Rumah >hujung hadapan web >tutorial js >Contoh penggunaan kaedah array reduce() JavaScript
Contoh penggunaan kaedah array reduce() JavaScript
- WBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBke hadapan
- 2022-08-24 09:14:172111semak imbas
[Cadangan berkaitan: tutorial video javascript, bahagian hadapan web]
Kata Pengantar
Sila izinkan saya memperkenalkan kaedah ini secara terperinci hari ini, saya harap ia akan membantu anda.
Ini ialah penggunaan asas reduce:
var arr = [1, 2, 3];
function reducer(parmar1, parmar2){
}
arr.reduce(reducer)reduce ialah kaedah pada objek prototaip tatasusunan yang boleh membantu kami mengendalikan tatasusunan. Ia memerlukan fungsi lain sebagai parameternya, yang boleh dipanggil pengurang.
pengurang mempunyai dua parameter. Parameter pertama param1 ialah hasil daripada larian pengurang terakhir. Jika ini adalah kali pertama pengurang dijalankan, nilai lalai param1 ialah nilai elemen pertama tatasusunan.
gelung kaedah mengurangkan melalui setiap elemen dalam tatasusunan, sama seperti dalam gelung for. Dan lulus nilai semasa dalam gelung sebagai parameter 2.
Selepas melintasi tatasusunan, reduce akan mengembalikan hasil yang dikira oleh reducer terakhir.
Mari kita lihat contoh terperinci.
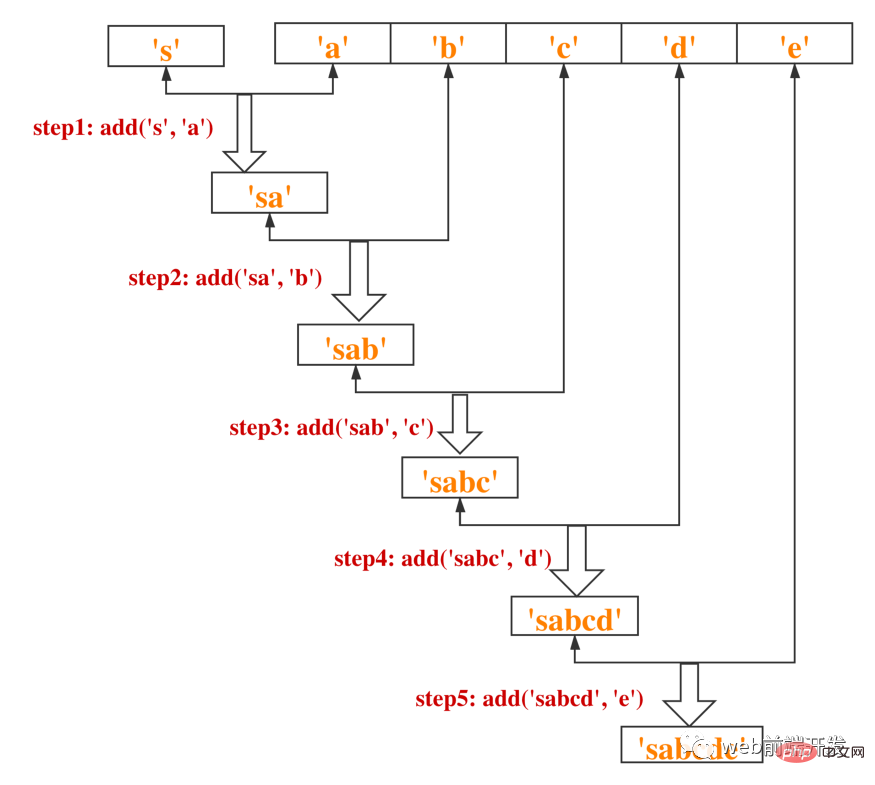
var arr = ['a', 'b', 'c', 'd', 'e'];
function add(x, y) {
return x + y;
}
arr.reduce(add)
Seterusnya, mari kita terokai cara kod di atas dilaksanakan.
Dalam kod ini, pengurang ialah tambah .
