Rumah >hujung hadapan web >tutorial js >Acara modul terbina dalam Node.js, cara menggunakannya untuk melaksanakan model penerbitan dan langganan
Acara modul terbina dalam Node.js, cara menggunakannya untuk melaksanakan model penerbitan dan langganan
- 青灯夜游ke hadapan
- 2022-09-23 20:11:191563semak imbas
Semua orang mesti biasa dengan model terbit-langgan Model ini memainkan peranan yang hebat dalam interaksi tak segerak dan boleh menjadikan struktur kod kami lebih jelas, lebih mudah dibaca dan lebih mudah diselenggara.

Dalam node kita boleh menggunakan modul terbina dalam event untuk melaksanakan penerbitan- model langgan, yang Dalam artikel ini kita akan mempelajari event secara mendalam dan menunjukkan peranannya dalam pembangunan sebenar kita, mari mulakan! [Tutorial berkaitan yang disyorkan: tutorial video nodejs]
1. Penggunaan awal
Memperkenalkan modul terbina dalam acara.
// 引入内置模块event
const EventEmitter = require("events");
Buat objek acara
eventModul terbina dalam pada asasnya ialah pembina, kita perlu lulusnewoperator untuk memanggilnya
// 创建event对象 const event = new EventEmitter();
dengar acara
menggunakan event pada fungsi objek on untuk mentakrifkan acara mendengar, sintaksnya ialah: event.on(事件名,事件处理函数)
// 监听run事件
