Rumah >hujung hadapan web >Soal Jawab bahagian hadapan >Bagaimana untuk menambah gaya pada li yang ditentukan dalam css
Bagaimana untuk menambah gaya pada li yang ditentukan dalam css
- 青灯夜游asal
- 2022-09-02 19:35:154392semak imbas
4 kaedah: 1. Gunakan “:first-child” untuk menggayakan li pertama, sintaks “li:first-child{style code}” 2. Gunakan “:last-child” untuk menggayakan Tambah gaya ke li terakhir dengan sintaks "li:last-child{style}"; 3. Gunakan "li:nth-of-type(N){style code}" untuk menambah gaya pada Nth li; :nth-child(N){style code}" menambah gaya pada Nth li.

Persekitaran pengendalian tutorial ini: sistem Windows 7, versi CSS3&&HTML5, komputer Dell G3.
Css memilih li yang ditentukan dan menambah gaya
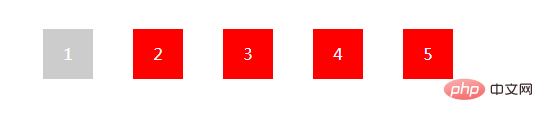
Kaedah 1: Gunakan: first-child pemilih ke li pertama Tambah gaya
:pemilih anak pertama untuk memadankan elemen anak pertama dalam elemen induknya.
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<style>
li{
float: left;
height: 50px;
line-height: 50px;
width: 50px;
margin: 20px;
background: #ccc;
text-align: center;
color: #fff;
}
li:first-child{
background:red;
}
</style>
</head>
<body>
<ul class="dom">
<li>1</li>
<li>2</li>
<li>3</li>
<li>4</li>
<li>5</li>
</ul>
</body>
</html>
Kaedah 2: Gunakan pemilih :last-child untuk menggayakan li terakhir
:anak terakhir Pemilih digunakan untuk memadankan elemen anak terakhir bagi elemen induk.
li:last-child{
background:pink;
}
Kaedah 3: Gunakan pemilih :nth-of-type() untuk menggayakan Nth li
:nth-of-type(n) Pemilih memadankan setiap elemen yang merupakan elemen anak N dari jenis tertentu unsur induk
li:nth-of-type(1){ /* 第1个li加样式 */
background:red;
}
li:nth-of-type(2){ /* 第2个li加样式 */
background:pink;
}
li:nth-of-type(3){ /* 第3个li加样式 */
background:green;
}
() Parameter dalam boleh menjadi formula atau Kata Kunci Ganjil (nombor ganjil) dan genap (nombor genap)
n 2 Tambah gaya bermula dari elemen ke-2.
li:nth-of-type(n+2){
background:red;
}
Begitu juga, jika anda ingin memilih elemen nombor ganjil, maka ia adalah 2n 1 (atau gunakan odd jika anda ingin memilih elemen nombor genap, anda harus menulisnya sebagai 2n 2 (atau gunakan even); () pemilih untuk menggayakan Nth li Pemilih
li:nth-of-type(2n+1){
background:pink;
}
li:nth-of-type(even){
background:green;
}
:nth-child(n) boleh menjadi formula atau kata kunci Ganjil (nombor ganjil) dan genap (nombor genap)
li:nth-child(1){ /* 第1个li加样式 */
background:red;
}
li:nth-child(3){ /* 第3个li加样式 */
background:pink;
}
li:nth-child(5){ /* 第5个li加样式 */
background:green;
}(Belajar perkongsian video: ()bahagian hadapan web
li:nth-child(odd){
background:red;
}
li:nth-child(2n+2){
background:pink;
}Atas ialah kandungan terperinci Bagaimana untuk menambah gaya pada li yang ditentukan dalam css. Untuk maklumat lanjut, sila ikut artikel berkaitan lain di laman web China PHP!
Artikel berkaitan
Lihat lagi- Apakah maksud penting dalam css?
- Bagaimana untuk memutar imej dalam css3
- Bagaimana untuk menukar elemen sebaris kepada elemen peringkat blok dalam css
- Apakah sifat ketinggian baris teks css?
- Adakah pemilih dalam css termasuk pemilih tag hiperteks?
- Bagaimana untuk menukar jenis elemen lain ke dalam elemen sebaris dalam css