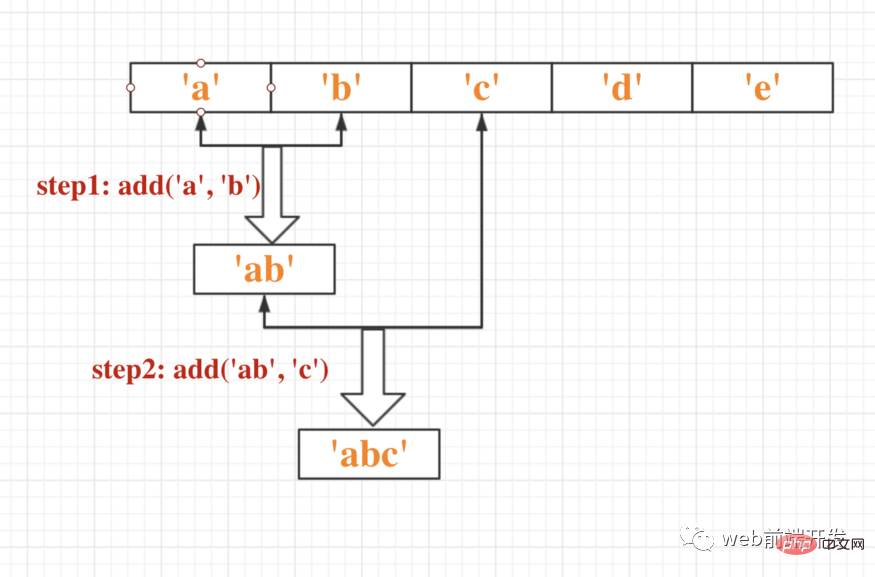
Pertama sekali, kerana kami melaksanakan tambah buat kali pertama, elemen pertama 'a' dalam tatasusunan akan digunakan sebagai parameter pertama tambah, dan kemudian gelung akan bermula dari elemen kedua tatasusunan ' b'mula. Kali ini, 'b' ialah hujah kedua untuk ditambah.

Selepas pengiraan pertama, kita dapat keputusan 'ab'. Keputusan ini akan dicache dan digunakan sebagai param1 dalam pengiraan tambahan seterusnya. Pada masa yang sama, parameter ketiga 'c' dalam tatasusunan akan digunakan sebagai param2 tambah.

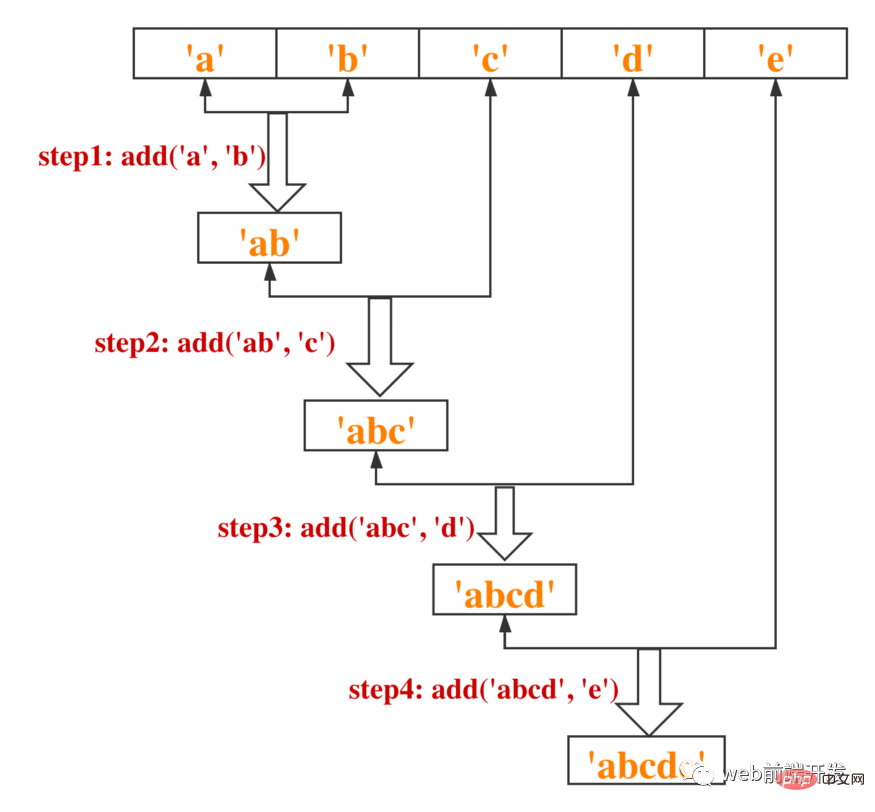
Begitu juga, reduce akan terus berulang melalui elemen dalam tatasusunan, menjalankan 'abc' dan 'd' sebagai argumen untuk ditambah.

