Rumah >hujung hadapan web >tutorial js >9 cara untuk meringkaskan contoh tatasusunan JavaScript
9 cara untuk meringkaskan contoh tatasusunan JavaScript
- WBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBke hadapan
- 2022-08-25 11:44:202394semak imbas
Artikel ini membawakan anda pengetahuan yang berkaitan tentang javascript Ia terutamanya memperkenalkan 9 kaedah tatasusunan JavaScript Pengenalan terperinci mengenai topik tidak mempunyai nilai rujukan tertentu. Rakan boleh merujuk kepadanya.

[Cadangan berkaitan: tutorial video javascript, bahagian hadapan web]
Kata Pengantar
API asli JS tulisan tangan sangat biasa dalam temu bual Hari ini, semasa bekerja keras (semasa memancing), saya terjumpa bahagian tentang kaedah contoh tatasusunan dalam artikel MDN, jadi saya menulis beberapa kaedah contoh dengan tangan untuk menyemak kandungan asas Dan merekodkannya.

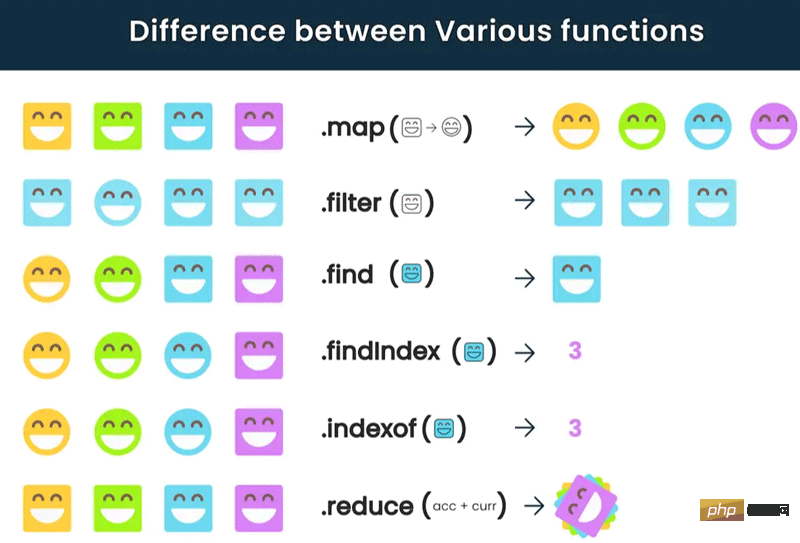
Jika anda masih tidak tahu perbezaan antara kaedah lelaran dalam keadaan tatasusunan, anda boleh melihat gambar di bawah:

