Rumah >hujung hadapan web >Soal Jawab bahagian hadapan >Apakah nilai atribut paparan css?
Apakah nilai atribut paparan css?
- 青灯夜游asal
- 2022-09-06 16:28:378241semak imbas
Nilai atribut paparan ialah: 1. tiada, yang boleh menyembunyikan elemen; 2. blok, yang boleh menetapkan elemen sebagai elemen peringkat blok 3. sebaris, yang boleh menetapkan elemen sebagai elemen sebaris; 4. blok sebaris, anda boleh menetapkan elemen blok sebaris elemen sebagai sel jadual; 7. baris meja, anda boleh menetapkan elemen sebagai sel jadual.

Persekitaran pengendalian tutorial ini: sistem Windows 7, versi CSS3&&HTML5, komputer Dell G3.
Atribut paparan menentukan jenis kotak yang perlu dijana oleh elemen.
Atribut paparan boleh mengawal konteks pemformatan elemen dan sub-elemennya Anda harus tahu apabila anda mula-mula mempelajari CSS bahawa beberapa elemen adalah elemen peringkat blok dan beberapa elemen sebaris.
Dengan atribut paparan, anda boleh menukar keadaan elemen yang berbeza. Sebagai contoh, biasanya elemen h1 ialah elemen peringkat blok, tetapi dengan menogolnya, ia boleh dipaparkan sebagai elemen sebaris.
Nilai atribut paparan
| 值 | 描述 |
|---|---|
| none | 隐藏元素 |
| block | 将元素设置为块级元素 |
| inline | 将元素设置为内联元素 |
| list-item | 将元素设置为列表项目 |
| inline-block | 将元素设置为行内块元素 |
| table | 将元素设置为块元素级的表格(类似<table>)<tr>
<td>inline-table</td>
<td>将元素设置为内联元素级的表格(类似<code><table>)<tr>
<td>table-caption</td>
<td>将元素设置为表格的标题(类似<code><caption></caption>) |
| table-cell | 将元素设置为表格的单元格(类似<td>和<code><th>)</th>
|
| table-row | 将元素设置为表格的行(类似<tr>)</tr>
<tr>
<td>table-row-group</td>
<td>将元素设置为表格的内容部分(类似<code> <tbody>)<tr>
<td>table-column</td>
<td>将元素设置为表格的列(类似<code><col>) |
| table-column-group | 将元素设置为表格中一个或多个列的分组(类似<colgroup></colgroup>) |
| table-header-group | 将元素设置为表格的头部(类似<thead>)<tr>
<td>table-footer-group</td>
<td>将元素设置为表格的脚(类似<code><tfoot>)<tr>
<td>box</td>
<td>CSS3 中新增的属性值,表示将对象设置为弹性伸缩盒(伸缩盒的最老版本)</td>
</tr>
<tr>
<td>inline-box</td>
<td>CSS3 中新增的属性值,表示将对象设置为内联元素级的弹性伸缩盒(伸缩盒的最老版本)</td>
</tr>
<tr>
<td>flexbox</td>
<td>CSS3 中新增的属性值,表示将对象设置为弹性伸缩盒(伸缩盒的过渡版本)</td>
</tr>
<tr>
<td>inline-flexbox</td>
<td>CSS3 中新增的属性值,表示将对象设置为内联元素级的弹性伸缩盒(伸缩盒的过渡版本)</td>
</tr>
<tr>
<td>flex</td>
<td>CSS3 中新增的属性值,表示将对象设置为弹性伸缩盒(伸缩盒的最新版本)</td>
</tr>
<tr>
<td>inline-flex</td>
<td>CSS3 中新增的属性值,表示将对象设置为内联元素级的弹性伸缩盒(伸缩盒的最新版本)</td>
</tr>
<tr>
<td>run-in</td>
<td>根据上下文来决定将元素设置为块级元素或内联元素</td>
</tr>
<tr>
<td>inherit</td>
<td>从父元素继承 display 属性的值</td>
</tr>
</tfoot>
|
Kotak fleksibel (kotak fleksibel) ialah mod reka letak baharu dalam CSS3 Tujuan memperkenalkan kotak fleksibel adalah untuk menyediakan cara yang lebih berkesan untuk menyusun, menyelaraskan dan memperuntukkan ruang untuk elemen pada halaman ini memastikan bahawa elemen bersaiz dan diletakkan dengan betul apabila halaman perlu menyesuaikan diri dengan saiz skrin dan jenis peranti yang berbeza.