Akhir sekali, selepas melintasi elemen terakhir dalam tatasusunan, kembalikan hasil pengiraan.

Sekarang kita mempunyai keputusan: 'abcde'.
Jadi, kita dapat melihat bahawa pengurangan juga merupakan cara untuk melintasi tatasusunan! Ia mengambil nilai setiap elemen dalam tatasusunan secara bergilir-gilir dan melaksanakan fungsi pengurang.
Tetapi kita dapat lihat bahawa gelung di atas tidak mempunyai keindahan yang harmoni itu. Kerana kita mengambil elemen pertama tatasusunan, iaitu 'a', sebagai param1 awal, dan kemudian gelung melalui elemen kedua tatasusunan untuk mendapatkan param2.
Malah, kita boleh menentukan parameter kedua dalam pengurangan sebagai nilai awal param1 fungsi pengurang, supaya param2 akan diperolehi secara kitaran daripada elemen pertama tatasusunan.
Kodnya adalah seperti berikut:
var arr = ['a', 'b', 'c', 'd', 'e'];
function add(x, y) {
return x + y;
}
arr.reduce(add, 's')
Kali ini, kita lulus 's' sebagai param1 apabila kita mula-mula memanggil pengurang, dan kemudian mulakan daripada elemen pertama Lintas tatasusunan mengikut turutan.

Jadi kami boleh menulis semula coretan kod pertama kami menggunakan sintaks ini.
var arr = ['a', 'b', 'c', 'd', 'e'];
function add(x, y) {
return x + y;
}
arr.reduce(add, '')Seterusnya, kita akan memasuki bab pengaturcaraan sebenar untuk mengalami kuasa pengurangan yang berkuasa.
1. Pengumpulan dan pendaraban kumulatif
Jika kita ingin mendapatkan jumlah semua elemen dalam tatasusunan, apakah yang akan anda lakukan?
Secara umumnya, anda mungkin menulis seperti ini:
function accumulation(arr) {
let sum = 0;
for (let i = 0; i < arr.length; i++) {
sum = sum + arr[i];
}
return sum;
}Sudah tentu, anda mungkin mempunyai cara penulisan lain, tetapi selagi anda menggunakan gelung for, kod tersebut akan kelihatan berlebihan .
Kemudian mari kita lihat fungsi pengumpulan di atas:
- Tetapkan jumlah awal kepada sifar
- Keluarkan elemen pertama dalam tatasusunan dan cari dan
- Cache hasil daripada langkah sebelumnya dalam jumlah
- Keluarkan elemen lain dalam tatasusunan secara bergilir-gilir dan lakukan operasi di atas
- Kembalikan hasil akhir
Kita dapat melihat bahawa apabila kita menerangkan langkah-langkah di atas dalam perkataan, adalah jelas bahawa ia menepati penggunaan mengurangkan. Jadi kita boleh menggunakan reduce untuk menulis semula kod di atas:
function accumulation(arr) {
function reducer(x, y) {
return x + y
}
return arr.reduce(reducer, 0);
}Jika anda biasa menggunakan fungsi anak panah, kod di atas akan kelihatan lebih ringkas:
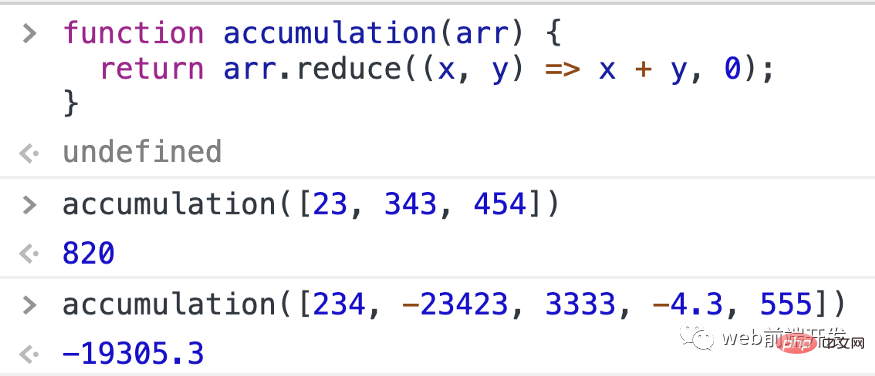
function accumulation(arr) {
return arr.reduce((x, y) => x + y, 0);
}Semua dilakukan dalam satu baris kod!