peta
Kaedah ini akan mengembalikan tatasusunan baharu Setiap item dalam tatasusunan adalah hasil daripada melaksanakan fungsi panggil balik yang disediakan oleh map.
Kod pelaksanaan adalah seperti berikut:
const map = (array, fun) => {
// 类型约束
if (Object.prototype.toString.call(array) !== '[object Array]')
throw new TypeError(array + ' is not a array')
if (typeof fun !== 'function') throw new TypeError(fun + ' is not a function')
// 定义一个空数组,用于存放修改后的数据
let res = []
for (let i = 0; i < array.length; i++) {
res.push(fun(array[i]))
}
return res
}
// 测试
let res = map([1, 2, 3], item => {
return item * 2
})
console.log(res) // [ 2, 4, 6 ]penapis
Kaedah ini akan mengembalikan tatasusunan baharu, dan nilai dalam array memenuhi filter Nilai fungsi panggil balik yang disediakan,
kod pelaksanaan adalah seperti berikut:
const filter = (array, fun) => {
// 类型约束
if (Object.prototype.toString.call(array) !== '[object Array]')
throw new TypeError(array + ' is not a array')
if (typeof fun !== 'function') throw new TypeError(fun + ' is not a function')
// 定义一个空数组,用于存放符合条件的数组项
let res = []
for (let i = 0; i < array.length; i++) {
// 将数组中的每一项都调用传入的函数,如果返回结果为true,则将结果push进数组,最后返回
fun(array[i]) && res.push(array[i])
}
return res
}
// 测试
let res = filter([1, 2, 3], item => {
return item > 2
})
console.log(res) // [ 3 ]beberapa
Kaedah ini akan nilai setiap item dalam tatasusunan, Jika salah satu item memenuhi syarat dalam fungsi panggil balik, true dikembalikan Jika tiada item yang berpuas hati, false dikembalikan.
Kod pelaksanaan adalah seperti berikut:
const some = (array, fun) => {
// 类型约束
if (Object.prototype.toString.call(array) !== '[object Array]')
throw new TypeError(array + ' is not a array')
if (typeof fun !== 'function') throw new TypeError(fun + ' is not a function')
let flag = false
for (let i of array) {
if (fun(i)) {
flag = true
break
}
}
return flag
}
let res = some([1, 2, 3], item => {
return item > 2
})
console.log(res) // truesetiap
Kaedah ini akan menilai setiap item dalam tatasusunan, jika semua item memenuhi fungsi panggil balik Jika syarat dipenuhi, true akan dikembalikan, jika tidak false akan dikembalikan.
Kod pelaksanaan adalah seperti berikut:
const every = (array, fun) => {
// 类型约束
if (Object.prototype.toString.call(array) !== '[object Array]')
throw new TypeError(array + ' is not a array')
if (typeof fun !== 'function') throw new TypeError(fun + ' is not a function')
let flag = true
for (let i of array) {
if (!fun(i)) {
flag = false
break
}
}
return flag
}
let res = every([1, 2, 3], item => {
return item > 0
})
console.log(res) // truekurangkan
Kaedah ini akan menyebabkan setiap elemen dalam tatasusunan melaksanakan panggilan balik kami menyediakan fungsi, dan hasilnya diringkaskan dan dikembalikan Kod pelaksanaannya adalah seperti berikut:
const reduce = (array, fun, initialValue) => {
// 类型约束
if (Object.prototype.toString.call(array) !== '[object Array]')
throw new TypeError(array + ' is not a array')
if (typeof fun !== 'function') throw new TypeError(fun + ' is not a function')
let accumulator = initialValue
for (let i = 0; i < array.length; i++) {
accumulator = fun(accumulator, array[i], i, array)
}
return accumulator
}
const arr = [1, 2, 3]
console.log(arr.reduce(v => v + 10, 10)) // 40
console.log(reduce(arr, v => v + 10, 10)) // 40forEach
Kaedah ini agak mudah. untuk melintasi kaedah tatasusunan, setiap elemen dalam tatasusunan Setiap item melaksanakan fungsi panggil balik Kod pelaksanaan adalah seperti berikut:
const forEach = (array, fun) => {
// 类型约束
if (Object.prototype.toString.call(array) !== '[object Array]')
throw new TypeError(array + ' is not a array')
if (typeof fun !== 'function') throw new TypeError(fun + ' is not a function')
for (let i of array) {
fun(i)
}
}
let res = forEach([1, 2, 3], item => {
console.log(item)
})cari dan cariIndex
Ini. dua kaedah adalah agak serupa. kaedah boleh menyambung semua elemen dalam tatasusunan mengikut rentetan yang ditentukan dan mengembalikan penyambungan Rentetan selepas
const myFind = (array, fun) => {
// 类型约束
if (Object.prototype.toString.call(array) !== '[object Array]')
throw new TypeError(array + ' is not a array')
if (typeof fun !== 'function') throw new TypeError(fun + ' is not a function')
let res
for (let i = 0; i < array.length; i++) {
if (fun(array[i])) {
res = array[i]
}
}
return res
}
// 测试
let res = myFind([1, 2, 3], item => {
return item > 2
})
console.log(res) // 3Kod pelaksanaan adalah seperti berikut:
[Berkaitan cadangan: tutorial video javascript, bahagian hadapan web
】const join = (array, separator = ',') => {
// 类型约束
if (Object.prototype.toString.call(array) !== '[object Array]')
throw new TypeError(array + ' is not a array')
if (typeof separator !== 'string')
throw new TypeError(separator + ' is not a string')
let res = array[0].toString()
for (let i = 0; i < array.length - 1; i++) {
res += separator + array[i + 1].toString()
}
return res
}
// 测试
let res = join([1, 2, 3], '-')
console.log(res) // 1-2-3Atas ialah kandungan terperinci 9 cara untuk meringkaskan contoh tatasusunan JavaScript. Untuk maklumat lanjut, sila ikut artikel berkaitan lain di laman web China PHP!
Artikel berkaitan
Lihat lagi- Ringkasan semua ciri baharu JavaScript ECMAScript 6
- Konsep asas tak segerak dan panggil balik dalam JavaScript dan fenomena neraka panggil balik
- Tiga cara untuk menyalin kandungan halaman dengan JavaScript (perkongsian ringkasan)
- Penyalur dan penjana penjana JavaScript dijelaskan
- Contoh penggunaan kaedah array reduce() JavaScript

