Rumah >hujung hadapan web >Soal Jawab bahagian hadapan >Bagaimana untuk menukar ketinggian tag li dengan css
Bagaimana untuk menukar ketinggian tag li dengan css
- 青灯夜游asal
- 2022-09-06 18:08:464002semak imbas
Tiga cara untuk menukar ketinggian tag li dengan css: 1. Gunakan atribut ketinggian untuk menetapkan ketinggian tetap elemen li, dengan sintaks "li{height: height value;}". 2. Gunakan atribut min-height untuk menetapkan ketinggian minimum elemen li, dengan sintaks "li{min-height:height value;}". 3. Gunakan atribut max-height untuk menetapkan ketinggian maksimum elemen li, dengan sintaks "li{max-height: height value;}".

Persekitaran pengendalian tutorial ini: sistem Windows 7, versi CSS3&&HTML5, komputer Dell G3.
html tukar ketinggian tag li
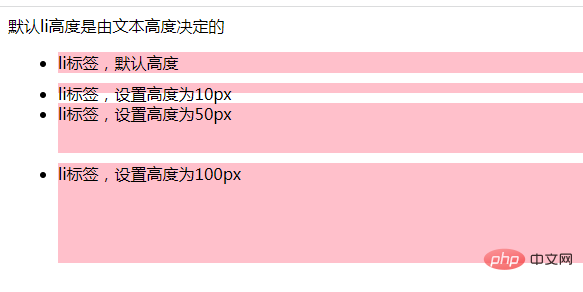
1. Gunakan atribut ketinggian
Atribut ketinggian menetapkan ketinggian tetap elemen. (Nota: Atribut ketinggian tidak termasuk pelapik, jidar atau jidar!)
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<style>
li{
background-color: pink;
margin: 10px;
}
.l2{
height: 10px;
}
.l3{
height: 50px;
}
.l4{
height: 100px;
}
</style>
</head>
<body>
<div>默认li高度是由文本高度决定的</div>
<ul>
<li class="l1">li标签,默认高度</li>
<li class="l2">li标签,设置高度为10px</li>
<li class="l3">li标签,设置高度为50px</li>
<li class="l4">li标签,设置高度为100px</li>
</ul>
</body>
</html>
2. Gunakan atribut ketinggian min
Atribut ketinggian min menetapkan ketinggian minimum elemen.
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<style>
li {
background-color: pink;
margin: 10px;
}
.l2 {
min-height: 50px;
}
</style>
</head>
<body>
<div>默认li高度是由文本高度决定的</div>
<ul>
<li class="l1">li标签,默认高度</li>
<li class="l2">li标签,设置最小高度为50px</li>
</ul>
</body>
</html>Apabila tiada kandungan, atau apabila ketinggian kandungan kurang daripada 50, ketinggian li dipaparkan pada 50px;
Apabila ketinggian kandungan melebihi 50 , ketinggian li ditentukan oleh ketinggian teks
<li class="l2"> li标签,设置最小高度为50px<br /> li标签,设置最小高度为50px<br /> li标签,设置最小高度为50px<br /> li标签,设置最小高度为50px<br /> li标签,设置最小高度为50px </li>

3 Gunakan atribut ketinggian maksimum
atribut ketinggian maksimum Tetapkan ketinggian maksimum elemen.
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<style>
li{
background-color: pink;
margin: 10px;
}
.l2{
max-height: 50px;
}
</style>
</head>
<body>
<div>默认li高度是由文本高度决定的</div>
<ul>
<li class="l1">li标签,默认高度</li>
<li class="l2">
li标签,设置最大高度为50px<br />
li标签,设置最大高度为50px<br />
li标签,设置最大高度为50px<br />
li标签,设置最大高度为50px
</li>
</ul>
</body>
</html>Tutorial disyorkan: "tutorial video html"
Atas ialah kandungan terperinci Bagaimana untuk menukar ketinggian tag li dengan css. Untuk maklumat lanjut, sila ikut artikel berkaitan lain di laman web China PHP!
Artikel berkaitan
Lihat lagi- Apakah sifat ketinggian baris teks css?
- Cara menggunakan css untuk membuat perkataan dalam medan teks menggunakan warna yang berbeza
- Bagaimana untuk membuat li pertama tidak digayakan dengan css
- Bagaimana untuk menambah gaya pada li yang ditentukan dalam css
- Bagaimana untuk menetapkan margin kiri untuk hilang dalam css
- Gunakan CSS dengan bijak untuk merealisasikan kesan putaran 3D mengikut tetikus, menjadikan interaksi lebih jelas!