event.on("run", (data) => {
console.log("run事件运行,参数为:", data);
});
Peristiwa pencetus
Gunakan memancarkan pada objek event Berfungsi untuk mencetuskan acara yang dipantau, sintaksnya ialah: event.emit(需要触发的事件名,需要给事件处理函数传递的参数)
// 触发run事件
event.emit("run", "111111");
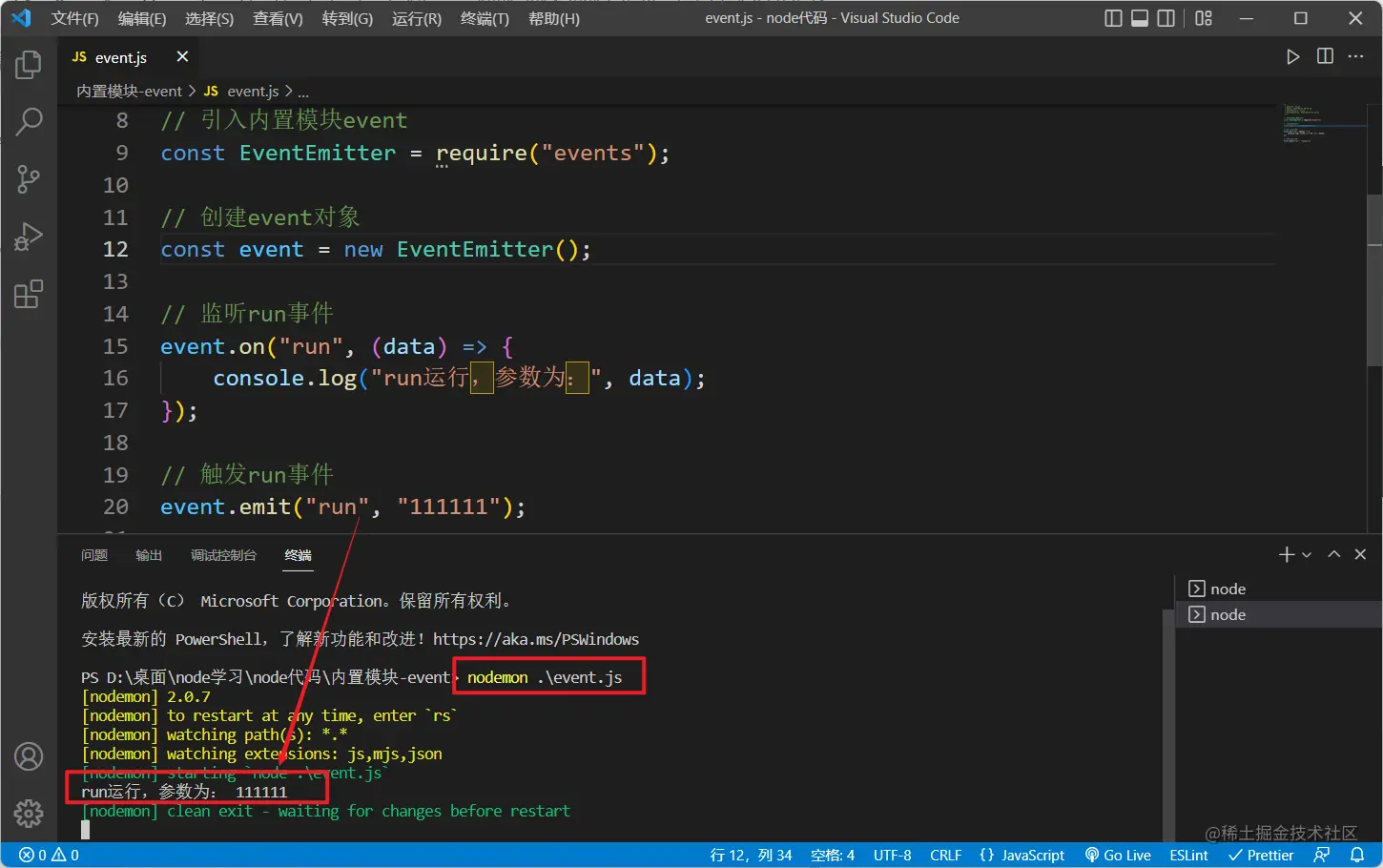
Kod lengkap
// 引入内置模块event
const EventEmitter = require("events");
// 创建event对象
const event = new EventEmitter();
// 监听run事件
event.on("run", (data) => {
console.log("run运行,参数为:", data);
});
// 触发run事件
event.emit("run", "111111"); Hasil jalankan :

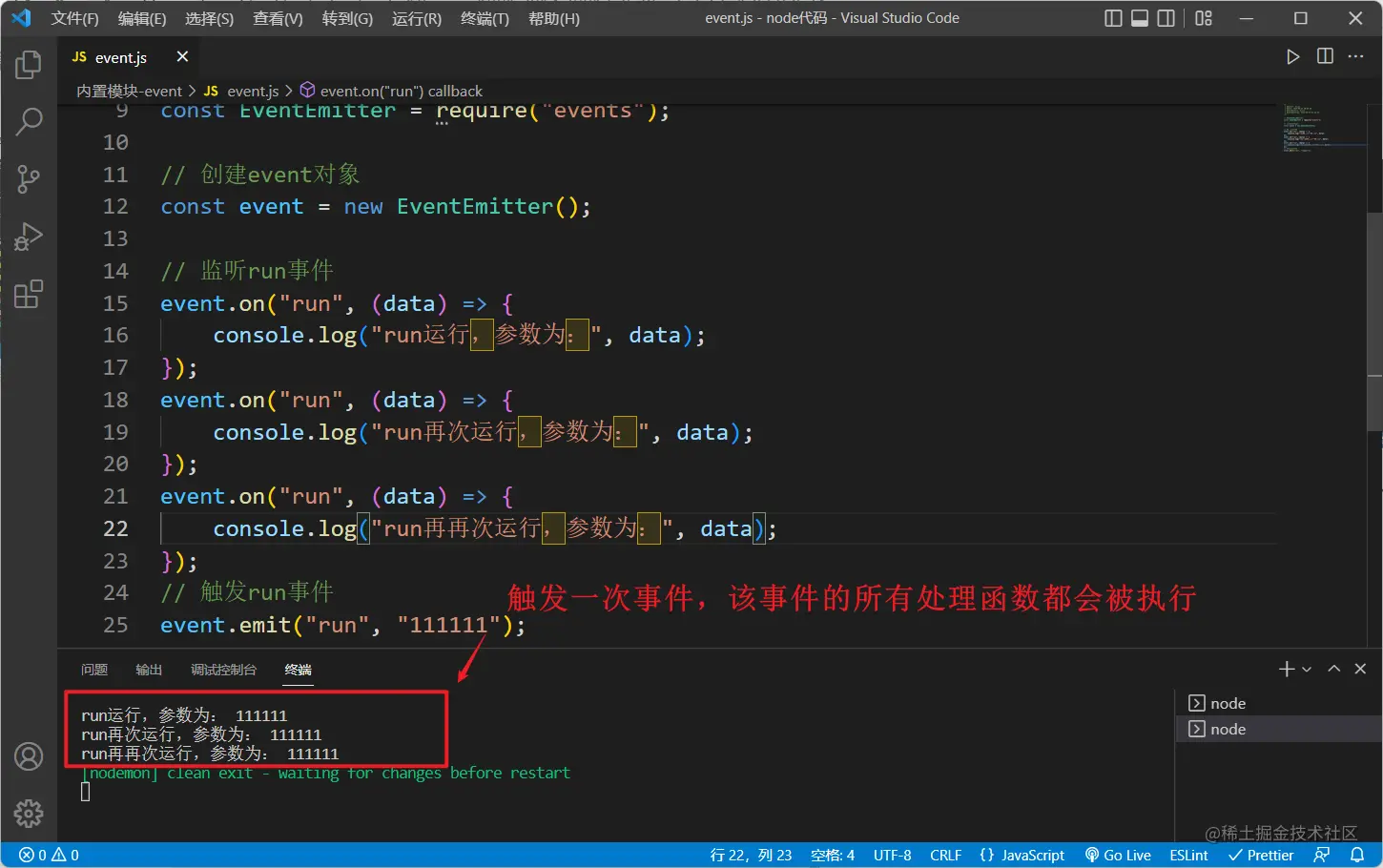
❗️ Masalah dengan pemantauan acara berulang
== Nota: Apabila peristiwa yang sama Apabila dipantau beberapa kali, apabila peristiwa dicetuskan, semua fungsi pemprosesan acara acara ini akan dicetuskan pada masa yang sama==

2. Aplikasi
Dalam bahagian sebelumnya Node.js | Membina pelayan bahagian belakang (termasuk penggunaan modul terbina dalam http | url | querystring) , terdapat kaedah yang menggunakan node untuk mensimulasikan get permintaan (memajukan data merentas domain) Kes:
const http = require("http");
const https = require("https");
// http和https的区别仅在于一个是http协议一个是https协议
const url = require("url");
const server = http.createServer();