当然,累积乘法和累加是完全一样的:
function multiplication(arr) {
return arr.reduce((x, y) => x * y, 1);
}很多时候,我们在求和的时候需要加上一个权重,这样更能体现reduce的优雅。
const scores = [
{ score: 90, subject: "HTML", weight: 0.2 },
{ score: 95, subject: "CSS", weight: 0.3 },
{ score: 85, subject: "JavaScript", weight: 0.5 }
];
const result = scores.reduce((x, y) => x + y.score * y.weight, 0); // 892、获取一个数组的最大值和最小值
如果要获取数组的最大值和最小值,可以这样写:
function max(arr){
let max = arr[0];
for (let ele of arr) {
if(ele > max) {
max = ele;
}
}
return max;
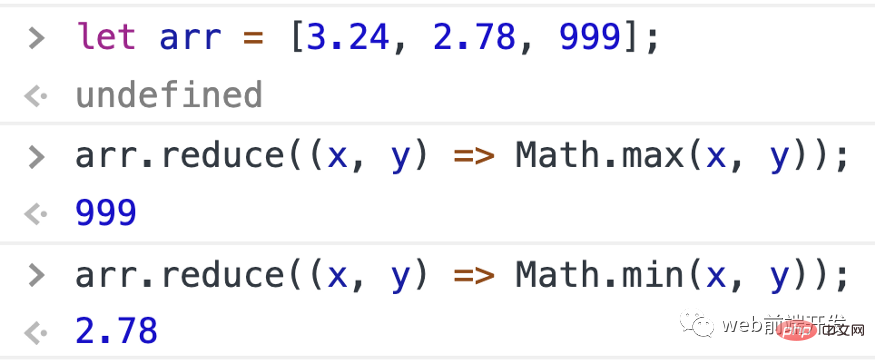
}这和以前一样,如果我们使用reduce,我们可以在一行代码中完成。
let arr = [3.24, 2.78, 999]; arr.reduce((x, y) => Math.max(x, y)); arr.reduce((x, y) => Math.min(x, y));

3、计算数组中元素出现的频率
我们经常需要统计数组中每个元素出现的次数。reduce 方法可以帮助我们实现这一点。
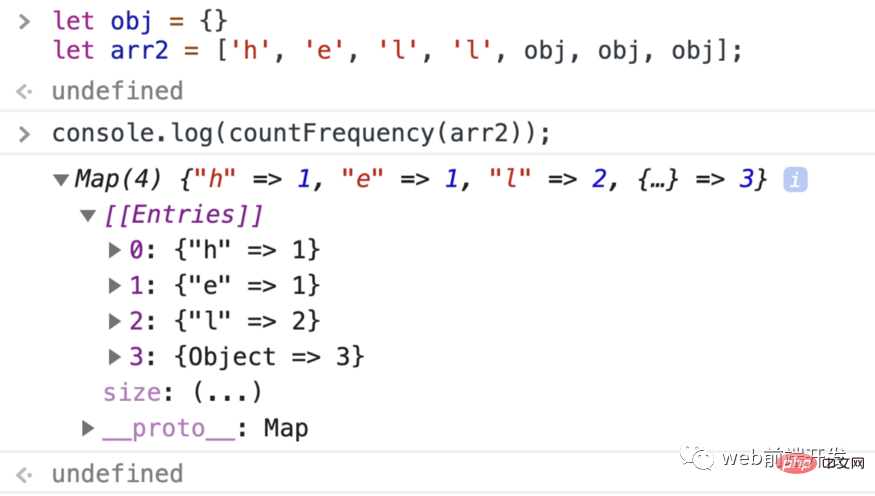
function countFrequency(arr) {
return arr.reduce(function(result, ele){
// Judge whether this element has been counted before
if (result.get(ele) != undefined) {
/**
* If this element has been counted before,
* increase the frequency of its occurrence by 1
