi mereka tidak tahu prinsip alatan ini walaupun mereka menggunakannya setiap hari. Alat baris arahan ini mengisytiharkan medan bin dalam package.json, dan kemudian meletakkannya di bawah node_modules/.bin selepas pemasangan. Anda boleh menjalankannya dengan node node_modules/.bin/xx, atau anda boleh menjalankannya dengan npx xx Yang paling biasa digunakan ialah skrip npm, yang dijalankan oleh npm run xx. Penyahpepijatan skrip npm ialah penyahpepijatan nod, tetapi Penyahpepijat VSCode telah dipermudahkan dan boleh terus membuat konfigurasi penyahpepijatan jenis npm. Selepas mengkonfigurasi konsol sebagai IntegratedTerminal, log akan dikeluarkan ke terminal, yang tidak berbeza dengan menjalankan npm run xx secara langsung. Anda juga boleh titik putus untuk melihat logik pelaksanaan. Selain menjalankan skrip npm, anda juga boleh menyusun logik pelaksanaannya dan berhenti di tempat yang anda minati. Bukankah ini lebih baik daripada menjalankannya secara terus? Untuk lebih banyak pengetahuan berkaitan nod, sila lawati:tutorial nodejs!
Atas ialah kandungan terperinci Sebenarnya terdapat cara yang lebih baik untuk menjalankan skrip npm. Untuk maklumat lanjut, sila ikut artikel berkaitan lain di laman web China PHP!
Artikel berkaitan
Lihat lagi- [Kompilasi dan Perkongsian] Perintah npm biasa yang diperlukan untuk pembangunan bahagian hadapan
- Mari kita bincangkan tentang konfigurasi npm cermin domestik (cermin Taobao)
- Pengurus pakej JavaScript dibandingkan: Npm vs Yarn vs Pnpm
- Apakah yang perlu saya lakukan jika CPU perkhidmatan nod terlalu tinggi? Mari bercakap tentang idea penyelesaian masalah
- Acara modul terbina dalam Node.js, cara menggunakannya untuk melaksanakan model penerbitan dan langganan
- Mari kita bincangkan tentang cara menggunakan modul terbina dalam Node zlib untuk pemampatan gzip