Berikut ialah pengenalan kepada penggunaan atribut paparan melalui beberapa nilai atribut yang biasa digunakan:
<span style="font-size: 16px;"><strong>display: none</strong></span>
Nilai atribut paparan tiada satu pun boleh digunakan Untuk menyembunyikan unsur, ia mempunyai fungsi yang serupa dengan visibility: hidden; Perbezaannya ialah semasa display: none; menyembunyikan unsur, ia juga menyembunyikan kedudukan yang diduduki oleh unsur. display: none; biasanya digunakan bersama JavaScript untuk menyembunyikan atau menunjukkan elemen Berikut ialah contoh untuk menunjukkan:
<!DOCTYPE html>
<html>
<head>
<style>
div {
width: 350px;
height: 100px;
background-color: #AAA;
}
</style>
</head>
<body>
<div id="box"> </div>
<button onclick="change_box(this)">隐藏</button>
<script>
function change_box(obj){
var box = document.getElementById('box');
if(box.style.display == 'none'){
box.style.display = "";
obj.innerHTML = "隐藏";
}else{
box.style.display = "none";
obj.innerHTML = "显示";
}
}
</script>
</body>
</html>Jalankan kod di atas dan klik "Tunjukkan" atau "Sembunyikan" pada halaman. butang boleh digunakan untuk memaparkan atau menyembunyikan elemen yang ditentukan pada halaman, seperti yang ditunjukkan dalam rajah berikut:

<span style="font-size: 16px;"><strong>display: block</strong></span>
Nilai atribut bagi elemen blok atribut paparan boleh dipaksa menjadi elemen peringkat blok Kod sampel adalah seperti berikut:
<!DOCTYPE html>
<html>
<head>
<style>
a{
display: block;
width: 150px;
height: 50px;
background-color: #ACC;
line-height: 50px;
text-align: center;
text-decoration: none;
}
</style>
</head>
<body>
<a href="">这是一个链接</a>
</body>
</html><strong><span style="font-size: 16px;">display: inline</span></strong>
Atribut. nilai atribut paparan boleh menyelaraskan elemen Memaksa penukaran kepada elemen sebaris supaya elemen tersebut mempunyai ciri-ciri elemen sebaris, seperti berkongsi baris dengan elemen sebaris lain Kod sampel adalah seperti berikut:
<!DOCTYPE html>
<html>
<head>
<style>
div {
width: 50px;
height: 50px;
background-color: #ACC;
border: 1px solid black;
}
.inline {
display: inline;
}
</style>
</head>
<body>
<div></div>
<div></div>
<div class="inline">display: inline;</div>
<div class="inline">display: inline;</div>
</body>
</html> 
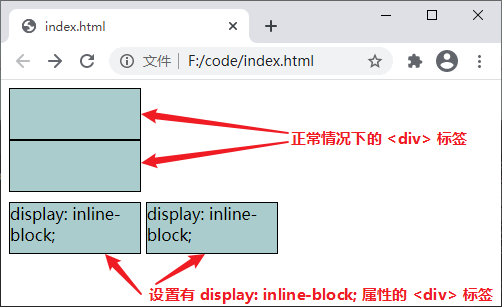
<span style="font-size: 16px;"><strong>display: inline-block</strong></span>
Nilai atribut blok sebaris atribut paparan boleh memaksa elemen ditukar kepada elemen blok sebaris mempunyai kedua-dua ciri blok dapat menetapkan lebar dan tinggi dan ciri sebaris tidak menduduki baris eksklusif Kod sampel adalah seperti berikut:
<!DOCTYPE html>
<html>
<head>
<style>
div {
width: 130px;
height: 50px;
background-color: #ACC;
border: 1px solid black;
}
.inline-block {
display: inline-block;
text-align: center;
margin-top: 10px;
}
</style>
</head>
<body>
<div></div>
<div></div>
<div class="inline-block">display: inline-block;</div>
<div class="inline-block">display: inline-block;</div>
</body>
</html>
(Video pembelajaran. perkongsian: bahagian hadapan web)
Atas ialah kandungan terperinci Apakah nilai atribut paparan css?. Untuk maklumat lanjut, sila ikut artikel berkaitan lain di laman web China PHP!
Artikel berkaitan
Lihat lagi- Adakah pemilih dalam css termasuk pemilih tag hiperteks?
- Bagaimana untuk menukar jenis elemen lain ke dalam elemen sebaris dalam css
- Apakah pautan luar css?
- Apakah tiga cara berbeza untuk memperkenalkan css?
- Cara menggunakan css untuk membuat perkataan dalam medan teks menggunakan warna yang berbeza
- Bagaimana untuk membuat li pertama tidak digayakan dengan css
- Bagaimana untuk menambah gaya pada li yang ditentukan dalam css