server.on("request", (req, res) => {
const urlObj = url.parse(req.url, true);
res.writeHead(200, {
"content-type": "application/json;charset=utf-8",
"Access-Control-Allow-Origin": "http://127.0.0.1:5500",
});
switch (urlObj.pathname) {
case "/api/maoyan":
// 我们定义的httpget方法:使node充当客户端去猫眼的接口获取数据
httpget((data) => res.end(data)); // 注意这里
break;
default:
res.end("404");
break;
}
});
server.listen(3000, () => {
console.log("服务器启动啦!");
});
function httpget(cb) {
// 定义一个存放数据的变量
let data = "";
// 因为猫眼的接口是https协议的,所以我们需要引入https
// http和https都具有一个get方法能够发起get请求,区别是一个是http协议,一个是https协议
// http get方法第一个参数为接口地址,第二个参数为回调函数
https.get(
"https://i.maoyan.com/api/mmdb/movie/v3/list/hot.json?ct=%E8%A5%BF%E5%8D%8E&ci=936&channelId=4",
(res) => {
// http get方法获取的数据是一点点返回的,并不是直接返回全部
// 监听data,当有数据返回时就会被调用
res.on("data", (chunk) => {
// 收集数据
data += chunk;
});
// 监听end,数据返回完毕后调用
res.on("end", () => {
cb(data); // 注意这里
});
}
);
}
Nota baris 19 dan 49 kod di atas:
httpget((data) => res.end(data)); // 注意这里
cb(data); // 注意这里
Dalam contoh ini, kita lulus dalam fungsi httpget Fungsi panggil balik digunakan untuk menerima data yang diperolehi oleh fungsi httpget Kaedah penulisan ini sebenarnya tiada masalah dan sering digunakan dalam pembangunan.