*/
result.set(ele, result.get(ele) + 1)
} else {
/**
* If this element has not been counted before,
* set the frequency of its occurrence to 1
*/
result.set(ele, 1);
}
return result;
}, new Map());
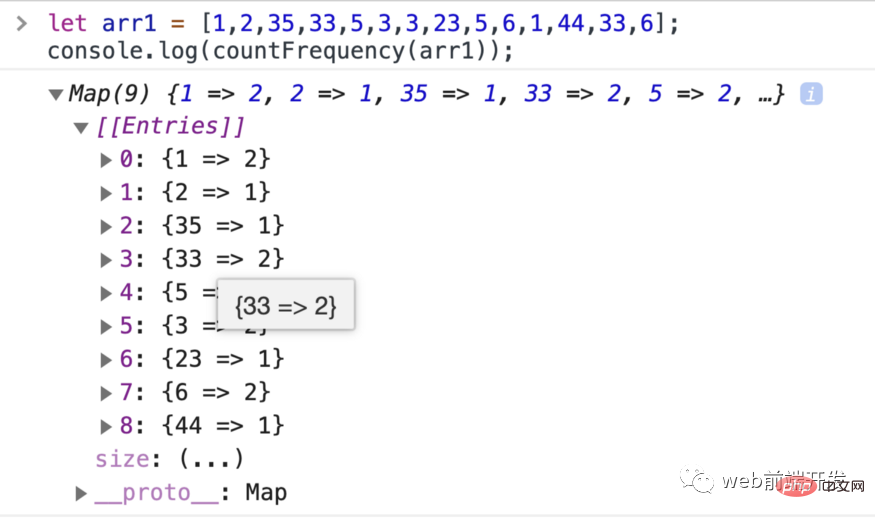
}注意,我们使用map对象而不是对象来存储统计后的频率,因为数组中的元素可能是对象类型,而对象的key只能是字符串或符号类型。
这里有两个例子:


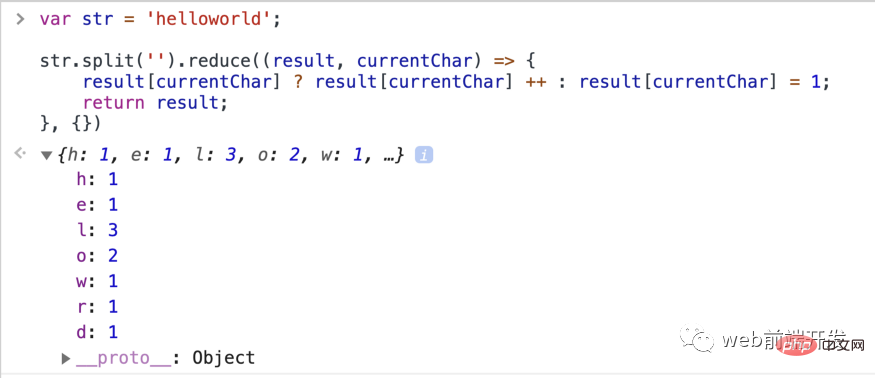
同样,如果要统计字符串中每个字符出现的频率,可以先将字符串转换为字符数组,然后按照上面的方法。
let str = 'helloworld';
str.split('').reduce((result, currentChar) => {
result[currentChar] ? result[currentChar] ++ : result[currentChar] = 1;
return result;
}, {})
因为字符类型可以用作对象的键,所以我们这里不使用 Map。
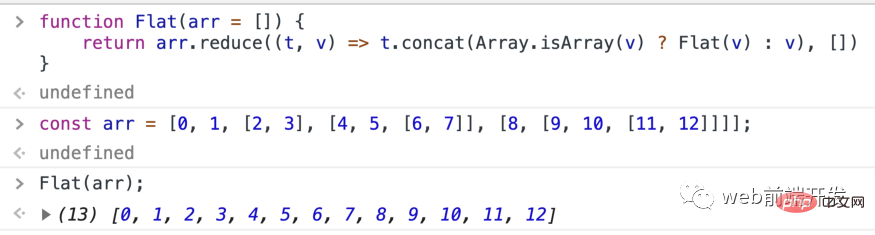
4、多个数组的展平
function Flat(arr = []) {
return arr.reduce((t, v) => t.concat(Array.isArray(v) ? Flat(v) : v), [])
}
通过reduce依次访问数组中的每个元素。如果我们发现元素还是一个数组,就递归调用 flat 方法。
【相关推荐:javascript视频教程、web前端】
Atas ialah kandungan terperinci Contoh penggunaan kaedah array reduce() JavaScript. Untuk maklumat lanjut, sila ikut artikel berkaitan lain di laman web China PHP!