Tetapi dalam sesetengah kes, terutamanya apabila fungsi bersarang dalam berbilang lapisan dan memanggil (seperti contoh di bawah), kaedah penulisan ini tidak cukup elegan kerana struktur kodnya tidak begitu jelas . , logiknya tidak boleh difahami secara intuitif:
function user() {
getUser((data) => {
console.log(data);
});
}
function getUser(cb) {
// ....
const id = 1;
getUserInfo(cb, id);
}
function getUserInfo(cb, id) {
// ....
const name = id + "Ailjx";
cb(name);
}
Mari kita gunakan modul terbina dalam event untuk mengubah kes node simulasi get permintaan (memajukan data merentas domain) :
const http = require("http");
const https = require("https");
const url = require("url");
const EventEmitter = require("events");
const server = http.createServer();
// 存放event对象
let event = "";
server.on("request", (req, res) => {
const urlObj = url.parse(req.url, true);
res.writeHead(200, {
"content-type": "application/json;charset=utf-8",
"Access-Control-Allow-Origin": "http://127.0.0.1:5500",
});
switch (urlObj.pathname) {
case "/api/maoyan":
event = new EventEmitter(); // 注意该位置
// 监听事件
event.on("resEnd", (data) => {
res.end(data);
});
httpget();
break;
default:
res.end("404");
break;
}
});
server.listen(3000, () => {
console.log("服务器启动啦!");
});
function httpget() {
let data = "";
https.get(
"https://i.maoyan.com/api/mmdb/movie/v3/list/hot.json?ct=%E8%A5%BF%E5%8D%8E&ci=936&channelId=4",
(res) => {
res.on("data", (chunk) => {
data += chunk;
});
res.on("end", () => {
// 触发事件并传递数据
event.emit("resEnd", data);
});
}
);
}
Jalankan dan panggil antara muka /api/maoyan:
Antara muka digunakan seperti biasa
Perhatikan di atas Lokasi kod new EventEmitter() ialah Jika new EventEmitter() adalah luaran, ia bersamaan dengan hanya mempunyai satu objek event global Setiap kali kita memanggil /api/maoyan antara muka, node akan mendengar acara resEnd baharu, yang akan menyebabkan acara resEnd dipantau berulang kali oleh :

Jadi kita perlu menukar kod yang mencipta objek eventnew EventEmitter()Tuliskannya ke dalam cabang case antara muka, supaya apabila kita memanggil antara muka ini, objek event baharu akan dibuat 🎜> objek akan dilupuskan oleh mekanisme pelupusan sampah event jika ia ditamatkan , supaya tiada masalah JSperistiwa dipantau berulang kaliresEnd
tutorial nodejs!
Atas ialah kandungan terperinci Acara modul terbina dalam Node.js, cara menggunakannya untuk melaksanakan model penerbitan dan langganan. Untuk maklumat lanjut, sila ikut artikel berkaitan lain di laman web China PHP!
Artikel berkaitan
Lihat lagi- Contoh data rangkak nod: ambil buku ilustrasi Pokémon dan jana fail Excel
- Bagaimana untuk membangunkan sambungan Node.js? Perkongsian pra-pengetahuan
- Ajar anda cara menjana hamparan Excel daripada pelayan dengan Node.js SpreadJS
- Artikel untuk membincangkan komunikasi antara proses dalam Node
- Terokai kod sumber Node.js dan terangkan proses pemuatan modul cjs secara terperinci
- Analisis ringkas kaedah Node mengendalikan tugas intensif CPU


